
<!-- eslint-disable vue/no-dupe-keys -->
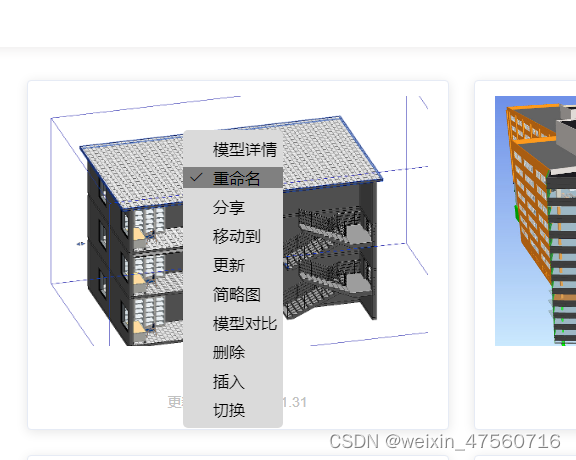
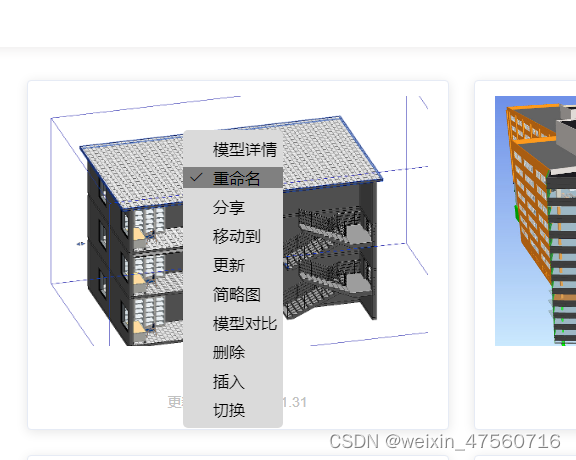
<template><div><div class="search-box"><div class="search"><el-input placeholder="搜索" prefix-icon="el-icon-search" v-model="input2"></el-input></div></div><div @contextmenu.prevent="showMenu" class="card-box"><el-card class="card" v-for="(item, index) in DataMergin" :key="index"><img :src="item.image" class="image" /><div class="card-txt"><span>{{ item.title }}</span><div class="bottom clearfix"><span>更新时间:{{ item.time }}</span></div></div></el-card></div><div class="fixed-box" :style="{ 'left': menuLeft + 'px', 'top': menuTop + 'px' }" ref="fixedBoxRef" @blur="handle"v-show="isShowMenu"><div :class="index == currentItmeIndex ? 'current-color' : ''" @mouseenter="handleMouseEnter(item, index)"class="menu-item" v-for="(item, index) in menusItme"><i class="icon-position" :class="index == currentItmeIndex ? 'el-icon-check' : ''"></i>{{ item }}</div></div></div>
</template>
<script>
export default {data() {return {input2: "",isShowMenu: false,menuLeft: '',menuTop: '',iconShow: false,fixedBoxRef: '',menusItme: ['模型详情', '重命名', '分享', '移动到', '更新', '简略图', '模型对比', '删除', '插入', '切换'],currentItmeIndex: '',DataMergin: [{title: "Revit",image: require("../../assets/DataMerging_img/Revit.png"),time: "2021.01.31",},{title: "Navisworks",image: require("../../assets/DataMerging_img/Navisworks.png"),time: "2021.01.31",},{title: "MicroStation",image: require("../../assets/DataMerging_img/MicroStation.png"),time: "2021.01.31",},{title: "PDMS",image: require("../../assets/DataMerging_img/PDMS.png"),time: "2021.01.31",},{title: "Sketchup",image: require("../../assets/DataMerging_img/Sketchup.png"),time: "2021.01.31",},{title: "Inventor",image: require("../../assets/DataMerging_img/Inventor.png"),time: "2021.01.31",},{title: "3Ds MAX",image: require("../../assets/DataMerging_img/3Ds MAX.png"),time: "2021.01.31",},{title: "AUTOCAD",image: require("../../assets/DataMerging_img/AUTOCAD.png"),time: "2021.01.31",},],};},mounted() {document.addEventListener("click", (e) => {if (!this.$refs.fixedBoxRef.contains(e.target)) { this.isShowMenu = false; }});},methods: {handleMouseEnter(item, index) {this.currentItmeIndex = index;if (this.currentItmeIndex === index) {this.iconShow = true};},showMenu(e) {e.preventDefault()this.isShowMenu = truethis.menuLeft = e.pageXthis.menuTop = e.pageY},handle() {}}
};
</script>
<style lang="scss" scope>
.search-box {padding: 15px 55px 50px 0px;background-color: #fff;box-shadow: 0 3px 10px rgba(202, 196, 196, 0.3);
}.search {width: 15%;float: right;
}.card-box {margin: 20px;display: flex;justify-content: flex-start;flex-wrap: wrap;
}.bottom {margin-top: 13px;line-height: 12px;color: #c1c1c1;font-size: 14px;
}.image {width: 100%;height: 250px;display: block;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}.clearfix:after {clear: both;
}.card {text-align: center;width: 23.5%;height: 350px;margin: 0.7%;
}.card-txt {padding: 14px;text-align: center;font-size: 20px;
}.fixed-box {background-color: red;position: fixed;z-index: 1004;background-color: #dadada;border-radius: 5px;width: 100px;padding-bottom: 8px;
}.menu-item {padding-left: 30%;cursor: pointer;margin-top: 8px;position: relative;
}.current-color {background-color: grey;
}.icon-position {position: absolute;left: 5px;top: 2px
}
</style>