张俊林老师在 2023 WAIC AI 开发者论坛的演讲非常有概括性,这边沿着思路进行一定的整理。(文章来源:WAIC 2023 | 张俊林:大语言模型带来的交互方式变革)
文章目录
- 1 Planning+Programming 模式的系统技术架构
- 2 HuggingGPT的Prompt架构
- 3 数据系统:Data-Copilot
1 Planning+Programming 模式的系统技术架构

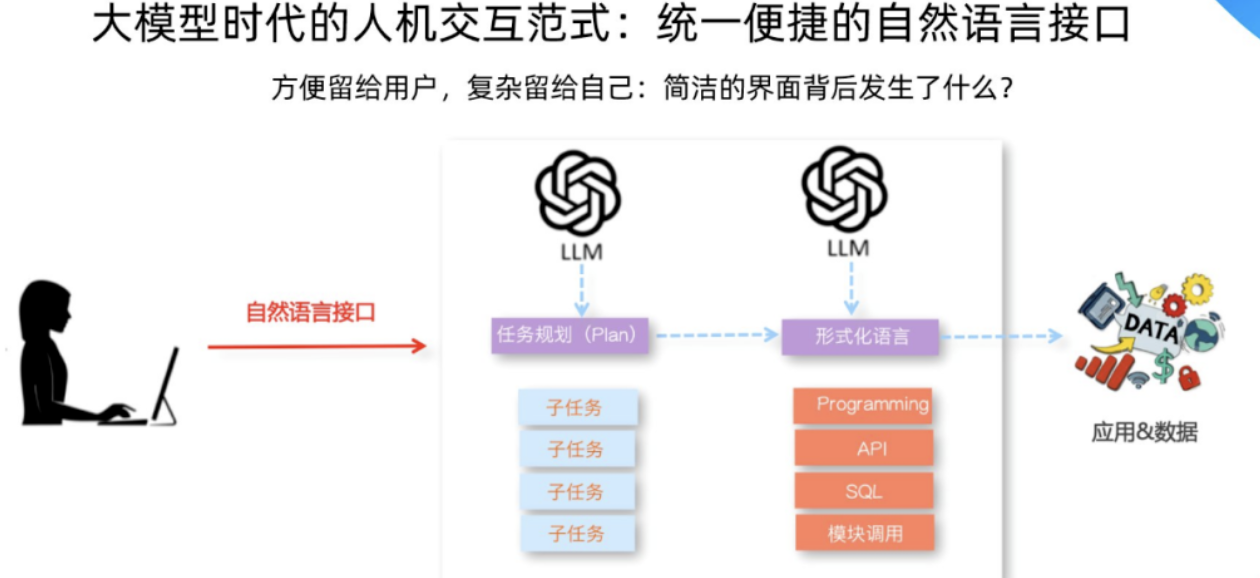
基于大模型的数据系统要实现更加智能的自动化,要将LLM大模型放在大脑中枢位置,张老师的这页概括了依靠大模型的理解能力,下游需要的两个大模块:
- 任务规划(复杂的任务,将它先拆成若干个简单任务,然后再逐个解决)
- 形式化语言(Programming(程序)、API、SQL、模块调用)
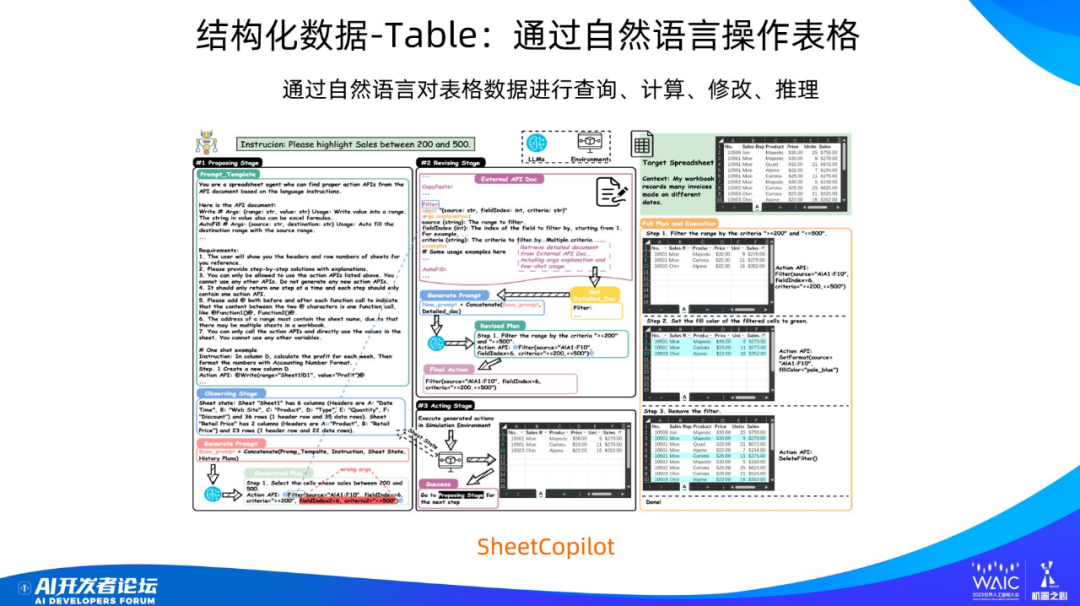
这里的任务规划有点类似“把大象放进冰箱”的任务拆解。来看张老师的一个举例,SheetCopilot:

用户可以发出一个查询:
「把销售额在 200-500 之间的记录点亮。」
LLM(这里是 GPT-4)首先会把这个任务规划成子任务,这里是三个子任务:
