linux Ubuntu 下运行python 程序出现killed
原因:CPU或内存限制:在华为云上,你可能有CPU或内存使用的限制。例如,如果你使用的是一个固定大小的实例,那么超过该实例的CPU或内存限制可能会导致进程被杀死。
参考:Linux下Python程序Killed,分析其原因_python killed-CSDN博客
运行:
查看日志
cd /var/log/直接查找错误
egrep -i 'killed process' /var/log/syslog
# 或:
egrep -i -r 'killed process' /var/log出现:
Out of memory: Killed process 67092 (python) total-vm:4800520kB, anon-rss:3452304kB, file-rss:2612kB, shmem-rss:0kB, UID:0 pgtables:7800kB oom_score_adj:0
程序运行内存太大了,华为云服务器的4G不够用。
重新调整程序后,继续
不小心开了防火墙,导致xshell又连接不上了,通过华为云线上的控制台重新关闭。
sudo ufw disable
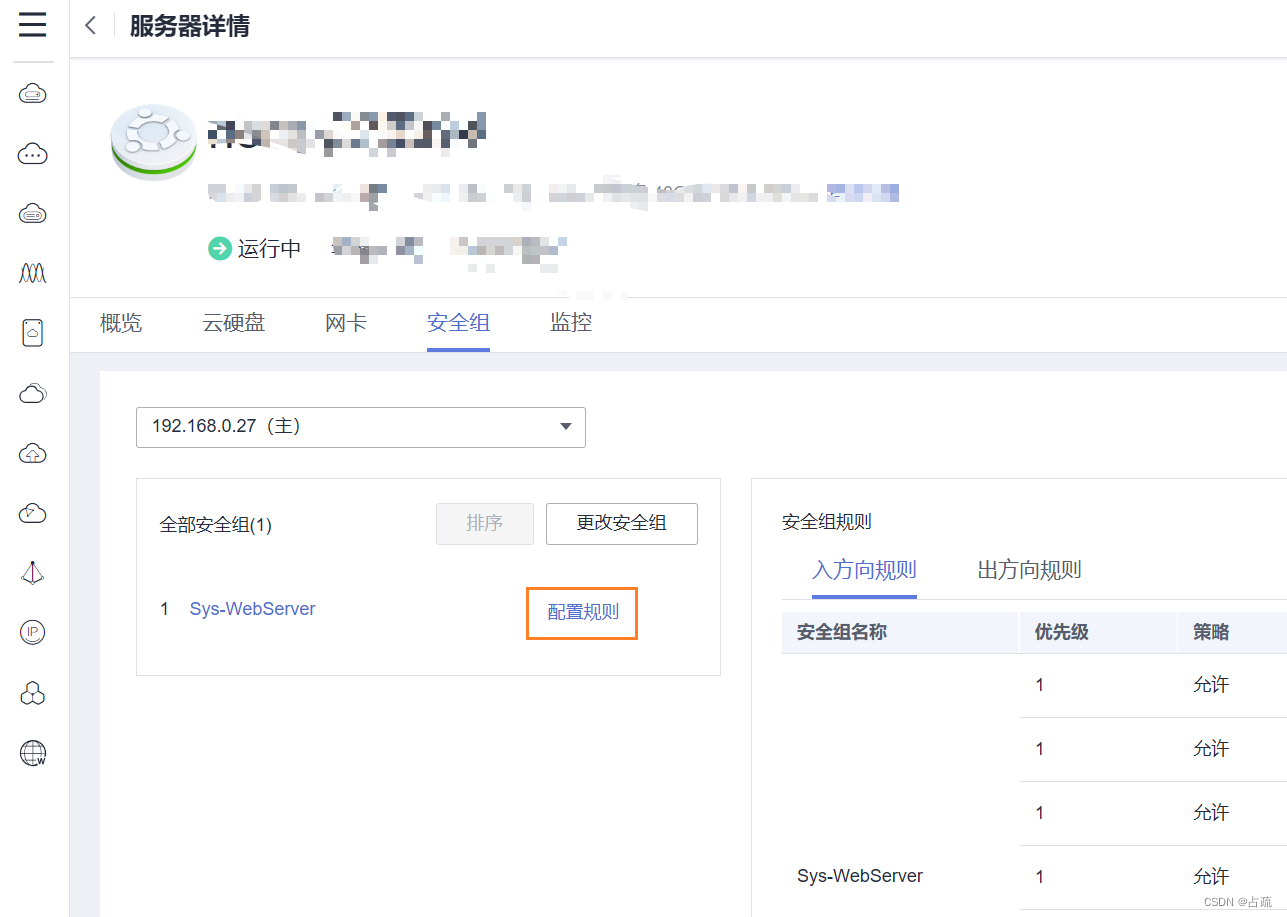
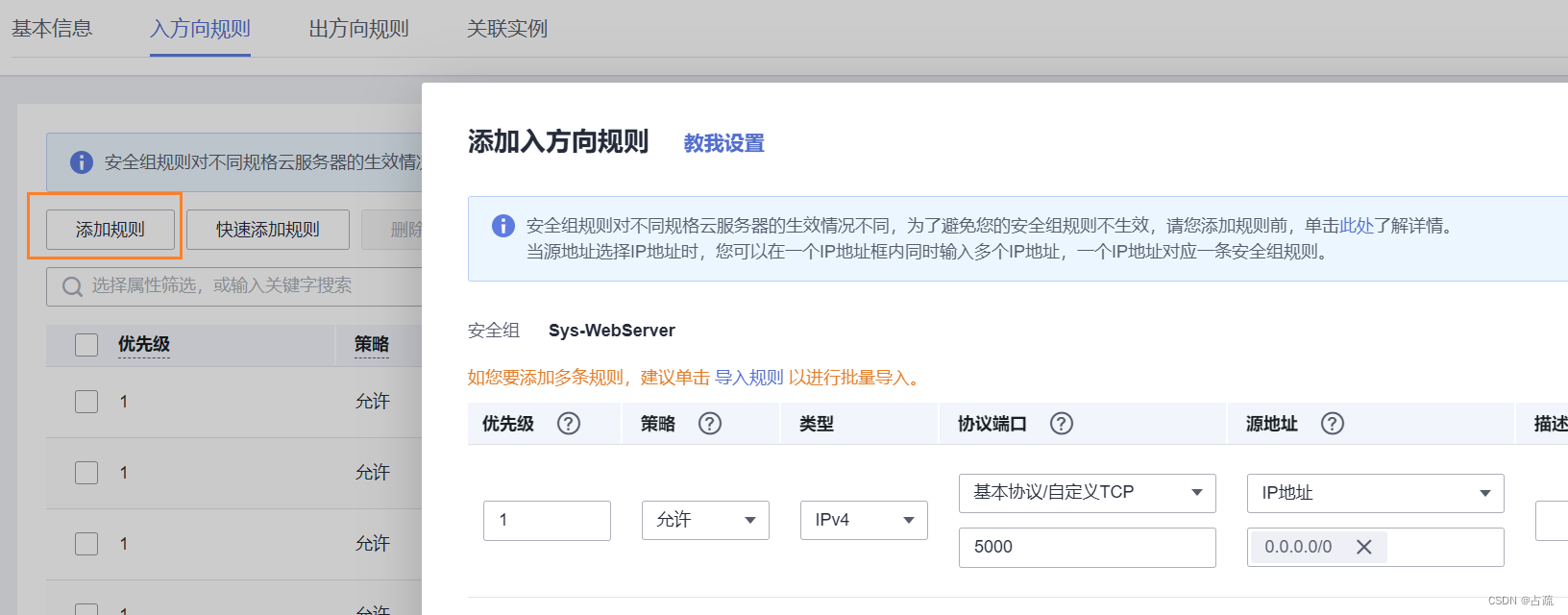
华为云服务器如何开放端口允许外部访问_华为云服务器端口开放访问不了-CSDN博客
华为云开启5000端口,供外部访问



添加完毕!
可以去跑flask文件啦
进入对应路径运行 python app.py
运行成功
外网就可以访问了 http://公网ip:5000/
关于 Gunicorn 和 Nginx之间数据怎么流通的,了解可以看这个:
Gunicorn 和 Nginx之间数据流通-CSDN博客
下面开始正式部署:
代码部分:
......
