在使用webpack之前,我们需要对webpack的配置项有一定的认识。
1.五大核心概念
1.entry(入口)
指示webpack从哪个文件开始打包
2.output (输出)
指示webpack打包完的文件输出到哪里,如何命令等
3.loader(加载器)
webpack本身只能处理js、JSON等资源,其他资源需要接触loader,webpack才能解析
4.plugins(插件)
扩展webpack的功能
5.mode(模式)
主要有两种模式:
开发模式:development
生产模式:production
2.准备webpack配置文件
在项目根目录下新建webpack.config.js文件
const path = require('path');//nodejs用来处理路径问题的模块module.exports = {/**入口 */entry: './src/main.js',/**输出 相对路径*/output: {/**文件输出路径 绝对路径*///__dirname 表示当前文件的文件夹目录path: path.resolve(__dirname, 'dist'),/**文件名 */filename: 'dist.js'},/**加载器 */module: {rules: [//loader的配置]},/**插件 */plugins: [//plugin配置],/**模式 */mode: 'development'
}配置完成之后运行 npx webpack 进行打包
运行这个命令后会在根目录下寻找webpack.config.js进行配置项的读取,然后进行打包
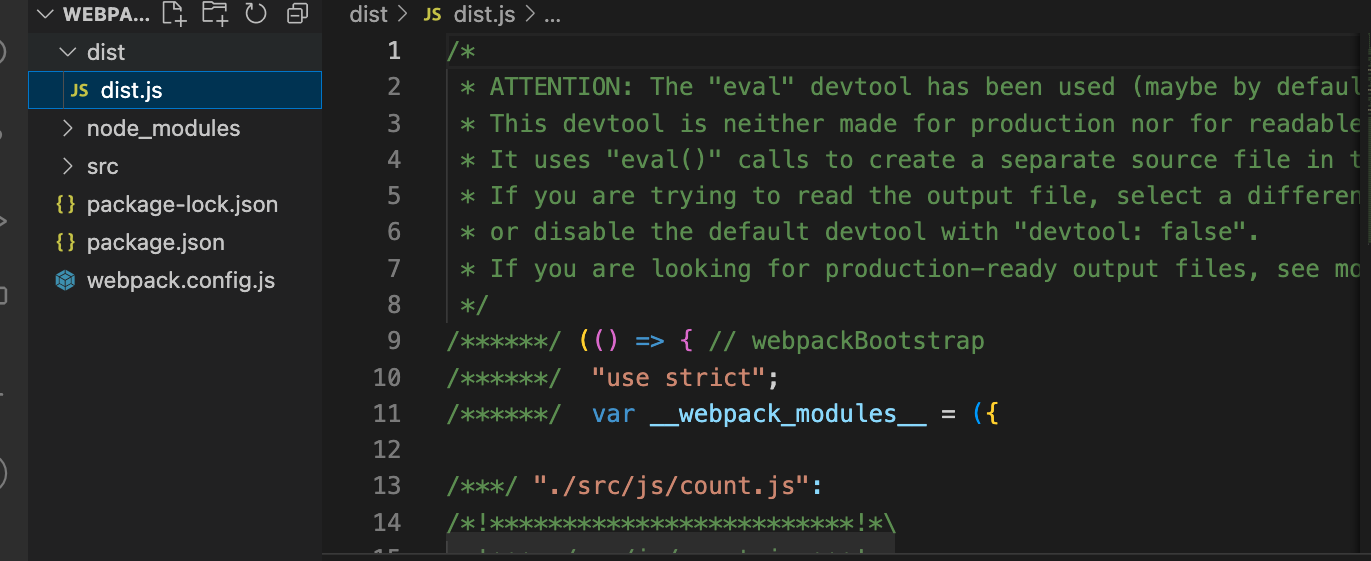
结果:


可以看见打包后生产的文件夹变成了dist,文件名也变成了dist.js。证明配置生效了