- 1)先筛选出销售额在 200-500 之间的条目(写 prompt,再把表格的 schema(即表格每一列的含义)告诉它。GPT-4 就会生成一个 API)
- 2)把背景点亮成蓝色;
- 3)把点亮的数据嵌入回表格。
其中这里需要使用Text-to-SQL 的技术(可参考:大模型与数据科学:从Text-to-SQL 开始(一)),比如,谷歌的SQL-PaLM 操作数据库的方式有两种:
- 一是在上下文学习(in-context learning), 也就是给模型一些例子,包括数据库的 schema、自然语言的问题和对应的 SQL 语句,然后再问几个新问题,要求模型输出 SQL 语句
- 另一种方式是微调(fine-tuning)
在比较复杂的数据库表上,其准确率为 78%,已经接近实用化水准了。这意味着随着技术的进一步快速发展,很可能 SQL 语句不需要人写了
参考文献:
WAIC 2023 | 张俊林:大语言模型带来的交互方式变革
2 HuggingGPT的Prompt架构
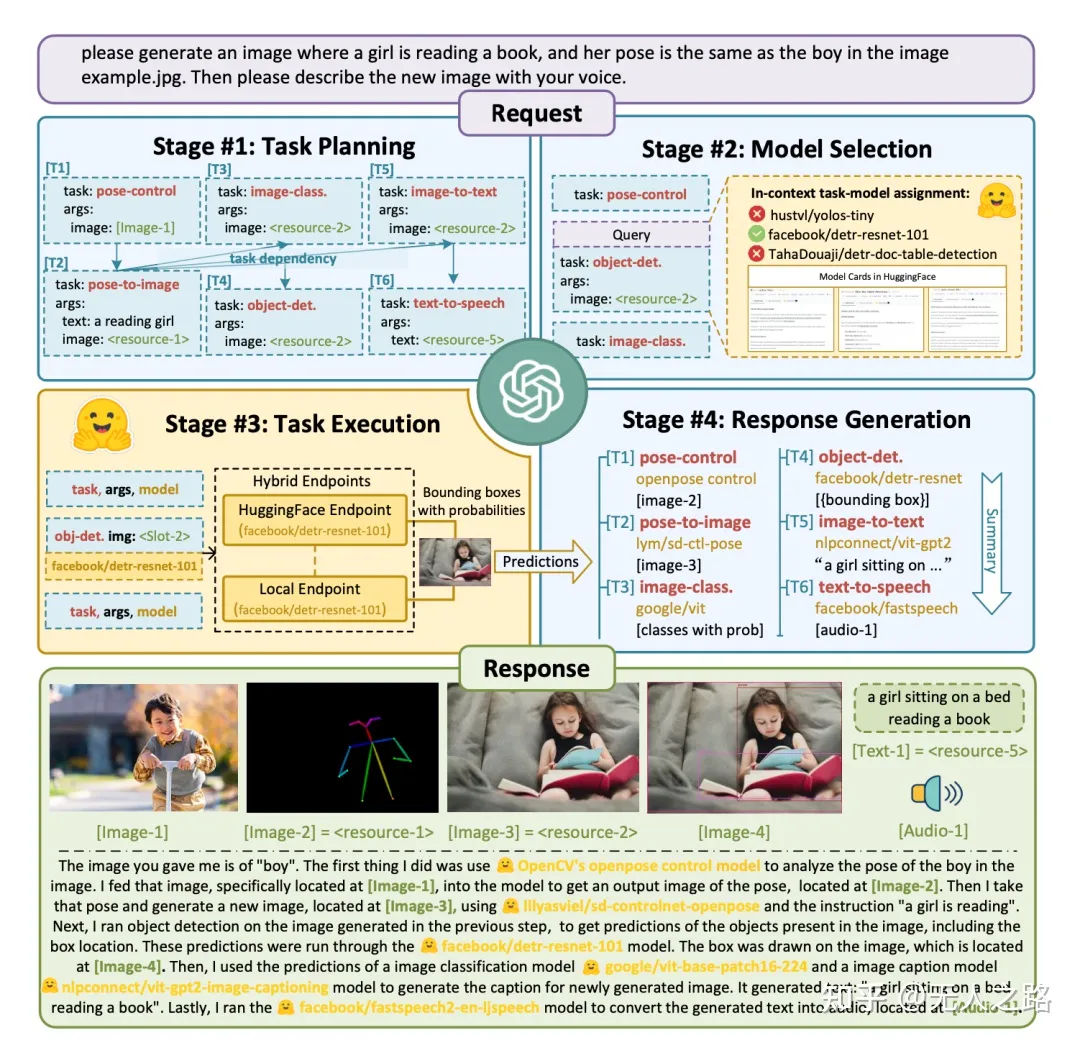
参考HuggingGPT:

LLM作为控制器(Controller),用来理解用户需求,然后结合HuggingFace社区的模型,将用户任务分解为:
- 任务规划(Task Planning)
- 模型选取(Model Selection)
