学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学习的可以去b站学习原版视频)
导读
TypeScript+组合式API+setup语法糖
内容:
1.核心:ref、reactive、computed、watch、生命周期......
2.常用:hooks、自定义ref、路由、pinia、mitt......
3.面试:组件通信、响应式相关API......
一、vue3简介
- 2020年9月18日,Vue.js发布版3.0版本,代号:One Piece
- 经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者
- 官方发版地址:Release v3.0.0 One Piece · vuejs/core
- 截止2023年10月,最新的公开版本为:3.3.4

1.1. 【性能的提升】
- 打包大小减少41%。
- 初次渲染快55%, 更新渲染快133%。
- 内存减少54%。
1.2.【 源码的升级】
- 使用Proxy代替defineProperty实现响应式。
- 重写虚拟DOM的实现和Tree-Shaking。
1.3. 【拥抱TypeScript】
- Vue3可以更好的支持TypeScript。
1.4. 【新的特性】
- Composition API(组合API):
-
- setup
- ref与reactive
- computed与watch......
- 新的内置组件:
-
- Fragment
- Teleport
- Suspense......
- 其他改变:
-
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为v-on 的修饰符......
二、 创建Vue3工程
安装官方推荐的vscode插件


2.1. 【基于 vite 创建】(推荐)
vite 是新一代前端构建工具,官网地址:https://vitejs.cn,vite的优势如下:
- 轻量快速的热重载(HMR),能实现极速的服务启动。
- 对 TypeScript、JSX、CSS 等支持开箱即用。(js和结构混合写)
- 真正的按需编译,不再等待整个应用编译完成。
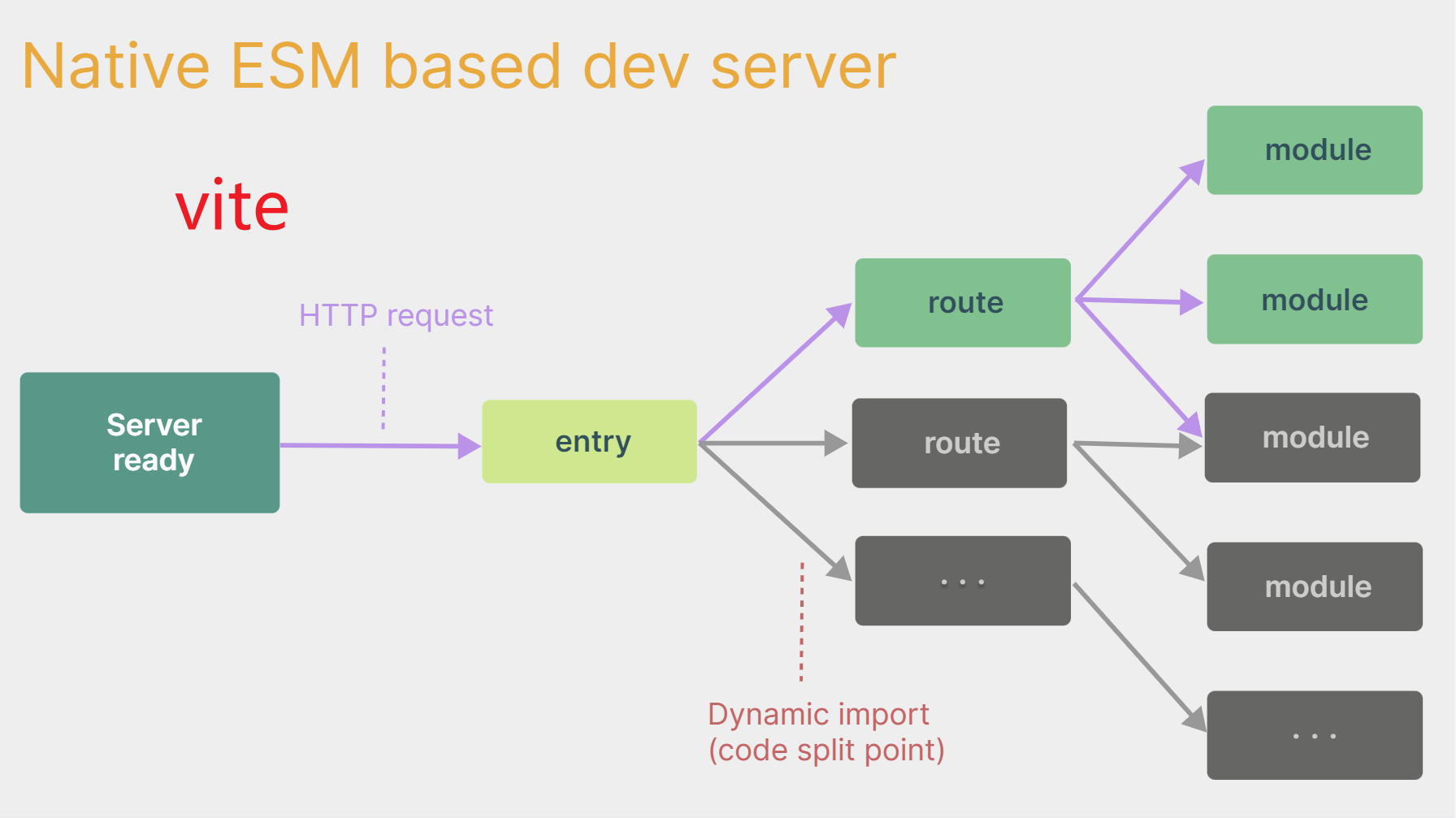
- webpack构建 与 vite构建对比图如下:
webpack都分析、处理

vite按需处理(类似于懒加载)

