一、表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 表格本体 --><!-- 可以通过在table中加入多个tr和td实现多行多列 --><!-- 一般来说每个table中的每个tr中所包含的td的个数应该是相等的 --><table><!-- 表格行 --><!-- 不要在table和tr中包裹其他标签,需要的话可将其加入td标签中 --><tr><!-- 表格数据单元 --><td></td><td></td></tr></table></body>
</html>
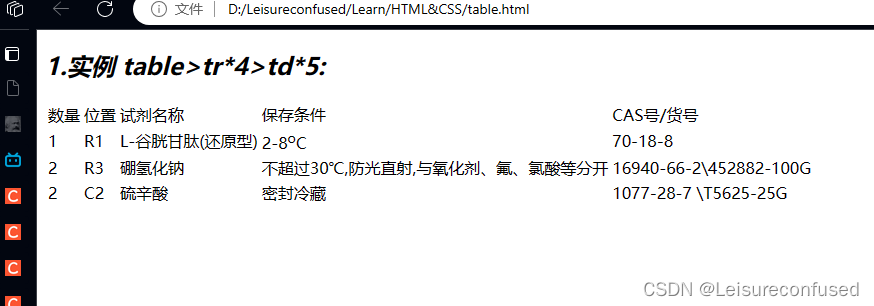
1.创建一个表格实例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><!-- 实例 table>tr*4>td*5 --><h2><i><strong>1.实例 table>tr*4>td*5:</strong></i></h2><table><tr><td>数量</td><td>位置</td><td>试剂名称</td><td>保存条件</td><td>CAS号/货号</td></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7 \T5625-25G</td></tr></table></body>
</html>

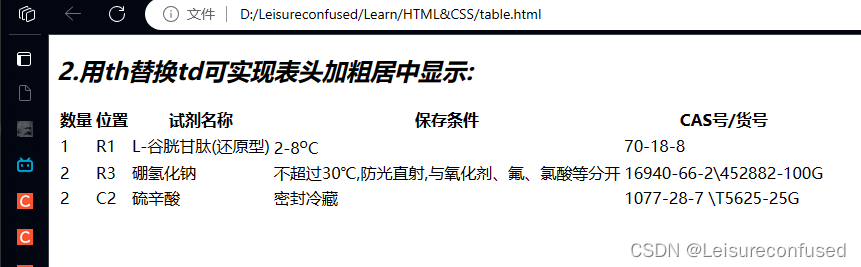
2.用th替换td可实现表头加粗居中显示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>2.用th替换td可实现表头加粗居中显示:</strong></i></h2><table><tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7 \T5625-25G</td></tr></table></body>
</html>

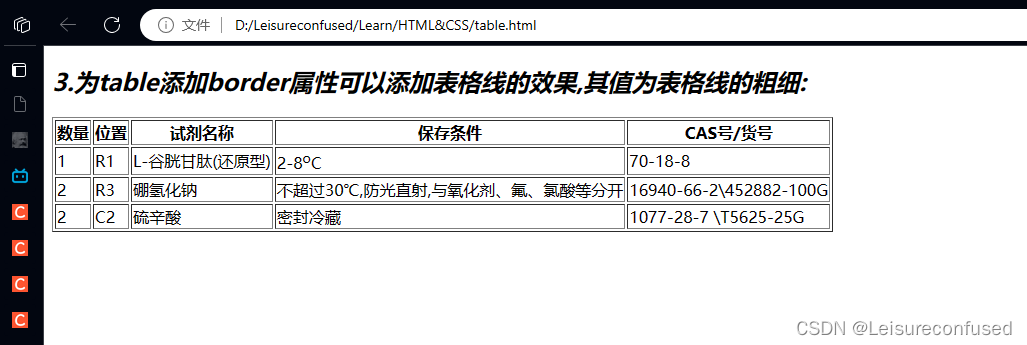
3.为table添加border属性可以添加表格线的效果,其值为表格线的粗细
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>3.为table添加border属性可以添加表格线的效果,其值为表格线的粗细:</strong></i></h2><table border="1"><tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7 \T5625-25G</td></tr></table></body>
</html>

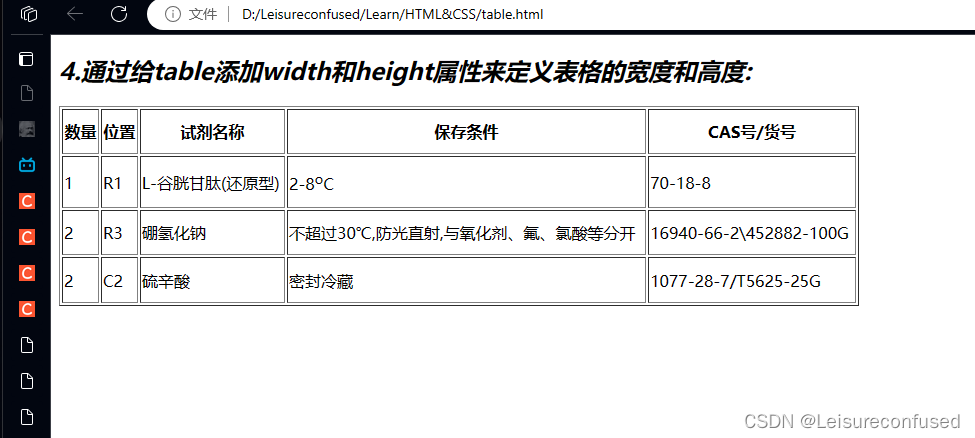
4.通过给table添加width和height属性来定义表格的宽度和高度
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>4.通过给table添加width和height属性来定义表格的宽度和高度:</strong></i></h2><table border="1" width="800" height="200"><tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

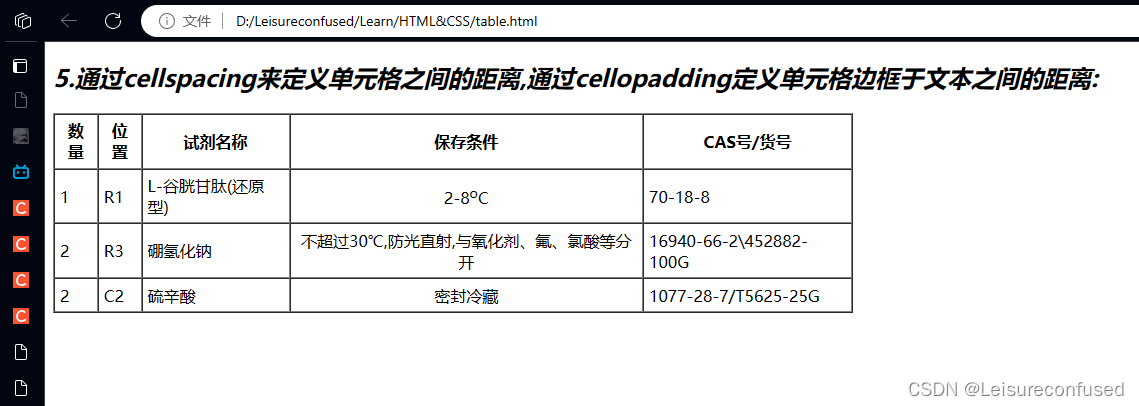
5.通过cellspacing来定义单元格之间的距离,通过cellopadding定义单元格边框于文本之间的距离
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>5.通过cellspacing来定义单元格之间的距离,通过cellopadding定义单元格边框于文本之间的距离:</strong></i></h2><table border="1" width="800" height="200" cellspacing="0" cellpadding="5"><tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td align="center">2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td align="center">不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td align="center">密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

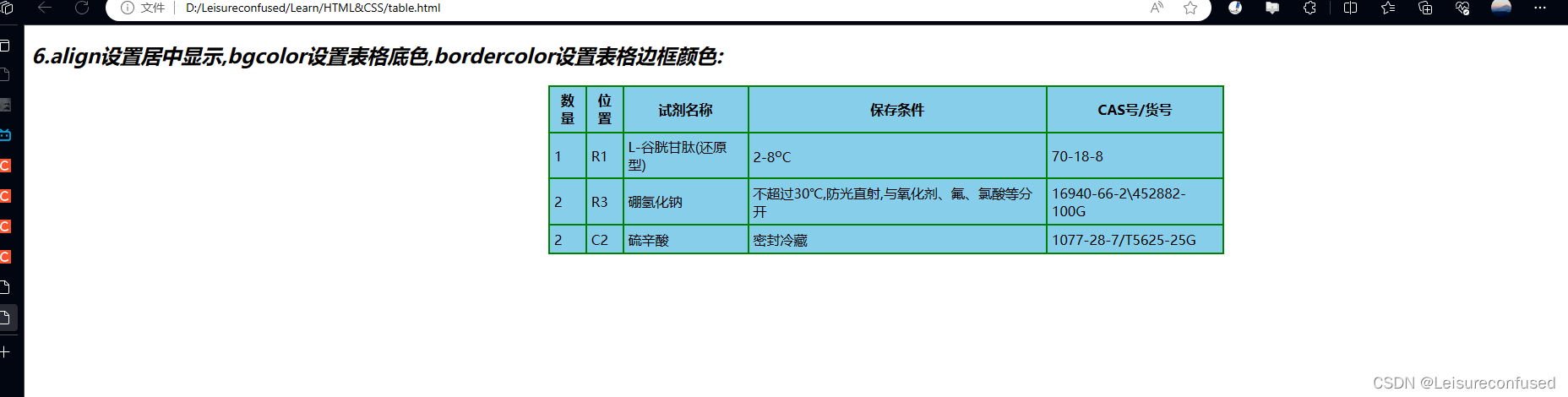
6.通过align设置表格居中显示,bgcolor设置表格底色,bordercolor设置表格边框颜色
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>6.align设置居中显示,bgcolor设置表格底色,bordercolor设置表格边框颜色:</strong></i></h2><table border="1" width="800" height="200" cellspacing="0" cellpadding="5"align="center" bgcolor="skyblue" bordercolor="green"> <tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

二、行(tr)的属性
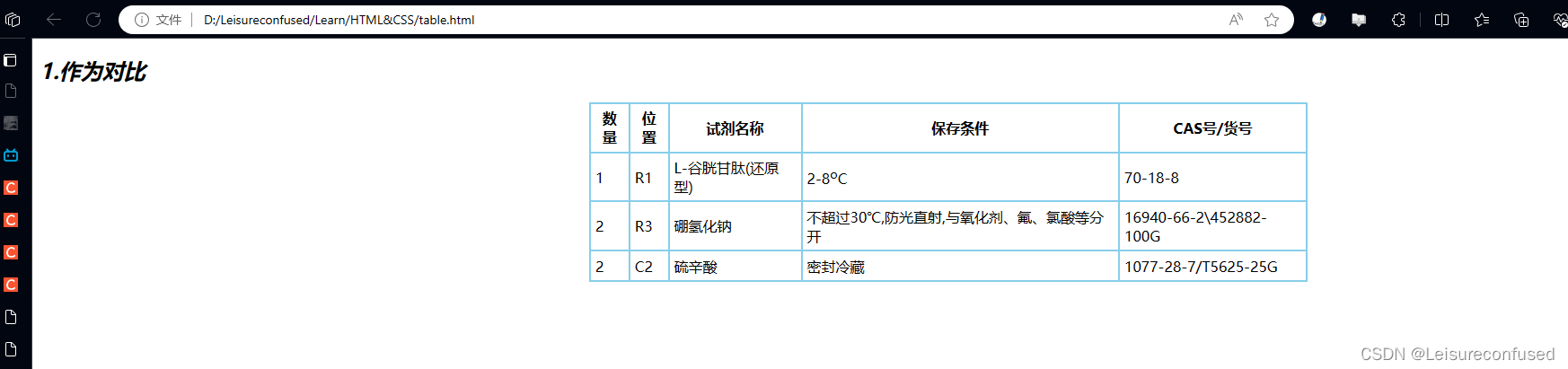
1.创建一个表格实例作为对比
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>1.作为对比</strong></i></h2><table border="1" width="800" height="200" cellspacing="0" cellpadding="5"align="center" bgcolor="" bordercolor="skyblue"> <tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

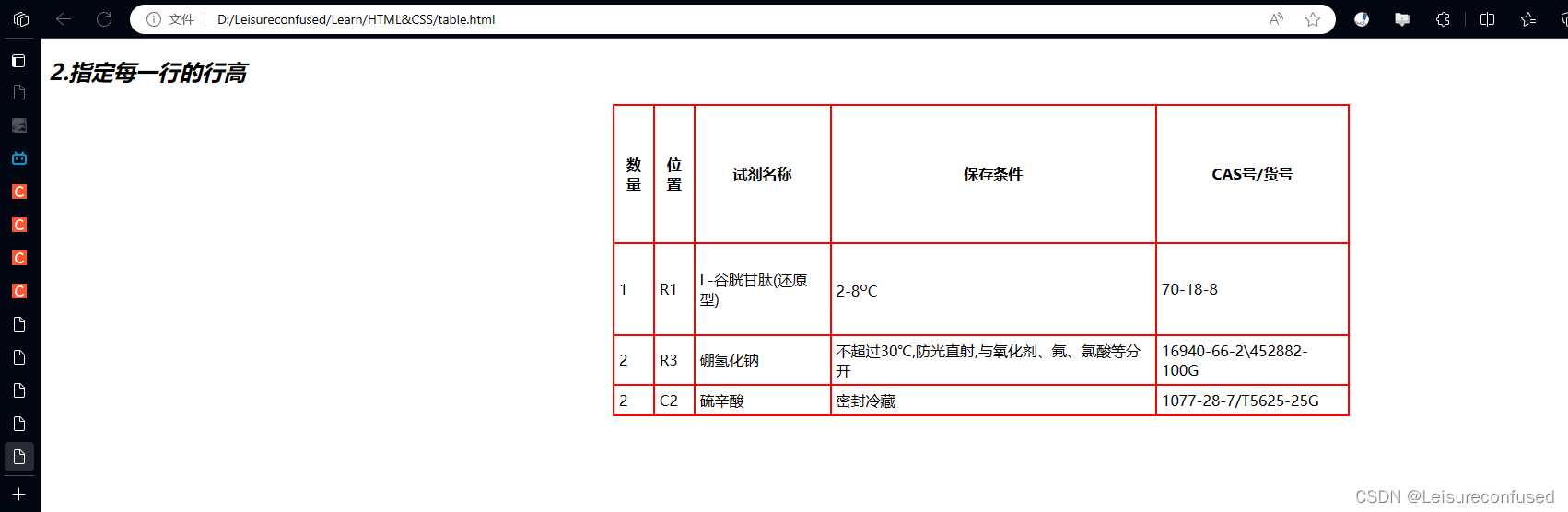
2.指定每一行的行高
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>2.指定每一行的行高</strong></i></h2><table border="1" width="800" height="200" cellspacing="0" cellpadding="5"align="center" bgcolor="" bordercolor="red"> <tr height="150"><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr height="100"><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

