问题
笔者进行web开发,引入高德地图,控制台报错
"ReferenceError: AMap is not defined"
详细问题
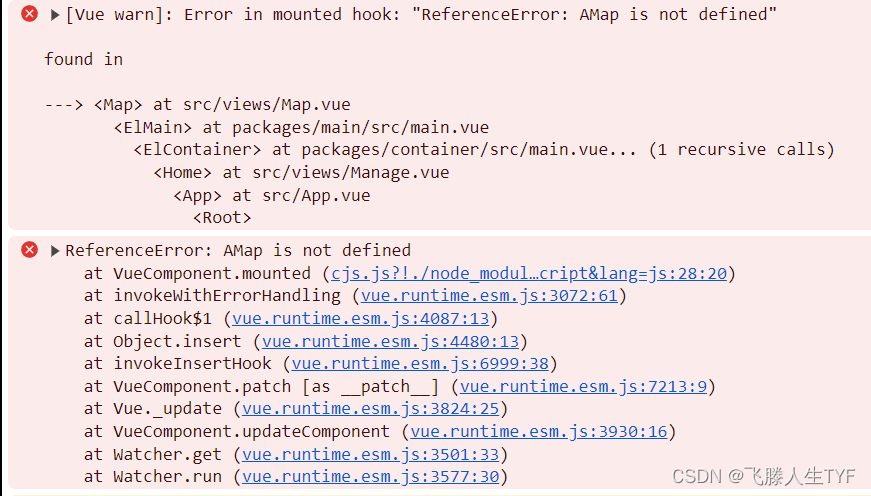
vue.runtime.esm.js:4662 [Vue warn]: Error in mounted hook: "ReferenceError: AMap is not defined"found in---> <Map> at src/views/Map.vue<ElMain> at packages/main/src/main.vue<ElContainer> at packages/container/src/main.vue... (1 recursive calls)<Home> at src/views/Manage.vue<App> at src/App.vue<Root>
vue.runtime.esm.js:3104 ReferenceError: AMap is not definedat VueComponent.mounted (cjs.js?!./node_modul…cript&lang=js:28:20)at invokeWithErrorHandling (vue.runtime.esm.js:3072:61)at callHook$1 (vue.runtime.esm.js:4087:13)at Object.insert (vue.runtime.esm.js:4480:13)at invokeInsertHook (vue.runtime.esm.js:6999:38)at VueComponent.patch [as __patch__] (vue.runtime.esm.js:7213:9)at Vue._update (vue.runtime.esm.js:3824:25)at VueComponent.updateComponent (vue.runtime.esm.js:3930:16)at Watcher.get (vue.runtime.esm.js:3501:33)at Watcher.run (vue.runtime.esm.js:3577:30)

解决方案
将代码
this.map = new AMap.Map("container", {center: [121.548181, 29.806906],zoom: 15,resizeEnable: true,
});
修改为
setTimeout(() = >{this.map = new AMap.Map("container", {// center: [101.77, 36.62],center: [121.548181, 29.806906],zoom: 15,resizeEnable: true,});
},1000);
产生原因
错误信息 “ReferenceError: AMap is not defined” 表明在代码中使用了 AMap 对象,但该对象未被正确定义,导致引用错误。这通常是因为在代码执行时,AMap 对象尚未加载或者未正确引入所致。
异步加载问题: 在 Vue 生命周期的 mounted 钩子中直接初始化 AMap 对象,但是可能由于异步加载的原因,AMap 对象尚未被完全加载进来,导致引用错误。
解决原因
解决方法是在初始化 AMap 对象之前等待一段时间,确保 AMap 对象已经完全加载。这可以通过使用 setTimeout 函数来延迟执行初始化代码。
参考文献
vue项目使用高德地图时报错:AMap is not defined解决办法
产生原因与解释原因部分 部分内容参考chatgpt
原创不易
转载请标明出处
如果对你有所帮助 别忘啦点赞支持哈