引言
在微服务开发过程中,为了保证代码的整洁性和可维护性,我们通常会将VO(视图值对象)、DTO(数据传输对象)、DO(领域对象)等实体类独立组织成一个API模块。这样做的目的是实现代码复用和降低不同服务间的耦合度。

实体类模块化的优势
- 代码复用
- 将通用的数据模型集中管理,避免在各个微服务中重复定义,修改一处即可全局生效。
- 业务逻辑与数据结构分离
- 实体类仅负责描述数据结构,不涉及具体的数据库操作逻辑,有利于保持模块职责单一。
- 减少耦合
- 独立的API模块使得其他服务可以根据自身需求选择不同的持久层框架,而不会受到实体类模块的约束。
MyBatis-Plus及mybatis-plus-annotation介绍
MyBatis-Plus是对MyBatis的增强型封装,提供了一系列便捷功能。
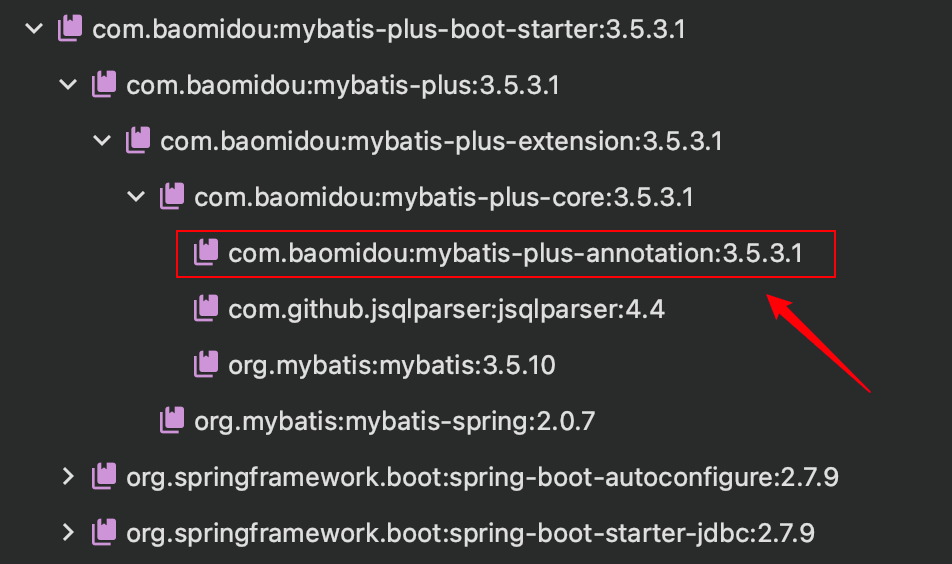
但其实仔细发现,当你展开plus依赖的时候,会发现里面其实有一个annotation的依赖

其中mybatis-plus-annotation模块包含了用于映射实体类与数据库表结构关系的注解,如@TableId(标识主键)、@TableField(表示字段映射)等。
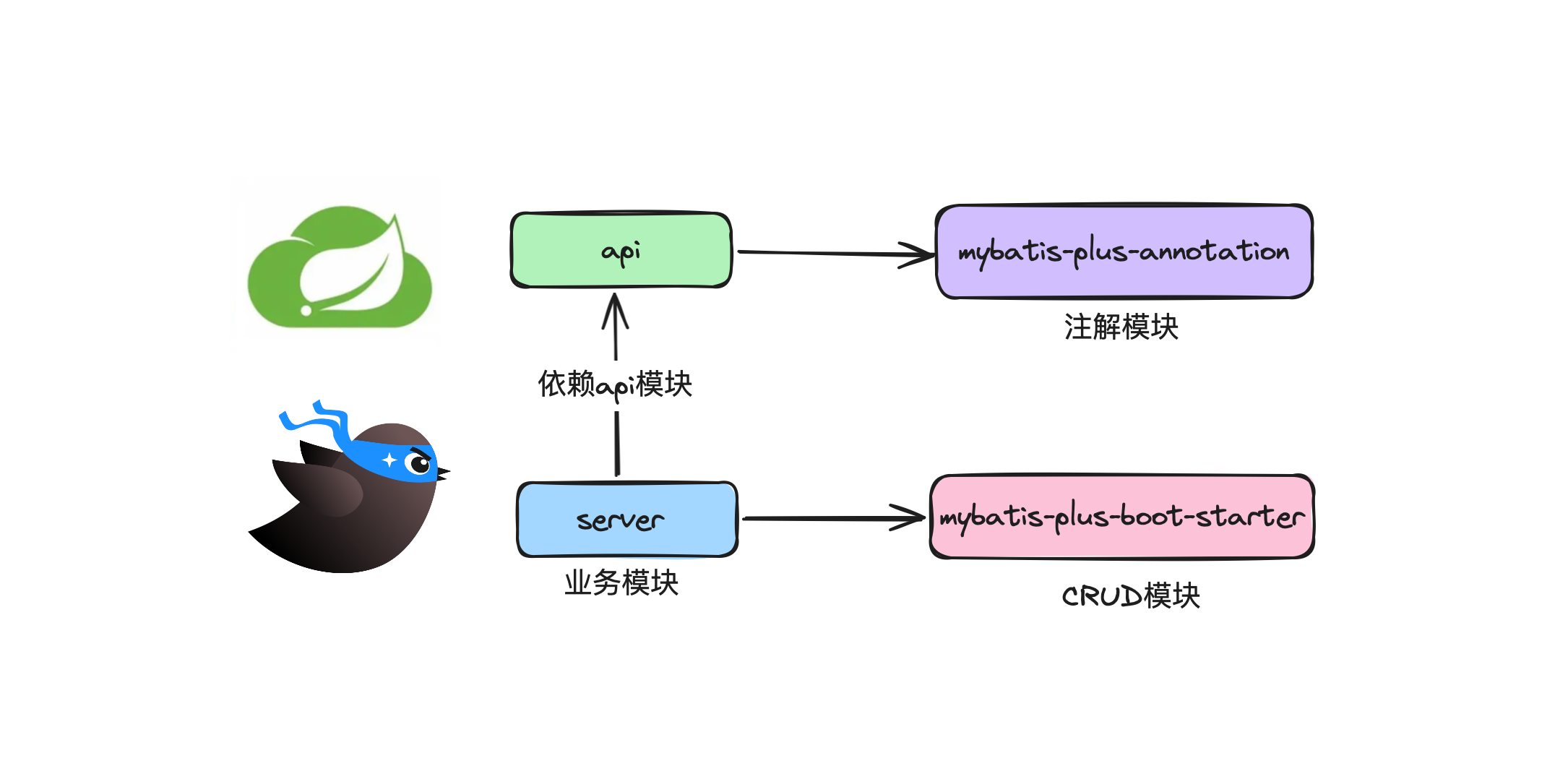
为何API模块只需依赖mybatis-plus-annotation?
- 保持模块纯粹
- API模块专注定义数据模型,引入注解是为了明确实体类属性与数据库表字段之间的映射关系,而不涉及具体的数据访问和持久化逻辑。
- 灵活的技术选型
- 只引入注解意味着无论实际的服务如何实现数据存取(例如使用MyBatis-Plus或其他持久层框架),只要支持这些注解就能正确识别并使用实体类。
实例演示:如何实现模块化设计与注解应用
首先在API模块的pom依赖中引入mybatis-plus-annotation依赖
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-annotation</artifactId><version>3.5.3.1</version>
</dependency>
然后在API模块中创建带有MyBatis-Plus注解的User实体类
// API模块中的User实体类
public class User {@TableId(value = "id", type = IdType.AUTO)private Long id;@TableField("username")private String username;// ... 其他属性和getter/setter方法
}
然后,在需要进行数据库交互的服务模块中,引入完整的MyBatis-Plus依赖,并利用已定义好的User实体类进行数据操作。
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.1</version>
</dependency>
结论
通过合理地进行实体类模块化设计以及有效利用MyBatis-Plus注解,可以极大地提升微服务架构的清晰度、扩展性和维护便利性。这样的实践不仅能确保项目高效运行,也能为团队协作和未来技术迭代奠定坚实基础。