参考文章
什么时候出现外边距塌陷
外边距塌陷,也叫外边距折叠,在普通文档流中,在垂直方向上的2个或多个相邻的块级元素(父子或者兄弟)外边距合并成一个外边距的现象,不过只有上下外边距才会有塌陷,左右外边距不会出现这种问题。
两种情况:
- 父子元素:子元素添加
margin-top,但子元素并没有和父元素产生间隔,margin-top作用在了父盒子上
<template><div class="father"><div class="son"></div></div>
</template><script setup>import { ref, reactive } from 'vue'
</script>
<style lang="scss" scoped>.father {width: 500px;height: 300px;background-color: pink;.son {width: 100px;height: 100px;margin-top: 200px;background-color: skyblue;}}
</style>
或者父盒子和子盒子都添加margin-top,最后合并为一个margin-top取最大值,而不是2者之和
.father {width: 500px;height: 300px;margin-top: 200px; //!!!background-color: pink;.son {width: 100px;height: 100px;margin-top: 100px; //!!background-color: skyblue;}}

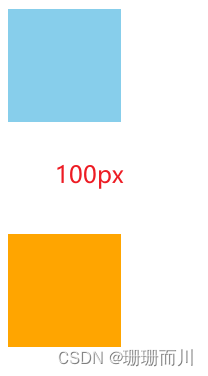
- 兄弟元素:margin-bottom和margin-top合并,取最大值
<template><div class="box1"></div><div class="box2"></div>
</template><script setup>import { ref, reactive } from 'vue'
</script>
<style lang="scss" scoped>.box1 {width: 100px;height: 100px;margin-bottom: 100px;background-color: skyblue;}.box2 {width: 100px;height: 100px;margin-top: 100px;background-color: orange;}
</style>
具体的外边距计算方式
1.两个都是正数,取较大的值
2.两个都是负数,取绝对值较大的值
3.一正一负,取两个值得和
为什么会出现外边距塌陷
怎么解决外边距塌陷
父子关系
让他们不在同一个BFC中
1. 父元素不用margin,用padding
2. 给父元素添加border
相当于加了一堵墙不让margin-top冲出去
3. 给父元素开启BFC
开启BFC共有7种方式,具体介绍,点击进入
4. 给父元素添加clearfix
注意这里是before,换成after不好用
&::before {
display: grid;
content: ‘’;
}
<style lang="scss" scoped>.father {width: 500px;height: 400px;// overflow: hidden;background-color: pink;&::before {display: grid;content: '';}.son1 {width: 100px;height: 100px;margin-top: 100px;background-color: skyblue;}}
</style>
兄弟关系
加上BFC外壳
1. 只给一个元素设置边距
2.
1.给下面的元素
position设置为absolute或者fixed
2.下面的元素设置左浮动
(1,2)会影响后面的元素
3.给下面的元素设置display:inline-block
4.其中一个元素外套一个div并设置overflow:hidden;