

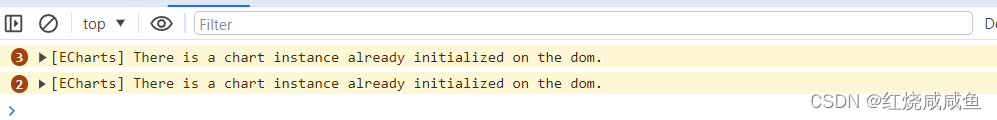
问题原因:
每次执行 Echarts图例方法都会拿到相关的dom元素执行Echarts图例初始化操作
但是每次执行的时候拿到的dom元素又是相同的,Echarts初始化执行的时候检查到这个dom上面已经有了一个
图表了 就不会再重新拿到这个dom元素执行初始化操作
解决方案:
每次重新拿到数据 都重新执行 Echarts初始化操作(先注销当前dom元素,再重新执行 Echarts初始化操作),这样能够保证每次渲染的数据都是最新的
<div id="test"></div>
data () {myChart:null //把echarts实例方法data中,方便后面执行注销操作
}// 先判断当前echarts实例是否存在
// 存在 代表是重新执行例这个实例,需要注销echarts实例,重新初始化
// 不存在 代表是第一次进行初始化实例,不用进行注销操作
if(this.myChart){// 执行注销实例操作this.myChart.dispose()
}
// 重新初始化echarts实例
this.myChart = this.$echarts.init(document.getElementById('test'));