1、精灵图
1.1、精灵图的由来
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送 请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
1.2、精灵图的使用方法
使用精灵图核心总结:
1. 精灵图主要针对于小的背景图片使用。
2. 主要借助于背景位置来实现---background-position 。
3. 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
1.3、实际案例
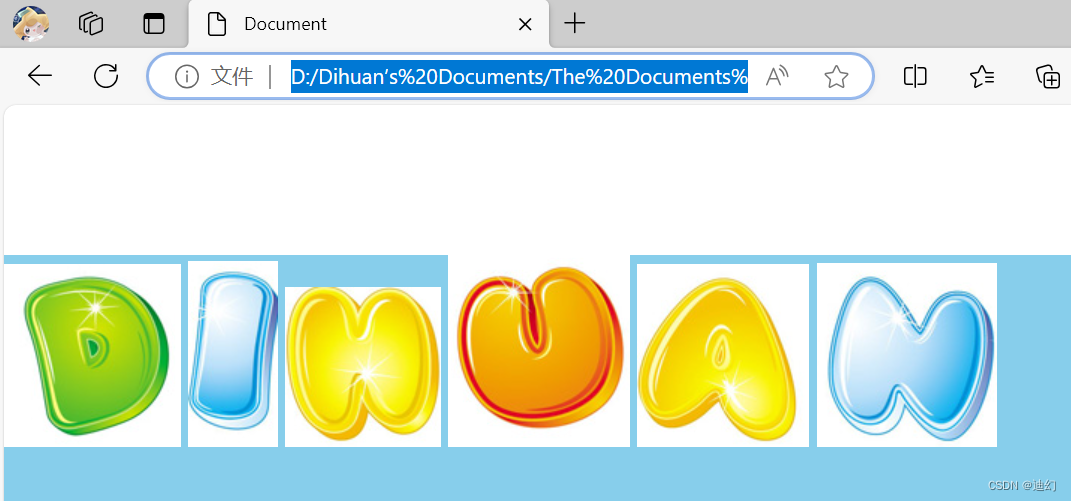
要求:用精灵图拼写出自己的名字
精灵图:

html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/style.css">
