文章目录
- 1.循环语句: *ngfor
- 2.循环语句:ngSwitch
- 4.事件的绑定:click
- 5.事件的绑定:input
- 6.模版引用变量
- 7.数据双向绑定ngModel
- 8.动态表单控件
- 9.动态表单空间组
文末附有代码仓库地址!!!
1.循环语句: *ngfor
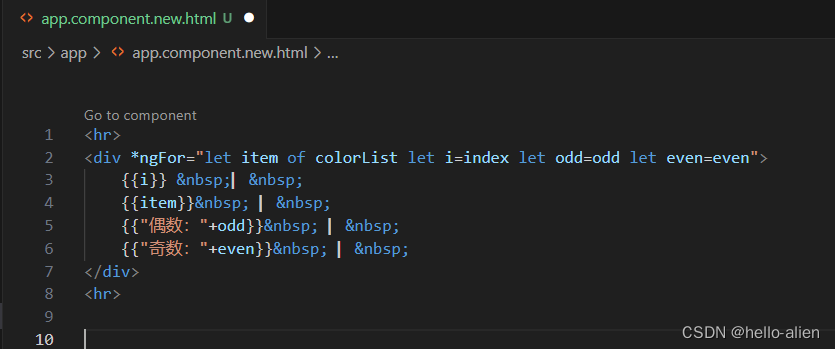
app.component.new.html // 新建html页面,替换原始的入口页面
最终代码如下:

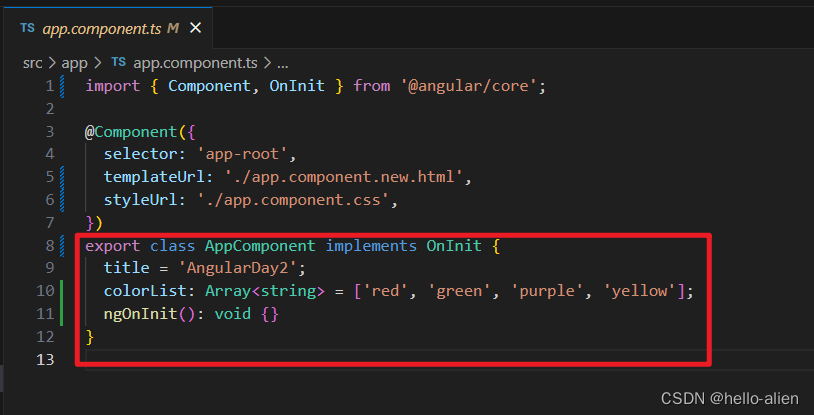
设置入口ts文件(app.components.ts)
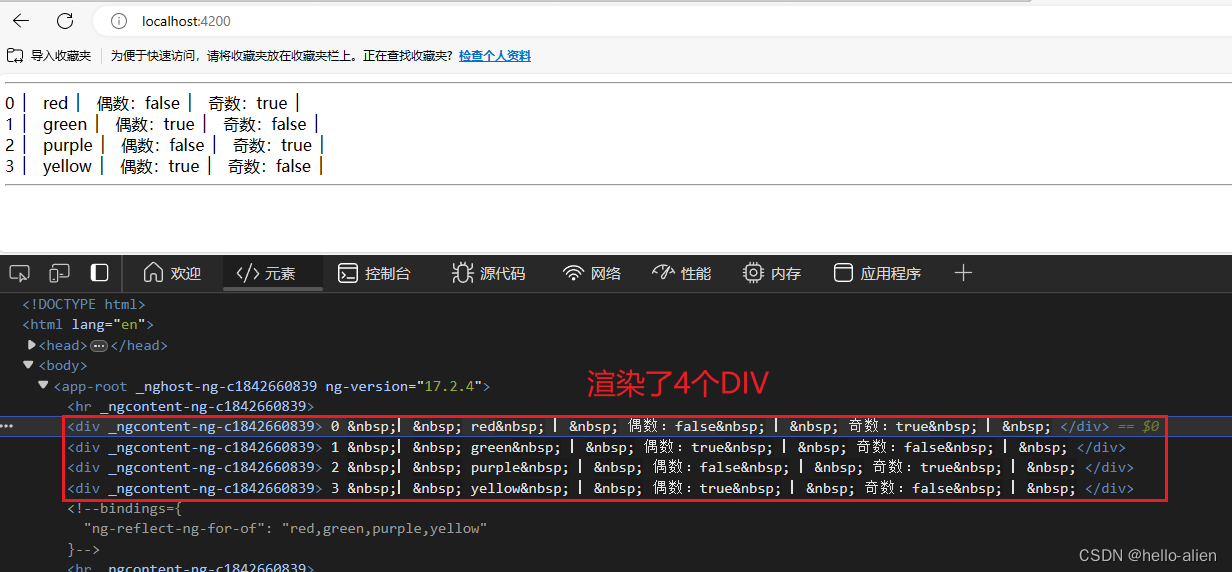
最终启动angular 时候看到的效果如下:

- 通过上面可以发现,最终*ngfor渲染了当前所在的div,4个。
2.循环语句:ngSwitch
ngSwitch 的语法:

<div [ngSwitch]="conditionExpression"> // conditionExpression 需要判断的变量名<div *ngSwitchCase="expression">output</div> // expression 该变量的值1<div *ngSwitchCase="expression">output</div> // expression 该变量的值2<div *ngSwitchDefault>output2</div> // 默认输出的值
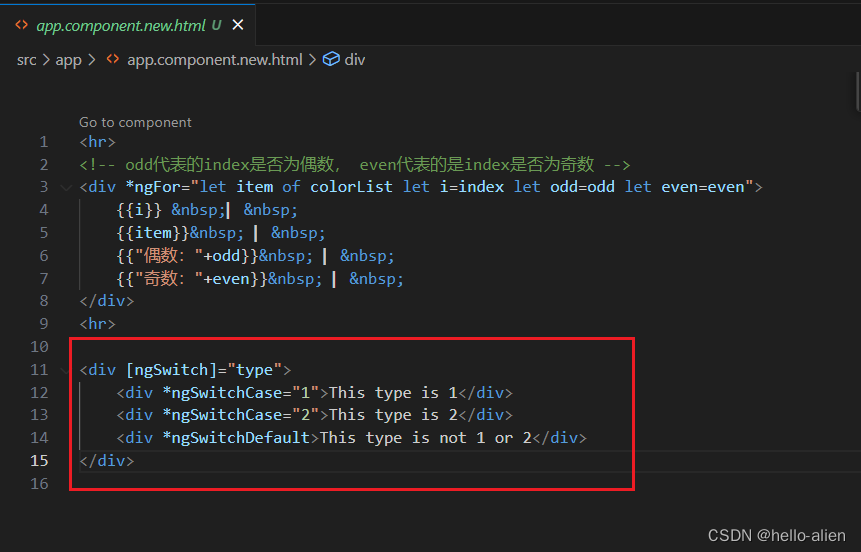
</div>添加页面中的代码部分:

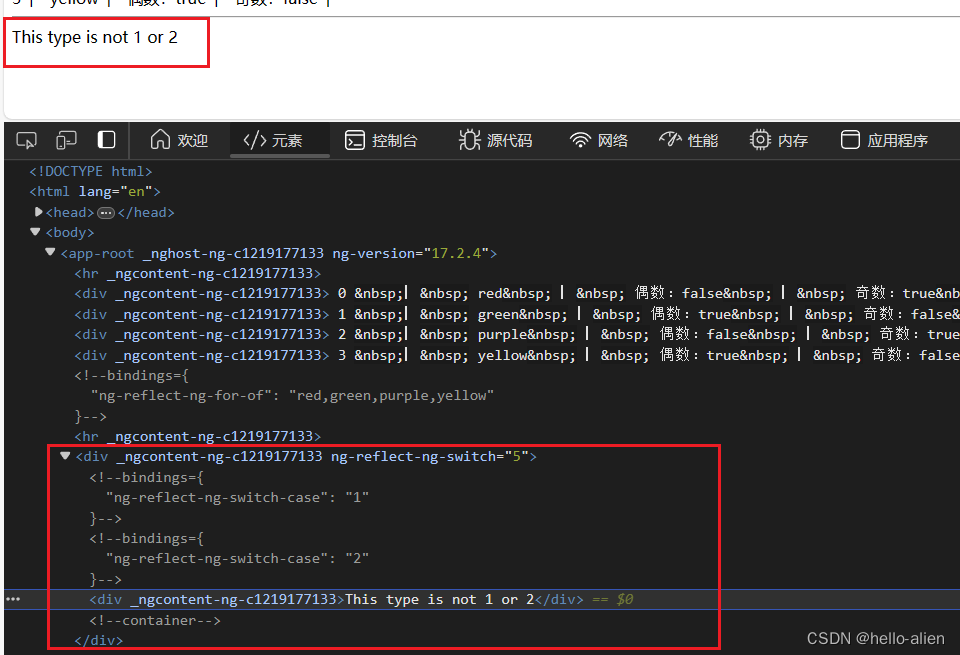
最终页面渲染的效果:

4.事件的绑定:click
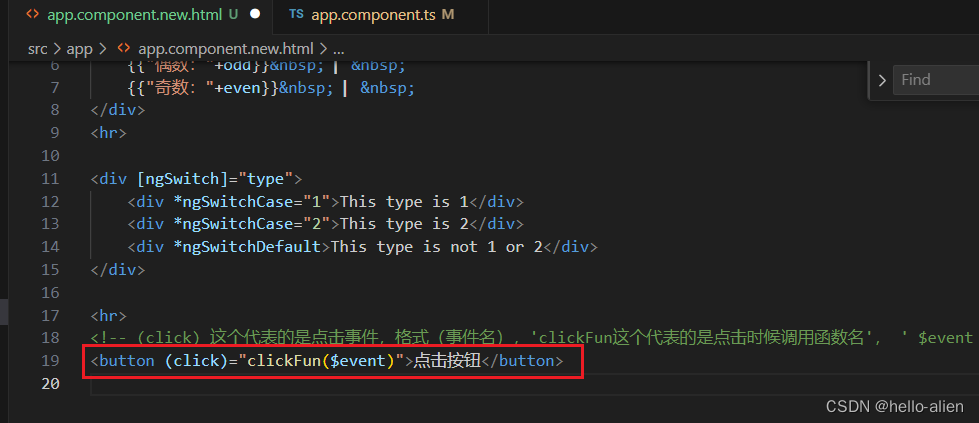
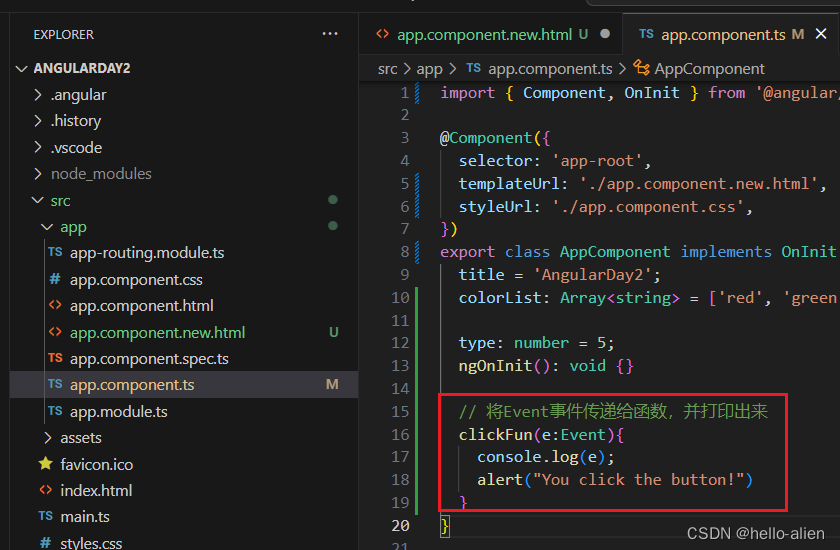
在页面上添加点击事件:

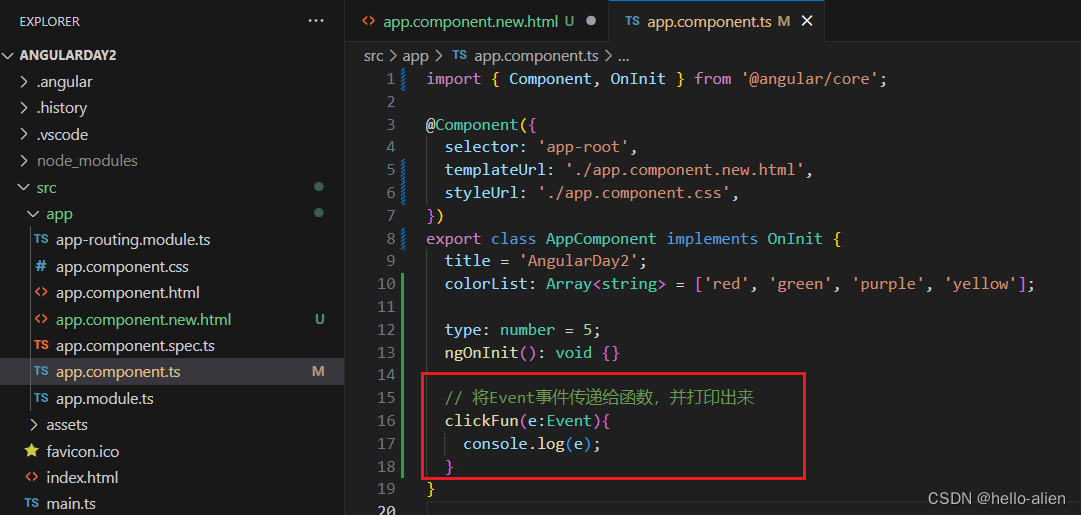
新建函数clickFun:

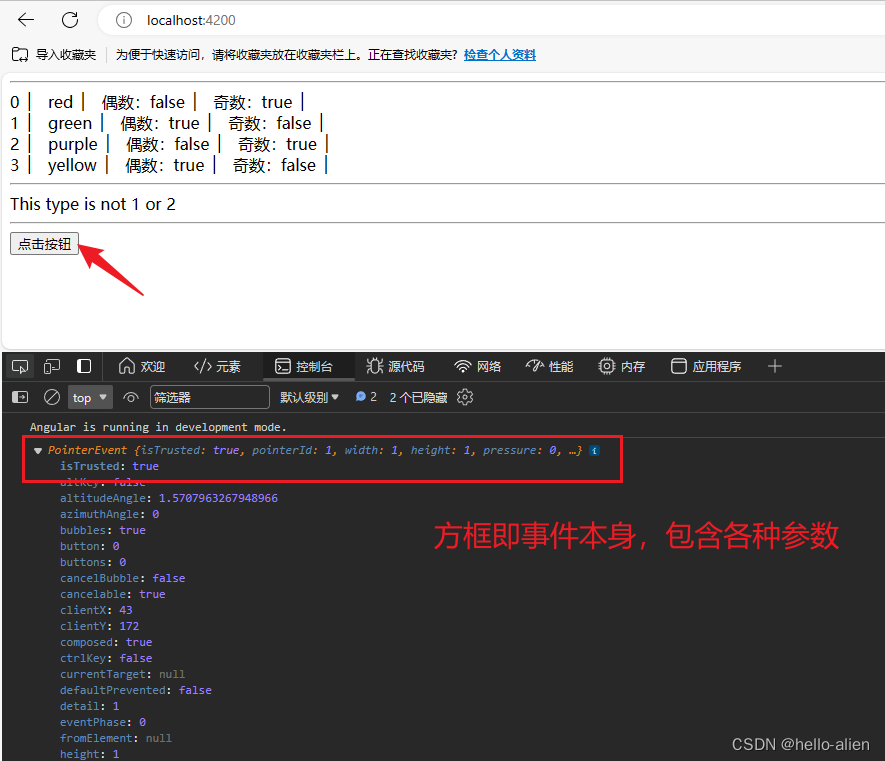
最终输出结果:

添加Alert弹框到点击事件:

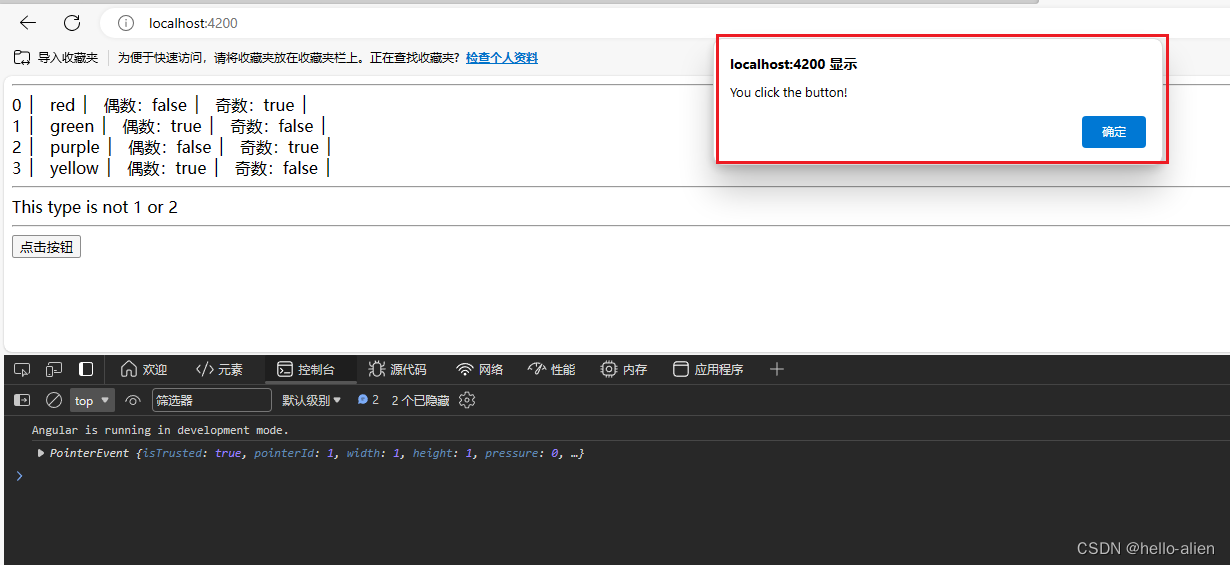
最新的展示效果:

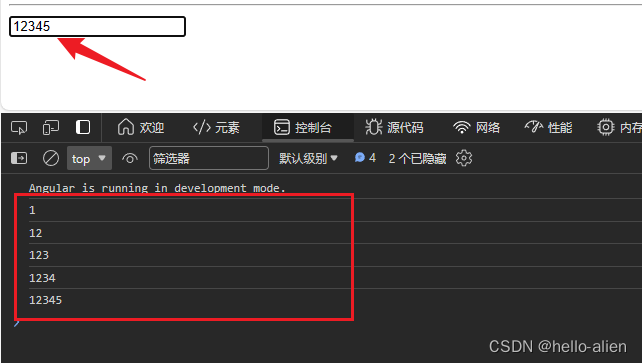
5.事件的绑定:input
// 添加input 元素和事件
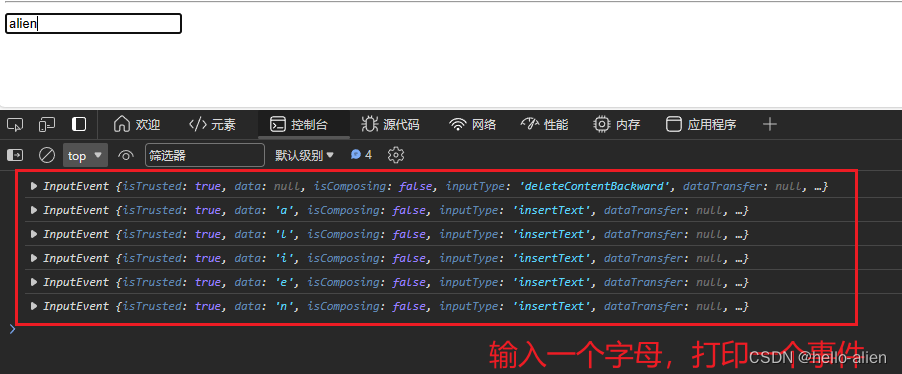
<input type="text" (input)="inputFun($event)">// 绑定事件的代码inputFun(e:Event){console.log(e);}最终效果展示:

将输入的值输出的页面控制台:
// 使用any可将input进来的value的值输出inputFun(e:any){console.log(e.target.value);}
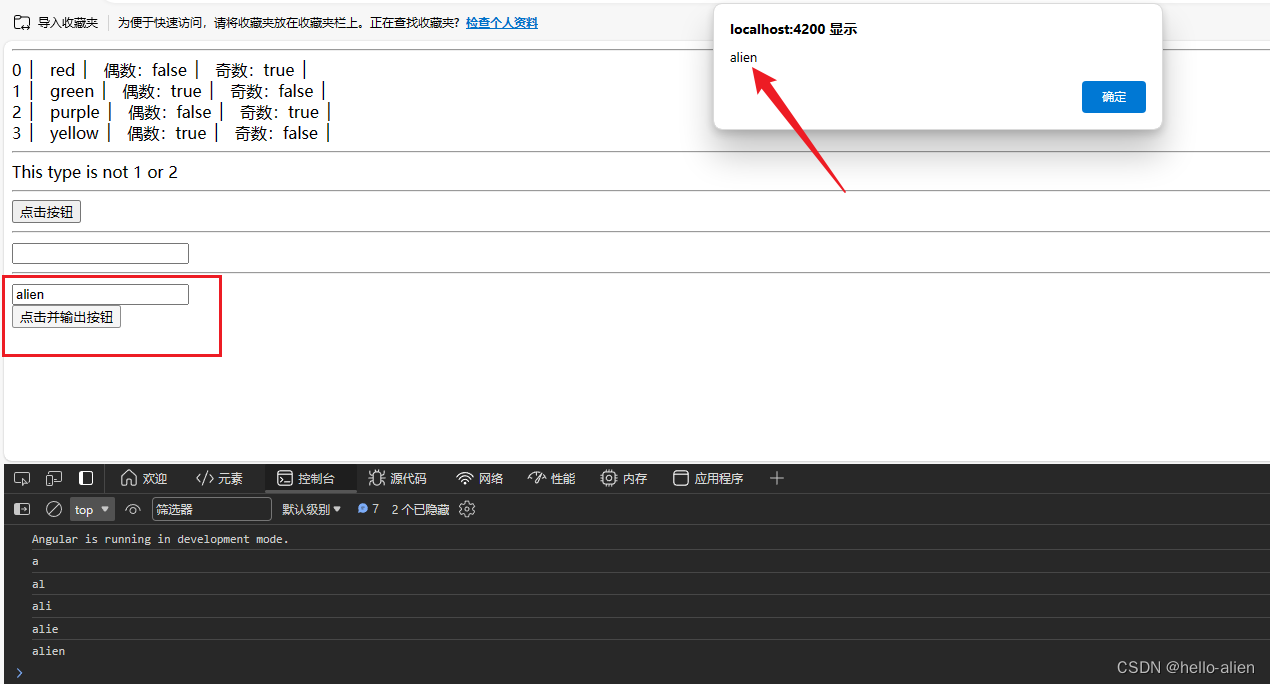
6.模版引用变量
设置模版引用变量:
// html 文件的内容
<!-- 模版引用变量, 在标签中使用#usename,可设定一个模版,最终用username.value可调用该标签中的具体值 -->
<input #username type="text" (input)="inputFun($event)">
<br>
<button (click)="clickAndAletFun(username.value)">点击并输出按钮</button>//ts文件的添加clickAndAletFun(e:string){alert(e)}最终显示效果:
在一个输入框中输入内容,点击按钮就能输出刚才输入的内容。

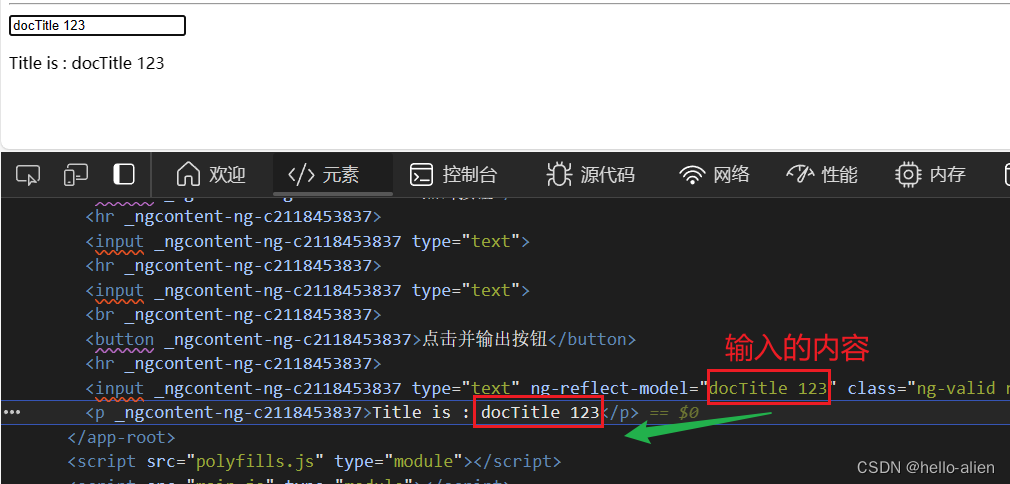
7.数据双向绑定ngModel
// step1 :在ts文件中声明 docTitle变量docTitle:string = '';// step2: 在页面中引用变量模版ngModel,并设置变量的名称docTitle
// 注意:ngModel 只对表单元素有效
<hr>
<input type="text" [(ngModel)]="docTitle">
<p>Title is : {{docTitle}}</p>
- 在input 标签中输入的内容,最终暂时在p标签{{docTitle}}中
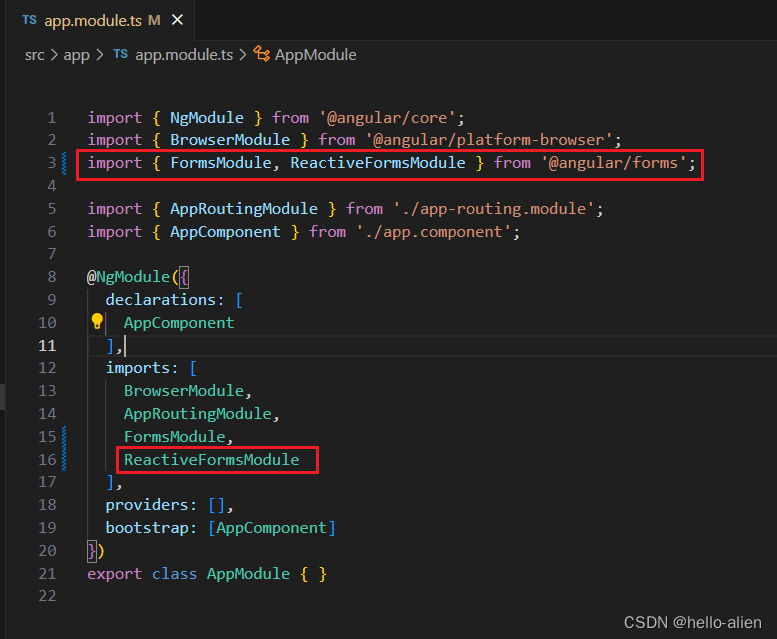
8.动态表单控件
step1:在module.ts 中导入ReactiveFormsModule

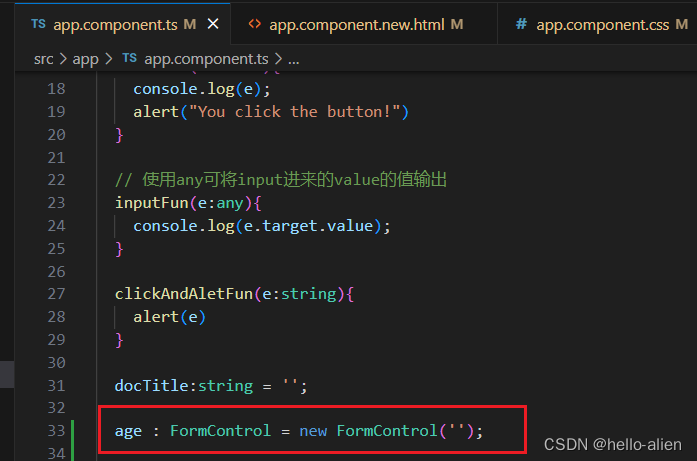
step2:在需要应用动态表单的组件中引入FormControl并初始化一个FormControl

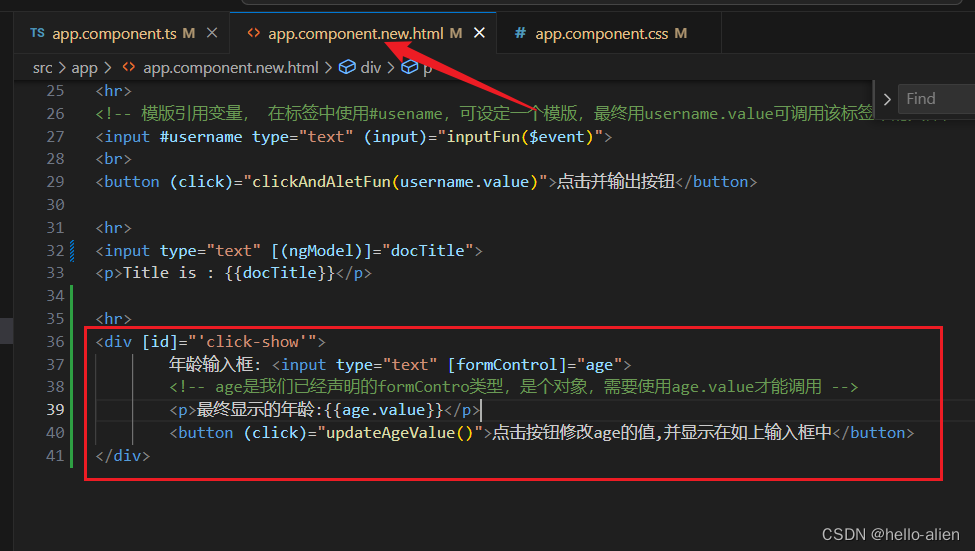
step3:在模版文件中注册这个FormContro

- 如上元素中的[formControl]=“age” 就是动态表单的注册,代表此处输入的值最终给到动态表单对象age
- p标签会直接显示:动态表单age的值
- button的作用,是自动设置动态表单age的值,然后可以自动填充到input & p标签中。
9.动态表单空间组
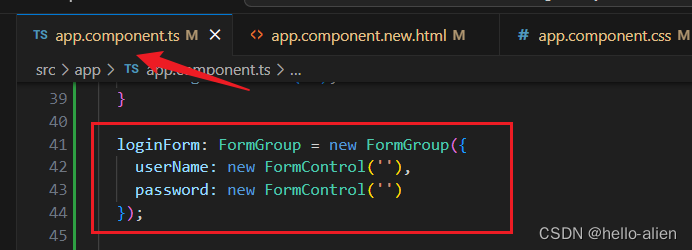
