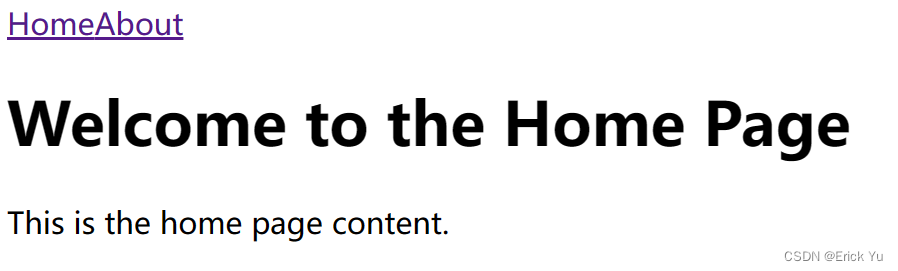
目标:
首页:
点击About后:

第一步:安装 Vue Router和创建你先
npm install vue-router@4
第二步:在router.js中设置路由
import { createRouter, createWebHistory } from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
];const router = createRouter({history: createWebHistory(),routes
});export default router;
第三步:在App.vue中使用路由
<template><div id="app"><router-link to="/">Home</router-link> //创建一个可以点击的链接,指向主页 ("/")<router-link to="/about">About</router-link> //创建另一个可以点击的链接,指向关于页 ("/about")<router-view></router-view> //显示当前路由下的组件内容,即渲染对应路由的页面内容。</div>
</template><script>
export default {name: 'App'
};
</script>
第四步:main.js挂载路由
import { createApp } from 'vue';
import App from './App.vue'; //引入App.vue 创建好的App
import router from './router'; //引入了之前创建的路由实例createApp(App).use(router).mount('#app');