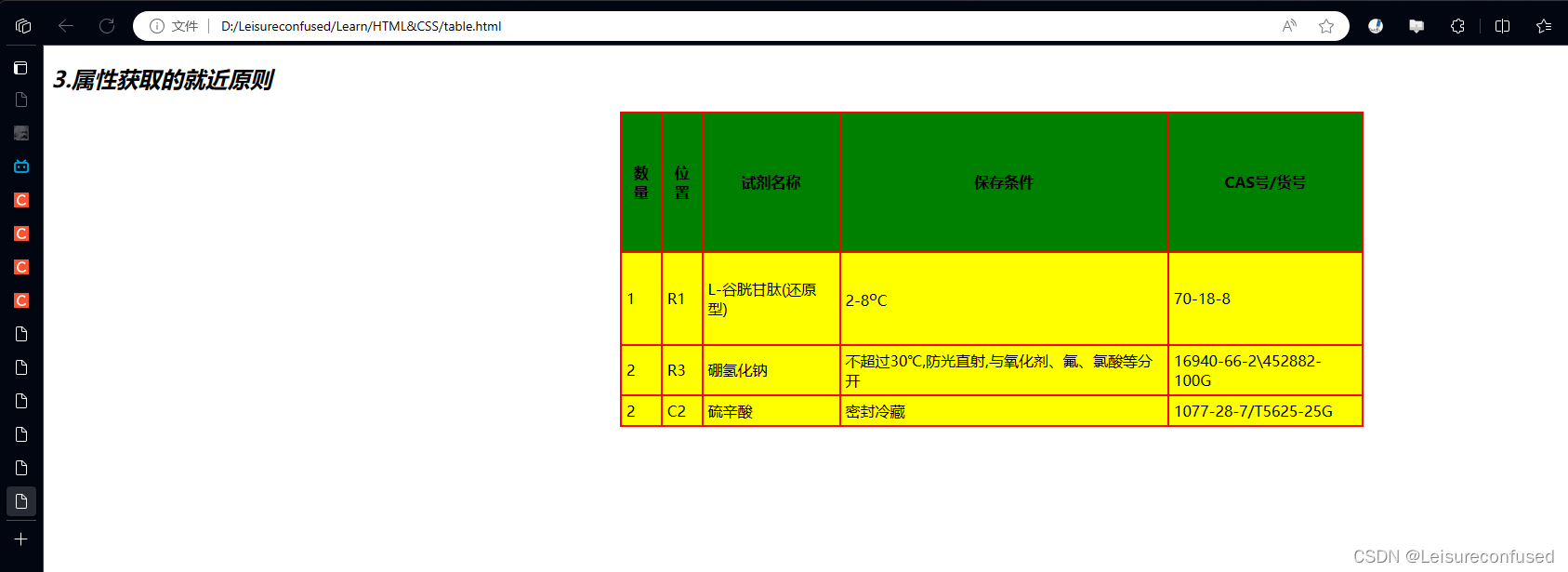
3.属性获取的就近原则
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>3.属性获取的就近原则</strong></i></h2><table border="1" width="800" height="200" cellspacing="0" cellpadding="5"align="center" bgcolor="yellow" bordercolor="red"> <tr height="150" bgcolor="green"><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr height="100"><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

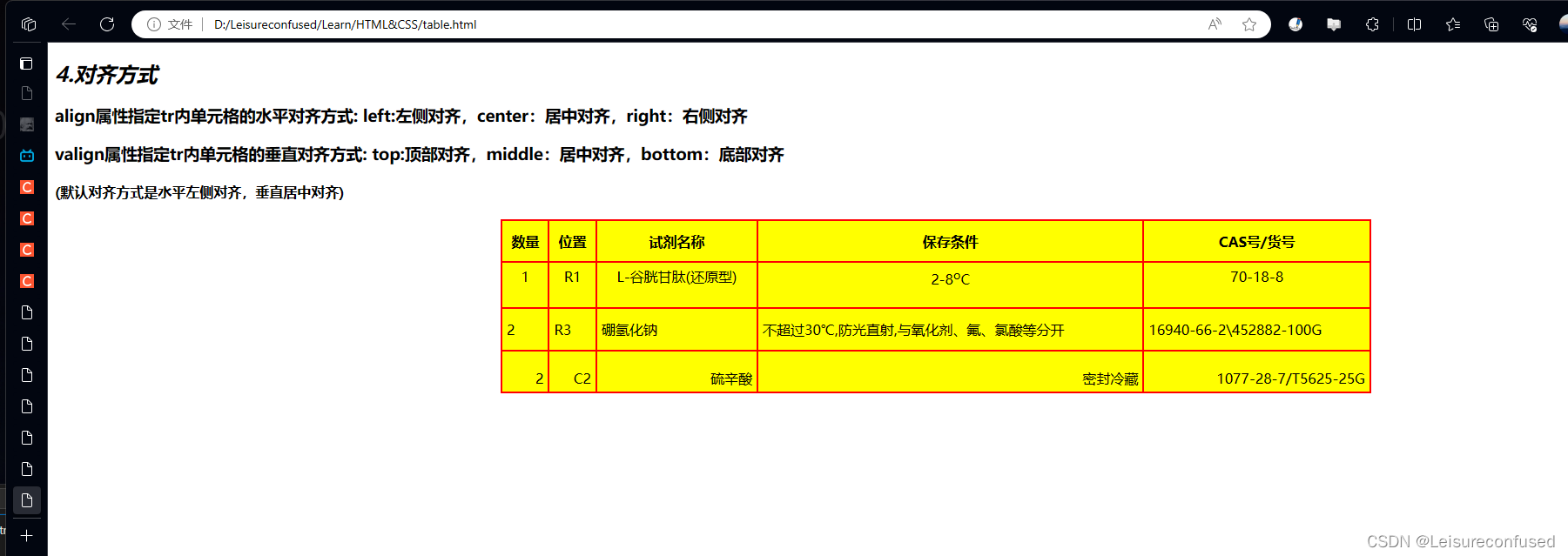
4.指定对齐方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>4.对齐方式</strong></i></h2><h3>align属性指定tr内单元格的水平对齐方式: <b>left:</b>左侧对齐,<b>center:</b>居中对齐,<b>right:</b>右侧对齐</h3><h3>valign属性指定tr内单元格的垂直对齐方式: <b>top:</b>顶部对齐,<b>middle:</b>居中对齐,<b>bottom:</b>底部对齐</h3><h4>(默认对齐方式是水平左侧对齐,垂直居中对齐)</h4><table border="1" width="1000" height="200" cellspacing="0" cellpadding="5"align="center" bgcolor="yellow" bordercolor="red"> <tr><th>数量</th><th>位置</th><th>试剂名称</th><th>保存条件</th><th>CAS号/货号</th></tr><tr align="center" valign="top"><td>1</td><td>R1</td><td>L-谷胱甘肽(还原型)</td><td>2-8<sup>o</sup>C</td><td>70-18-8</td></tr><tr align="left" valign="middle"><td>2</td><td>R3</td><td>硼氢化钠</td><td>不超过30℃,防光直射,与氧化剂、氟、氯酸等分开</td><td>16940-66-2\452882-100G</td></tr><tr align="right" valign="bottom"><td>2</td><td>C2</td><td>硫辛酸</td><td>密封冷藏</td><td>1077-28-7/T5625-25G</td></tr></table></body>
</html>

三、单元格(td)的属性
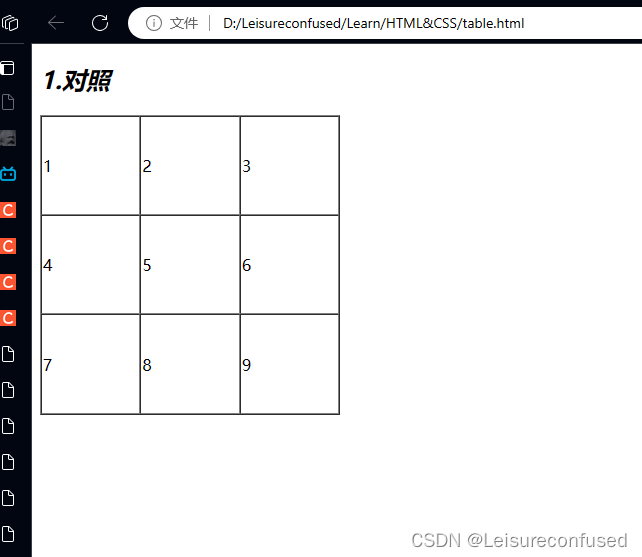
1.创建一个表格实例作为对照
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><h2><i><strong>1.对照</strong></i></h2><table width="300" height="300" border="1" cellspacing="0"><tr><td >1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr></table></body>
</html>

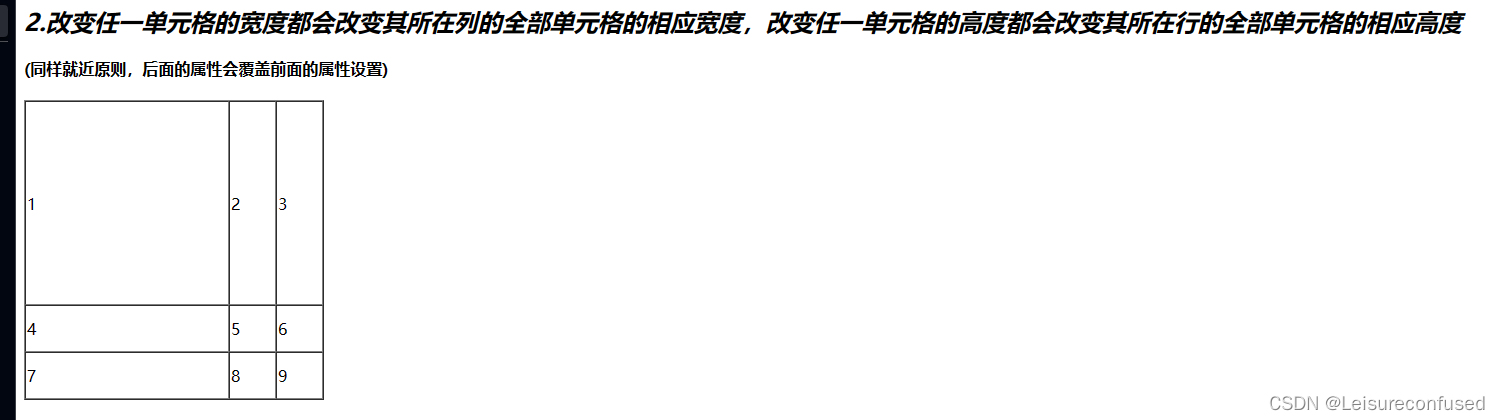
2.改变任一单元格的属性都会改变其所在列的全部单元格的相应属性
替换body中的内容
<h2><i><strong>2.改变任一单元格的宽度都会改变其所在列的全部单元格的相应宽度,改变任一单元格的高度都会改变其所在行的全部单元格的相应高度</strong></i></h2><h4>(同样就近原则,后面的属性会覆盖前面的属性设置)</h4><table width="300" height="300" border="1" cellspacing="0"><tr><td width="150" height="200">1</td><td>2</td><td>3</td></tr><tr><td width="200">4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr></table>

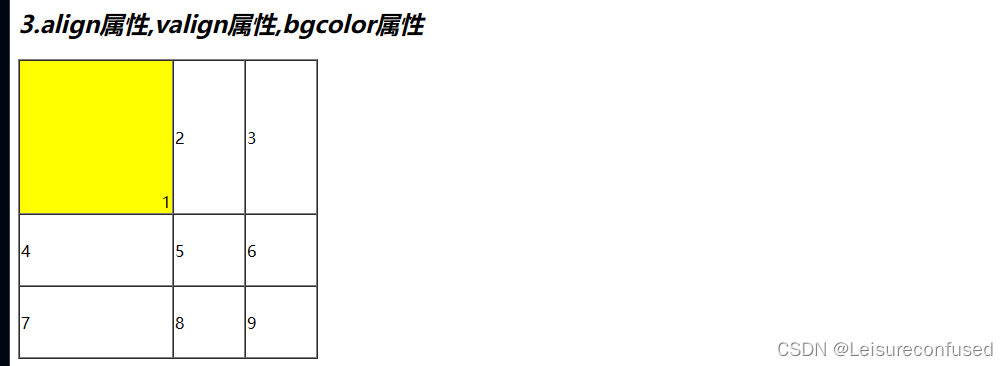
3.align属性,valign属性,bgcolor属性
<h2><i>3.align属性,valign属性,bgcolor属性</i></h2><table width="300" height="300" border="1" cellspacing="0"><tr><td width="150" height="150" align="right" valign="bottom" bgcolor="yellow">1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr></table>

