1、初识Redux
是React最常用的集中状态管理工具,类似于Vue中的Pinia(Vuex),可以独立于框架运行
作用:通过集中管理的方式管理应用的状态
案例-实现一个计数器
实现步骤:

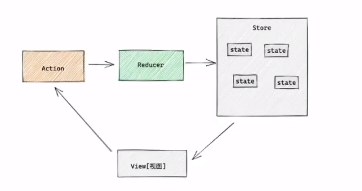
Redux管理数据的流程:

state:一个对象,存放管理的数据状态
action:一个对象,描述怎么操作数据
reducer:一个函数,根据action的描述生成一个新的state
2、配套工具:
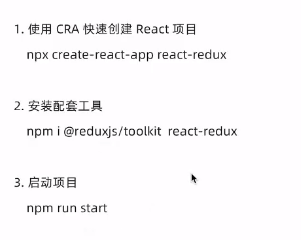
(1)安装两个插件,Redux Toolkit和react-redux
Redux Toolkit:编写Reducx的逻辑的方式,是一套工具的合集,简化书写方式

react-redux:用=用来链接Reducx和React的中间件

配置基础环境:

3、使用Redux Toolkit创建counterStore
4、React组件中使用store中的数据
使用钩子函数-useSelector
修改数据,通过useDispatch
得到要提交的action对象:执行store模块中导出的actionCreater方法
5、提提交action参数
在reducer的同步修改方法中添加action对象参数,在调用actionCreater方法的时候传递参数,参数会被传递到action对象的playload属性上。
6、异步状态操作
1)创建store的同时配置修改状态的方法
2)单独封装一个函数,在函数内部return一个新韩淑,在新函数中
(1)封装异步请求获取数据
(2)调用同步actionCreater传入异步数据会生成一个action对象,并使用dispatch提交
3)组件中dispatch的写法保持一致
7、Redux调试:插件devtools
(更多工具-扩展程序(自行安装)),安装好之后,当程序检测到react相关代码时,顶部会有redux的工具栏
8、案例-美团外卖(由于该项目就是基本的一些数据渲染和逻辑实现,没有出现一些很棘手的问题,因此在这里只提供大概思路,代码不再演示)
环境准备:首先,去github克隆项目
其次,安装所有依赖:npm i
紧接着,启动mock服务(提供接口):npm run serve
最后,启动前端服务:npm run start
第一部分:分类和商品列表渲染
实现步骤:
1)启动项目(mock服务和前端服务)
2)使用PTK编写store(异步action)
3)组件触发action并且渲染数据
第二部分:点击分类激活交互实现
Tab切换类交互:
需求分析:
1)记录当前点击项(activeIndex)
2)动态控制激活类名(activeIndex===index)
实现步骤:
1)使用RTK编写管理activeIndex
2)组件中点击时触发action更改activeIndex
3)动态控制激活类名显示
第三部分:商品列表切换展示
和左边tab切换部分共享activeIndex
第四部分:添加购物车
实现步骤:
1)使用RTK管理新状态cartList
2)判断购物车中是否已经添加过商品?是:更新count,否:直接push进去
3)组件中点击时接收数据提交action添加购物车
怎么判断是否添加过?以action.payload.id去cartList中去找,如果匹配到,返回找到的对象,在item.count上+1
第五部分:统计区
需求分析:
1)购物车数量和总计统计
2)高亮功能实现
实现步骤:
1)基于store中的cartList的length渲染数据
2)基于store中的cartList计算价格price*count(使用reduce求和)
3)购物车cartList的length不为0则高亮
第五部分:购物车列表
需求分析:
1)控制列表渲染
2)购物车增减逻辑实现
3)清空购物车实现
实现步骤:
1)使用cartList遍历渲染列表
2)RTK中编写增减reducer,组件中提交action
3)RTK中增加清除购物车reducer,组件中提交action
注意:购物车商品数量不能为0,加一个判断,如果为0,直接终止程序不再往下走,
第六部分:控制购物车显示和隐藏
需求分析:
1)点击统计区域时,购物车列表显示
2)点击蒙层区域时,购物车隐藏
实现步骤:
1)使用useState声明控制显示隐藏的状态
2)点击统计区域时设置状态为true
3)点击蒙层区域设置状态为false
本文主要详细介绍了react中常用的状态管理工具,并且通过一个外卖平台的小案例来将理论知识应用到实际项目中,代码逻辑都很简单,在这里不予赘述,只总结分享理论层面的知识,有需要代码者可以私信我获取,今天的文章就到这儿啦,我们下期间~