本案例使用L7库和Mapbox GL JS绘制填充图。
文章目录
- 1. 引入 CDN 链接
- 2. 引入组件
- 3. 创建场景
- 4. 绘制填充图
- 4.1. 获取数据
- 4.2. 定义颜色数组
- 4.3. 创建多边形图层
- 4.4. 创建线图层
- 4.5. 添加图层
- 4.6. 绘制填充图代码
- 5. 演示效果
- 6. 代码实现
1. 引入 CDN 链接
<script src="https://unpkg.com/@antv/l7"></script>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"
/>
2. 引入组件
我们导入的库和组件有:
Scene:谷歌地球模式。Mapbox:Mapbox 地图服务。PointLayer:点图层。GaodeMap:高德地图服务。PolygonLayer:多边形图层。LineLayer:线图层。
const { Scene, Mapbox, PointLayer, GaodeMap, PolygonLayer, LineLayer } = L7;
3. 创建场景
在这里,我们创建基于高德地图的地图场景。
// 基于高德地图的地图场景
const scene = new Scene({id: "map",map: new GaodeMap({style: "light",center: [108.280717, 23.157163],zoom: 7,}),
});
4. 绘制填充图
4.1. 获取数据
使用 fetch 函数从服务器获取数据:
fetch("https://geo.datav.aliyun.com/areas_v3/bound/450100_full.json").then((res) => res.json()).then((data) => {// ...});
4.2. 定义颜色数组
const color = ["rgb(255,255,217)","rgb(237,248,177)","rgb(199,233,180)","rgb(127,205,187)","rgb(65,182,196)","rgb(29,145,192)","rgb(34,94,168)","rgb(12,44,132)",
];
4.3. 创建多边形图层
const layer1 = new PolygonLayer({}).source(data)// 根据adcode字段进行分段.scale("adcode", {type: "quantile",})// 根据adcode字段设置颜色.color("adcode", color)// 设置填充形状.shape("fill")// 设置透明度.style({opacity: 0.7,})// 设置激活状态.active(true);
4.4. 创建线图层
const layer2 = new LineLayer({zIndex: 2,
}).source(data)// 设置颜色.color("#fff")// 设置激活状态.active(true)// 设置线宽.size(1)// 设置透明度.style({opacity: 0.6,})// 设置线型.style({lineType: "dash",dashArray: [2, 2],});
4.5. 添加图层
将图层添加到场景中:
scene.addLayer(layer1);
scene.addLayer(layer2);
4.6. 绘制填充图代码
scene.on("loaded", () => {// 从服务器获取数据fetch("https://geo.datav.aliyun.com/areas_v3/bound/450100_full.json").then((res) => res.json()).then((data) => {// 打印获取到的数据// console.log(data);// 定义颜色数组const color = ["rgb(255,255,217)","rgb(237,248,177)","rgb(199,233,180)","rgb(127,205,187)","rgb(65,182,196)","rgb(29,145,192)","rgb(34,94,168)","rgb(12,44,132)",];// 创建一个多边形图层const layer1 = new PolygonLayer({}).source(data)// 根据adcode字段进行分段.scale("adcode", {type: "quantile",})// 根据adcode字段设置颜色.color("adcode", color)// 设置填充形状.shape("fill")// 设置透明度.style({opacity: 0.7,})// 设置激活状态.active(true);// 创建一个线图层const layer2 = new LineLayer({zIndex: 2,}).source(data)// 设置颜色.color("#fff")// 设置激活状态.active(true)// 设置线宽.size(1)// 设置透明度.style({opacity: 0.6,})// 设置线型.style({lineType: "dash",dashArray: [2, 2],});// 将图层添加到场景中scene.addLayer(layer1);scene.addLayer(layer2);});
});
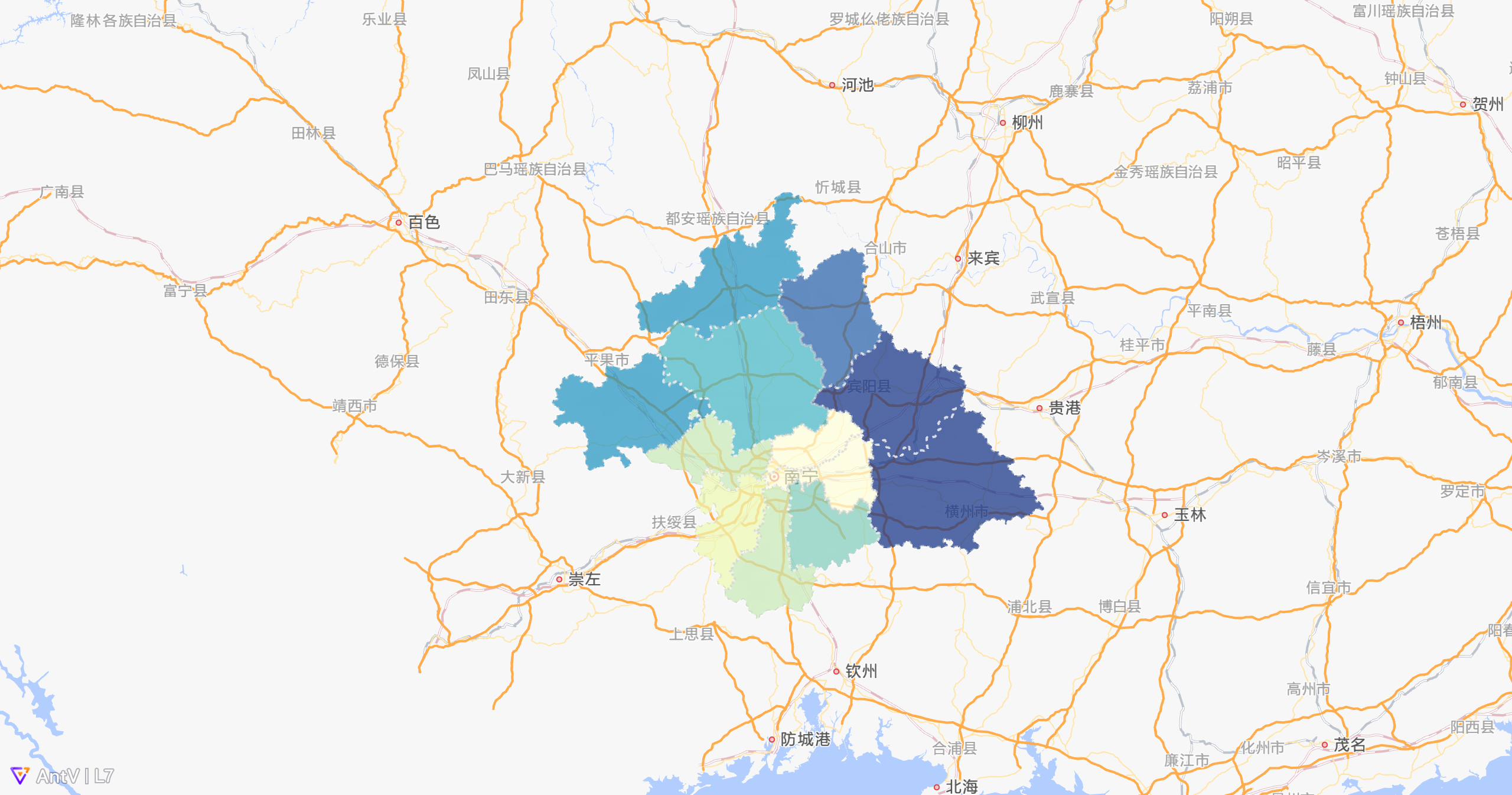
5. 演示效果

6. 代码实现
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>填充图</title><!-- 1.引入CDN链接 --><script src="https://unpkg.com/@antv/l7"></script><script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script><linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"/><style>* {padding: 0;margin: 0;}body {overflow: hidden;}#map {width: 100vw;height: 100vh;}</style></head><body><div id="map"></div><script>// 2. 引入组件const { Scene, Mapbox, PointLayer, GaodeMap, PolygonLayer, LineLayer } =L7;mapboxgl.accessToken ="pk.eyJ1IjoiemhvbmdkaXNodW1hIiwiYSI6ImNsNXJoYXR5eTI2bGgzZW53d2didWF1c3AifQ.6vOplM2NQc_xnJW3aA5ZBA";// 3.创建场景// 基于高德地图的地图场景const scene = new Scene({id: "map",map: new GaodeMap({style: "light",center: [108.280717, 23.157163],zoom: 7,}),});// 4.绘制填充图scene.on("loaded", () => {// 从服务器获取数据fetch("https://geo.datav.aliyun.com/areas_v3/bound/450100_full.json").then((res) => res.json()).then((data) => {// 打印获取到的数据// console.log(data);// 定义颜色数组const color = ["rgb(255,255,217)","rgb(237,248,177)","rgb(199,233,180)","rgb(127,205,187)","rgb(65,182,196)","rgb(29,145,192)","rgb(34,94,168)","rgb(12,44,132)",];// 创建一个多边形图层const layer1 = new PolygonLayer({}).source(data)// 根据adcode字段进行分段.scale("adcode", {type: "quantile",})// 根据adcode字段设置颜色.color("adcode", color)// 设置填充形状.shape("fill")// 设置透明度.style({opacity: 0.7,})// 设置激活状态.active(true);// 创建一个线图层const layer2 = new LineLayer({zIndex: 2,}).source(data)// 设置颜色.color("#fff")// 设置激活状态.active(true)// 设置线宽.size(1)// 设置透明度.style({opacity: 0.6,})// 设置线型.style({lineType: "dash",dashArray: [2, 2],});// 将图层添加到场景中scene.addLayer(layer1);scene.addLayer(layer2);});});</script></body>
</html>