四、单元格合并
1.简述
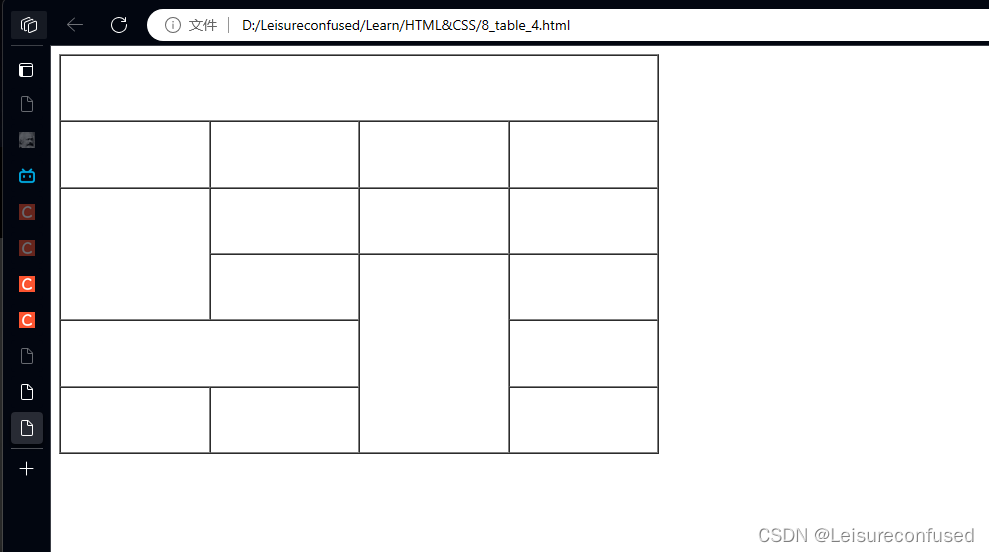
合并时可以每一行单独计算,每一行有几个单元格就该tr中就有几个td(合并后的单元格算一个),每个其占据的单元格宽度(横向合并单元格数量)由colspan属性指定
其纵向合并的单元格数量由rowspan属性指定,需要特别说明的是单元格纵向合并后,在计算后面行所具有的单元格的个数时不再计算已被占据的单元格
<!-- 单元格合并 -->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table width="600" height="400" border="1" cellspacing="0"><!-- 1 --><tr> <td colspan="4"></td></tr><!-- 2 --><tr><td></td><td></td><td></td><td></td></tr><!-- 3 --><tr><td rowspan="2"></td><td></td><td></td><td></td></tr><!-- 4 --><tr><td></td><td rowspan="3"></td><td></td></tr><!-- 5 --><tr><td colspan="2"></td><td></td></tr><!-- 6 --><tr><td></td><td></td><td></td></tr></table></body>
</html>
如图中的第三行第一列通过rowspan="2"合并掉了第四行的第一个单元格,则此时第四行只具有3个单元格(td)
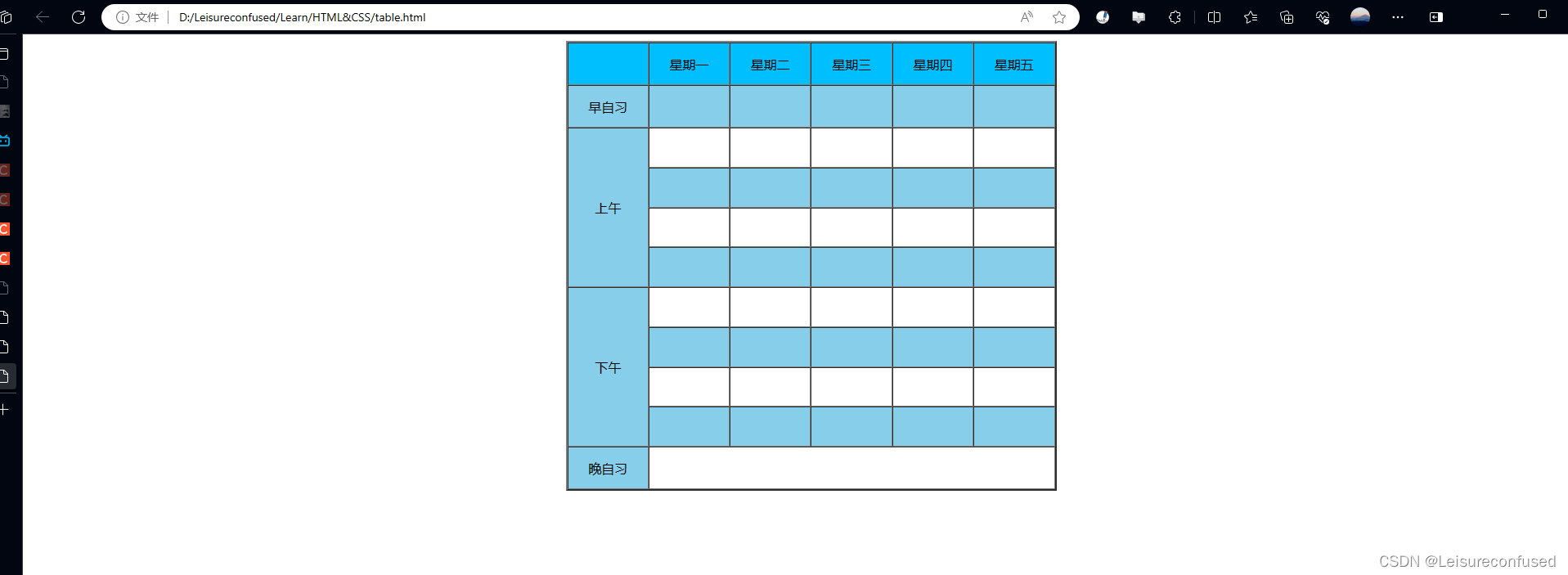
2.实现一个课程表的例子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><table width="600" height="550" border="2" cellspacing="0" cellpadding="0" align="center"><!-- 1 --><tr bgcolor="deepskyblue" align="center" valign="middle" align="center" valign="middle"><td height="50"></td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr><!-- 2 --><tr bgcolor="skyblue"><td height="50" align="center" valign="middle">早自习</td><td></td><td></td><td></td><td></td><td></td></tr><!-- 3 --><tr bgcolor="white"><td rowspan="4" bgcolor="skyblue" align="center" valign="middle">上午</td><td></td><td></td><td></td><td></td><td></td></tr><!-- 4 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 5 --><tr bgcolor="white"><td></td><td></td><td></td><td></td><td></td></tr><!-- 6 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 7 --><tr bgcolor="white"><td rowspan="4" align="center" valign="middle" bgcolor="skyblue">下午</td><td></td><td></td><td></td><td></td><td></td></tr><!-- 8 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 9 --><tr bgcolor="white"><td></td><td></td><td></td><td></td><td></td></tr><!-- 10 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 11 --><tr><td bgcolor="skyblue" height="50" align="center" valign="middle">晚自习</td><td colspan="5" bgcolor="white"></td></tr></table></body>
</html>

