目录
一、问题
二、实现方式
三、总结
tiips:如嫌繁琐,直接移步总结即可!
一、问题
1.grid布局可以通过 grid-template-columns来指定列的宽度。且可以通过repeat来指定重复的次数。但是现在的需求是:grid布局中元素的数量不确定,但是需要实现列平均分配;且所有元素需要显示在同一行。
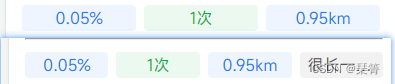
具体效果,如下图所示:

二、实现方式
1.html
<template><div class="item-box"><divclass="one-item"v-for="(oneEnum, oneEnumKey) of arr|| []">{{ oneEnum.value }}</div></div>
</template>
<script>
import { defineComponent } from "vue";export default defineComponent({setup() {const arr=[{value: "0.05%",color: "blue",},{value: "1次",color: "green",},{value: "0.95km",color: "blue",},]return{arr}},
});
</script> 2.grid布局列平均分配
grid-template-columns:repeat(auto-fit,minmax(20px,1fr))
第一个参数:auto-fit:列数根据内容自动计算
第二个参数:规定每个盒子的最小宽度20px,按照最小宽度放下足够多的盒子后,还有剩余宽度,则会撑开每一个盒子
<style lang="scss" scoped> .item-box{ display:grid;grid-template-columns:repeat(auto-fit,minmax(20px, 1fr));grid-gap:20px 0;.one-item {color: #02ad40;background: rgba(2, 173, 64, 0.08);text-align: center;padding: 24px 8px;}}
</style>3.gird布局独占一行
grid-auto-flow:column;
4.最终结果如下:
![]()
代码:
<style lang="scss" scoped> .item-box{ display:grid;grid-template-columns:repeat(auto-fit,minmax(20px, 1fr));grid-auto-flow:column;grid-gap:20px 0;.one-item {color: #02ad40;background: rgba(2, 173, 64, 0.08);text-align: center;padding: 24px 8px;}}
</style>三、总结
1.列数未知时,使用repeat函数,第一个参数设置auto-fit;第二个参数使用minmax设置最小宽度和1fr
2.gird布局独占一行: grid-auto-flow:column;
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/