- 具体操作如下(点击查看官方文档)
## 1.创建命令
npm create vue@latest## 2.具体配置
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? » No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? Yes
## 是否添加Prettiert代码格式化
√ Add Prettier for code formatting? No
vite工程分析

src目录重构
vue3\hello_vue3\src\main.ts
// 引入createApp用于创建应用(买个盆)
import { createApp } from "vue";
// 引入App根组件(买个根)
import App from "./App.vue";
// 将根放在盆里,并将盆放在id为app的div位置上
createApp(App).mount("#app");vue3\hello_vue3\src\App.vue
<template><div class="app"><h1>你好啊!</h1></div>
</template><script lang="ts">
export default {name: 'App' //组件名
}
</script><style>
.app {background-color: #ddd;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}
</style>总结
- Vite 项目中,index.html 是项目的入口文件,在项目最外层。
- 加载index.html后,Vite 解析 <script type="module" src="xxx"> 指向的JavaScript。
- Vue3中是通过 createApp 函数创建一个应用实例。
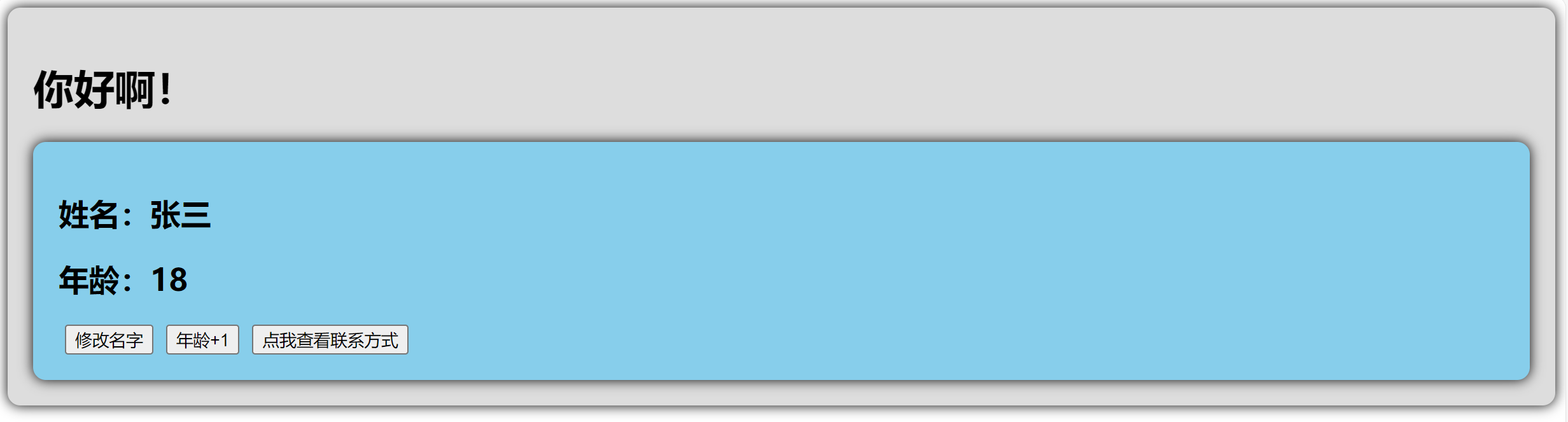
2.2. 【案例】
Vue3向下兼容Vue2语法,且Vue3中的模板中可以没有根标签
vue3\hello_vue3\src\components\Person.vue
<template><div class="person"><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">年龄+1</button><button @click="showTel">点我查看联系方式</button></div>
</template><script lang="ts">
export default {name: 'App',data () {return {name: '张三',age: 18,tel: '13888888888'}},methods: {changeName () {this.name = 'zhang-san'},changeAge () {this.age += 1},showTel () {alert(this.tel)}}
}
</script>
<style>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}
button {margin: 0px 5px;
}
</style>
2.3. 【基于 vue-cli 创建】
点击查看官方文档
备注:目前vue-cli已处于维护模式,官方推荐基于 Vite 创建项目。
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version## 安装或者升级你的@vue/cli
npm install -g @vue/cli## 执行创建命令
vue create vue_test## 随后选择3.x
## Choose a version of Vue.js that you want to start the project with (Use arrow keys)
## > 3.x
## 2.x## 启动
cd vue_test
npm run serve