交互流程图是设计行业信息流、观点流或组件流的图形代表。但是市场上应该如何选择各种交互流程图软件呢?如何使用高质量的交互流程图软件来绘制高端氛围的高档流程图?今天,小边给您带来了十个超级实用的交互流程图软件,我希望能帮助您设计交互流程图!
1.即时设计
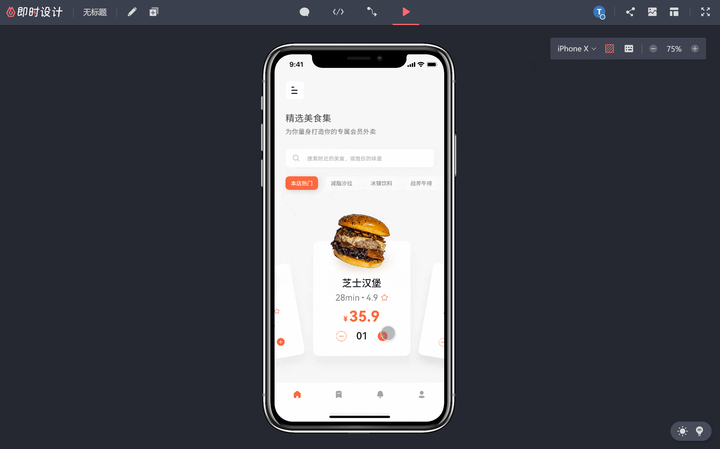
即时设计是面向国内设计师的专业 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。https://js.design/?source=csdn&plan=yscsdn2435

丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~
不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!

2.Justinmind
Justinmind是一款基于Web和移动设备的交互流程图软件,允许用户设计用户流程,并在上下文中可视化他们的转换流程。同时,交互流程图软件Justinmind为用户提供了可用性测试、可用性测试工具集成、强大的场景构建器和需求定义功能,使用户具有创建用户流程的全套功能。
交互流程图软件Justinmind定位为高保真,只需鼠标即可创建带有注释的高保真原型。但其高保真设计高低,实用性和使用场景有限。
交互流程图软件Justinmind无需代码即可实现交互效果,生成的交互稿件可直接导入手机进行仿真移动APP操作。
3.Timblee
Timblee适用于早期开发用户流程图,交互流程图软件Timblee可以直观地拖动画布,可以快速轻松地创建流程图,非常适合刚开始使用用户流程的设计师。交互流程图软件Timblee的可拖放画布操作简单,适合新手设计师,对初学者非常友好。
4.Flowmapp
交互流程图软件Flowmapp是一种在线工具,用于创建网站地图和用户任务流。它可以利用线条、形状和图标快速设计用户流,从而规划客户的旅程,提高用户体验。同时,您还可以将图像添加到用户流程中,定制您添加的元素,并添加您需要的所有连接。交互流程图软件Flowmapp为用户提供信息架构、内容架构设计和用户流功能。但需要注意的是,目前不支持从其他原型工具中导入。
5.Overflow
交互流程图软件Overflow是一种适合Mac的用户流程工具,可以让您创建可播放的用户故事。同时,当向同事或客户显示用户流程图时,交互流程图软件Overflow允许您选择在哪里添加焦点。
交互流程图软件Overflow不是一个全新的交互设计工具,而是基于其他设计工具,但目前只支持Sketch,类似于Sketch的插件。
交互流程图软件Overflow提供了两种输出方式,包括网站和PDF。但需要注意的是,输出网站的方式可以设计密码,提高安全性。
6.Mockflow
Mockflow被称为“集思广益用户界面创意的最快方式”,可以帮助您将用户旅程的概念转化为真正的用户流原型。交互流程图软件Mockflow简单的界面使原型设计易于启动,为用户提供原型设计所需的所有工具和功能,可以直观地构建产品UI。
7.Omnigraffle
Omnigraffle是一款强大的交互流程图软件,可用于创建“精确、美观的图形”,只能在MacOSX和iPad平台上运行。同时,交互流程图软件Omnigraffle可以多种方式使用,包括创建用户流程图和从低保真到高保真的线框。
OmniGraffle可以输出PDF,TIFF,PNG,JPEG,EPS,HTML图像映射,SVG,VisioXML,Photoshop、BMP等一系列文件格式。
交互流程图软件OmniGraffle具有拖放所见即所得界面,内容丰富多样化的模板、可重用元素、自动布局和多元素库。
8.Draw.io
Draw.io是一个图表和用户流程交互流程图软件,可以用来创建流程图和定义用户流程,也可以创建自己的图表、图表和流程,或者使用URL导入现成的项目。
Drawa软件.io支持与谷歌连接时的实时合作。与此同时,Draw.io也是开源的,可以部署在自己的服务器上。
Drawa软件.io可以根据需要创建,也可以通过绘图的各种组件绘制自己需要的图表。
9.Cacoo
Cacoo是一款与谷歌Drive集成的图表和用户流生成交互流程图软件。Cacoo站有各种现成的模板和形状库,可用于创建流程图、思维导图、用户流程和图表。美中不足,Cacoo界面不是很直观,但整理不影响使用。
交互流程图软件Cacooo支持将图表保存为“任何人都可以编辑”,然后将图表URL张贴到twitter和Facebook。
Cacoo支持PDF、SVG等格式导出,同时导出的图表可以打印或编辑第三方工具。
10.Wireflow
Wireflow是一款免费的开源在线交互流程图软件,可以立即创建用户流原型。与此同时,Wireflow交互流程图软件为了简化用户流程规划过程,减少对AdobePhotoshop、Illustrator等昂贵且昂贵的软件的依赖,在产品开发生命周期的早期阶段。
交互流程图软件Wireflow有100多个自定义构建图形、卡片可供使用,并涵盖了大部分Web元素、交互和使用案例。
交互流程图软件Wireflow界面非常简单,可以自己构建应用程序,几乎不需要学习就可以使用。