
一、Babel转码器
- Babel是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在老版本的浏览器执行。
- 这意味着,你可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。
1.浏览器支持性查看
- https://caniuse.com/
2.Babel 官网
- https://babeljs.io/
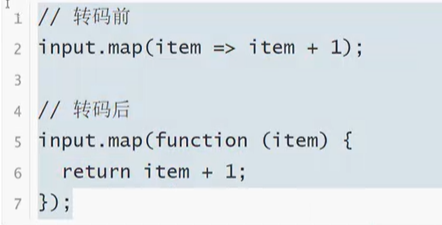
3.转码示例
- 原始代码用了箭头函数,Babel 将其转为普通函数,就能在不支持箭头函数的JavaScript 环境执行了。
//转码前
input.map(item => item + 1);//转码后
input.map(function (item){return item + 1;
});
4. Babel 安装流程
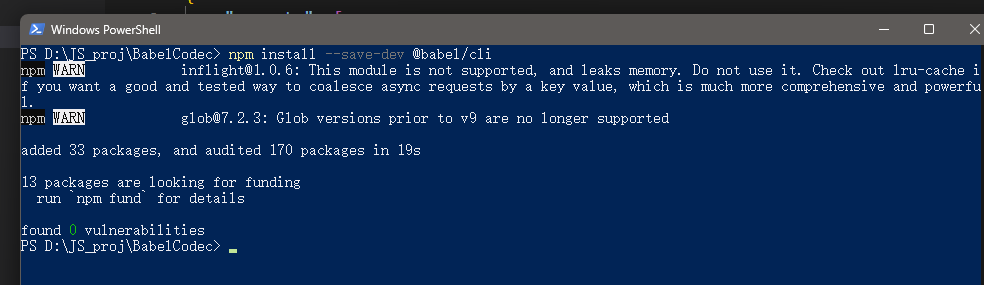
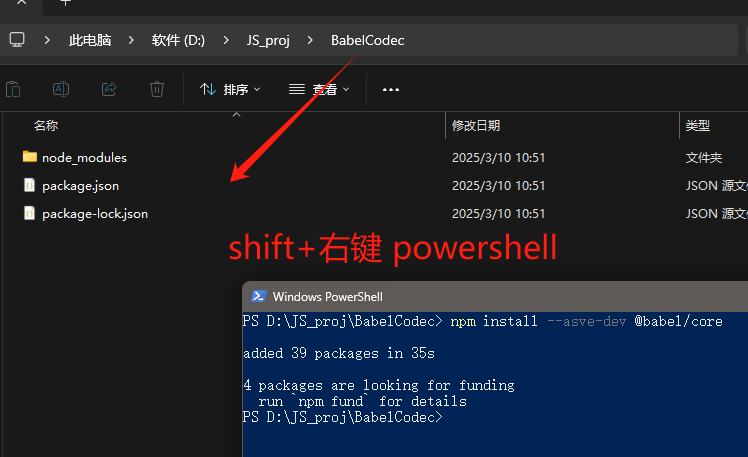
step1:安装
cnpm install --asve-dev @babel/core

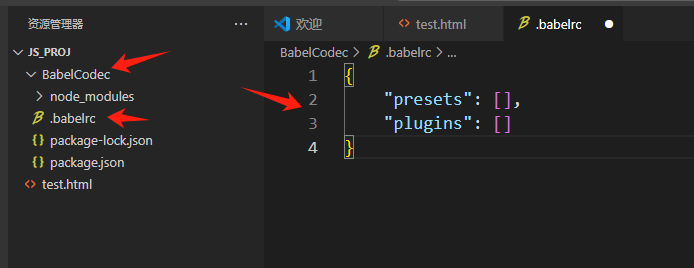
step2:配置文件 .babelrc
在安装的目录下,新建文件,命名为 .babelrc;
在.babelrc文件中,放入代码:
{
"presets": [],
"plugins": []
}

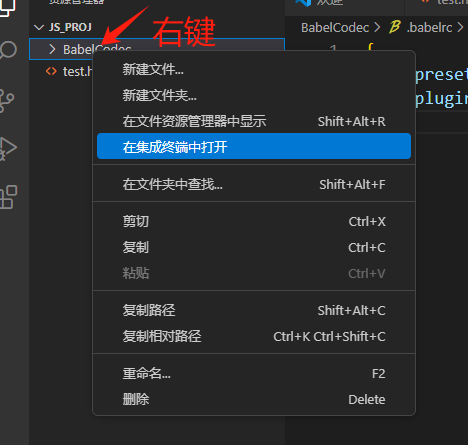
step3: 转码规则

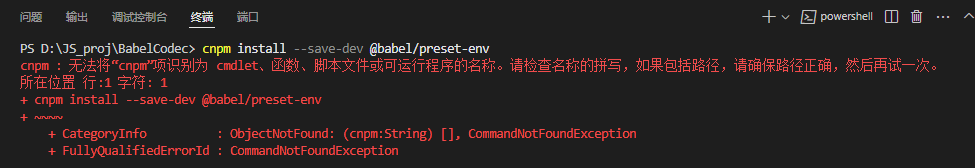
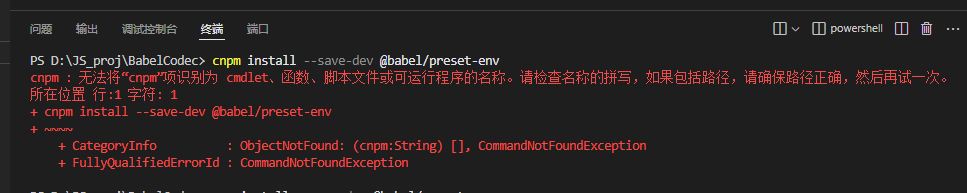
cnpm install --save-dev @babel/preset-env


直接在vscode里面有点问题。

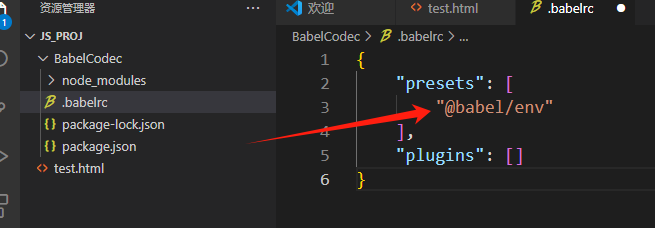
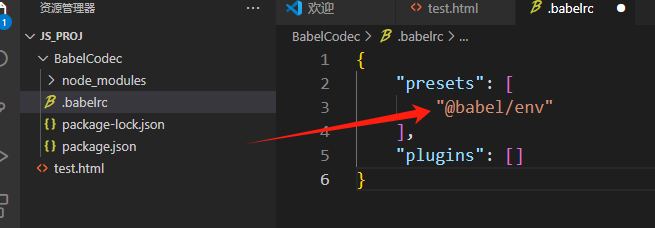
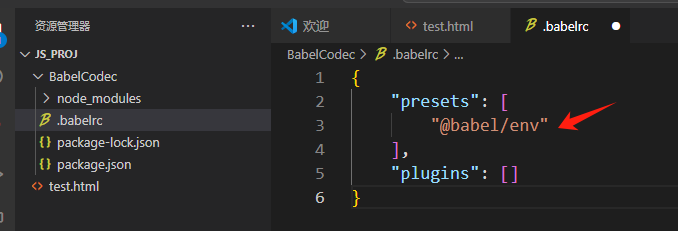
step4:将规则加入 .babelrc 文件

step5:继续安装