</head><body><div class="box"><span class="d dib"></span><span class="i dib"></span><span class="h dib"></span><span class="u dib"></span><span class="a dib"></span><span class="n dib"></span></div>
</body></html>css:
* {margin: 0;padding: 0;
}.box {width: 900px;height: 400px;margin: 100px auto;background-color: skyblue;
}.dib {display: inline-block;
}.d {width: 118px;height: 122px;background: url(../images/abcd.jpg) no-repeat -350px 0;
}.i {width: 60px;height: 124px;background: url(../images/abcd.jpg) no-repeat -327px -135px;
}.h {width: 104px;height: 107px;background: url(../images/abcd.jpg) no-repeat -218px -144px;
}.u {width: 121px;height: 128px;background: url(../images/abcd.jpg) no-repeat -470px -414px;
}.a {width: 115px;height: 122px;background: url(../images/abcd.jpg) no-repeat;
}.n {width: 120px;height: 123px;background: url(../images/abcd.jpg) no-repeat -249px -267px;
}效果图:

2、字体图标
2.1、字体图标的来源
精灵图是有诸多优点的,但是缺点很明显。
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
1. 图片文件还是比较大的。
2. 图片本身放大和缩小会失真。
3. 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2、字体图标的优点
1、轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
2、灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
3、兼容性:几乎支持所有的浏览器,请放心使用 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1. 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2. 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1. 字体图标的下载
2. 字体图标的引入 (引入到我们html页面中)
3. 字体图标的追加 (以后添加新的小图标)
2.3、字体图标的下载
推荐下载网站:
icomoon 字库 http://icomoon.io
阿里 iconfont 字库 http://www.iconfont.cn/
2.4、字体图标的引入
下载教程:以阿里 iconfont 字库为例
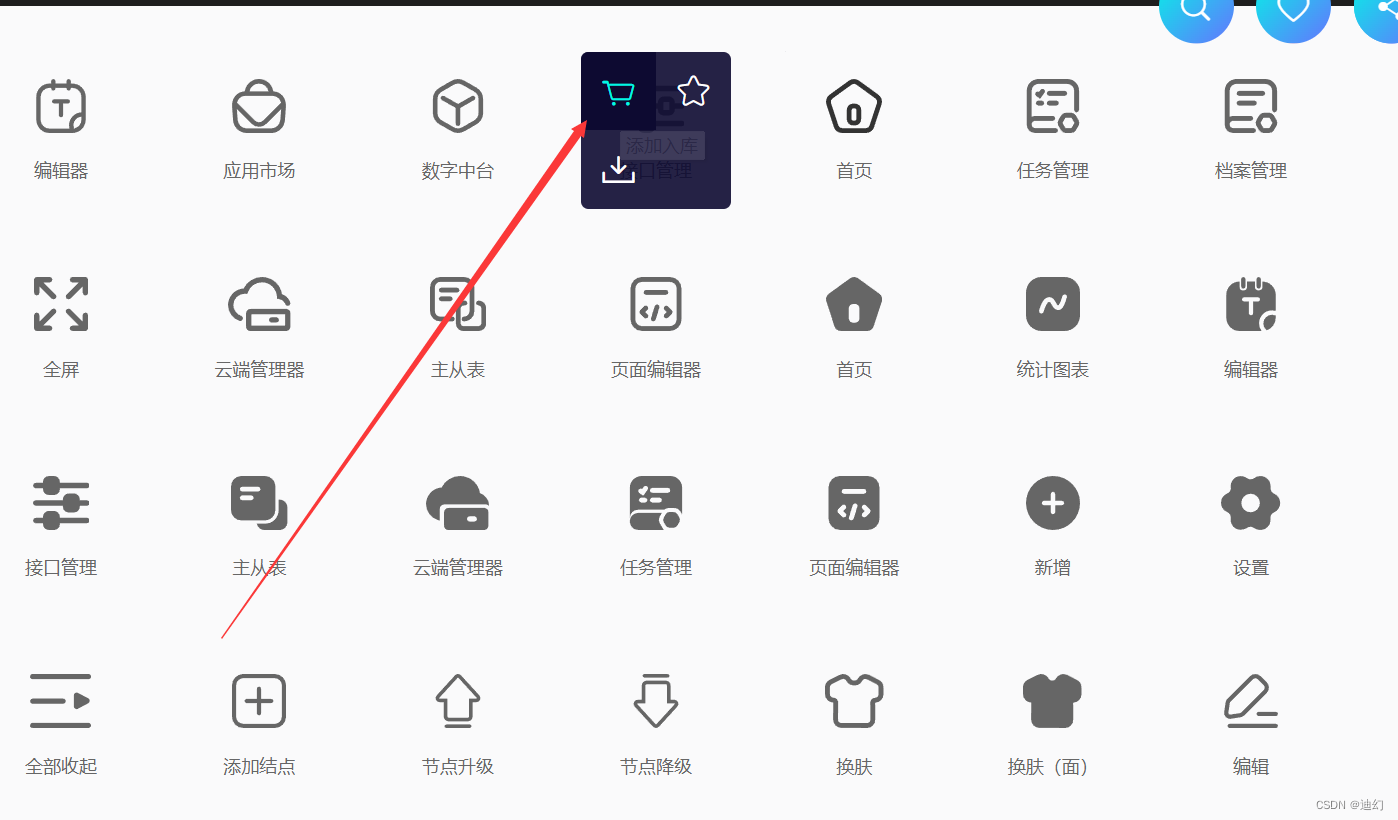
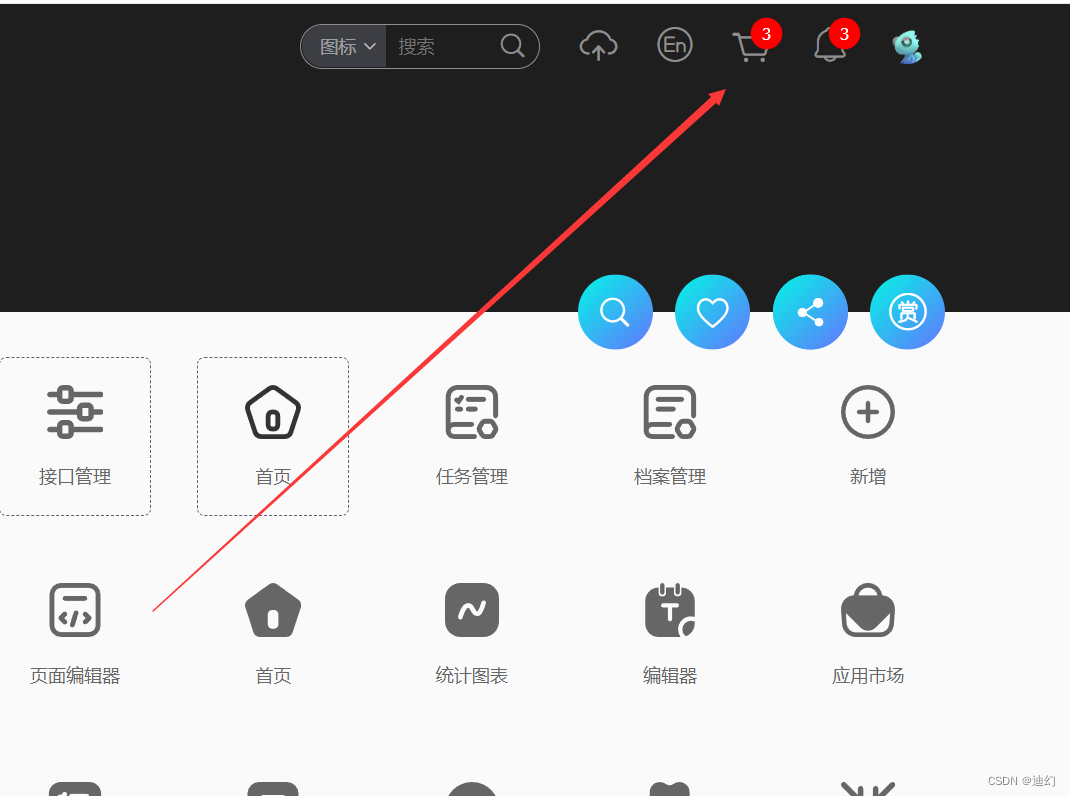
1、打开网站,进入一个库中,点击购物车图标,加入合计

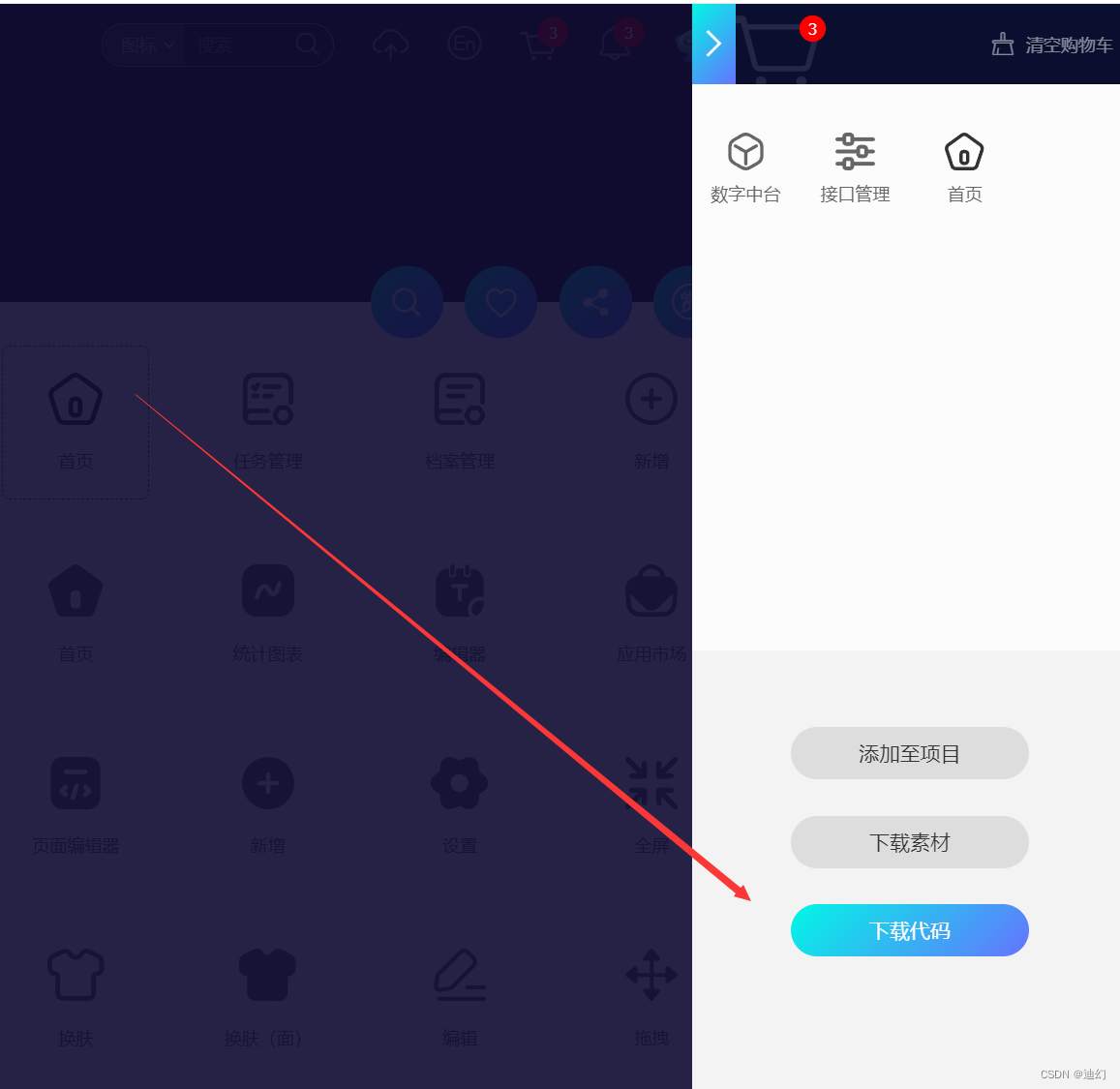
2、待选完了一些字体图标以后,点击网页左上方购物车图标

3、点击下载代码

2.5、字体图标的使用
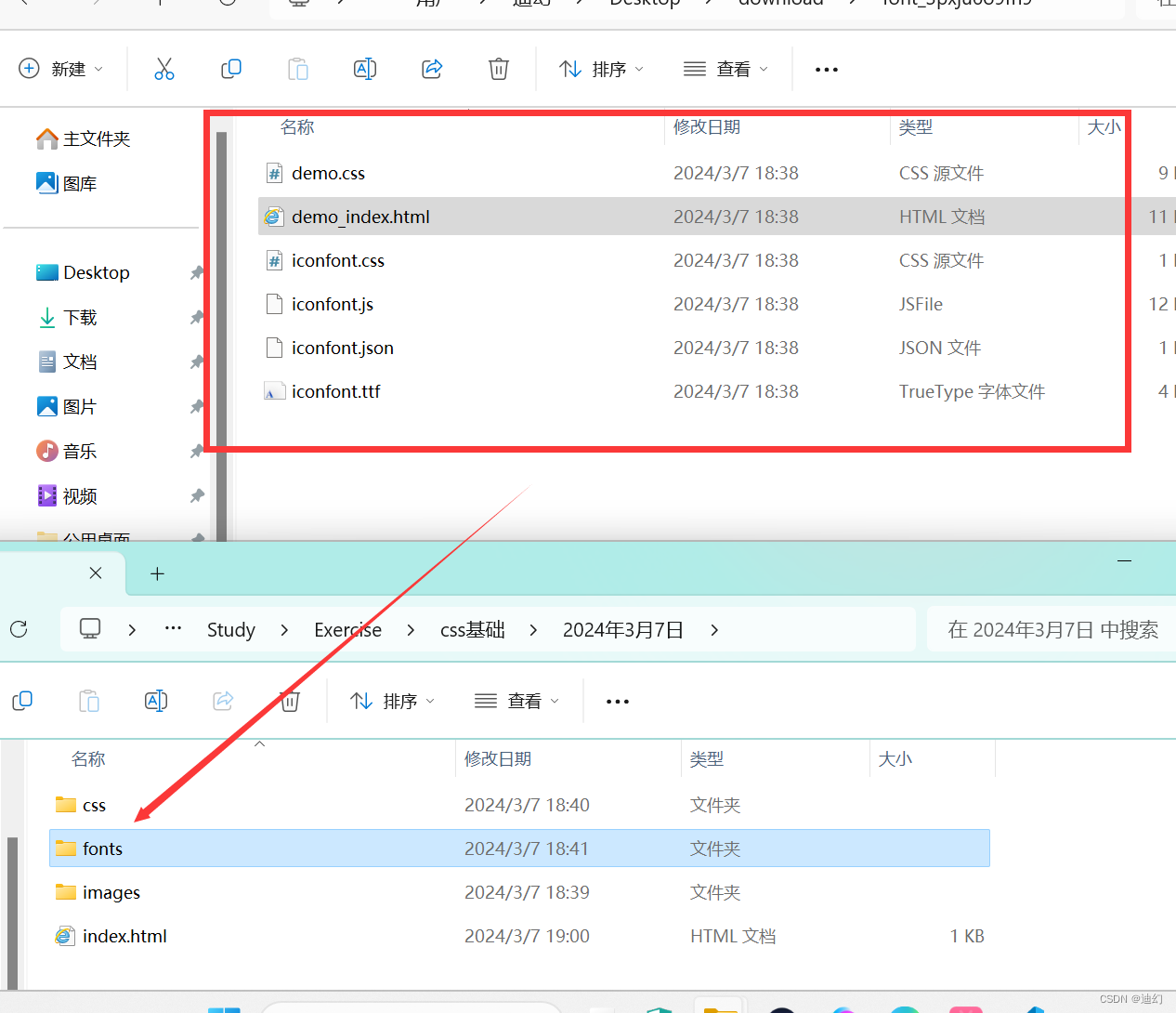
1、将解压后的文件放入根目录下的fonts文件夹(需要自己创建)

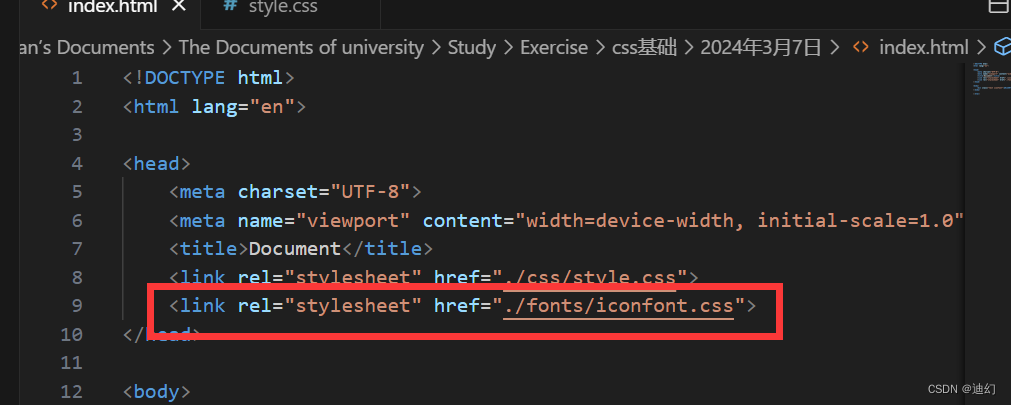
2、在页面中引入字体的css文件

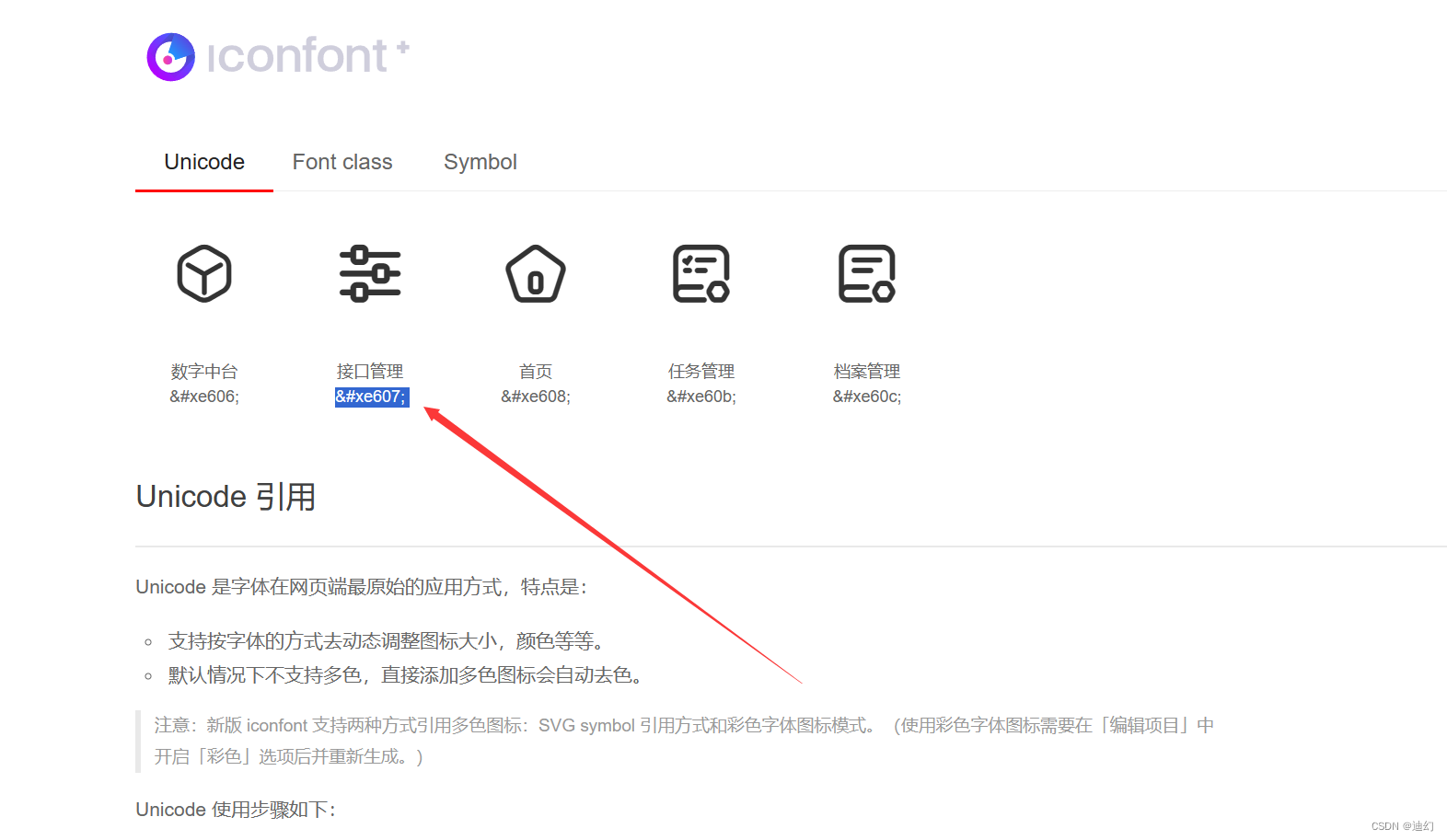
3、打开文件夹里的demo_index.html

4、复制你想使用文件的Unicode码

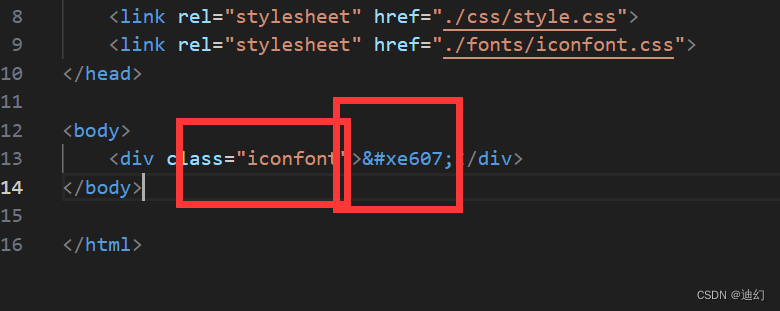
5、在标签中加入字体的类,并填写内容为Unicode码

效果图: