在前端开发的世界里,复制粘贴功能就像是那个总是被忽视,却在关键时刻能救你一命的老朋友。我们习惯了用那些古老的魔法咒语(document.execCommand('copy'))来实现这一功能,但时代在进步,技术在更新,是时候告别那些让人头疼的兼容性问题,迎接新时代的剪贴板API了。
旧时代的遗物
在那个遥远的时代,我们为了实现复制粘贴功能:
-
不得不创建一个神秘的
textarea元素, -
然后让它隐形(通过CSS隐藏)
-
给它赋予力量(设置值)
-
将它召唤到页面的某个角落,然后通过古老的仪式(调用
select方法和execCommand) -
最后在一切完成之后,让它消失在历史的长河中(移除元素)。
代码如下:
// 创建一个临时的 textarea 元素const textarea = document.createElement('textarea');// 设置 textarea 的内容textarea.value = inputElement.value;// 防止在页面上显示 textareatextarea.setAttribute('readonly', '');textarea.style.position = 'absolute';textarea.style.left = '-9999px';// 将 textarea 添加到页面中document.body.appendChild(textarea);// 选中 textarea 的内容textarea.select();// 尝试执行复制操作const success = document.execCommand('copy');// 移除 textarea 元素document.body.removeChild(textarea);// 根据复制操作的成功与否给出提示if (success) {alert('复制成功!');} else {alert('复制失败,请手动复制。');}
这个过程虽然繁琐,但在当时,它是我们唯一的选择。
新时代的使者
随着navigator.clipboard API的诞生,我们终于可以告别那些复杂的仪式。这个API提供了两个强大的方法:writeText和readText。writeText方法允许我们异步地将文本写入剪贴板,而readText则可以读取剪贴板中的文本。这两个方法的使用非常简单,只需要几行代码,就可以实现复制和粘贴的功能。
复制功能的实现
const copyText = async (text) => {try {await navigator.clipboard.writeText(text);console.log('复制成功!');} catch (err) {console.error('无法复制: ', err);}
};
粘贴功能的实现
const pasteText = async () => {try {const text = await navigator.clipboard.readText();console.log('粘贴成功: ', text);} catch (err) {console.error('无法粘贴: ', err);}
};
兼容性与挑战
Navigator 这种新 API 都是需要事先授予权限的,而权限是通过 Permissions API 获取的。这时候,我们需要用户明确授权。
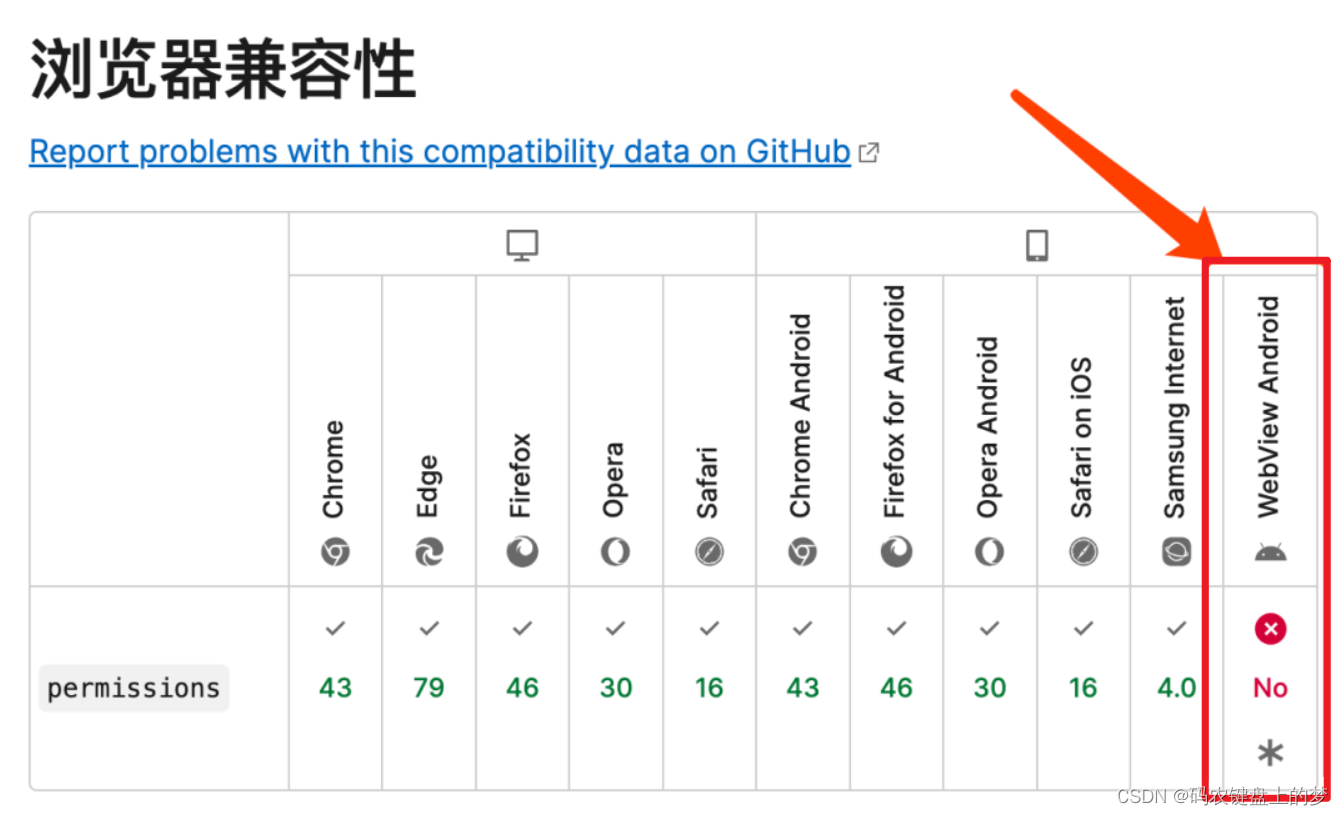
虽然新API带来了便利,但它并不是万能的。在某些环境下,比如安卓的 WebView,我们可能会遇到权限问题。
Permissions API MDN

注意
Permissions API在安卓的WebView中是没实现的。很多小伙伴都容易在这里栽跟头
此时,为了兼容,我们可以在代码里加一个Permissions API的判断, 例如:
if (navigator.clipboard && navigator.permissions) { await navigator.clipboard.writeText(val)
}
结语
随着技术的发展,我们有理由相信,未来会有更多简单、强大、兼容性更好的API出现。但在那之前,让我们拥抱navigator.clipboard,享受它带来的便利,同时也不忘那些曾经陪伴我们度过难关的老方法。毕竟,navigator.clipboard 在一些特别的情况下表现得不那么优秀,我们可以结合二者来实现一个,在各种情况下都通用的“复制粘贴”:
const copyText = async (val) => {try {// 使用现代 API 尝试复制if (navigator.clipboard && navigator.permissions) {await navigator.clipboard.writeText(val);return; // 如果成功,直接返回}// 降级方案const textArea = document.createElement('textArea') textArea.value = val textArea.style.width = 0 textArea.style.position = 'fixed' textArea.style.left = '-999px' textArea.style.top = '10px' textArea.setAttribute('readonly', 'readonly')document.body.appendChild(textArea) textArea.select()// 尝试执行复制操作const success = document.execCommand('copy');if (!success) {throw new Error('无法复制文本');}// 清理document.body.removeChild(textArea);} catch (err) {console.error('复制失败:', err);}
};