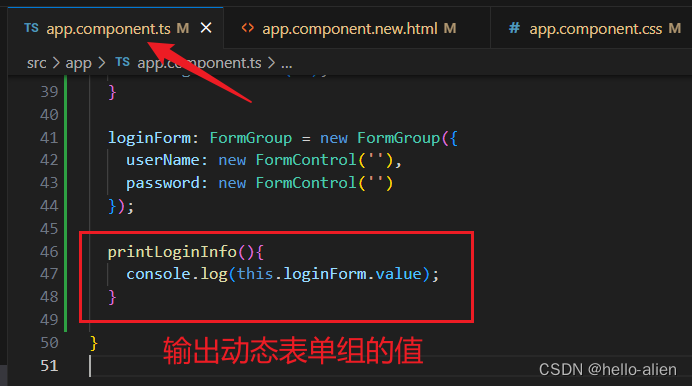
step1: 在使用动态表单空间组的组件中ts文件,引入FormGroup并初始化一个FormGroup



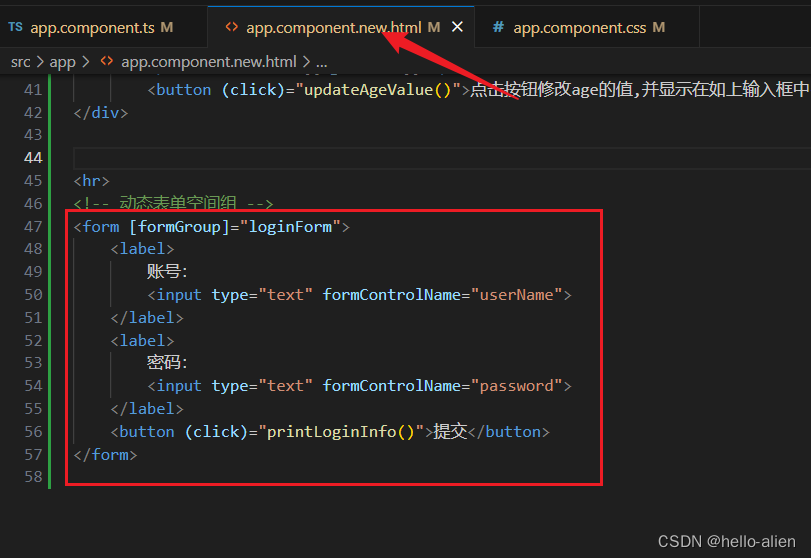
step2: 在模版中注册一个动态表单组
- [formGroup]=‘loginForm’ 就是注册的表单组, loginForm 是初始化表单组的实例名

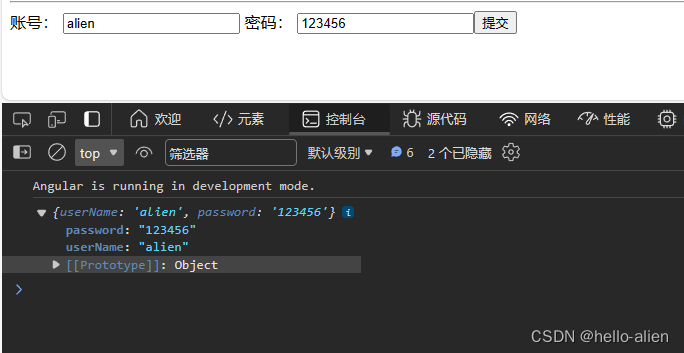
step3: 最终输出的效果如下图:
可以将输入的动态表单组的值,输入到控制台(console)
码云链接
https://gitee.com/super-alien/angular-day2