1.IDE:微信开发者工具
2.实验:创建一个小程序(http get获取onenet平台数据)
3.记录:
百度网盘链接:https://pan.baidu.com/s/1eOd-2EnilnhPWoGUMj0fzw 提取码: 2023
(1)新建一个工程

(2)工程选项
 (3)本次要调用onenet平台的数据,所以要登录微信公众平台去设置合法域名
(3)本次要调用onenet平台的数据,所以要登录微信公众平台去设置合法域名

(4)设置完成查看

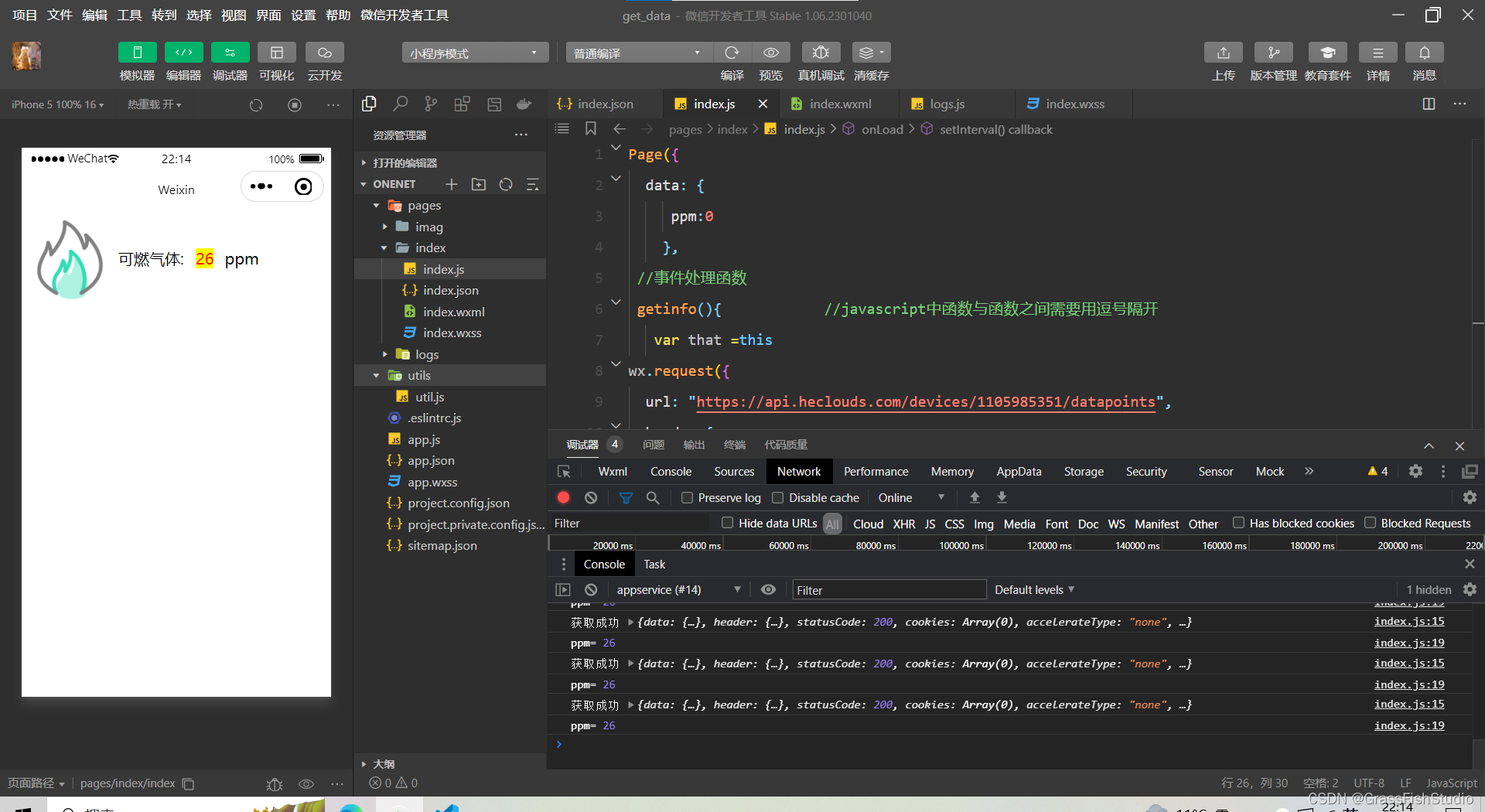
(5)获取一次数据

(6)最终效果

4.代码
只修改了index.js和index.wxml和index.wxss
index.js
Page({data: {ppm:0},//事件处理函数getinfo(){ //javascript中函数与函数之间需要用逗号隔开var that =this
wx.request({url: "https://api.heclouds.com/devices/1105985351/datapoints",header:{"api-key": "AdbrV5kCRsKsRCfjboYOCVcF9FY=" //自己的apikey},method: "GET",success: function(e){ //获取成功将所有数据传入econsole.log("获取成功",e) //控制台打印获取回来的数值that.setData({ppm:e.data.data.datastreams[0].datapoints[0].value})console.log("ppm=",that.data.ppm) //打印从json返回数据中解码出来的数据ppm}
})},onLoad(){ //相当于主函数var that =thissetInterval(function(){that.getinfo() //获取一次数据},3000) //3s执行一次}})
index.wxml
<text class="data_info">{{ppm}}</text>
<text style="position: fixed;left: 100px;top: 40px;">可燃气体:</text>
<text style="position: fixed;left: 210px;top: 40px;">ppm</text>
<image class="picture_setting" src="../imag/gas.png"></image>
index.wxss
/* 数据信息样式 */
.data_info{ color: red;position: fixed; /*固定定位*/left: 180px; /*距离左边100px*/top: 40px;background-color: yellow;
}
/* 图片信息样式 */
.picture_setting{position: fixed;left: 0px;top: 0px;height: 100px;width: 100px;
}