JS基础
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body>
<script>let age=18;let letters=['a','b','c'];const G=17;// 输入let name=prompt("请输入你的姓名");// +作为正号解析可以将字符串转换为数字型let num1=+prompt("输入一个数字");// 输出方式1 弹窗警告alert('warning输出');
// 输出方式2,视口显示
document.write(`我叫${name}`);// 输出方式3,控制台打印// typeof可以返回被检测数据类型console.log(typeof age);//number// praseInt() 返回值为int对象console.log(parseInt('12.56px'));//12console.log(parseFloat('asd12.56px'));//NaNconsole.log(Number('123'));//123// =:赋值;==值只要相等就返回true;===值和数据类型都要相等// 短路:&&,||
document.write(1==='2');//falseswitch(num1){case 1: console.log(1) breakcase 2: console.log(2) breakdefault: console.log(3) function sum(x,y){document.write(x*y);}// 匿名函数1let anonymous1=function(x,y){document.write(1*2);}// 匿名函数2var ano1=(function(x,y){return x+y})(2,3)// 匿名函数3var ano2=(function(x,y){return x*y}(3,4))document.write(ano1+ano2);//17
//匿名函数4
!(function(){})()
//匿名函数5
+(function(){})()
//匿名函数6
~(function(){})()let person={name:"jack",age:18,thing:function(){document.write('hi')}}//等同 document.write(person.name)document.write(person['name']);person.thing;//遍历对象for(let k in person){console.log(k);//属性名console.log(person[k]);//属性值}
}
// 生成N-M的随机数,Math.floor向下取整
let rand=Math.floor(Math.random()*(M-N+1))+N;//返回N-M的随机数
</script></body>
</html>WEB APIs
1.定义
APIs:用JS操作浏览器
APIs分类:
1 DOM(文档对象模型):操作网页内容,开发特效与交互
2 BOM(浏览器对象模型)
DOM树:标签树
DOM对象:JS对象,比如document(网页所有内容都在document里面)
2 操作元素属性
2.1操作元素样式属性
2.1.1 style
生成的是行内样式表,权重比较高
// 通过style属性操作css
b[1].style.color='red';2.1.2 获取DOM元素
querySelector与querySelectorAll
<body><ul><li>li1</li><li>li2</li></ul><div id="clas">id为clas的div1</div><div id="clas">id为clas的div2</div>
<script>
// querySelector用于查询页面中第一个符合规则的元素
// console.dir()可以显示一个对象所有的属性和方法
const a=document.querySelector('ul li:first-child');
console.log(a);
// 返回所有匹配的元素
const b=document.querySelectorAll('#clas');
for(let i=0;i<b.length;i++)
{console.log(b[i]);//打印每一个类名为clas的对象
}
</script>
</body>
console:

2.1.3 innerHTML
<body><div id="iddiv"><span>内容1</span><span>内容2</span></div><!-- <div id="clas">id为clas的div1</div>,加这一行会覆盖12345 --><div id="clas"></div>
<script type="text/javascript">// innerHTML能识别文本,解析标签 innerTEXT只识别文本
clas.innerHTML="12345";
// 清空指定元素
iddiv.innerHTML="";
</script>
</body>

2.1.4 className与classList
1 className
<style>.clas{width: 200px;height: 200px;background-color: aquamarine;}.box{width: 300px;height: 300px;background-color: red;}</style>
</head>
<body><div id="clas"></div>
<script>// 获取元素
const a=document.querySelector('div');
// className会覆盖之前的类名
a.className="box";
</script>
</body>
2 classList
.clas1{width: 200px;height: 200px;background-color: rgb(88, 12, 252);}.box1{width: 300px;height: 300px;background-color: red;}</style>
</head>
<body><div class="clas1"></div>
<script>
const b=document.querySelector('.clas1');
// 追加类,类名不加点
b.classList.add('box1');
b.classList.remove('box1');
// 切换类,有就删除,没有就加上
b.classList.toggle('box1');
</script>
</body>
2.1.5 轮播图

基于APIs-day1-87-随机轮播图案例-下_哔哩哔哩_bilibili 视频 与资源:
const random=parseInt(Math.random()*sliderData.length);const img=document.querySelector('.slider-wrapper img');// sliderData[random]表示数组里面的对象img.src=sliderData[random].url;// 把p里面内容更换const p=document.querySelector('.slider-footer p');p.innerHTML=sliderData[random].title;// 修改背景色const co=document.querySelector('.slider-footer');co.style.backgroundColor=sliderData[random].color;// 小原点// random取值0-7,小圆点1-8,${}用于模板文字,作用:实现字符串拼接const li=document.querySelector(`.slider-indicator li:nth-child(${random+1})`)console.log(li)li.classList.add('active')2.2 操作表单元素属性
<body><input type="text" value="电脑"><!-- checked默认勾选 --><input type="checkbox" ><!-- disabled禁用 --><button>提交</button>
<script>
const textv=document.querySelector('input');
console.log(textv.value);//电脑
console.log(textv.innerHTML);//获取不到值
textv.type='password';
const check=document.querySelector('input');
console.log(check.checked);//false
check.checked='true'//可以但不推荐,有隐式转换
const but=document.querySelector('button');
console.log(but.disabled);//默认false
</script>
</body>2.3 自定义属性
<body>
//自定义标签一律以data-开头<div data-id="1">1</div><div data-id="2">2</div>
<script>// querySelector默认获取匹配的第一个元素
const d=document.querySelector('div');
// dataset是集合
console.log(d.dataset.id);//1
</script>
</body>3 定时器函数-间歇函数
例子:网页中的倒计时
3.1 setInterval
<body><div data-id="1">1</div><div data-id="2">2</div>
<script>
//setInterval(函数,间隔时间);
let set1=setInterval(function(){console.log('1s');
},1000)//1000ms=1s
// 定时器返回的一个id数字
console.log(set1);//1
function func(){console.log('2s');
}
// setInterval函数找得到func然后自动去调用
let set2=setInterval(func,2000);
console.log(set2);//2
// 关闭定时器
clearInterval(set2);
// 重新赋值
set2=setInterval(func,2000);
</script>
</body>3.2 阅读协议案例

<script>// 1.获取元素const btn=document.querySelector('.btn');// 单标签获取值用value,双标签获取值用innerHTMLconsole.log(btn.innerHTML);// 倒计时let i=60;// 开启定时器let n=setInterval(function(){i--btn.innerHTML=`我已经阅读用户协议(${i})`if(i === 0){clearInterval(n)// 开按钮btn.disabled=falsebtn.innerHTML="同意"}},1000) </script>3.3 轮播图定时器版
APIs-day1-92-综合案例-轮播图定时版_哔哩哔哩_bilibili
// 1.获取元素const img=document.querySelector('.slider-wrapper img');const p=document.querySelector('.slider-footer p');let i=0//信号量// 2.开启定时器setInterval(function(){i++if(i>=sliderData.length){i=0}img.src=sliderData[i].urlp.innerHTML=sliderData[i].titledocument.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i+1})`).classList.add('active')},1000)4 事件监听
4.1 addEventListener
让程序检测是否有事件发生,如果有事件发生,马上调用函数做出响应。比如点击播放轮播图

<body><button>提交</button><div class="box1"></div>
<script>
const btn=document.querySelector('button')
btn.addEventListener('click',function(){alert('点击了')
})
const div1=document.querySelector('.box1')
div1.addEventListener('click',function(){// 让其消失div1.style.display='none'
})
</script>
</body>4.2 随机点名案例
APIs-day2-94-随机点名案例_哔哩哔哩_bilibili

<script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']// 定时器全局变量let timeId=0 // 随机数要全局变量let random=0// 开始按钮const qs=document.querySelector('.qs')const start=document.querySelector('.start')start.addEventListener('click',function(){timeId=setInterval(function(){// 在函数里面可以是const random,因为函数执行完回收机制将random回收random=parseInt(Math.random()*arr.length)qs.innerHTML=arr[random]},1000)})if(arr.length==1)
{start.disabled=end.disabled=true
}const end=document.querySelector('.end')end.addEventListener('click',function(){clearInterval(timeId)// 结束了,删除当前抽取的那个数组元素arr.slice(random,1)})</script>4.3 轮播图完整版
APIs-day2-96-轮播图完整版-上集_哔哩哔哩_bilibili

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./image/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const data = [{ url: './image/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './image/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './image/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './image/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './image/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './image/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './image/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './image/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 自动播放// 左侧按钮// 鼠标经过// 鼠标离开// 1.右侧按钮let img=document.querySelector('.slider-wrapper img')let next=document.querySelector('.toggle .next')let p=document.querySelector('.slider-footer p')let foot=document.querySelector('.slider-footer')let i=0next.addEventListener('click',function(){i++i=i>data.length?0:icommon()})// 左侧按钮let prev=document.querySelector('.toggle .prev')prev.addEventListener('click',function(){i--i=i<0?data.length-1:icommon()})
function common(){img.src=data[i].urlp.innerHTML=data[i].titlefoot.style.backgroundColor = data[i].color// 更换小原点document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i+1})`).classList.add('active')
}
// 自动播放
let timeId=setInterval(function() {// 利用js自动调用点击事件,click要加()next.click()
}, 1000);
// 鼠标经过大盒子,停止计时器
const slider=document.querySelector('.slider')
slider.addEventListener('mouseenter',function(){clearInterval(timeId)
})
// 鼠标离开大盒子,开启计时器
slider.addEventListener('mouseleave',function(){// 预防bugclearInterval(timeId)timeId=setInterval(function() {// 利用js自动调用点击事件,click要加()next.click()
}, 1000);
})</script>
</body></html> 效果:
4.4 焦点事件
<script>const inp=document.querySelector('[type=search]')const ul=document.querySelector('.result-list')// 获取焦点inp.addEventListener('focus',function(){// block有显示的意思ul.style.display="block"inp.classList.add('search')})// 失去焦点inp.addEventListener('blur',function(){ul.style.display="none"})</script>4.5 键盘事件