if __name__ == '__main__':
app.run(host='0.0.0.0', debug=True)
配置服务器
选择 WSGI 服务器 Gunicorn
虽然 Flask 内置了一个开发服务器,但不建议在生产环境中使用。选择一个生产就绪的 WSGI 服务器,如 Gunicorn 或 uWSGI。安装你选择的服务器:
这里选择 gunicorn,独角兽
# 安装 Gunicorn
pip install gunicorn Gunicorn 有许多配置选项,可以通过命令行参数或配置文件进行设置。一些常见的配置选项包括:
workers:工作进程的数量,可以根据 CPU 核心数进行调整。bind:绑定地址和端口,默认为127.0.0.1:8000。logfile:日志文件的路径。loglevel:日志级别(debug, info, warning, error, critical)
例如,要指定 4 个工作进程并在 8001 端口上监听,你可以运行:
gunicorn -w 4 -b 0.0.0.0:8001 app:app- 注意这里的正确拼写 app:app
- 注意端口号(有必要的话同时设置华为云服务器的安全组)
可能出现的问题: Gunicorn正常运行但是外部不能正常访问。
注意如果直接运行:gunicorn app:app 这是运行默认配置
Gunicorn 可能只监听在 127.0.0.1(localhost)上,而不是 0.0.0.0(所有可用接口)。
那外网是无法访问的,没有正确配置来接受来自你外部IP 地址的连接。
- Gunicorn绑定到
0.0.0.0,而不是127.0.0.1,这样它就可以接受来自任何IP地址的连接。
可能出现的问题:Gunicorn运行报错: [INFO] Starting gunicorn 21.2.0
[ERROR] Connection in use: ('0.0.0.0', 8000)
这个错误说明 端口 8000 正在被其他进程使用。由于端口是唯一的,一个时间点上只能有一个进程监听特定端口。
查找正在使用端口的进程:
sudo lsof -i :8000或
sudo netstat -tuln | grep 8000杀死正在使用端口的进程:将 <PID> 替换为实际的进程ID。
sudo kill -9 <PID>
另外还可以再看看确保没有其他 Gunicorn 实例在运行:
ps aux | grep gunicorn杀死正在运行的Gunicorn 实例的进程
sudo kill -9 <PID>
重新启动 Gunicorn
gunicorn -w 2 -b 0.0.0.0:8000 app:app
可以正常运行了,外部可以正常访问到。
关闭gunicorn:
ctrl+c 关掉,顺便杀死刚才运行的gunicorn,即上面的步骤
使用系统服务管理 Gunicorn
对于生产环境,你可能希望使用系统服务(如 systemd 或 supervisor)来管理 Gunicorn 进程。这样可以在服务器启动时自动启动 Gunicorn,并在其崩溃时自动重启。
使用 systemd 创建一个服务单元文件(例如 /etc/systemd/system/gunicorn.service),内容如下:Linux 系统使用 systemd 把Flask 项目注册为系统服务
gunicorn.service的名字自己定义可以是myflaskapp.service等
创建命令:vim /etc/systemd/system/gunicorn.service 输入i进行编辑
[Unit]
Description=Gunicorn service for my Flask app
After=network.target [Service]
User=your_username
Group=your_groupname
WorkingDirectory=/path/to/your/app
ExecStart=/usr/local/bin/gunicorn -w 4 -b unix:/path/to/your/app/gunicorn.sock 'app:app' [Install]
WantedBy=multi-user.target 替换 your_username、your_groupname、/path/to/your/app 和其他路径为实际的值。
whoami # 获取当前用户名 结果替换your_username
groups # 获取当前用户所在的组 结果替换your_groupname
设置正确的工作目录
WorkingDirectory=/path/to/your/app 这个就是你flask项目的文件夹,
比如我的是 /root/TensorFlow_to_Android/Flower_APP
我的app.py 就在这文件夹下面,填到文件夹就可以了。
确保 Gunicorn 可执行文件路径正确
ExecStart=/usr/local/bin/gunicorn -w 4 -b unix:/path/to/your/app/gunicorn.sock 'app:app'
这句因人而异,
如果gunicorn 不是安装在虚拟环境(flask项目没有创建虚拟环境)则:
可通过 which gunicorn 或 find / -name gunicorn(可能需要 sudo)来查找 gunicorn 的实际安装位置。得到真实路径就替换掉 /usr/local/bin/gunicorn
unix:/path/to/your/app/gunicorn.sock这个替换成0.0.0.0:8000 注意端口号
完整的一句比如:
ExecStart=/usr/bin/gunicorn -w 4 -b 0.0.0.0:5500 app:app如果 Gunicorn 安装在一个虚拟环境中,确保虚拟环境被激活,并且 ExecStart 指令指向了虚拟环境中正确的 Gunicorn 可执行文件路径
下面是我的设置
[Unit]
Description=Gunicorn service for my Flask flower app
After=network.target [Service]
User=root
Group=root
WorkingDirectory=/root/TensorFlow_to_Android/Flower_APP
ExecStart=/usr/bin/bash -c 'source /root/tf_cpu/bin/activate && exec gunicorn --workers 3 --bind 0.0.0.0:8000 app:app' [Install]
WantedBy=multi-user.target
ExecStart的设置说明:
ExecStart=/usr/bin/bash -c 'source /root/tf_cpu/bin/activate && exec gunicorn --workers 3 --bind 0.0.0.0:8000 app:app'
bash路径 可以通过运行 which bash 来检查 bash 的实际路径。得到的路径 替换掉 /usr/bin/bash
/bin/bash -c 来执行一个 shell 命令, 这个命令做了两件事:
-
source /root/tf_cpu/bin/activate:这行代码用于激活 Python 虚拟环境 注意修改虚拟环境路径/root/tf_cpu/bin/activate exec gunicorn --workers 3 --bind unix:/run/gunicorn.sock app:app:这行代码用于启动 Gunicorn 服务器。exec确保当前 shell 进程被替换为 Gunicorn 进程,gunicorn是要执行的命令,后面的参数是 Gunicorn 的配置选项。
至此完成,点击ESC 退出,输入 :wq 保存并退出
重新加载 systemd 配置:
sudo systemctl daemon-reload 立即启动这个服务:
sudo systemctl start gunicorn.service设置系统启动时自动运行该服务:
sudo systemctl enable gunicorn.service检查服务的状态,以查看是否成功启动:
sudo systemctl status gunicorn.service
如果服务仍然无法启动,请查看服务的日志以获取更多信息:
sudo journalctl -u gunicorn.service
从外部访问你的网址吧!可以了!
设置反向代理(可选)
为了提高性能和安全性,设置一个反向代理服务器,如 Nginx,来处理静态文件、SSL 加密和负载均衡。配置 Nginx 以将请求转发到你的 Flask 应用服务器(Gunicorn 或 uWSGI)
安装和配置 Nginx
sudo apt update sudo apt install nginx
sudo apt install nginx 这句命令不需要在虚拟环境中进行。Nginx 是一个独立的服务器软件,它通常作为系统级的服务运行,而不是在 Python 虚拟环境中运行。因此,你需要在系统的全局环境中安装 Nginx。
创建Nginx配置文件
在Nginx中,每个网站或应用通常都有一个单独的配置文件。你需要创建一个新的配置文件来定义如何代理请求到你的Flask应用。
创建一个新的Nginx配置文件,例如your_flask_app 然后,将以下内容粘贴到文件中,并根据你的设置进行调整:
server { listen 80; server_name your_server_ip_or_domain; location / { proxy_pass http://127.0.0.1:8000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } # 如果你的应用有静态文件目录,你可以添加以下配置 #location /static/ { # alias /path/to/your/flask/app/static/; # expires 30d; } # 防止Nginx处理.py文件 location ~* \.py$ { deny all; } error_log /var/log/nginx/your_flask_app_error.log; access_log /var/log/nginx/your_flask_app_access.log;
}确保将your_server_ip_or_domain替换为你的服务器IP地址或域名,比如59.110.230.237将/path/to/your/flask/app/static/替换为你的Flask应用静态文件目录的路径。(没有就忽略)
在这个配置中,proxy_pass指令告诉Nginx将请求转发到运行在localhost:8000的Gunicorn服务器。
启用Nginx配置文件
sudo ln -s /etc/nginx/sites-available/your_flask_app /etc/nginx/sites-enabled/在 Nginx 的配置中创建一个符号链接(symlink),用于启用一个网站或应用的配置。在 Nginx 的标准配置中,/etc/nginx/sites-available/ 目录通常包含所有可用的网站或应用的配置文件,而 /etc/nginx/sites-enabled/ 目录则包含实际被 Nginx 加载的配置文件。
这个命令的作用是将 /etc/nginx/sites-available/your_flask_app 这个配置文件链接到 /etc/nginx/sites-enabled/ 目录下,这样 Nginx 就会加载并应用这个配置。
测试Nginx配置
sudo nginx -t
重启Nginx服务
sudo systemctl restart nginx
打开浏览器并访问你的服务器的IP地址或域名。你应该能够看到你的Flask应用正在运行,并且所有请求都是通过Nginx代理到Gunicorn的。
如果Nginx正确代理了请求到Gunicorn,并且Gunicorn正确运行了你的Flask应用,那么你应该能够通过Nginx的服务器地址(而不是Gunicorn的地址)访问你的Flask应用,并且应用的行为应该与预期一致。(也就是说没加端口就能访问了喔。当然加了端口的话就是直接走Gunicorn喔)
至此,完成。如果理解有误欢迎指出。理解也是曲折发展的。先有初步的理解,然后不断修正,加深了解后形成正确的认识。
关于 Gunicorn 和 Nginx之间数据怎么流通的,进一步了解可以看这个:Gunicorn 和 Nginx之间数据流通-CSDN博客
检查Nginx日志
使用cat或tail命令查看访问日志
如:(路径看上面定义的)
tail -f /var/log/nginx/your_flask_app_error.log
tail -f /var/log/nginx/your_flask_app_access.log
Gunicorn日志下次再试。