Ajax Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
从浏览器创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
取消请求
超时处理
查询参数序列化支持嵌套项处理
自动将请求体序列化为:
JSON (application/json)
Multipart / FormData (multipart/form-data)
URL encoded form (application/x-www-form-urlencoded)
将 HTML Form 转换成 JSON 进行请求
自动转换JSON数据
获取浏览器和 node.js 的请求进度,并提供额外的信息(速度、剩余时间)
为 node.js 设置带宽限制
兼容符合规范的 FormData 和 Blob(包括 node.js)
客户端支持防御XSRF

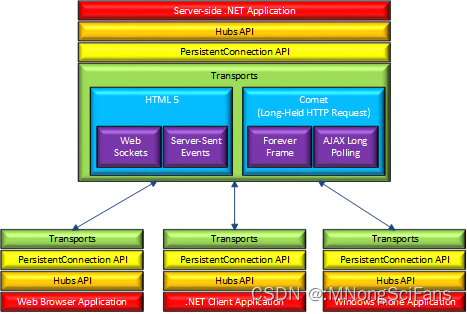
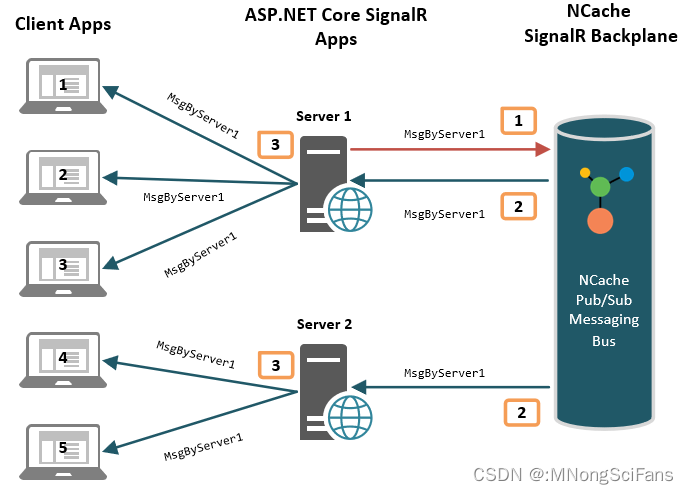
SignalR
实时 Web 功能是让服务器代码在可用时立即将内容推送到连接的客户端,而不是让服务器等待客户端请求新数据。SignalR 可用于向 ASP.NET 应用程序添加任何类型的“实时”Web 功能。 虽然聊天通常用作示例,但你可以执行更多操作。 每当用户刷新网页以查看新数据,或页面实现 长时间轮询 以检索新数据时,它都是使用 SignalR 的候选项。 示例包括仪表板和监视应用程序、协作应用程序 (,例如同时编辑文档) 、作业进度更新和实时表单。
SignalR 还支持需要服务器进行高频率更新的全新 Web 应用程序类型,例如实时游戏。
SignalR 提供了一个简单的 API,用于创建服务器到客户端远程过程调用, (RPC) 调用客户端浏览器中的 JavaScript 函数, (和其他客户端平台从服务器端 .NET 代码) 。 SignalR 还包括用于连接管理的 API (例如,连接和断开连接事件) ,以及分组连接。

import axios from 'axios'
import * as signalR from '@microsoft/signalr'// baseURl 系统默认网址
const baseURl = process.env.VUE_APP_API_URL/** @session* 封装sessionStorage常用方法的对象* set: 设置sessionStorage要存储的值* get: 从sessionStorage中获取值* remove: 从sessionStorage中删除值* clean: 清空sessionStorage所有存储值*/
let session = {set: (key, value) => {if (typeof value == 'object') {window.sessionStorage.setItem(key, JSON.stringify(value));} else {window.sessionStorage.setItem(key, value);}},get: (key) => {var result = window.sessionStorage.getItem(key);if (Global.isJsonFormat(result)) {return JSON.parse(result);} else {return result;}},remove: (key) => {window.sessionStorage.removeItem(key);},clean: (key) => {window.sessionStorage.clear();}
}/** @storage* 封装localStorage常用方法的对象* set: 设置localStorage要存储的值* get: 从localStorage中获取值* remove: 从localStorage中删除值* clean: 清空localStorage所有存储值*/
let storage = {set: (key, value) => {if (typeof value == 'object') {window.localStorage.setItem(key, JSON.stringify(value));} else {window.localStorage.setItem(key, value);}},get: (key) => {var result = window.localStorage.getItem(key);if (Global.isJsonFormat(result)) {return JSON.parse(result);} else {return result;}},remove: (key) => {window.localStorage.removeItem(key);},clean: (key) => {window.localStorage.clear();}
}/** @axiosMessage* 封装axios请求消息提示* type: 提示类型|msg: 提示消息|callBack: 消息关闭时的回调函数|settings: 其他配置项*/
let axiosMessage = (type, msg, callBack, settings) => {let defaultSettings = {type: type,message: msg,duration: 2000,showClose: true,onClose: callBack ? callBack : null};if (settings && typeof settings == 'object') {for (let p in settings) {defaultSettings[p] = settings[p];}}Message(defaultSettings);
}/** @publicAxiosRequest* 封装公用的axios请求处理方法* params: 请求参数|axiosFunc: axios请求|callBack: 请求成功执行的回调函数|closeLoading: 是否开启Loading效果*/
let publicAxiosRequest = (params, axiosFunc, callBack, closeLoading) => {Global.isLoadingOpened = typeof closeLoading == 'undefined' ? true : closeLoading;axiosFunc(params).then((res) => {let { code, data, message } = res;if (code >= 200 && code < 300) {callBack(data, message);} else {let requestMsg = '';if (typeof message == 'object') {for (let key in message) {requestMsg += message[key].join('、');}} else {requestMsg = message;}Global.axiosMessage('error', requestMsg, Global.endLoading);}}).catch((e) => {Global.endLoading();console.info(e);});
}// 记录响应错误提示次数
let errorCount = 0/** axios请求拦截*/
axios.interceptors.request.use(config => {// 添加取消请求config.cancelToken = new axios.CancelToken(cancel => {store.commit('PUSH_TOKEN', { cancelToken: cancel });});// 判断是否开启Loading效果if (Global.isLoadingOpened) {Global.startLoading();}// 配置token信息if (Global.storage.get('requestToken')) {config.headers.Authorization = 'Bearer ' + Global.storage.get('requestToken');}return config;},error => {return Promise.reject(error);}
)/** axios响应拦截*/
axios.interceptors.response.use(response => {// 请求成功之后必须恢复isLoadingOpened为trueif (!Global.isLoadingOpened) {Global.isLoadingOpened = true;}// 请求成功之后必须恢复isLoadingClosed为trueif (!Global.isLoadingClosed) {Global.isLoadingClosed = true;}if (Global.isLoadingClosed) {setTimeout(() => {Global.endLoading();}, 200);}return response;},error => {// 判断是否是被取消请求的响应错误if (axios.isCancel(error)) {// 中断promise链接return new Promise(() => {// 判断是否有Loading加载效果没有关闭if (Global.requestLoading) {setTimeout(() => {Global.endLoading();}, 200);}});} else {if (error.response && error.response.status) {errorCount++;let msg = '';switch (error.response.status) {case 404: // 请求不存在msg = '请求不存在,请重新登录';break;case 417: // 没有操作权限msg = '没有操作权限,请联系管理员设置';break;case 500: // 服务器异常msg = '服务器异常,请稍后操作';break;default: // 其他错误msg = error.response.data.message;}// 多个错误提示时只弹出一个提示框if (errorCount < 2) {Global.confirmBox('warning', msg, '提示', () => {Global.session.clean();Global.storage.clean();window.location.href = window.location.origin + '/#/';});}return Promise.reject(error.response);}}}
)// 初始化signalr
export const initSignalr = (func1) => {const signalrAddress = process.env.VUE_APP_API_URL,AccessToken = Global.storage.get('requestToken'),TenantId = Global.storage.get('companyId') ? Global.storage.get('companyId') : '';let connection = new signalR.HubConnectionBuilder().withUrl(signalrAddress + '/hubs/chathub?access_token=' + AccessToken + '&TenantId=' + TenantId) // signalr连接地址.withAutomaticReconnect({ nextRetryDelayInMilliseconds: () => 50000 }) // 断开自动重连.build();// 监听断开重连connection.onreconnected(connectionId => {console.log('重新连接成功', connectionId);});// 监听连接关闭connection.onclose(err => {console.log('连接关闭', err);});// 注册后端调用的方法(接收数据)connection.on('ReceiveMessage', func1);// 开始连接connection.start().then(res => {console.info('%c连接成功', 'color: #03d903');}).catch(err => {console.info('%c连接失败', 'color: #ff0000');});return connection;
}// 推送数据给后端
export const sendMessage = (signalr, data) => {if (signalr) {signalr.send('SendMessage', data).then(res => {console.log('推送成功', res);});}
}// 关闭signalr
export const closeSignalr = (signalr) => {if (signalr) {signalr.stop();signalr = null;}
}// 【登录】获取token信息
export const userLogin = (params) => { return axios.post(`${REQUEST_URL}/api/login`, params).then(res => res.data) }export default axiosconst Global = {baseURl,session,storage,axiosMessage,publicAxiosRequest
}export default Global
参见:
axios - npm
Axios中文文档 | Axios中文网
@microsoft/signalr - npm
SignalR 简介 | Microsoft Learn