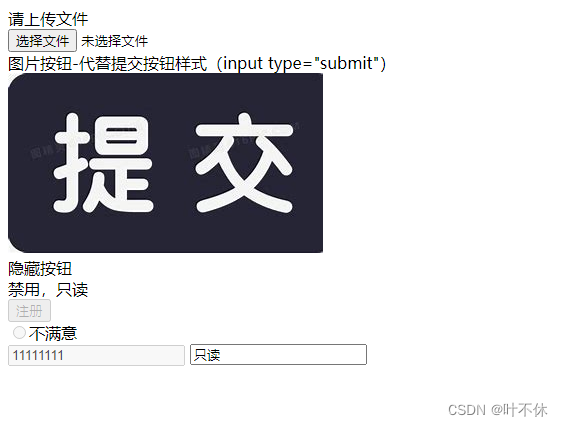
上传文件:<input type="file">
隐藏字段:<input type="hidden" name="" id="" value="带给后端的信息">
禁用disabled:<button disabled="disabled">注册</button>
只读readonly: <input type="text" readonly value="只读">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=\, initial-scale=1.0"><title>上传文件</title>
</head>
<body><div><div>请上传文件</div><div><!-- 上传文件 --><input type="file" name=""></div></div><div><div>图片按钮-代替提交按钮样式(input type="submit")</div><form action=""><!-- 上传文件 --><input type="image" src="OIP-C.jpg" ></form></div><div><div>隐藏按钮</div><input type="hidden" name="" id="" value="带给后端的信息"></div><div><div>禁用disabled,只读readonly</div><div><button disabled="disabled">注册</button><br><input type="radio" disabled>不满意<br><input type="text" disabled value="11111111"><input type="text" readonly value="只读"></div></div>
</body>
</html>