<script>// 文本域获得焦点,total显示const tx=document.querySelector('#tx');const to=document.querySelector('.total')to.style.opacity=1// 检测用户输入,而2不是焦点tx.addEventListener('input',function(){to.innerHTML=`${tx.value.length}/200字`})// 文本域失去焦点,total隐藏tx.addEventListener('blur',function(){to.style.opacity=0})</script>4.6 事件对象
4.6.1事件对象
事件监听绑定的函数第一个参数就是事件对象
一般命名为event,e,ev
<body><input><script>
// clientX:当鼠标事件发生时,鼠标相对于视口x轴的位置;
// clientY:当鼠标事件发生时,鼠标相对于视口y轴的位置;
// offsetX:当鼠标事件发生时,鼠标相对于当前DOM元素x轴的位置
// offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置const iut=document.querySelector('input')iut.addEventListener('keyup',function(e){console.log(e.key==='Enter')console.log(e.clientX);})</script>
</body>4.6.2回车发布评论案例

<script>// 文本域获得焦点,total显示const tx=document.querySelector('#tx')const to=document.querySelector('.total')const it=document.querySelector('.item')const te=document.querySelector('.text')to.style.opacity=1// 检测用户输入,而2不是焦点tx.addEventListener('input',function(){to.innerHTML=`${tx.value.length}/200字`})// 文本域失去焦点,total隐藏tx.addEventListener('blur',function(){to.style.opacity=0})tx.addEventListener('keyup',function(e){if(e.key === 'Enter'){//消除两侧空格,不消除中间空格// 或写为if(tx.value.trim())if(tx.value.trim()!==''){it.style.display='block';te.innerHTML=tx.value}// 按下回车,清空文本域tx.value=''to.innerHTML='0/200字'}})</script>
</body>4.7 环境对象
// 每个函数里面都有this 环境对象,普通函数this对象指向window// 谁调用,this就是谁
function func(){}
// 相当于func()
window.func()
// tx调用this,this指向tx
// tx.addEventListener('blur',function(){
// console.log(this);
// })
// func作为参数传递给另一个函数,func就是回调函数
setInterval(func,100)4.8 Tab栏切换

<script>// 返回的是a元素的数组const as=document.querySelectorAll('.tab-nav a')for(let i=0;i<as.length;i++){// 鼠标经过事件as[i].addEventListener('mouseenter',function(){document.querySelector('.tab-nav .active').classList.remove('active')// this指的是当前的athis.classList.add('active')// 下面五个大盒子document.querySelector('.tab-content .active').classList.remove('active')document.querySelector(`.tab-content .item:nth-child(${i+1})`).classList.add('active')})}
</script>4.9 全选文本框案例

<script>
const checkAll=document.querySelector('#checkAll')
const cks=document.querySelectorAll('.ck')
checkAll.addEventListener('click',function(){for(let i=0;i<cks.length;i++)
{cks[i].checked=checkAll.checked
}
})
// 小复选框控制大复选框
// 给所有小复选框添加点击事件
for(let i=0;i<cks.length;i++){cks[i].addEventListener('click',function(){checkAll.checked=document.querySelectorAll('.ck:checked').length===cks.length})
}</script>
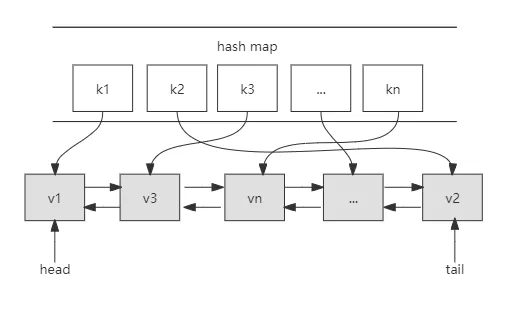
![[Java、Android面试]_02_HashMap的原理](https://img-blog.csdnimg.cn/direct/5b1318cc44aa4d1d87fab17497120e2a.png#pic_center)

![【C语言】三种方式实现字符串(char*)/字符数组(char[ ])输入输出](https://img-blog.csdnimg.cn/direct/23f4465495e342e7a8247e4023352449.png)