目录
BGP 路径属性
1.优选Preferred-Value属性值最大的路由
2.优选Local-preference 属性数值大的路由
3.本地始发的BGP路由优先于其他对等体处学习到的路由。
4..优选AS_PATH属性值最短的路由
BGP 路径属性
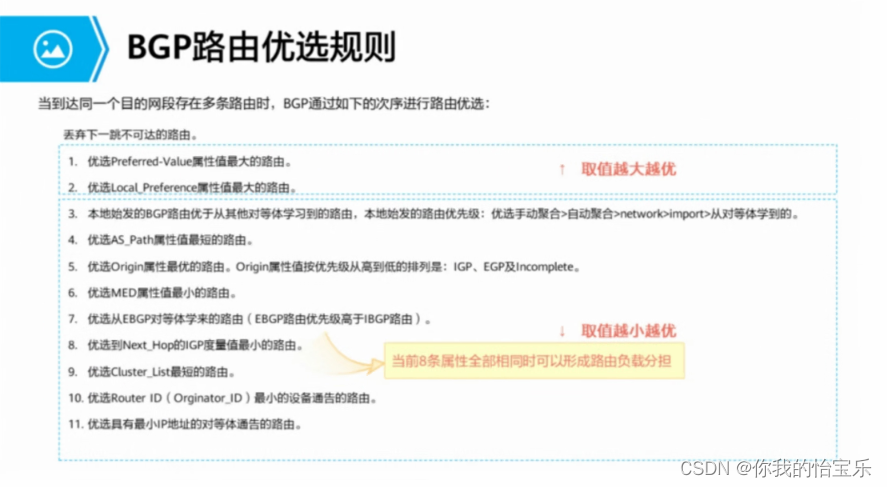
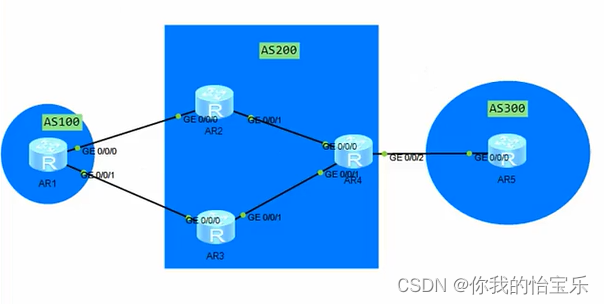
BGP的路由选路是存在优选规则的,下图为华为官网提供的BGP路由优选规则。

我们通过这个实验来进行逐一熟悉BGP的路径属性。


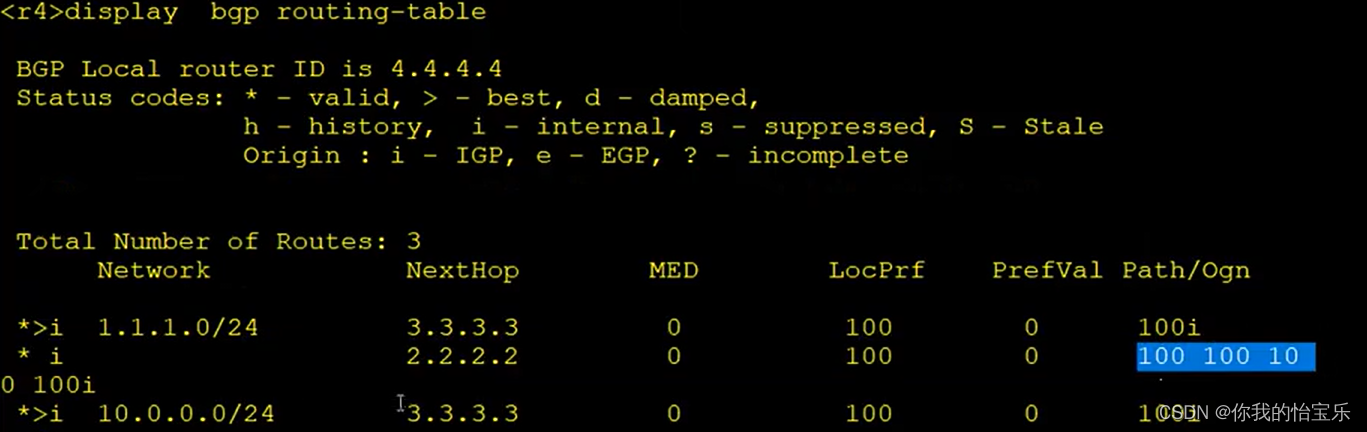
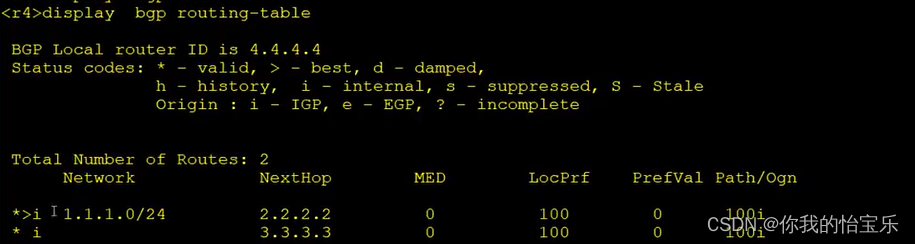
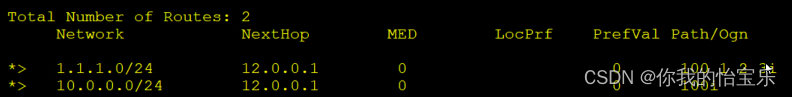
上面 第一条的路由1.1.1.1.0/24 下一跳 2.2.2.2 可用且优 ,但是流量不会负载分担。
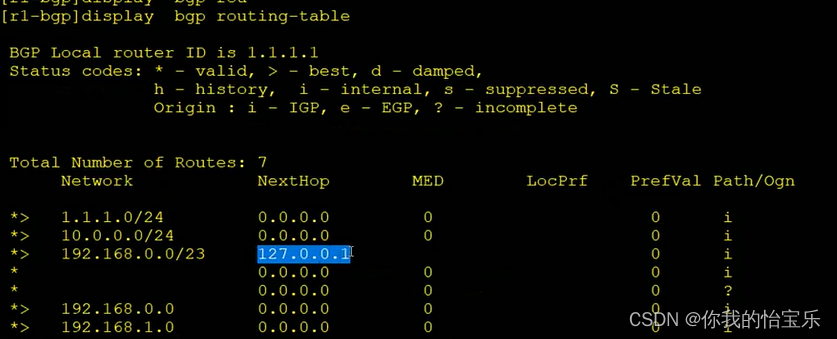
【r1】Display bgp routing-table
Path 作用:1. 防环 2.选路的控制
Ogn :起源码 --- 有三种情况:
i:自身宣告
E:EGP(外部网关协议)
?:来源不太可知
路由优选的前提:必须有用
自上而下,逐一匹配
默认第0条规则:只有路由可用才会继续往下判断。---前提条件
1.优选Preferred-Value属性值最大的路由
这个是华为定义的一个私有属性,即路由的权重。干涉本设备最常用也是优先级最高的属性,越大越优。
[r4 - bgp]peer 3.3.3.3 preferred-value 100 --- 全局修改该属性

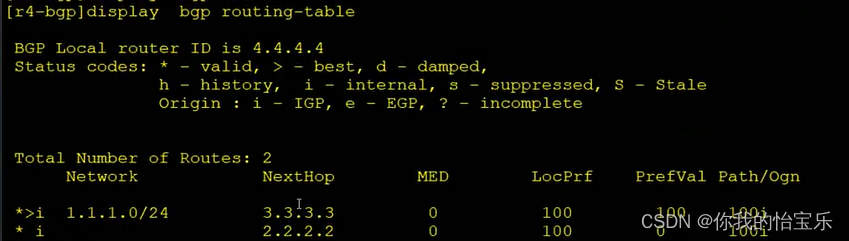
更改preferred-value 权重值后 ,路由流量走3.3.3.3下面那条路,干涉路由器的选路。
优点:配置简单逻辑简单
确定:控制不够精细
通过路由策略精细的控制路由 实现路由分担
[r4]ip ip-prefix pv permit 1.1.1.0 24
[r4]route-policy pv permit node 10
[r4-route-policy]if-match ip-prefix pv
[r4-route-policy]apply preferred-value 200 --- 如果 匹配到该条流量 则 修改权重为 200
[r4]route - policy pv permit node 20 --- 注意,在做路由控制的时候必须要放通空表
[r4-bgp] peer 2.2.2.2 route-policy pv import --- BGP调用路由策略,注意对于PV属性只能选择流量进入的方向进行修改
2.优选Local-preference 属性数值大的路由
可以传递给自身的IBGP对等体,不能传递给自身的EBGP对等体。
---- 注意: 若要修改本地的优先级,必须要在自己的路由器上(本设备上)进行修改。
[r2 - bgp]default local-preference 20
通过路由策略精细的控制路由
[r3]ip ip-prefix lp permit 10.0.0.0 24 --- 抓取流量
[r3]route-policy lp permit node 10
Info:New Sequence of this List.
[r3-route-policy]if - match ip-prefix lp
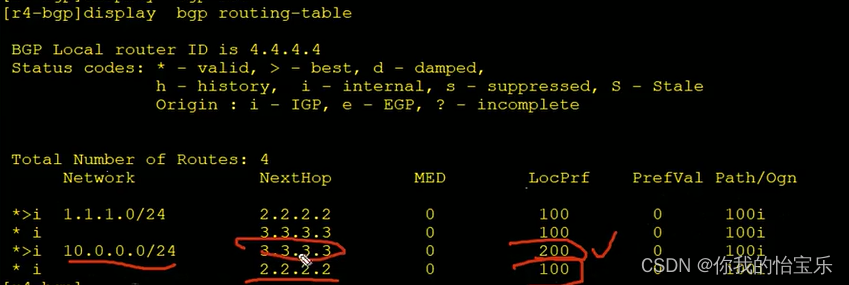
[r3-route-policy]apply local-preference 200
[r3]route-policy lp permit node 20
Info:New Sequence of this List. --- 注意,在做路由控制时必须要放通一张空表。
[r3]bgp 200
[r3-bgp]peer 4.4.4.4 route-policy lp export

3.本地始发的BGP路由优先于其他对等体处学习到的路由。
本地始发的路由优先级:手动聚合>自动聚合>network>import>从对等体处学习到的。
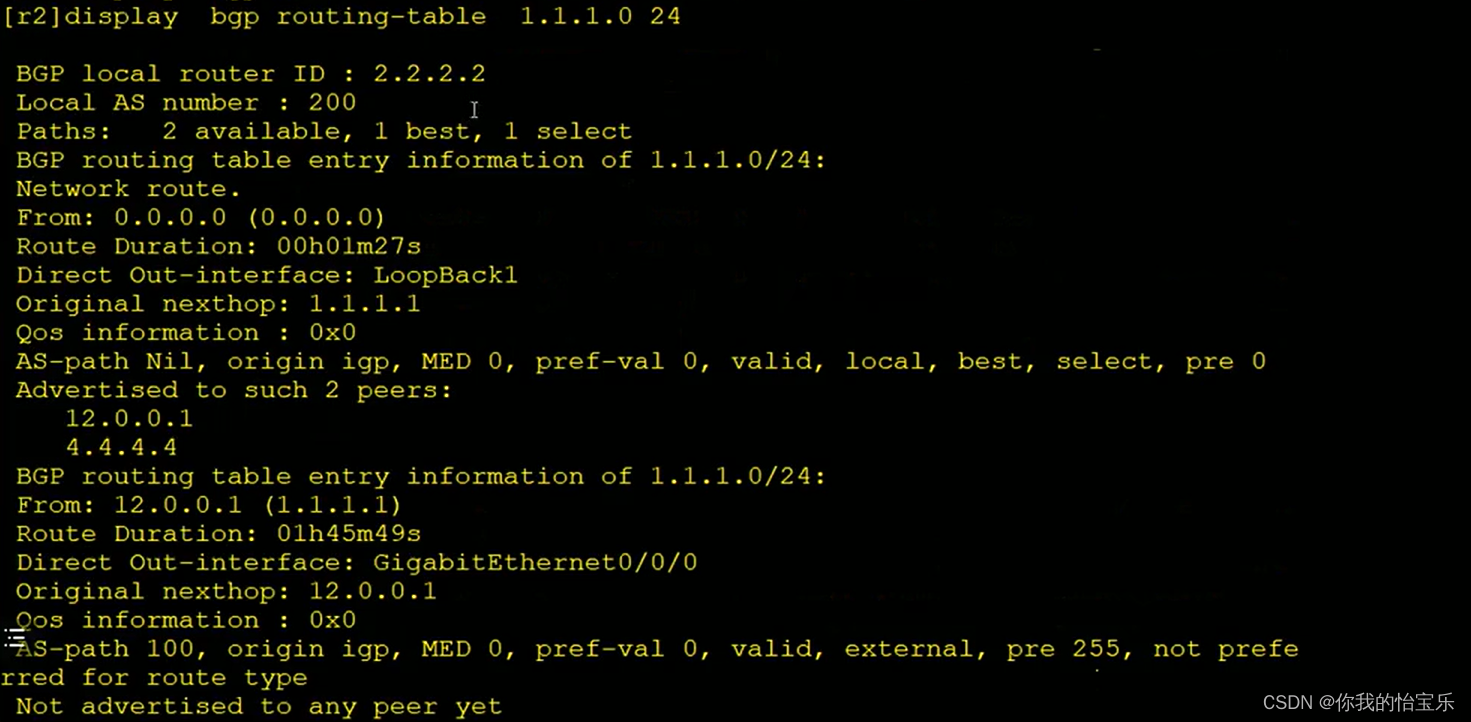
[r2] display bgp routint-table 1.1.1.0 24 --- 展开一条BGP详细的路由信息


通过手动聚合 、 自动聚合 和 network 等方式证明 上述的优先级是正确的。
| 属性的名称 | 传递的规则 | 默认值 | 优选规则 |
| PV (路由的权重) | 不传递 | 0 | 越大越优 |
| LP (本地优先级) | 只能传递给IBGP对等体 | 100 | 越大越优 |
| AS_PATH | 在EBGP之间传递会添加发出AS的AS号 在IBGP对等体传递不会修改 | 取值越短越优 |
4..优选AS_PATH属性值最短的路由
AS_PATH 作用:1. 防环 2. 选路
对于 { } 括起来的AS_PATH属性在选路时视为一个整体
对于 ( ) 括起来的AS_PATH属性在选路时只在AS内部传递,不能传递给EBGP对等体
Additive --- 添加 :在原本的路由信息AS_PATH属性基础上添加一些AS号
Overwrite --- 重写:重新写入AS号
[r1-route-policy]apply as-path 1 2 3 addtive ---添加AS号
Additive --- 添加 :在原本的路由信息AS_PATH属性基础上添加一些AS号
Overwrite --- 重写:重新写入AS号
[r1]route -policy lp permit node 20

[r1-route-policy]apply as-path 100 100 100 addtive ---仅延长AS号,而不修改其中的内容