input输入框支持明文暗文切换
- 场景与思路
- 实现
场景与思路
我们通常实现密码框的时候会直接使用 input ,设置它的 type 为 password,如果要实现明文和暗文的切换,实际上就是 type=“text” 和 type="password"的切换。
实现
样式上我们可以先找到明文和暗文的 icon,然后利用子绝父相将它定位到 input 的后面:
<div class="safecode-box relative"><input type="password" v-model="safecode" placeholder="请输入6位字符" maxlength="6" ref="safecode"><img v-if="isEyeOpen" class="eye_close absolute" src="@/assets/images/eye_close.png" @click="onInputTypeChange"><img v-else class="eye_open absolute" src="@/assets/images/eye_open.png" @click="onInputTypeChange">
</div>

js部分我们可以设置一个变量 isEyeOpen,然后根据这个变量对 input 设置 type:
data() {return {safecode: '',isEyeOpen: false}},methods: {// 明文暗文切换:onInputTypeChange() {this.isEyeOpen = !this.isEyeOpen;if(this.isEyeOpen){this.$refs.safecode.type = 'text'}else{this.$refs.safecode.type = 'password'}}}
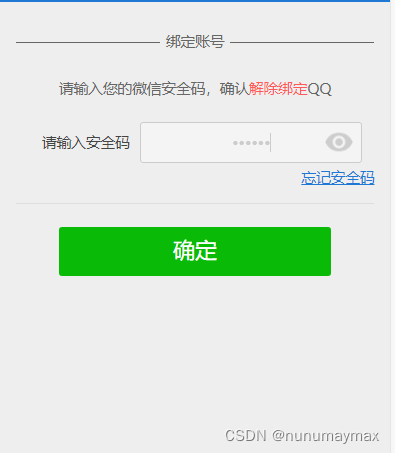
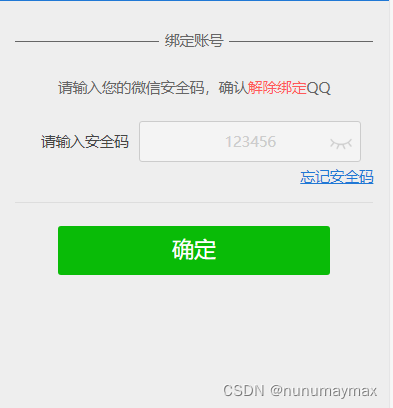
效果如下所示: