目录
- 0前提
- 1.一些准备
- 1.1表
- 帖子表 post
- 帖子评论表 postComment
- 1.2总体思路
- 2.前端
- 3.后端
- 4.验证结果
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
0前提
温馨提示:我做的思路可能是复杂化了或者说代码写的不规范,如果你觉得可以更加简便的话欢迎分享到评论区或者自己改写一下我的代码,我的后端是写的很简单的没有什么路由分发是直接写的,你可以自由优化,以及在需要验证用户是否登录和验证用户token是否正确的我没有进行验证,你们可以自行添加
小程序的其他部分你可以看看我往期的文章
1.一些准备
1.1表
帖子表 post
| 字段名称 | 类型(长度) | 允许空 | 主键 | 外键 | 自增 | 唯一 | 说明 |
|---|---|---|---|---|---|---|---|
| id | int | 否 | 是 | 否 | 是 | 是 | 帖子id |
| title | varchar(20) | 否 | 否 | 否 | 否 | 否 | 标题 |
| content | varchar(20) | 否 | 否 | 否 | 否 | 否 | 内容 |
| images | varchar(200) | 否 | 否 | 否 | 否 | 否 | 详情表 |
| classification | varchar(20) | 否 | 否 | 否 | 否 | 否 | 帖子分类 |
| likes | int | 是 | 否 | 否 | 否 | 否 | 点赞数 |
| comments | int | 是 | 否 | 否 | 否 | 否 | 评论数 |
| shares | int | 是 | 否 | 否 | 否 | 否 | 分享数 |
| userId | int | 否 | 否 | 是 | 否 | 否 | 用户id |
| communityId | int | 否 | 否 | 是 | 否 | 否 | 小区id |
| creatTime | timestamp | 否 | 否 | 是 | 否 | 否 | 创建时间 |
| updateTime | timestamp | 否 | 否 | 是 | 否 | 否 | 数据改变时的时间 |
帖子评论表 postComment
| 字段名称 | 类型(长度) | 允许空 | 主键 | 外键 | 自增 | 唯一 | 说明 |
|---|---|---|---|---|---|---|---|
| id | int | 否 | 是 | 否 | 是 | 是 | 帖子评论id |
| content | varchar(20) | 否 | 否 | 否 | 否 | 否 | 内容 |
| images | varchar(200) | 是 | 否 | 否 | 否 | 否 | 详情表 |
| postId | int | 否 | 否 | 是 | 否 | 否 | 帖子id |
| userId | int | 否 | 否 | 是 | 否 | 否 | 用户id |
| creatTime | timestamp | 否 | 否 | 是 | 否 | 否 | 创建时间 |
| updateTime | timestamp | 否 | 否 | 是 | 否 | 否 | 数据改变时的时间 |
1.2总体思路
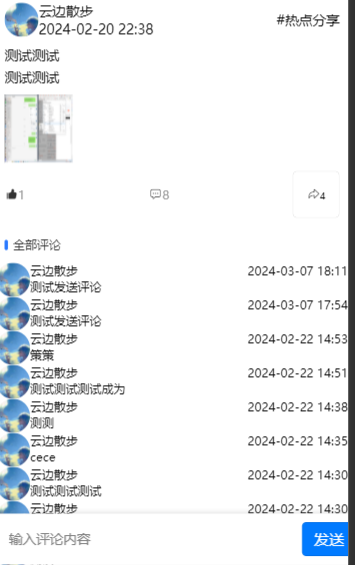
描述:当用户在帖子详情页时,该页面下方有一个帖子评论框以及发送按钮,当用户想要点赞时在输入框输入文字点击发送即可
实现:首先加一个绝对定位于页面底部的评论输入框和发送按钮,然后编写发送评论的方法,用户评论的时候需要验证用户是否登录,如果没有登录还需要让用户去登陆才能发布评论,后端接受到用户评论的信息之后保存到帖子评论表里面去,并且返回一个评论信息,前端接受返回的数据之后添加到现在的评论列表数组里面去(不采用发布评论之后就重新获取一次评论列表是因为感觉如果后期这个帖子评论数量很多的话,那重新获取一次帖子评论列表又太慢了,不如直接让后端返回回来数据添加到现有的评论列表里面去;当然这个是因为没有用滚动加载每一次获取数据时只获取部分的原因,如果你每次获取数据只获取部分数据好像也行)
2.前端
前端:页面加载时先获取url参数的帖子id和获取全局变量中的用户id后调用方法
获取用户当前输入框的信息以及用户id,将用户的评论信息传入到后端中
代码实现:
// 发布评论async publishComment() {const userId = this.$store.state.user.id;const res = await this.$myRequest({method: 'post',url: '/publishComment',data: {postId: this.post.id,userId: userId,content: this.newComment.content,}});if (res.data.error) {uni.showToast({title: '发布评论失败',icon: 'none'});} else {// 添加新评论到评论列表中const newComment = res.data.comment;this.post.commentList.unshift(newComment); // 添加到评论列表的开头// 更新帖子评论数this.post.comments++;// 清空输入框内容this.newComment.content = "";}},
3.后端
后端:当接受到前端传来的信息之后将评论信息保存对应的帖子评论表中,并且返回这次评论的信息(用户昵称,头像,评论时间,评论内容等)给前端添加到页面的评论列表里面(这里需要去验证一下用户是否是正确的token的,我没有验证你们可以加)
代码实现:
// 发布帖子评论接口
app.post('/publishComment', (req, res) => {const postId = req.body.postId;const userId = req.body.userId;const content = req.body.content;connection.query('INSERT INTO postComment (postId, userId, content) VALUES (?, ?, ?)',[postId, userId, content],(error) => {if (error) {console.error(error);return res.status(500).json({error: 'false'});}// 更新帖子评论数加1connection.query('UPDATE post SET comments = comments + 1 WHERE id = ?',[postId],(updateError) => {if (updateError) {console.error(updateError);return res.status(500).json({error: 'false'});}// 获取刚插入的评论的信息connection.query('SELECT pc.*, user.name AS nickname, user.avatar ' +'FROM postComment pc ' +'INNER JOIN user ON pc.userId = user.id ' +'WHERE pc.id = LAST_INSERT_ID()', // 获取刚插入的评论信息(selectError, selectResults) => {if (selectError) {console.error(selectError);return res.status(500).json({error: 'false'});}if (selectResults.length === 0) {return res.status(500).json({error: 'Comment not found'});}const newComment = selectResults[0];// 处理评论时间字段,将数据库中的时间格式转为前端显示的格式newComment.createTime = formatTime(newComment.createTime);// 返回成功信息和评论的信息res.json({success: 'true',comment: newComment});});});});
});
4.验证结果
当在底部发布评论时评论列表新增一条评论