组件传递多种数据类型
通过props传递数据,不仅可以传递字符串类型的数据,还可以是其他类型,例如:数字、对象、数组等,但实际上任何类型的值都可以作为props的值被传递(即组件与组件之间的传递是没有限制的)
传递数字类型
在父级中添加age,通过v-bind绑定属性,再在下面声明age=20使可以传递数字类型

数组类型array传递
父级
<template><h3>Parent</h3><Child :title=" message" :age="age" :names="names"/><!-- v-bind把后面变成动态的数据 -->
</template><script>
import Child from "./Child.vue"
export default {data() {return{message:"Parent数据!",age:20,names:["anna","amy","ewan"]}},components:{Child}
}
</script>子集
<template><h3>Child</h3><p>{{ title }}</p><p>{{age }}</p><!-- 用模板语法的方式让其显示 --><ul><li v-for="(item,index) of names" :key="index">{{ item }}</li></ul>
</template><script>
export default {data() {return{}},props:["title","age","names"]//在这里以字符串形式存在
}
</script>object对象
父级:
<template><h3>Parent</h3><Child :title=" message" :age="age" :names="names" :userInfo="userInfo"/><!-- v-bind把后面变成动态的数据 -->
</template><script>
import Child from "./Child.vue"
export default {data() {return{message:"Parent数据!",age:20,names:["anna","amy","ewan"],userInfo:{name:"anna",age:20}}},components:{Child}
}
</script>子集
<template><h3>Child</h3><p>{{ title }}</p><p>{{age }}</p><!-- 用模板语法的方式让其显示 --><ul><li v-for="(item,index) of names" :key="index">{{ item }}</li></ul><p>{{ userInfo.name }}</p><p>{{ userInfo.age }}</p>
</template><script>
export default {data() {return{}},props:["title","age","names","userInfo"]//在这里以字符串形式存在
}
</script>组件传递props效验
vue组件可以更细致地声明传入props的效验要求,检验传递的数据是否为设定的数据
在A组件中引入B
<template><h3>ComponentA </h3><componentB />
</template><script>
import ComponentB from "./ComponentB.vue"
export default {data(){return{}},components:{ComponentB}
}</script>如下为B组件
<template><h3>ComponentB </h3>
</template><script>export default{data(){return{}}
}
</script>在组件B中设置一个检验:
要求传递的类型是string,若是侧检查代码不报错。不是 ➡️虽然能显示,但右键检查代码提示报错
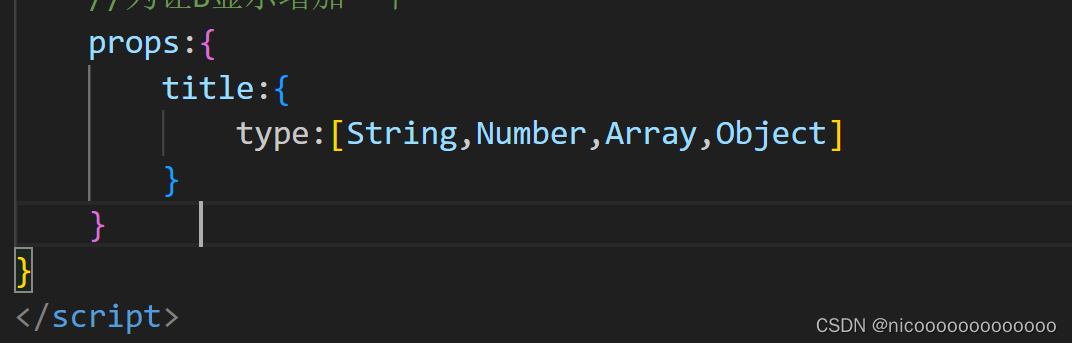
当然也可以接收多个类型,兼容性很好
默认值
默认值指目前设置了一个没有传入数值的空,页面不显示,为了让页面显示,设置一个默认值0之类的数字,使未传入时数字为0并显示
<template><h3>ComponentB </h3><p>{{ title }}</p><p>{{ age }}</p><!-- 为了让title显示出来 -->
</template><script>export default{data(){return{}},//为让B显示增加一个props:{title:{type:[String,Number,Array,Object]},age:{type:Number,default:0}}
}
</script>未传入

传入后,数值更改
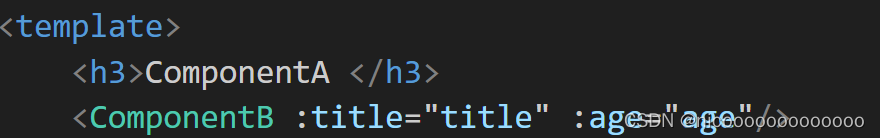
如下为A组件中传入数值的代码

注意:数字和字符串可以直接default,但是如果是数组和对象,必须通过工厂函数返回默认值
如上所示 
必选项

这个必选项很霸道,不传它想要的数据就报警告,如上,我在title里面写了必选项,如果上面我将title删掉,则报警告
组件与组件传递之间有类型的限制,有默认值和必选项的限制
注意:prop是只读的



![[金三银四] 系统调用相关](https://img-blog.csdnimg.cn/img_convert/fd6ee5b1fc43ac5f3db0732ad9618061.png)