文章目录
- 1. 无序列表
- 2. 有序列表
- 3. 自定义列表
- 4. 标签分类
- 4.1. 块级元素
- 4.2. 行内元素
- 4.3. 使用规则
1. 无序列表
ul 和 li 标签可以生成一个列表,也叫无序列表。
type 属性取值:
- disc 实心圆(默认值)
- circle 空心圆
- square 实心方块
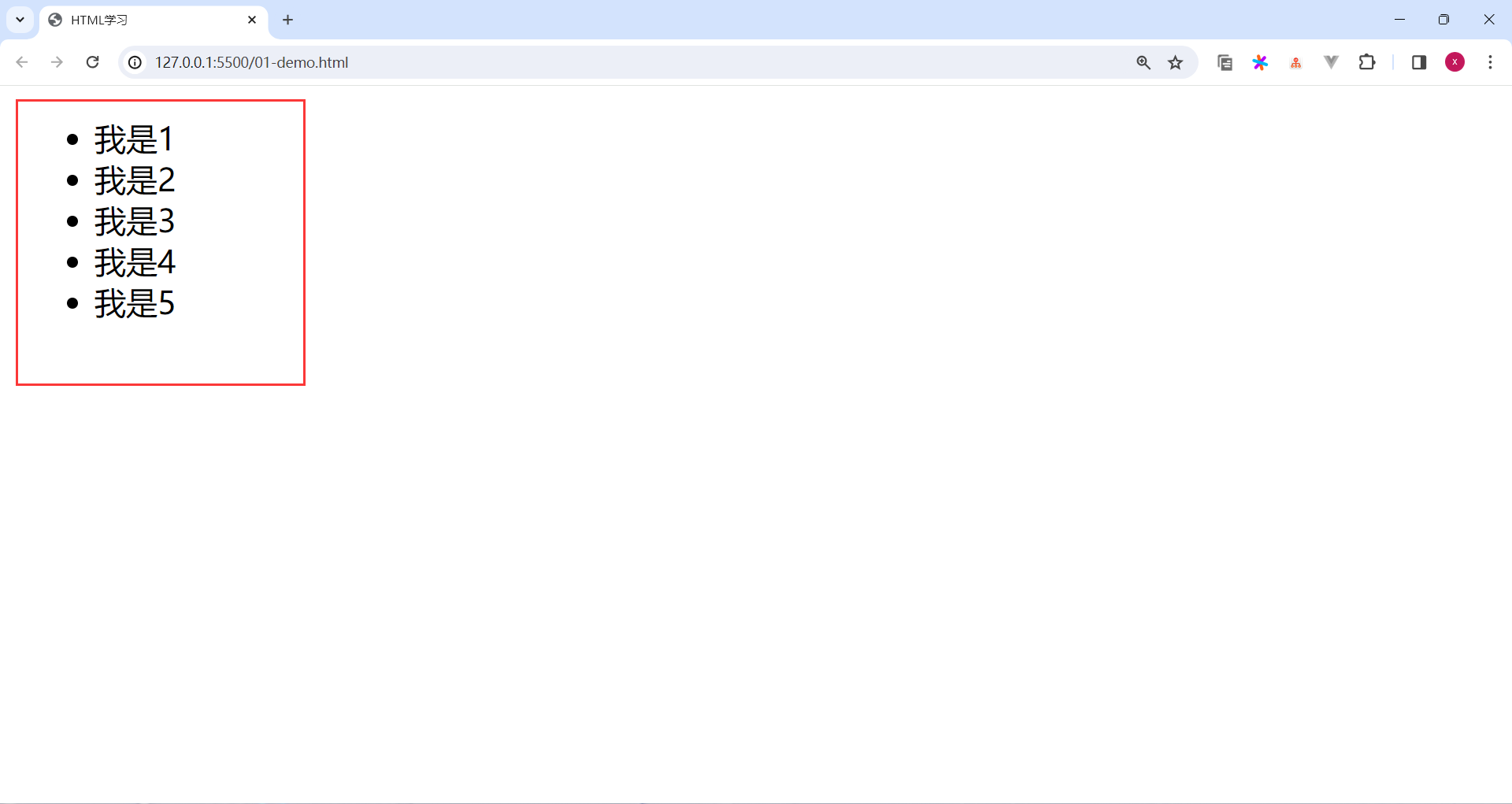
我们来演示一下:
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li>
</ul>
生成后的列表前面会有小黑点,这是默认的,等学到CSS就能用样式把它去掉。

2. 有序列表
有序列表是ol,用得比较少,知道语义就可以了。
type 属性取值:
- a 表示小写英文字母编号
- A 表示大写英文字母编号
- i 表示小写罗马数字编号
- I 表示大写罗马数字编号
- 1 表示数字编号(默认)
实现以下效果:

<ol type="A"><li>手机</li><li>电视</li><li>家电</li>
</ol>
注意: li 标签最好写在 ul 或 ol 中,不要单独使用。
3. 自定义列表
所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- dl(definition lists) 自定义列表
- dt(definition term) 术语名称(列表组)
- dd(definition description) 术语描述(可以有多个)。
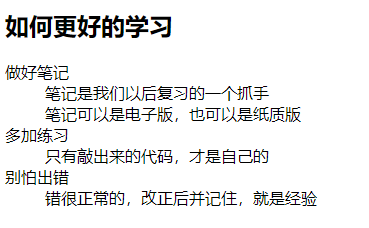
<h2>如何更好的学习</h2>
<dl><dt>做好笔记</dt><dd>笔记是我们以后复习的一个抓手</dd><dd>笔记可以是电子版,也可以是纸质版</dd><dt>多加练习</dt><dd>只有敲出来的代码,才是自己的</dd><dt>别怕出错</dt><dd>错很正常的,改正后并记住,就是经验</dd>
</dl>

4. 标签分类
依据:标签能否独占一行。
4.1. 块级元素
独占一行。
h1 p hr ul ol header footer div
<!-- 块级元素 特点:独占一行 -->
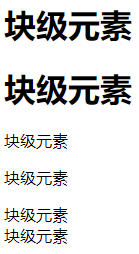
<h1>块级元素</h1>
<h1>块级元素</h1>
<p>块级元素</p>
<p>块级元素</p>
<div>块级元素</div>
<div>块级元素</div>

4.2. 行内元素
不独占一行。
font b i img a input span
<!-- 行内元素 特点:不独占一行 -->
<span>行内元素</span>
<span>行内元素</span>
<input type="text" />
<input type="text" />

4.3. 使用规则
-
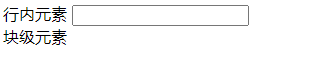
规则 1:块级元素中能写:行内元素、块级元素(几乎都能写)
<div><span>行内元素</span><input type="text" /><div>块级元素</div> </div>
-
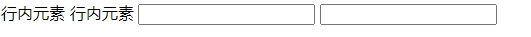
规则 2:行内元素中能写:行内元素 但不能写块级元素
<span><span>行内元素</span><input type="text" /> </span>
-
特殊规则:h1~h6 不能相互嵌套
-
特殊规则:p 标签不能写块元素