文章目录
- 去旅行
- 1. 准备工作
- 2. 功能实现
- 3. 设计思路与实现
- (1)角色、舞台背景设置
- a. 角色设置
- b. 舞台背景设置
- (2)脚本编写
- a. 角色:Avery Walking
- 4. 评分标准
去旅行

1. 准备工作
(1)删除默认小猫角色。
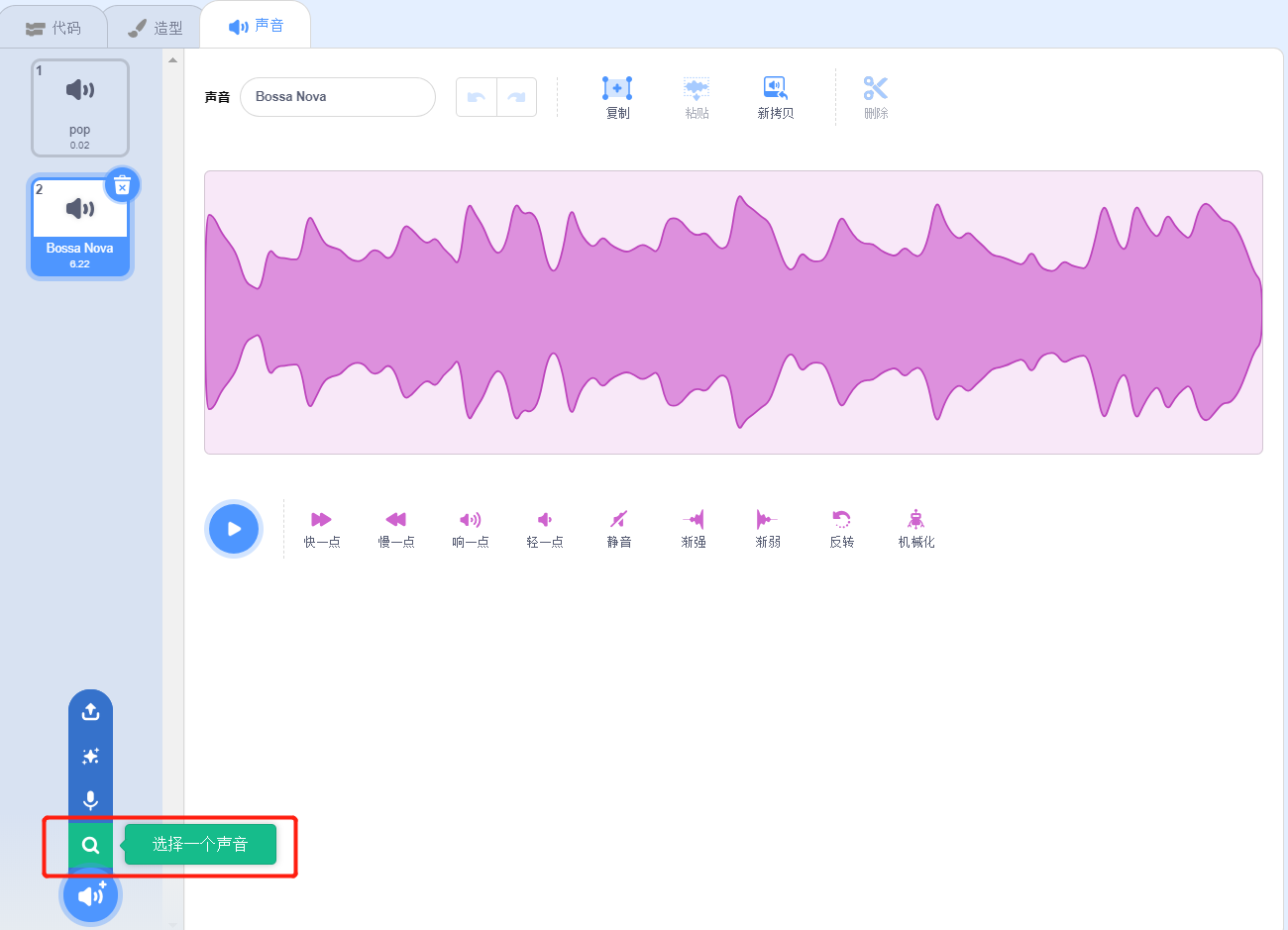
(2)添加角色Avery Walking,并为其添加声音Bossa Nova。
(3)删除默认白色背景,添加背景Beach Malibu、Hay Field、Canyon、Savanna。
2. 功能实现
(1)点击绿旗,角色Avery Walking的初始位置为(X=-170,Y=-80),初始造型为avery walking-a,面向舞台右侧,开始播放音乐Bossa Nova。舞台的初始背景为Beach Malibu。
(2)等待1秒钟后,Avery Walking向右移动80步,从avery walking-a造型切换到avery walking-b造型,进入Hay Field背景。
(3)进入Hay Field背景后,等待1秒钟,Avery Walking向右移动80步,从avery walking-b造型切换到avery walking-c造型,进入Canyon背景。
(4)进入Canyon背景后,等待1秒钟,Avery Walking向右移动80步,从avery walking-c造型切换到avery walking-d造型,进入Savanna背景。
(5)进入Savanna背景后,等待1秒,停止所有声音。
注意,所以的积木都必须在Avery Walking下,并且只用一个【当开始被点击】积木。
3. 设计思路与实现
(1)角色、舞台背景设置
a. 角色设置
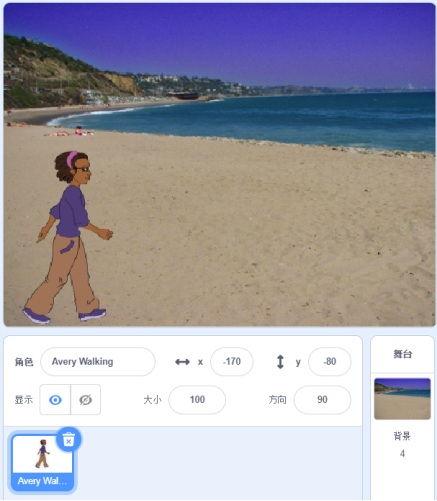
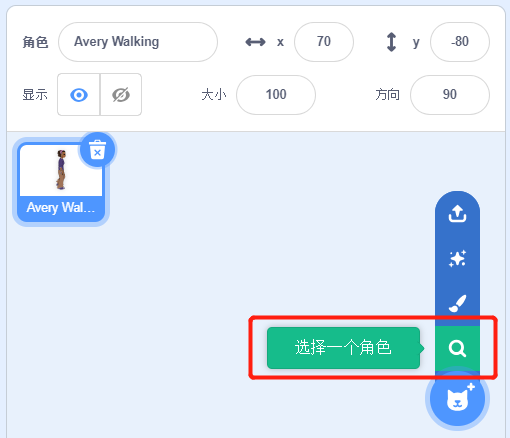
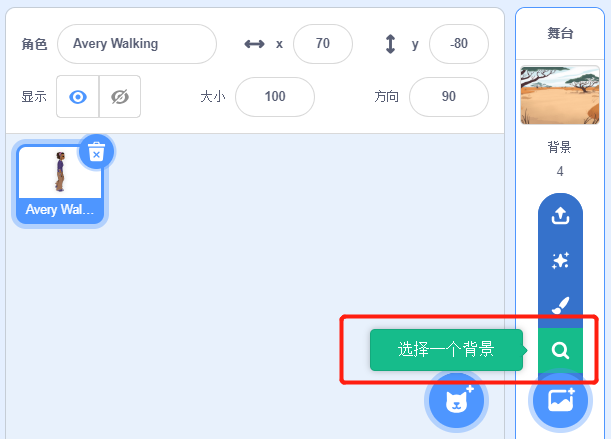
删除默认小猫角色,添加角色Avery Walking。

为角色Avery Walking添加声音Bossa Nova。

b. 舞台背景设置
删除默认白色背景,添加背景Beach Malibu、Hay Field、Canyon、Savanna。

(2)脚本编写
编程题的功能实现有多种方案,标准答案所示参考程序仅是其中的一种,最终以是否完成题目要求的功能实现效果作为评分依据。
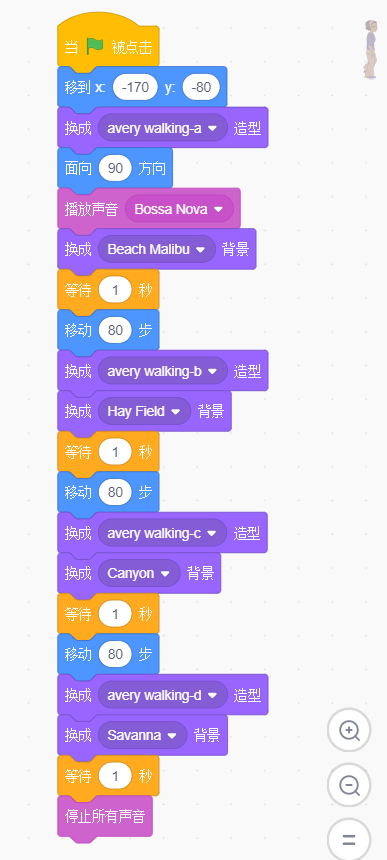
a. 角色:Avery Walking

当绿旗被点击时:
- 开始:点击绿旗,也就是程序启动,就要执行后续的程序指令。
- 初始位置:X=-170,Y=-80
- 初始造型:avery walking-a
- 初始方向:90°(面向舞台右侧)
- 播放音乐:Bossa Nova
- 初始背景:Beach Malibu
- 等待1秒
- 移动80步
- 换成avery walking-b造型
- 换成Hay Field背景
- 等待1秒
- 移动80步
- 换成avery walking-c造型
- 换成Canyon背景
- 等待1秒
- 移动80步
- avery walking-d造型
- 换成Savanna背景
- 等待1秒
- 停止所有声音
4. 评分标准
(1)点击绿旗,角色Avery Walking的初始位置为(X=-170,Y=-80),初始造型为avery walking-a,面向舞台右侧,开始播放音乐Bossa Nova。舞台的初始背景为Beach Malibu。(一共5分)。
(2)等待1秒钟后,Avery Walking向右移动80步,从avery walking-a造型切换到avery walking-b造型,进入Hay Field背景。(一共8分)
(3)进入Hay Field背景后,等待1秒钟,Avery Walking向右移动80步,从avery walking-b造型切换到avery walking-c造型,进入Canyon背景。(一共5分)
(4)进入Canyon背景后,等待1秒钟,Avery Walking向右移动80步,从avery walking-c造型切换到avery walking-d造型,进入Savanna背景。(一共5分)
(5)进入Savanna背景后,等待1秒,停止所有声音。(一共2分)