借助APlayer、MetingJS实现
1、src/publi/index.html引入
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
2、新建一个musicPlayer.vue
<template><meting-js server="netease" type="playlist":id="musicId" fixed="true" theme="#e9546b"></meting-js>
</template><script >export default {name: "musicPlayer",data() {return {musicId: '自己的id',}},}
</script><style scoped></style>
3、app.vue
script 内引入音乐组件页面
import MusicPlayer from '@/components/MusicPlayer/musicPlayer.vue'
template 内使用映入的音乐播放界面,app.vue内引入是全局的,网站的所有页面都可以使用
<MusicPlayer></MusicPlayer>
4、修改样式
/* 音乐播放器显示隐藏 */
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {left: -66px !important;
}.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {left: 0 !important;
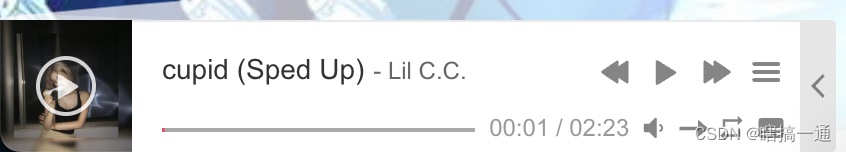
}5、效果