Flutter 多语言自动化本地化生成器
这是一个为Flutter设计的插件,通过从Excel表格提取的CSV文件自动生成Dart本地化文件,以简化应用程序本地化的流程。这个工具通过自动化创建多语言资源文件,简化了开发人员和翻译人员的工作流程。
特点
- 默认支持英文。
- 可轻松切换到简体中文及其他语言。
- 从CSV生成Dart本地化文件。
- 支持多种语言,非常适合大型国际应用。
- 减少了手动复制粘贴的需要和可能的人为错误。
- 不干扰Excel中翻译人员的工作流程。
安装
要使用这个插件,请在您的pubspec.yaml文件中将auto_locale_generator添加为开发依赖项。
dev_dependencies:auto_locale_generator: ^0.0.1
使用方法
- 在Flutter项目的
assets目录下创建一个locale文件夹。 - 下载提供的Excel翻译模板,并确保不更改格式。在language.xlsx中添加翻译。可以参考example中的例子
- 将Excel文件导出为CSV文件,修改文件名为language.csv,下载完后打开检查看看有无多余标点和行数,并将其放在
locale目录中。可以参考example - 在
lib目录下创建一个res文件夹。 - 执行以下命令,在
res目录中生成Dart本地化文件。输入输出目录可以自己更改,本例中的输入目录’./assets/locale/language.csv’ 输出目录’lib/res/’ - 本例子第一版本目前支持英文,简体中文,繁体中文,可自己克隆增加其他语言
执行如下命令
flutter pub run auto_locale_generator -i ./assets/locale/language.csv -o lib/res/ -r
执行命令后,您将在res目录下找到为每种语言生成的Dart文件。
使用教程截图
1 下载提供的Excel翻译模板,并补全翻译后下载Excel保存为.csv文件

2 assets下创建locale文件,把并language.csv放在这里

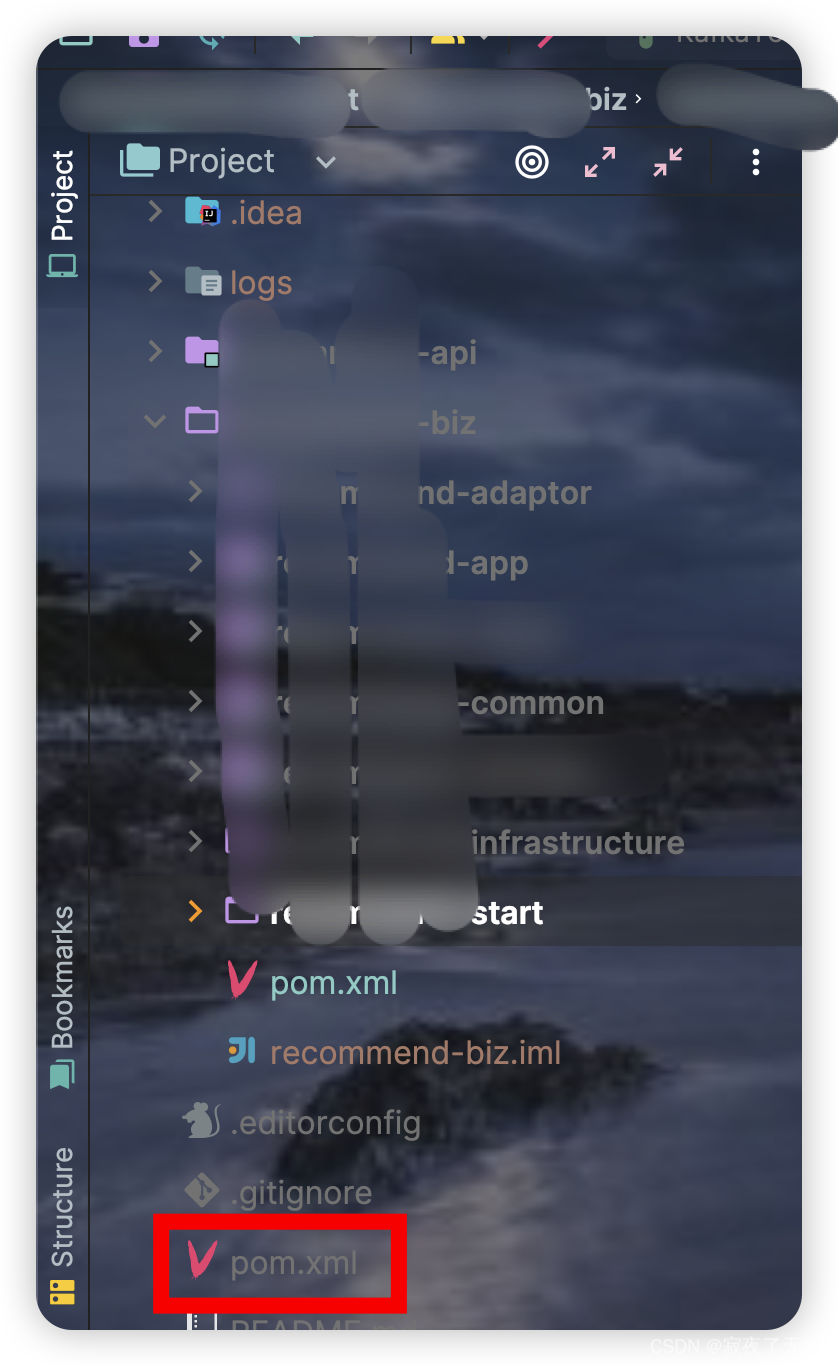
3 在lib下新增res文件夹

4 dev_dependencies 记住是在dev_dependencies下,不是dependencies下,
dev_dependencies:auto_locale_generator: ^0.0.1
执行
flutter pub get
执行,这里输入输出路径可以自行更改
flutter pub run auto_locale_generator -i ./assets/locale/language.csv -o lib/res/ -r5 这时候看到res下生成了三种多语言

string.dart 表示多语言Key

string.zh.dart 表示中文

注:本例子第一版本目前支持英文,简体中文,繁体中文,没有自动化解析csv的列,可自己克隆增加其他语言
命令也可以放在shell中,项目根目录创建shell 文件夹,新建intl.sh

intl.sh里面放如下代码
#!/bin/bashecho "开始生成多语言文件"
cd ..
flutter pub run auto_locale_generator -i ./assets/locale/language.csv -o lib/res/ -r运行
cd shell
执行 ./intl.sh
将来新增或者修改多语言在Excel里操作就行,粘贴过来自动脚本生成dart,无需无脑复制
##多语言使用
我这里用的是Getx举例,你也可以用原生多语言方法
///使用Get配置语言环境
///使用Get.updateLocale(locale);即可更新
class TranslationsMessage extends Translations {Map<String, Map<String, String>> get keys => {'zh_CN': localizedValueZH,'zh_HK': localizedValueZHHK,'zh_TW': localizedValueZHTW,'en_US': localizedValueEN,};
}使用时ID.stringDiscover.tr即可
Widget build(BuildContext context) {return Scaffold(appBar: baseAppBar(title: ID.stringDiscover.tr, hideLeading: true),body: const BodyWidget());}
贡献
欢迎贡献!提交任何pull请求之前,请先阅读贡献指南。
许可证
该项目根据MIT许可证授权 - 详情见LICENSE文件。