实验目的
- 掌握JSP基本语法;
- 掌握JSP常见用法。
实验内容
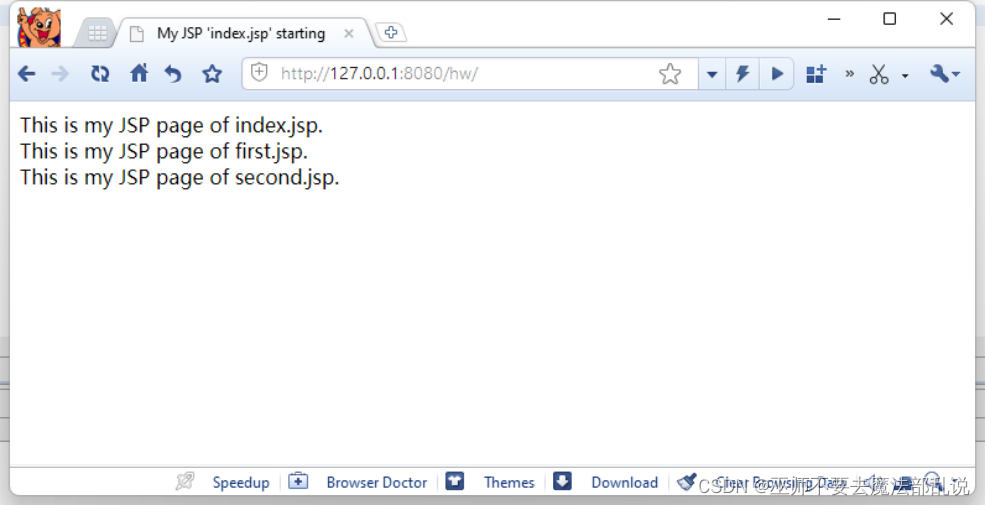
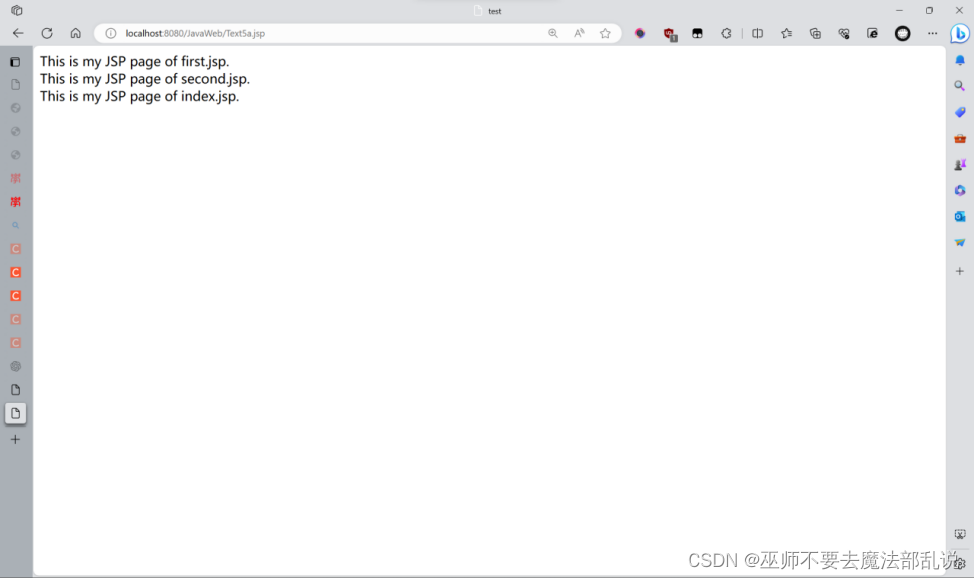
【1】创建index.jsp、first.jsp和second.jsp三个jsp文件,页面的内容分别显示“This is my JSP page of index.jsp.”、“This is my JSP page of first.jsp.”和“This is my JSP page of second.jsp.”。然后在index.jsp中,通过include方法引进first.jsp和second.jsp两个文件,最终,访问index.jsp显示为下图的内容。
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test</title>
</head>
<body><%@ include file="./first.jsp"%> <br><%@ include file="./second.jsp"%><br>This is my JSP page of index.jsp.<br>
</body>
</html>
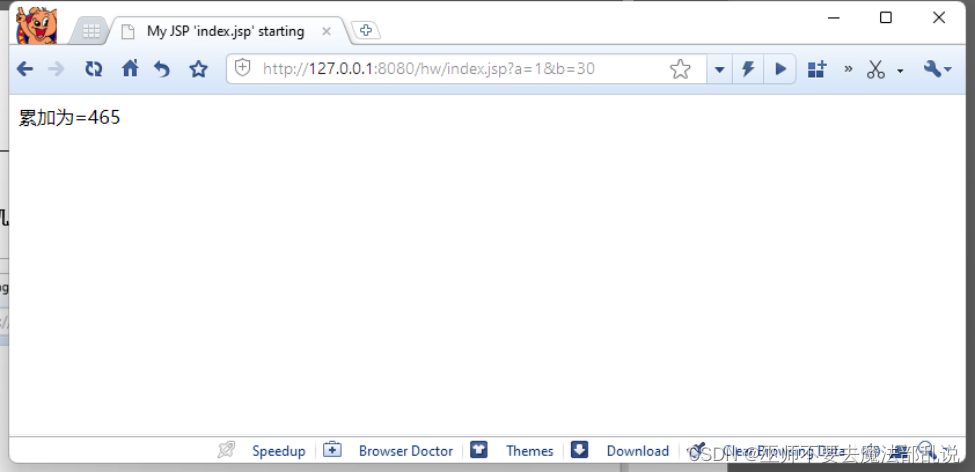
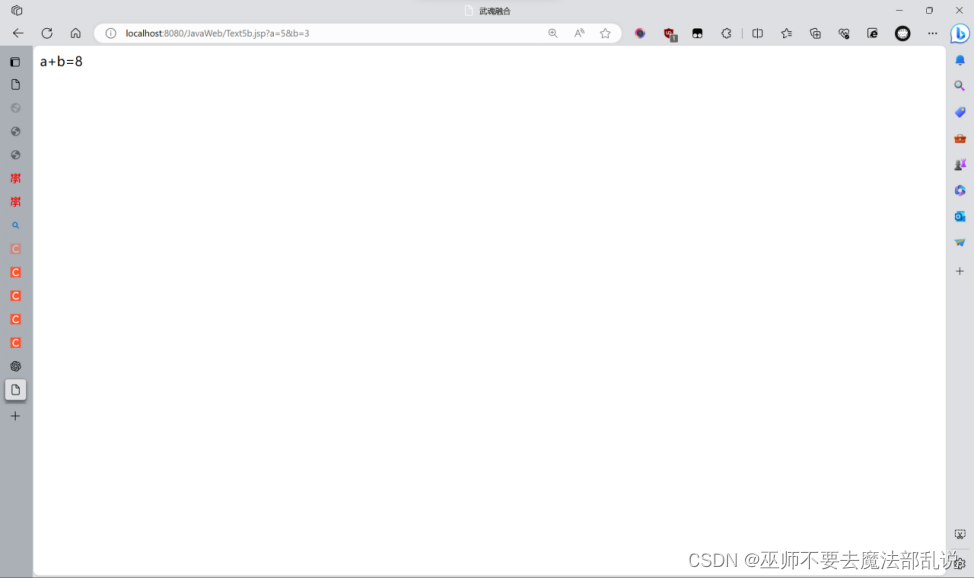
【2】利用JSP的传值机制,在URL输入两个参数的值,并计算两值之间所有数字的和。
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<%String x=request.getParameter("a");String y=request.getParameter("b");int xint=Integer.parseInt(x);int yint=Integer.parseInt(y);int c=xint+yint;out.print("a+b="+c);
%>
</head>
