1.概念
说明:React中使用Mock数据主要是为了模拟后端接口和数据,以便前端开发可以在没有实际后端支持的情况下进行。
2.实现步骤
2.1安装
npm i -D json-server

2.2准备json文件
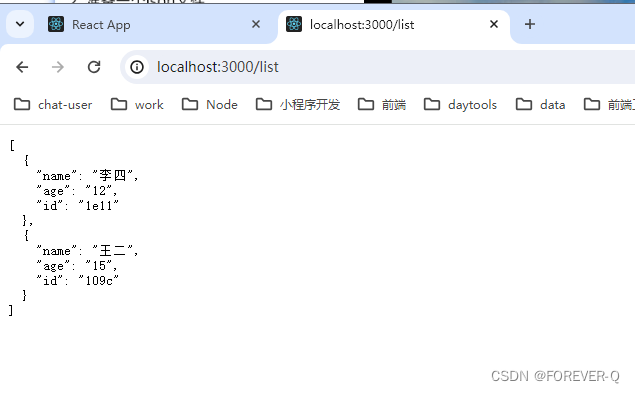
{"list":[{"name":"李四","age":"12"},{"name":"王二","age":"15"}]
}2.3添加起动命令
json-server 文件名

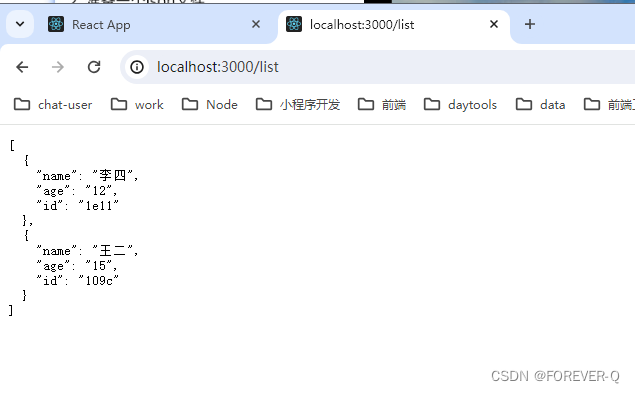
2.4页面显示

说明:React中使用Mock数据主要是为了模拟后端接口和数据,以便前端开发可以在没有实际后端支持的情况下进行。
npm i -D json-server

{"list":[{"name":"李四","age":"12"},{"name":"王二","age":"15"}]
}json-server 文件名


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/526916.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!