1 TabControl简介
表示包含多个项的控件,这些项共享屏幕上的同一空间。
TabControl有助于最大程度地减少屏幕空间使用量,同时允许应用程序公开大量数据。
TabControl包含共享同一屏幕空间的多个 TabItem 对象。一次只能看到 TabControl 中的一个 TabItem 。 当用户选择的 TabItem 选项卡时,将显示 TabItem 的内容,并且隐藏其他 TabItem 对象的内容。
TabItem
表示 TabControl 内某个可选择的项。
TabItem 为 HeaderedContentControl。 它的内容属性为 Content ,并且其标头属性为 Header 。
2 关于TabControl的实例
<TabControl ><TabItem Header="首页">河北的煤气爆炸</TabItem><TabItem Header="军事">北约集9万士兵在俄罗斯边境演练</TabItem><TabItem Header="科技">李彦宏说未来没有咱饭吃</TabItem>
</TabControl>


1:StackPanel控件简介
堆栈panel 使其子元素按照一定的方式进行布局 ,子元素排布方式要么设置水平排布,要么垂直排布:
默认的是从上到下显示 每一个子元素宽度是stack的宽度(没有对任何子元素进行任何设置)
2:关于StackPanel常用的属性
Orientation:Horizontal 水平排布
Vertical 垂直排布
Orientation = "Horizontal" 每个子元素高度是panel的高度,宽度是自适应控件内容的宽度
3 :关于StackPanel的实例
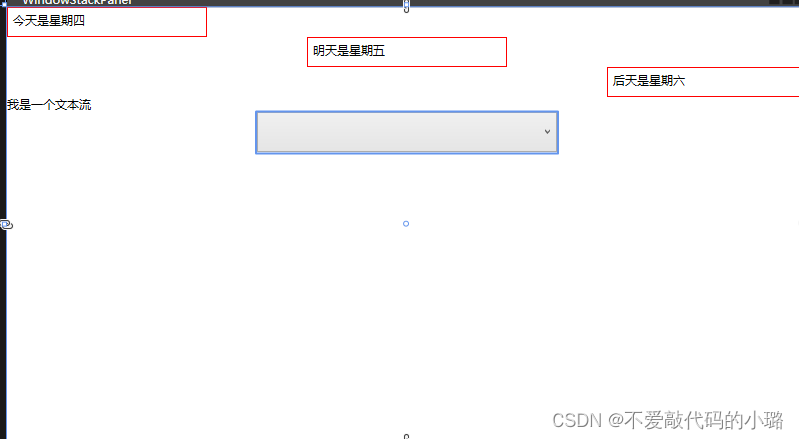
如果Orientation = "Vertical "则效果为
<StackPanel Orientation="Vertical"><Label Content="今天是星期四"BorderBrush="Red"BorderThickness="1"Width="200"Height="30"HorizontalAlignment="Left"></Label><Label Content="明天是星期五"BorderBrush="Red"BorderThickness="1"Width="200"Height="30"></Label><Label Content="后天是星期六"BorderBrush="Red"BorderThickness="1"Width="200"Height="30"HorizontalAlignment="Right"></Label><TextBlock>我是一个文本流</TextBlock><ComboBox Width="300"Height="40"Text="腿疼"IsEnabled="True"IsReadOnly="True"><ComboBoxItem>长时间久坐,坐姿不端正</ComboBoxItem><ComboBoxItem>饮食不规律</ComboBoxItem><Label>吃六味地黄丸</Label><CheckBox>喝枸杞</CheckBox><CheckBox>喝黑枸杞</CheckBox></ComboBox>
</StackPanel>
Orientation = "Horizontal"则效果为