uniapp开发的h5跳转到小程序
https://www.cnblogs.com/xiaojianwei/p/16352698.html
官方:使用 URL Scheme 打开小程序
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
链接代码
<a href="weixin://dl/business/?appid=wxx******&path=pages/order/order&query=&env_version=release" class="but"> 打开weixin </a>条件:微信必须实名认证、通过备案 ,设置了 “明文scheme拉起此小程序”
通过weixin://dl/business/?t=打开微信小程序
https://blog.csdn.net/m0_46156566/article/details/128917461
第一步,通过微信接口(https://api.weixin.qq.com/cgi-bin/token)获取小程序access_token
微信官方文档
第二步,通过微信接口(https://api.weixin.qq.com/wxa/generatescheme)获取小程序跳转链接weixin://dl/business/?t=
微信官方文档
我这里用的uni-app,所以请求用的uni.request,其他的同理,比如ajax和axios,不多赘述
// 第一步获取tokenuni.request({method: "GET",// 这里的appid写你需要跳转的小程序的appid,secret秘钥也一样,grant_type=client_credential是固定的参数,不用改url: "https://api.weixin.qq.com/cgi-bin/token?appid=wxe109dd058as8sdf88&secret=9eb3d6dec783bc55sdfs32sdf2f2aa0&grant_type=client_credential",success: (res1) => {alert("获取token成功");console.log(res1.data);// 第2步获取小程序跳转链接uni.request({method: "POST",// access_token就是请求上一个接口拿到的回调结果url:"https://api.weixin.qq.com/wxa/generatescheme?access_token=" + res1.data.access_token,data: {// path跳转到的小程序目标页面,query跳转需要携带参数,在目标页面onload里面接收options里面,其他参数固定,获取看文档了解jump_wxa: {path: "/app/test/test",query: "url=" + urls,env_version: "trial", // 正式版为"release",体验版为"trial",开发版为"develop"},is_expire: true,expire_type: 1,expire_interval: 1,// env_version: "trial",},success: (res2) => {alert("获取小程序跳转链接1");console.log(res2.data);let a = document.createElement("a"); //创建一个a标签元素a.href = res2.data.openlink; //设置跳转地址document.body.appendChild(a); //加入a.click(); //触发点击跳转document.body.removeChild(a);删除元素},fail:(err) =>{alert('获取微信跳转链接失败')alert(JSON.stringify(err))}});},fail:(err) =>{alert('获取微信token失败')alert(JSON.stringify(err))}});
uniapp拉起小程序
在uniapp中拉起小程序,可以使用官方提供的API uni.navigateToMiniProgram。以下是一个简单的示例代码:
uni.navigateToMiniProgram({appId: '目标小程序的appid', // 小程序的appidpath: 'pages/index/index', // 打开的页面路径,可选extraData: {// 需要传递给小程序的数据,可选},success(res) {// 打开成功的回调,可选console.log('打开成功');},fail(err) {// 打开失败的回调,可选console.log('打开失败', err);}
});确保在调用这个API之前,已经在uniapp的manifest.json中配置了相应的权限,并且appid是正确的。
// manifest.json 中配置示例
"mp-weixin": {"usingComponents": true,"navigateToMiniProgramAppIdList": ["目标小程序的appid"]
}在调用这个API之前,请确保你已经遵循了微信小程序的相关指导和要求,并且已经获取了相应的权限。如果是其他平台的小程序,请查阅对应平台的开发文档,因为不同平台的API调用可能会有所不同。
uni-app生成的app支持跳转微信小程序
uni-app生成的app支持跳转微信小程序
https://ask.dcloud.net.cn/question/67412
参考链接:http://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService.launchMiniProgram
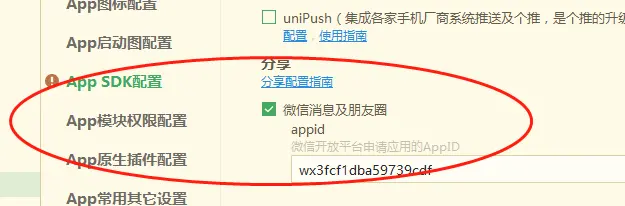
注意:需要先在manifest.json中配置【微信消息及朋友圈】


参考代码:
plus.share.getServices(function(res){ var sweixin = null; for(var i=0;i<res.length;i++){ var t = res[i]; if(t.id == 'weixin'){ sweixin = t; } } if(sweixin){ sweixin.launchMiniProgram({ id: '原始id', path: 'pages/index/index?phone=' + UserID,type: 0 }):plus.nativeUI.alert('当前环境不支持微信操作!'); }
},function(res){ console.log(JSON.stringify(res));
});uniapp开发的APP唤起微信打开小程序
https://blog.csdn.net/superlover_/article/details/89382540
uni-app开发的APP跳转到微信小程序需要调用H5+的原生界面控件。
注意事项:
用到了分享功能,在打包原生应用时,需要注意:首先勾选权限配置,manifest.json->App 模块权限配置->Share。然后,manifest.json->App SDK 配置->分享,按照提示填写微信分享的信息(微信开放平台,不是微信公众平台)。
因为涉及到第三方 SDK 的配置,需要打包自定义基座进行测试。真机运行自定义基座包使用说明
需要在微信开放平台开启APP跳转小程序,并管理相应的小程序
<template><view class="center"><view class="text" @click="checkWeChat">跳转到小程序</view></view>
</template>
<script>
export default {data() {return {sweixin: null}},onLoad() {this.getPlus()},methods: {getPlus() {//获取当前显示的webviewvar pages = getCurrentPages()var page = pages[pages.length - 1]var currentWebview = page.$getAppWebview()//调用H5+APP的扩展APIvar shares=null;let that = thisvar pusher = plus.share.getServices(function(s){shares={};for(var i in s){var t=s[i];shares[t.id]=t;}that.sweixin=shares['weixin'];}, function(e){console.log("获取分享服务列表失败:"+e.message);});//放入当前的webviewcurrentWebview.append(pusher);},checkWeChat() {//调用微信小程序this.sweixin.launchMiniProgram({id:'gh_244-------' //要跳转小程序的原始ID})}}
}
</script>
/*
*唤起跳转微信小程序
*miniId 小程序id
*miniPath 小程序页面路径
*/
function LaunchMiniProgram (miniId,miniPath){// #ifdef APP-PLUS//获取终端支持的分享通道列表plus.share.getServices(function(s){let sweixin = null;for(let i=0;i<s.length;i++){if(s[i].id == 'weixin'){sweixin = s[i];}}//判断是否有微信if(sweixin){console.log('调起小程序',s)//唤起微信跳转小程序sweixin.launchMiniProgram({id:miniId,path:miniPath},function(){return true;},function(e){console.log("微信唤起失败",e);uni.showToast({title:'微信唤起失败,请检查是否有微信应用',icon:'none'})return false;})}else{uni.showToast({title:'微信唤起失败,请检查是否有微信应用',icon:'none',duration:3000})return false;}}, function(e){console.log("微信唤起失败",e);uni.showToast({title:'微信唤起失败,请重试',icon:'none',duration:3000})return false;});// #endif// #ifdef MP-BAIDU || MP-TOUTIAO || MP-WEIXIN || MP-ALIPAY || MP-QQuni.navigateToMiniProgram({appId: miniId,path: miniPath,success(res) {return true},fail(res){uni.showToast({title:'跳转小程序失败',icon:'none',duration:3000})console.log('跳转小程序失败',res)return false;}})// #endif
}
微信拉起半屏API
openmini: function (){let mchid='19905033266'; // 商户号let amount='1.01';let ordercode=Date.parse(new Date()); console.log(mchid, ordercode, amount) let param = 'mchid='+mchid+'&openType=1&autoPay=1¬ify_url=https%3A%2F%2Fwxpay.eptjt.com%2FLKT%2Fnotify_ftpay.php&goodName=数字易货商品&mer_order_no='+ordercode+'&amount='+amount;wx.openEmbeddedMiniProgram({appId: 'wx5507008900fb4e7f',// 你要打开的小程序appidpath: 'pages/Index/index?' + param, // 打开的页面路径,如果为空则打开首页extraData: {// mchid:mchid,// openType:1,// autoPay:1,// notify_url:'https%3A%2F%2Fwxpay.eptjt.com%2FLKT%2Fnotify_ftpay.php',// mer_order_no: ordercode,// goodName:'数字易货商品',// amount:amount, },// 需要传递给目标小程序的数据envVersion: 'develop',// 要打开的小程序版本 develop 开发版 trial 体验版 release 正式版success(res) {// 打开成功console.log(res)// wx.showToast({// title: res.data.err,// duration: 2000// });},fail(e) {// 打开失败console.log(e) },}) },Android应用签名查看工具没有MD5值的解决方法
由于高版本java 移除了 这些 Disable MD5 or MD2 signed jars
https://www.java.com/en/jre-jdk-cryptoroadmap.html
于是输出了一下我的本地java环境
> java -version
java version "15.0.1" 2020-10-20
Java(TM) SE Runtime Environment (build 15.0.1+9-18)
Java HotSpot(TM) 64-Bit Server VM (build 15.0.1+9-18, mixed mode, sharing)
>演示如何将SHA1值转换为MD5值
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;public class MD5Utils {public static String calculateMD5(String input) {try {MessageDigest md = MessageDigest.getInstance("MD5");byte[] byteData = md.digest(input.getBytes());StringBuilder sb = new StringBuilder();for (byte b : byteData) {sb.append(Integer.toString((b & 0xff) + 0x100, 16).substring(1));}return sb.toString();} catch (NoSuchAlgorithmException e) {e.printStackTrace();return null;}}public static void main(String[] args) {String sha1 = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";String md5 = calculateMD5(sha1);System.out.println("MD5: " + md5);}
}
在上面的示例代码中,我们将SHA1值替换为实际的值,然后运行程序,即可得到对应的MD5值输出