五、表格的行分组列分组等标签
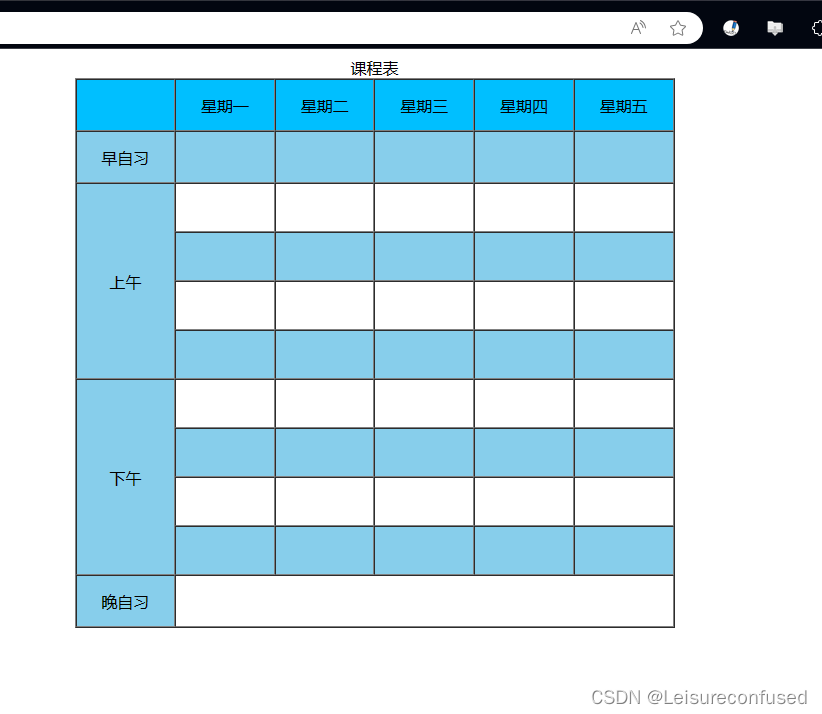
1.表格标题由caption标签实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><!-- 1.表格标题由caption标签实现 --><table width="600" height="550" border="1" cellspacing="0" cellpadding="0" align="center"><caption>课程表</caption><!-- 1 --><tr bgcolor="deepskyblue" align="center" valign="middle" align="center" valign="middle"><td height="50"></td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr><!-- 2 --><tr bgcolor="skyblue"><td height="50" align="center" valign="middle">早自习</td><td></td><td></td><td></td><td></td><td></td></tr><!-- 3 --><tr bgcolor="white"><td rowspan="4" bgcolor="skyblue" align="center" valign="middle">上午</td><td></td><td></td><td></td><td></td><td></td></tr><!-- 4 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 5 --><tr bgcolor="white"><td></td><td></td><td></td><td></td><td></td></tr><!-- 6 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 7 --><tr bgcolor="white"><td rowspan="4" align="center" valign="middle" bgcolor="skyblue">下午</td><td></td><td></td><td></td><td></td><td></td></tr><!-- 8 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 9 --><tr bgcolor="white"><td></td><td></td><td></td><td></td><td></td></tr><!-- 10 --><tr bgcolor="skyblue"><td></td><td></td><td></td><td></td><td></td></tr><!-- 11 --><tr><td bgcolor="skyblue" height="50" align="center" valign="middle">晚自习</td><td colspan="5" bgcolor="white"></td></tr></table></body>
</html>

