src\components\Tab\Icon.vue
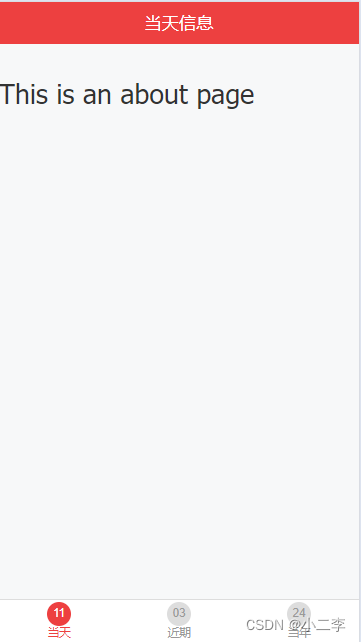
底部导航栏子组件。
<template><router-link :to="path" class="tab-icon"><i class="icon">{{iconText}}</i><p class="text"><slot>{{ tabText }}</slot></p></router-link>
</template><script>export default {name: 'TabIcon',props: {iconText: String,path: String}}
</script>src\components\Tab\index.vue
底部导航栏组件
<template><div class="tab"><div class="tab-item" v-for="(item, index) of tabData" :key="index"><tab-icon :iconText="item.iconText" :path="item.path">{{item.tabText}}</tab-icon></div></div>
</template><script>
import TabIcon from './Icon'
import tabData from '@/data/tab'
import { reactive } from 'vue'
export default {name: 'Tab',components: { TabIcon },setup() {const state = reactive({tabData,})return { ...state }},
}
</script>src\libs\utils.js
动态日期的封装
function _addZero(value) {return value < 10 ? '0' + value : value
}function getIconDate(type) {const date = new Date()switch (type) {case 'day':return _addZero(date.getDate().toString())case 'month':return _addZero((date.getMonth() + 1).toString())case 'year':return date.getFullYear().toString().substring(2)}
}
export {getIconDate
}
src\data\tab.js
import { getIconDate } from '@/libs/utils';export default [{iconText: getIconDate("day"),tabText: "当天",path: "/",},{iconText: getIconDate("month"),tabText: "近期",path: "/month",},{iconText: getIconDate("year"),tabText: "当年",path: "/year",},
];