一、关于 typeof 与 instanceof 区别:
typeof 和 instanceof 是 JavaScript 中用于检查变量类型的两个不同操作符,它们在使用上有着明显的区别和不同的适用场景。
typeof
typeof 是一个一元操作符,用于返回一个变量或表达式的数据类型的字符串表示。它对于原始数据类型(如字符串、数字和布尔值)特别有用,但对于识别具体的对象类型(如区分数组和对象)则不那么有效。
语法:typeof operand
返回值:返回值为以下几种字符串之一:“undefined”、“object”、“boolean”、“number”、“string”、“function” 和 “symbol”。
特点:
对于原始类型,typeof 能够准确返回其类型。
对于所有对象(除了函数,函数会返回 “function”)和数组,typeof 都返回 “object”,这限制了它在区分数组、普通对象以及其他类型的对象(如日期和正则表达式)时的能力。
typeof null 返回 “object”,这是一个历史遗留的问题,需要特别注意。
instanceof
instanceof 是一个二元操作符,用于检查一个对象是否为一个特定构造函数的实例,或者说对象的原型链上是否存在构造函数的 prototype 属性(更准确地说,它检查右侧构造函数的 prototype 属性是否存在于左侧对象的原型链上。)。
语法:object instanceof constructor
返回值:如果对象是指定构造函数的实例,则返回 true;否则,返回 false。
特点:
instanceof 能够检查一个对象的原型链,因此它适用于判断对象的具体类型。
不能用于原始数据类型。例如,一个字符串字面值不是 String 构造函数的实例,但如果你用 new String() 创建一个字符串对象,则 instanceof String 会返回 true。
它只适用于对象类型,不适用于原始数据类型。
二、instanceof 关于原型对象与原型链的延伸知识
栗子
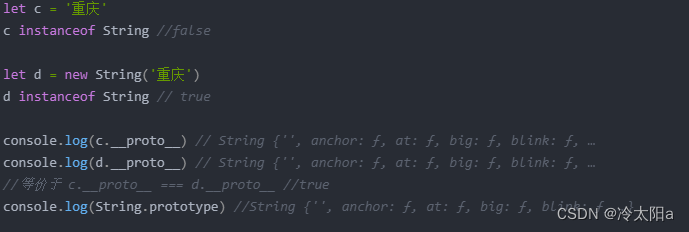
let c = '重庆'
c instanceof String //falselet d = new String('重庆')
d instanceof String // trueconsole.log(c.__proto__) // String {'', anchor: ƒ, at: ƒ, big: ƒ, blink: ƒ, …
console.log(d.__proto__) // String {'', anchor: ƒ, at: ƒ, big: ƒ, blink: ƒ, …
//等价于 c.__proto__ === d.__proto__ //true
console.log(String.prototype) //String {'', anchor: ƒ, at: ƒ, big: ƒ, blink: ƒ, …}由上面的例子产生疑问,为什么 c instanceof String 与 d instanceof String 输入不一样???
先来看看 MDN 对 js原型对象与原型链的解释
原型(Prototype)
在 JavaScript 中,原型是一个使对象能够继承属性和方法的特殊对象。每个 JavaScript 对象在创建时都会与另一个对象关联起来,这个对象就是它的原型,每个对象都从原型“继承”属性和方法。
JavaScript 使用构造函数来创建对象。每个构造函数都有一个 prototype 属性,这个属性是一个对象,包含应该被构造函数的实例继承的属性和方法。当你创建一个对象实例时,新对象内部的 [[Prototype]](或者通过 proto 属性暴露出的原型链)指向构造函数的 prototype 对象。
function Person(name) {this.name = name;
}
Person.prototype.sayHello = function() {console.log(`Hello, my name is ${this.name}`);
};const person1 = new Person("John");
person1.sayHello(); // 输出: Hello, my name is John
console.log(person1.__proto__ === Person.prototype); // 输出: true
在上面的例子中,person1 对象的原型是 Person.prototype,因此 person1 可以访问 sayHello 方法。
原型链(Prototype Chain)
原型链是 JavaScript 实现继承和查找对象属性的机制。当试图访问一个对象的属性时,如果对象本身没有这个属性,解释器就会去对象的原型(proto 属性指向的对象)中查找。如果原型对象也没有这个属性,解释器再去原型的原型中查找,如此递归下去,形成了所谓的“原型链”。
如果一直查找到原型链的顶端(Object.prototype),仍然没有找到指定的属性,就会返回 undefined。这个查找过程就是 JavaScript 中的原型继承机制。
function Animal(name) {this.name = name;
}
Animal.prototype.eat = function() {console.log(`${this.name} eats.`);
};function Dog(name) {Animal.call(this, name);
}
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;Dog.prototype.bark = function() {console.log('Woof!');
};const dog1 = new Dog("Rex");
dog1.eat(); // 输出: Rex eats.
dog1.bark(); // 输出: Woof!
在这个例子中,Dog 的实例 dog1 既可以访问 Dog.prototype 上定义的 bark 方法,也可以访问 Animal.prototype 上定义的 eat 方法,因为 Dog.prototype 的原型是 Animal.prototype,这就形成了一个原型链。
总结
原型是一个对象,其他对象可以通过它实现属性和方法的继承。
原型链是一种机制,它提供了属性查找的路径,使得对象可以访问原型中定义的属性和方法。原型链的末端是 Object.prototype,所有的JavaScript对象都直接或间接地继承自 Object.prototype。
即:构造函数的.prototype(显示原型) 指向了(===)实例对象的.proto (隐式原型)
为什么 c instanceof String 与 d instanceof String 输入不一样???

① 结合上面instanceof 的含义内容,(它检查右侧构造函数的 prototype 属性是否存在于左侧对象的原型链上);由于 c 是通过字面量创建的是一个原始字符串。原始字符串不是一个对象,它仅仅只是 JavaScript 中的一种原始数据类型;
② String 对象:当d使用 new String(‘重庆’) 时,创建的是一个 String 对象。这个对象包装了字符串值,使得您能够在它上面调用各种字符串方法,但它是通过 String 构造函数生成的一个对象实例。
③ instanceof 操作符 检查的是一个对象的原型链上是否存在一个构造函数的 prototype 属性。因此,c instanceof String 返回 false,因为 c 是一个原始字符串,而不是一个对象。原始类型(如字符串字面量、数字、布尔值)不是通过构造函数创建的,因此它们的 instanceof String 检查会返回 false。
④相反,c instanceof String 返回 true,因为 d 是通过 String 构造函数创建的对象,它的原型链上确实存在 String.prototype。
⑤__proto__ 属性 是对象特有的属性,它指向该对象的原型。对于通过 new String(‘重庆’) 创建的 String 对象,d.proto 实际上指向了 String.prototype,这是所有 String 对象共享的原型。
虽然原始字符串不是对象,但当您尝试访问原始字符串的属性或方法时(比如调用字符串的 .length 属性或 .toUpperCase() 方法),JavaScript 引擎会临时将原始字符串通过内置的 String 对象包装起来,以便可以访问 String.prototype 上定义的方法。这是一个自动的、内部的包装过程,但并不改变原始字符串不是对象的事实。