2.行分组标签:表格头thead,表格体tbody和表格尾tfoot(其均为table的子标签)
(一个表格只允许一个thead和一个tfoot,但是可以有多个tbody)
<!DOCTYPE html>
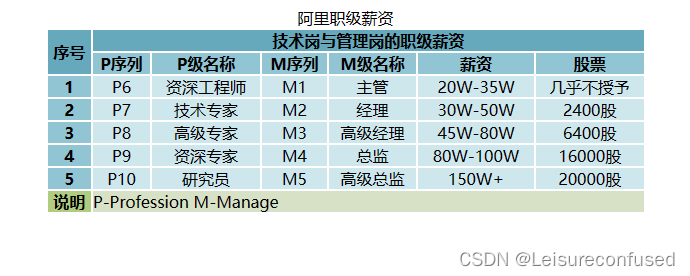
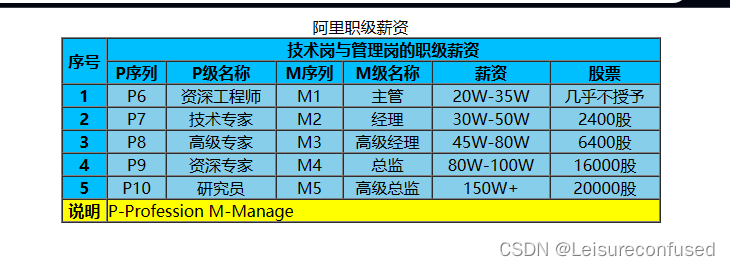
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><table width="600" border="1" cellspacing="0" cellpadding="0" align="center"><!-- 表格名称 --><caption>阿里职级薪资</caption><!-- 表格头 --><thead><tr align="center" bgcolor="deepskyblue"><th rowspan="2">序号</th><th colspan="6">技术岗与管理岗的职级薪资</th></tr><tr align="center" bgcolor="deepskyblue"><th>P序列</th><th>P级名称</th><th>M序列</th><th>M级名称</th><th>薪资</th><th>股票</th></tr></thead><!-- 表格体 --><tbody><tr bgcolor="skyblue" align="center"><td bgcolor="deepskyblue"><b>1</b></td><td>P6</td><td>资深工程师</td><td>M1</td><td>主管</td><td>20W-35W</td><td>几乎不授予</td></tr><tr bgcolor="skyblue" align="center"><td bgcolor="deepskyblue"><b>2</b></td><td>P7</td><td>技术专家</td><td>M2</td><td>经理</td><td>30W-50W</td><td>2400股</td></tr><tr bgcolor="skyblue" align="center"><td bgcolor="deepskyblue"><b>3</b></td><td>P8</td><td>高级专家</td><td>M3</td><td>高级经理</td><td>45W-80W</td><td>6400股</td></tr><tr bgcolor="skyblue" align="center"><td bgcolor="deepskyblue"><b>4</b></td><td>P9</td><td>资深专家</td><td>M4</td><td>总监</td><td>80W-100W</td><td>16000股</td></tr><tr bgcolor="skyblue" align="center"><td bgcolor="deepskyblue"><b>5</b></td><td>P10</td><td>研究员</td><td>M5</td><td>高级总监</td><td>150W+</td><td>20000股</td></tr></tbody><!-- 表格尾 --><tfoot><tr bgcolor="yellow"><th><b>说明</b></th><td colspan="6">P-Profession M-Manage</td></tr></tfoot></table></body>
</html>

3.通过colgroup实现列分组 其具有属性span,其属性值为多少列为一组
(通过cellspacing=“0” sellpadding=“0” bordercolor=“#ffffff” 可设置白色边框)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title></head><body><table width="600" border="1" cellspacing="0" cellpadding="0" align="center" bgcolor="CDE7ED" cellspacing="0" sellpadding="0" bordercolor="#ffffff"> <!-- 表格名称 --><caption>阿里职级薪资</caption><!-- 取第一列为一组并添加颜色 --><colgroup span="1" bgcolor="#91C5D4"></colgroup><!-- 表格头 --><thead><tr align="center" bgcolor="#66A9BD"><th rowspan="2">序号</th><th colspan="6">技术岗与管理岗的职级薪资</th></tr><tr align="center" bgcolor="#91C5D4"><th>P序列</th><th>P级名称</th><th>M序列</th><th>M级名称</th><th>薪资</th><th>股票</th></tr></thead><!-- 表格体 --><tbody><tr align="center"><td><b>1</b></td><td>P6</td><td>资深工程师</td><td>M1</td><td>主管</td><td>20W-35W</td><td>几乎不授予</td></tr><tr align="center"><td ><b>2</b></td><td>P7</td><td>技术专家</td><td>M2</td><td>经理</td><td>30W-50W</td><td>2400股</td></tr><tr align="center"><td ><b>3</b></td><td>P8</td><td>高级专家</td><td>M3</td><td>高级经理</td><td>45W-80W</td><td>6400股</td></tr><tr align="center"><td><b>4</b></td><td>P9</td><td>资深专家</td><td>M4</td><td>总监</td><td>80W-100W</td><td>16000股</td></tr><tr align="center"><td><b>5</b></td><td>P10</td><td>研究员</td><td>M5</td><td>高级总监</td><td>150W+</td><td>20000股</td></tr></tbody><!-- 表格尾 --><tfoot><tr bgcolor="#D7E1C5"><th bgcolor="#B0CC7F">说明</th><td colspan="6">P-Profession M-Manage</td></tr></tfoot></table></body>
</html>