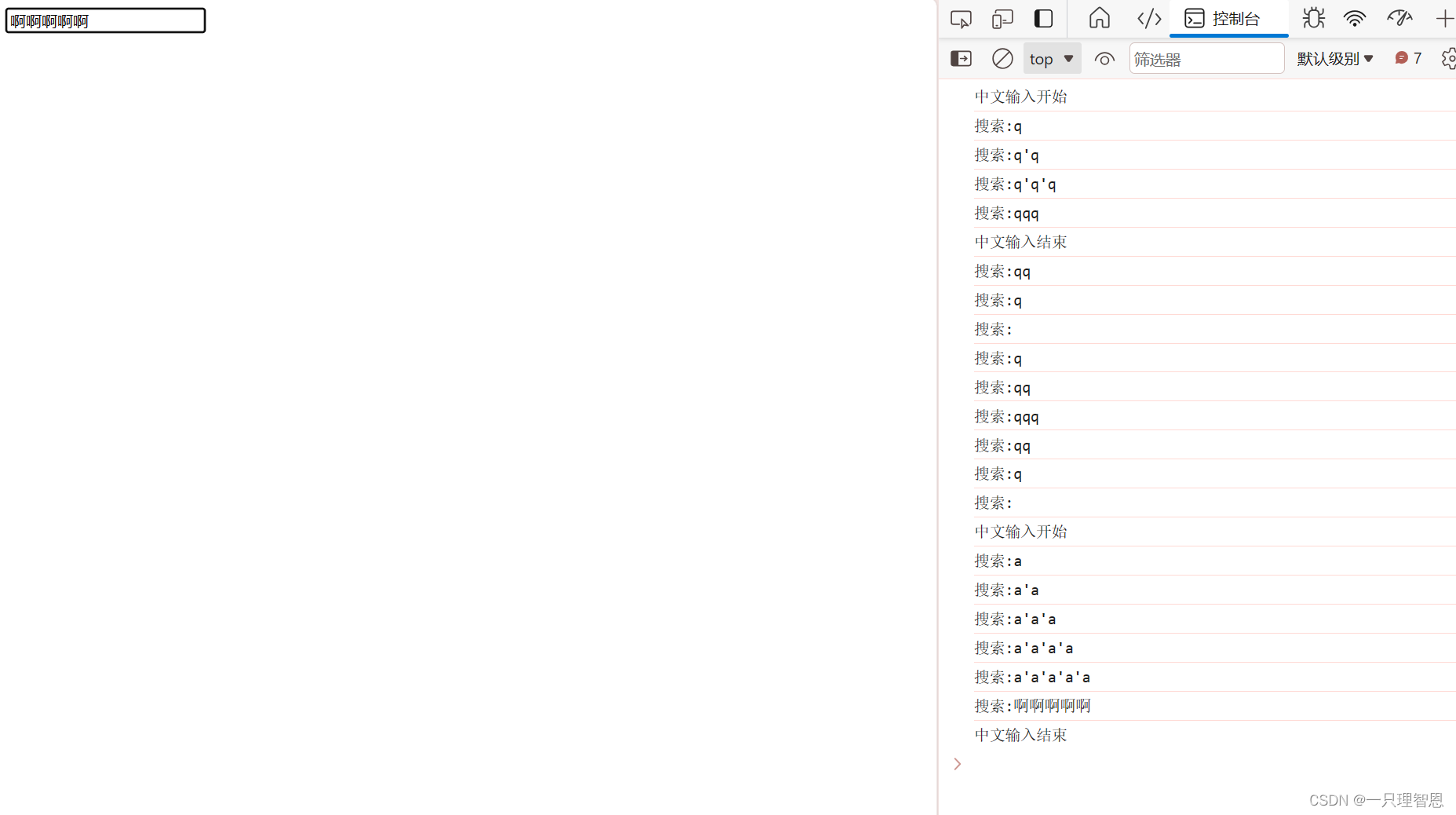
效果图:

html代码:
<div class="container" style=" display: flex;width: 550px;height: 180px;"><div class="box" style=" color: red; background-color:blue; width: 50%;"></div><div class="box" style="color: aqua;background-color:brown;width: 50%; " style=" display: flex;flex-direction:column;"><div style="height: 50%; width:100%;display:flex;justify-content:space-between;"><div style="width:50%;background-color:red; display:flex;justify-content:center; margin: 0px;padding: 0px;"> <img style="width: 100%;height:100%;object-fit: cover;border: none; border-style: none;" src="C:\Users\Administrator\Pictures\images\2.png" alt="Your Image"></div><div style="width:50%;background-color:chartreuse;display:flex;justify-content:center;"><img style="width: 100%;height:100%;object-fit: cover;object-fit: cover;display: inline-block;border: none; border-style: none;" src="C:\Users\Administrator\Pictures\images\2.png" alt="Your Image"></div></div><div style="height: 50%; width:100%;display:flex;justify-content:space-between;""><div style="width:50%;background-color:chartreuse;display:flex;justify-content:center;"> <img style="width: 100%;height:100%;object-fit: cover;object-fit: cover;margin: 0 auto;" src="C:\Users\Administrator\Pictures\images\2.png" alt="Your Image"></div><div style="width:50%;background-color:red;display:flex;justify-content:center;"><img style="width: 100%;height:100%;object-fit: cover;object-fit: cover;margin: 0 auto;" src="C:\Users\Administrator\Pictures\images\2.png" alt="Your Image"></div></div></div></div>希望能帮助到各位,大家的支持是我创作最大动力!现在待业中,希望大家能推荐一下工作。(专注.net C# 6年)