<body></body>
</html>
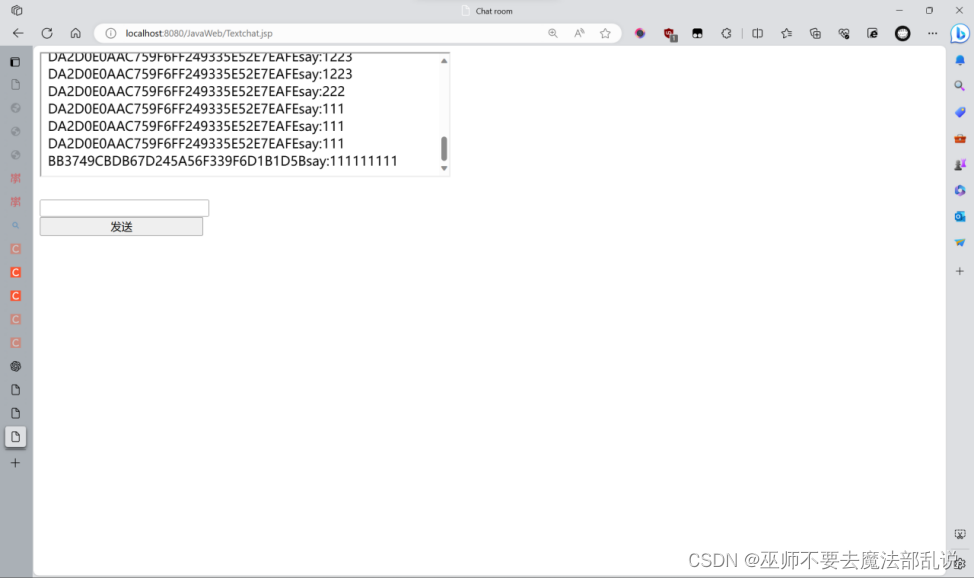
【综合实践】结合理论课所学的内容,实现一个简单的聊天室。
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%String allchat=(String)application.getAttribute("allchat");if(allchat==null){allchat="暂无消息!<br>";}else{out.println(allchat);}String sesid=session.getId();String chat=request.getParameter("chat");if(chat!=null){allchat=allchat+sesid+"say:"+chat+"<br>";out.println(chat);application.setAttribute("allchat",allchat);}if(allchat!=null){out.println(allchat);}response.setHeader("refresh","6");
%>
<title>Insert title here</title>
</head>
<body></body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title>Chat room</title>
</head>
<body>
<iframe src="./chat.jsp" style="width:500px;height:500px,"></iframe>
<form action="" method="post"><br><input type="text" style="width:200px;" name="chat"/><br><input type="submit" style="width:200px;" value="发送"/>
</form>
</body>
</html>