- 任务执行(Task Execution)
- 响应生成(Response Generation)
HuggingGPT综合使用了:
- “基于规范的指令”(specification-based instruction)
是指对Task做了规范约束,必须是下面的这种格式,包含任务内容(task)、任务id(id)、任务依赖(dep)和参数(args)等四个要素:
[{"task": task, "id", task_id, "dep": dependency_task_ids, "args": {"text": text, "image": URL, "audio": URL, "video": URL}}]
- “基于示范的解析”(demonstration-based parsing)
Prompt中给它提供了若干“示例”(Demonstrations)。这会激发大模型的基于上下文学习(In-Context Learning)或者叫做Few-shot learning能力,从而产生更好的理解和生成。
参考文献:
硬核Prompt赏析:HuggingGPT告诉你Prompt可以有多“工程”
3 数据系统:Data-Copilot
Data-Copilot: 大语言模型做你最贴心省事的数据助手
号称:无需繁琐操作,只需要输入一句话, Data-Copilot自动帮你完成查数据,分析数据,管理数据,预测趋势,还可以画图做表

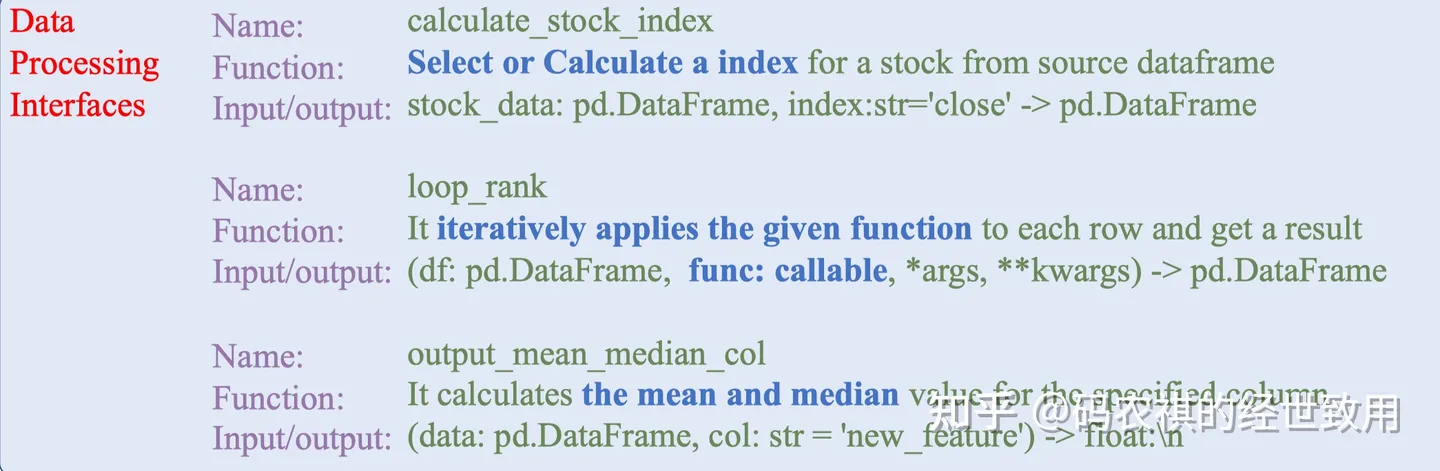
接口设计:我们设计了一个self-request的过程,使LLM能够自主地从少量种子请求生成足够的请求。然后,LLM根据生成的请求进行迭代式的设计和优化接口。这些接口使用自然语言描述,使它们易于扩展和在不同平台之间转移。
接口调度:在接收到用户请求后,LLM根据自设计的接口描述和in context demonstration来规划和调用接口工具,部署一个满足用户需求的工作流,并以多种形式呈现结果给用户。
此时该系统也是符合:Planning+Programming 模式。其中:
- LLM根据自设计的接口描述和in context demonstration来规划任务实现Planning;
- 还有该系统的Programming 核心是利用LLM强大的代码生成能力为接口库中的每个接口生成具体的代码(interface implementation)

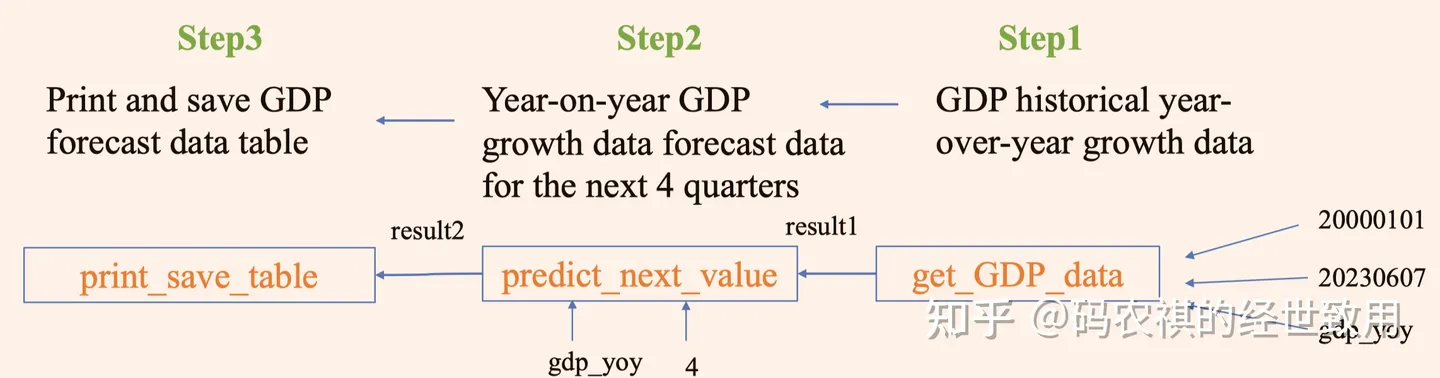
来看一个例子:
用户问题: 预测下面四个季度的中国季度GDP
部署工作流:获取历史GDP数据----> 采用线性回归模型预测未来----->输出表格