这是我2025年入门学习Vue的新年第一个坑啊。先看问题:
<template><el-table :data="footerLinks" stripe style="width: 100%"><el-table-column prop="linkName" label="链接名称" width="180" /><el-table-column prop="linkUrl" label="链接地址" width="180" /></el-table>
</template><script setup>
import { onMounted, ref } from 'vue'
import { getWebsiteInfo } from '@/api/website/index'const footerLinks = ref([])onMounted(() => {getFooterLinks()
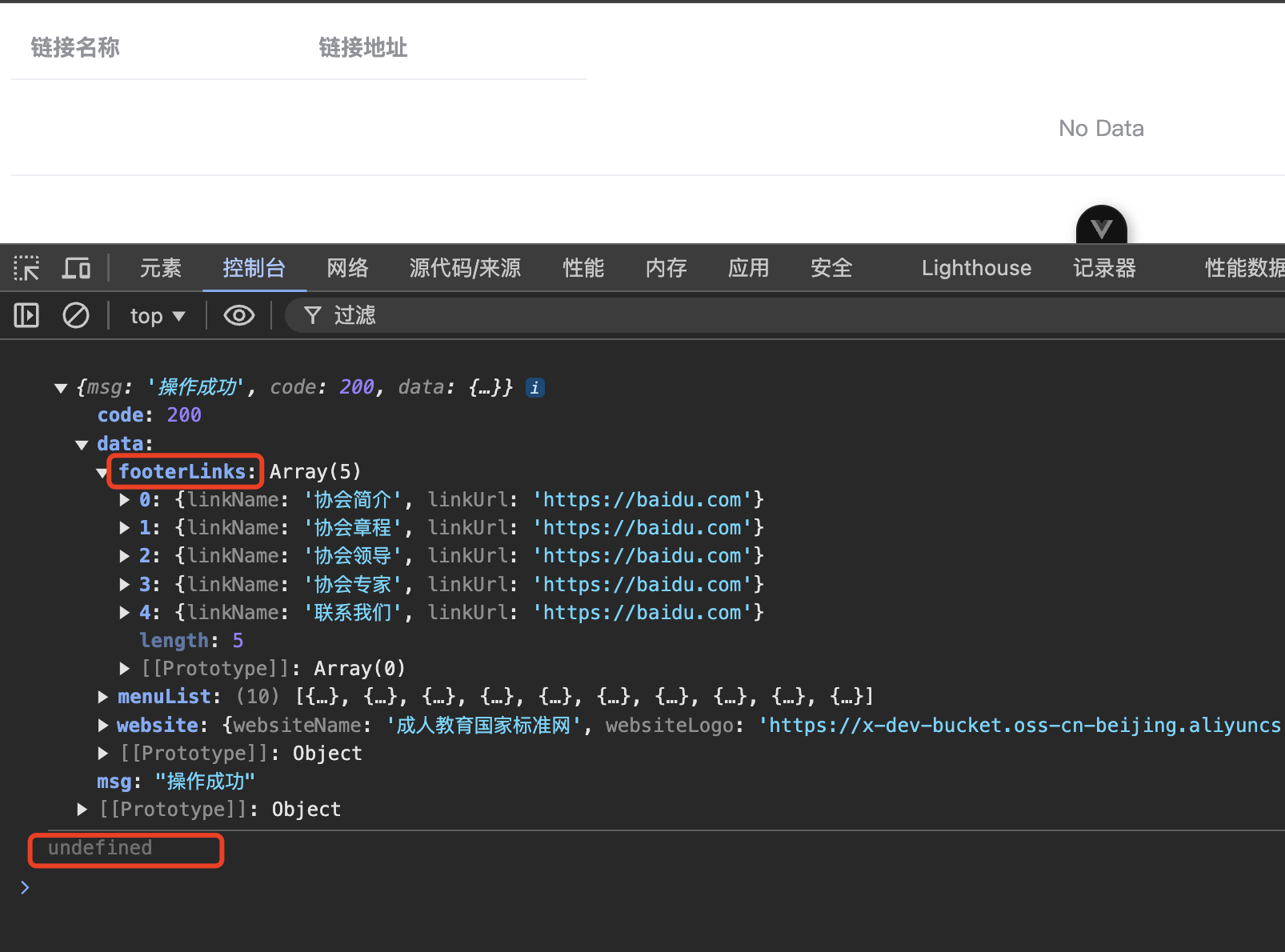
})function getFooterLinks() {getWebsiteInfo().then((res) => {console.log(res.data); // 有值console.log(res.data.footerLinks); // undefinedfooterLinks.value = res.data.footerLinks;}).catch((error) => {console.error('Error:', error);});
}
</script><style scoped></style>
这个页面在加载时通过onMounted函数从后端API获取数据并显示在表格中,获取数据使用的Axios,表格展示使用的ElementPlus。
为什么res.data有值而res.data.footerLinks却是未定义呢?

其实正确的取值方式是(多一个data):
res.data.data.footerLinks