目录
1. HTTP简介
1.介绍
2.浏览器抓包
3.特点
2. HTTP请求
1.HTTP请求的格式
2.HTTP请求方式
3.GET方式的请求示例
请求行
请求头
请求体
4.POST方式的请求示例
请求行
请求头
请求体
GET和POST的区别
5.HTTP响应
1.HTTP响应的格式
2 常见响应头
3 响应状态码
1. HTTP简介
1.介绍

HTTP:Hyper Text Transfer Protocol(超文本传输协议),规定了浏览器与服务器之间数据传输时,数据的格式规范。是互联网上应用最为广泛的网络协议。
HTTP协议规定的数据格式由两部分组成:
-
HTTP请求:客户端发送给服务端的数据
-
HTTP响应:服务端返回给客户端的数据
HTTP协议是请求驱动的:有请求才会有响应;没有请求就没有响应(服务端高冷闷骚)
2.浏览器抓包
如果想知道http协议的数据传输格式有哪些,可以打开浏览器,点击F12打开开发者工具,点击Network来查看

查看请求
浏览器发送给服务端的数据

查看响应
服务器给向浏览器返回的数据

3.特点
-
基于TCP协议: 面向连接,安全
-
请求驱动: 有请求才有响应,没有请求就没有响应
-
HTTP协议是无状态协议: 对于数据没有记忆能力。每次请求-响应都是独立的
-
无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。
-
缺点: 多次请求间不能共享数据
-
优点: 速度快
请求之间无法共享数据会引发的问题:
-
如:京东购物。加入购物车和去购物车结算是两次请求
-
由于HTTP协议的无状态特性,加入购物车请求响应结束后,并未记录加入购物车是何商品
-
发起去购物车结算的请求后,因为无法获取哪些商品加入了购物车,会导致此次请求无法正确展示数据
具体使用的时候,我们发现京东是可以正常展示数据的,原因是Java早已考虑到这个问题,并提出了使用会话技术(Cookie、Session)来解决这个问题。具体如何来做,后面文章解释
-
2. HTTP请求
1.HTTP请求的格式
HTTP请求的格式又分为:
-
请求行:本次请求的基本信息。
格式:
请求方式 请求路径 协议版本示例:
GET /emp/1 HTTP/1.1 -
请求头:本次请求的附加信息。
格式:一行一个键值对,一个键值对是一个请求头,一次请求可以有多个请求头
示例:
Host: localhost:8080 -
请求体:本次请求的正文内容。
格式:没有固定格式,可以是json,也可以是表单,也可以是二进制数据
其中:
-
json格式示例:
{"name":"tom", "age": 20} -
表单格式示例:
name=tom&age=20
注意:POST和PUT方式才有请求体,GET和DELETE方式没有请求体
-
2.HTTP请求方式
在HTTP1.1版本中,浏览器访问服务器的几种方式:

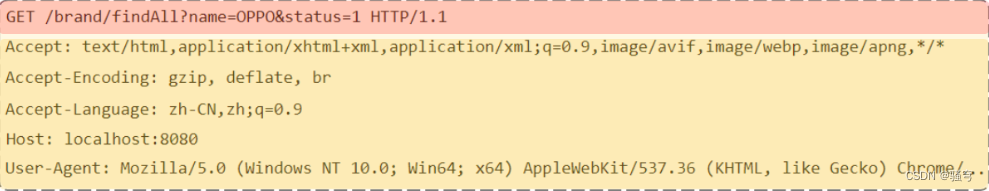
3.GET方式的请求示例

请求行
本次请求的基本信息,在HTTP请求中的第一行,格式:请求方式 资源路径 协议版本
其中资源路径:/brand/findAll?name=OPPO&status=1
-
请求路径:/brand/findAll
-
请求参数:name=OPPO&status=1
-
请求参数是以key=value形式出现
-
多个请求参数之间使用
&连接
-
-
请求路径和请求参数之间使用
?连接
请求头
本次请求的附加信息,从第二行开始,上图黄色部分内容就是请求头。格式为key: value形式
常见的HTTP请求头有:
-
Host: 表示请求的目标服务器主机名
-
User-Agent: 客户端浏览器的信息
例如:Chrome浏览器的标识类似Mozilla/5.0 ...Chrome/79 ,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...)like Gecko
-
Accept:表示浏览器能接收的资源类型,如
text/*,image/*或者*/*表示所有; -
Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
-
Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。
-
Content-Type:请求主体的数据类型
-
Content-Length:数据主体的大小(单位:字节)
请求体
GET和DELETE方式没有请求体
4.POST方式的请求示例

请求行
本次请求的基本信息,以上图中红色部分,在HTTP请求中的第一行,格式:请求方式 资源路径 协议版本
请求头
本次请求的附加信息,以上图中黄色部分
请求体
本次请求的正文内容,通常是提交给服务端的请求参数,以上图中绿色部分
请求参数的格式,常见的有:
-
json格式:Ajax技术使用POST方式提交的数据通常是json格式的,例如
{"name":"tom", "age":20} -
表单格式:传统的表单使用
<input type="submit">提交的是表单格式,例如name=tom&age=20 -
二进制形式:客户端上传文件时使用二进制形式
注意:请求体和请求头之间是有一个空行隔开(作用:用于标记请求头结束)
GET和POST的区别

5.HTTP响应
1.HTTP响应的格式
与HTTP的请求一样,HTTP响应的数据也分为3部分:
-
响应行:本次响应的基本内容
格式:
协议版本 响应状态码 响应描述例如:
HTTP/1.1 200 OK -
响应头:本次响应的附加信息
格式:一行一个键值对,一个键值对是一个响应头,一次响应可以有多个响应头
例如:
Content-Type: application/json -
响应体:本次响应的正文内容
格式:没有固定格式,响应什么客户端就得到什么

2 常见响应头
-
Content-Type:表示该响应内容的类型,例如text/html,image/jpeg ;
-
Content-Length:表示该响应内容的长度(字节数);
-
Content-Encoding:表示该响应压缩算法,例如gzip ;
-
Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒 ;
3 响应状态码

参考: 具体的码很多这里只介绍少五大类和常见的,可以去官网上查,
状态码大全:状态 | Status - HTTP 中文开发手册 - 开发者手册 - 腾讯云开发者社区-腾讯云
常见的响应状态码: