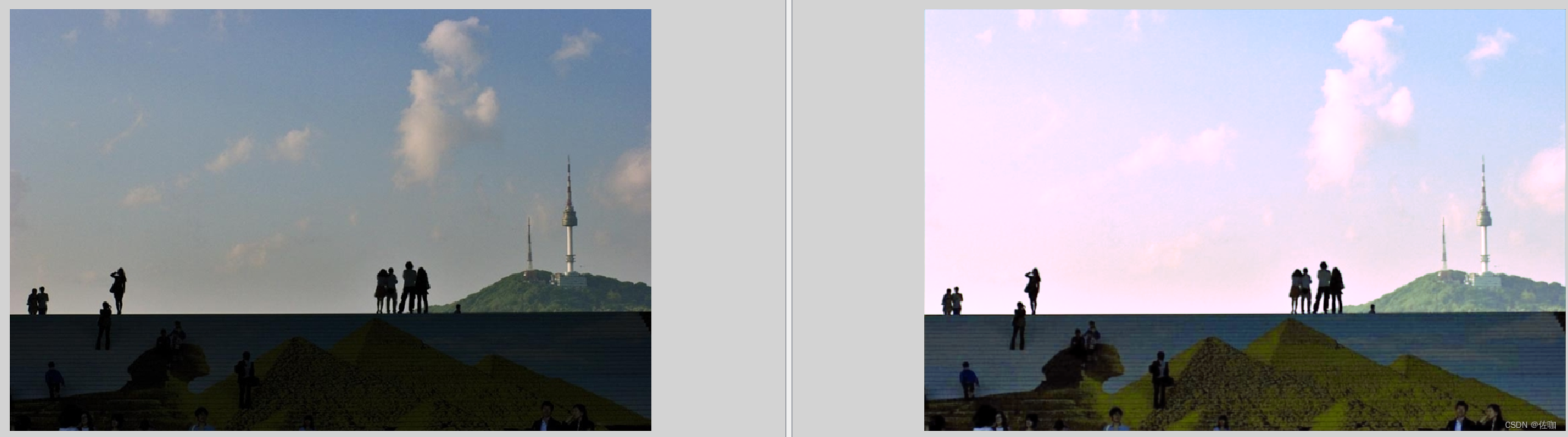
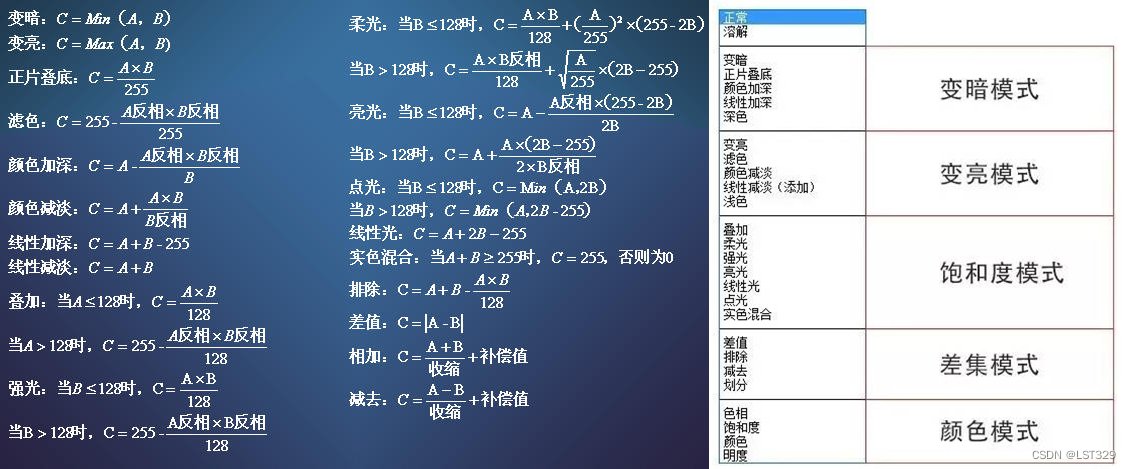
一.颜色叠加混合

1.Blend混合
// 正常,透明度混合 Normal
Blend SrcAlpha OneMinusSrcAlpha
//柔和叠加 Soft Additive
Blend OneMinusDstColor One
//正片叠底 相乘 Multiply
Blend DstColor Zero
//两倍叠加 相加 2x Multiply
Blend DstColor SrcColor
//变暗 Darken
BlendOp Min
Blend One One
//变亮 Lighten
BlendOp Max
Blend One One
//滤色 Screen
Blend OneMinusDstColor One //或者 Blend One OneMinusSrcColor
//线性减淡 Linear Dodge
Blend One One
2.Blend算法
//Darken变暗
float3 Darken(float3 Src, float3 Dst) {return saturate(min(Src.rgb, Dst.rgb));
}
//Multiply正片叠底
float3 Multiply(float3 Src, float3 Dst) {return saturate((Src.rgb*Dst.rgb));
}
//Color Burn颜色加深
float3 ColorBurn(float3 Src, float3 Dst) {return saturate((1.0-((1.0-Dst.rgb)/Src.rgb)));
}
//Linear Burn线性加深
float3 LinearBurn(float3 Src, float3 Dst) {return saturate((Src.rgb+Dst.rgb-1.0));
}
//Lighten变亮
float3 Lighten(float3 Src, float3 Dst) {return saturate(max(Src.rgb,Dst.rgb));
}
//Screen滤色
float3 Screen(float3 Src, float3 Dst) {return saturate((1.0-(1.0-Src.rgb)*(1.0-Dst.rgb)));
}
//Color Dodge颜色减淡
float3 ColorDodge(float3 Src, float3 Dst) {return saturate((Dst.rgb/(1.0-Src.rgb)));
}
//Linear Dodge线性减淡
float3 LinearDodge(float3 Src, float3 Dst) {return saturate((Src.rgb+Dst.rgb));
}
//Overlay叠加
float3 Overlay(float3 Src, float3 Dst) {return saturate(( Dst.rgb > 0.5 ? (1.0-(1.0-2.0*(Dst.rgb-0.5))*(1.0-Src.rgb)) : (2.0*Dst.rgb*Src.rgb) ));
}
//Hard Light强光
float3 HardLight(float3 Src, float3 Dst) {return saturate((Src.rgb > 0.5 ? (1.0-(1.0-2.0*(Src.rgb-0.5))*(1.0-Dst.rgb)) : (2.0*Src.rgb*Dst.rgb)) );
}
//Vivid Light亮光
float3 VividLight(float3 Src, float3 Dst) {return saturate(( Src.rgb > 0.5 ? (Dst.rgb/((1.0-Src.rgb)*2.0)) : (1.0-(((1.0-Dst.rgb)*0.5)/Src.rgb))));
}
//Linear Light线性光
float3 LinearLight(float3 Src, float3 Dst) {return saturate(( Src.rgb > 0.5 ? (Dst.rgb + 2.0*Src.rgb -1.0) : (Dst.rgb + 2.0*(Src.rgb-0.5))));
}
//Pin Light点光
float3 PinLight(float3 Src, float3 Dst) {return saturate(( Src.rgb > 0.5 ? max(Dst.rgb,2.0*(Src.rgb-0.5)) : min(Dst.rgb,2.0*Src.rgb) ));
}
//Hard Mix实色混合
float3 HardMix(float3 Src, float3 Dst) {return saturate(round( 0.5*(Src.rgb + Dst.rgb)));
}
//Difference差值
float3 Difference(float3 Src, float3 Dst) {return saturate(abs(Src.rgb-Dst.rgb));
}
//Exclusion排除
float3 Exclusion(float3 Src, float3 Dst) {return saturate((0.5 - 2.0*(Src.rgb-0.5)*(Dst.rgb-0.5)));
}
//Subtract减去
float3 Subtract(float3 Src, float3 Dst) {return saturate((Dst.rgb-Src.rgb));
}
//Divide划分
float3 Divide(float3 Src, float3 Dst) {return saturate((Dst.rgb/Src.rgb));
}
二、RGB、HSV/HSB、HSL的转换
// RGB转HSV/HSB
float3 RGBToHSV( float3 Color ){float4 p = lerp(float4(Color.bg, -1.0,2.0 / 3.0), float4(Color.gb, 0.0, -1.0 / 3.0), step(Color.b, Color.g));float4 q = lerp(float4(p.xyw, Color.r), float4(Color.r, p.yzx), step(p.x, Color.r));float d = q.x - min(q.w, q.y);float e = 1.0e-10;return float3(abs(q.z + (q.w - q.y) / (6.0 * d + e)), d / (q.x + e), q.x);
}// HSV/HSB转RGB
float3 HSVToRGB( float3 Color ){return lerp(float3(1,1,1),saturate(3.0*abs(1.0-2.0*frac(Color.r+float3(0.0,-1.0/3.0,1.0/3.0)))-1),Color.g)*Color.b;
}// HSV/HSB转HSL
float3 HSVToHSL( float3 HSV){float L = HSV.b - 0.5 * HSV.g;return float3(HSV.r,HSV.g * HSV.b / (1 - abs(2 * L -1)),L);
}// HSL转HSV/HSB
float3 HSLToHSV( float3 HSL){float B = HSL.b + 0.5 * HSL.g * (1 - abs(2 * HSL.b - 1));return float3(HSL.r,2 - 2 * HSL.b / B,B);
}
三、UV序列帧动画
//UV序列帧动画,wid--宽度数量,hei--高度数量,tile--采样第几个(排序从左下角到右下角),uv--UV
float2 UVTile(float wid,float hei,float tile,float2 uv)
{float UVTile_ty = floor(tile / wid);float UVTile_tx = tile - wid * UVTile_ty;float2 UVTile = (uv + float2(UVTile_tx, UVTile_ty)) / float2( wid, hei);return UVTile;
}
四、重映射
//重映射,把值Val,从[iMin,iMax]重映射到[oMin,oMax]
float Remap(float Val,float iMin,float iMax,float oMin,float oMax)
{return (oMin + ( (Val - iMin) * (oMax - oMin) ) / (iMax - iMin));
}
五、旋转UV
//旋转UV,uv--原来的UV centre--旋转中心点 rad--旋转弧度 返回最新的UV
float2 RotatorUV(float2 uv,float2 centre,float rad)
{float c = cos(rad);float s = sin(rad);return (mul(uv - centre,float2x2( c, -s, s, c)) + centre);
}
持续更新中…