文章目录
- 0,项目介绍
- 项目架构
- 项目原型
- 1,前端
- 2,后端
- 3,数据库
- 4,测试
- 5,二开
- 5.1 创建新module
- 5.2 添加pom依赖
- 5.3 添加测试代码
- 5.4 测试
- 5.5 跳过验证(后期要改回来)
- 5.6 修改前端路由
- 5.7 添加前端菜单
- 5.7.1 一级菜单
- 5.7.2 二级菜单
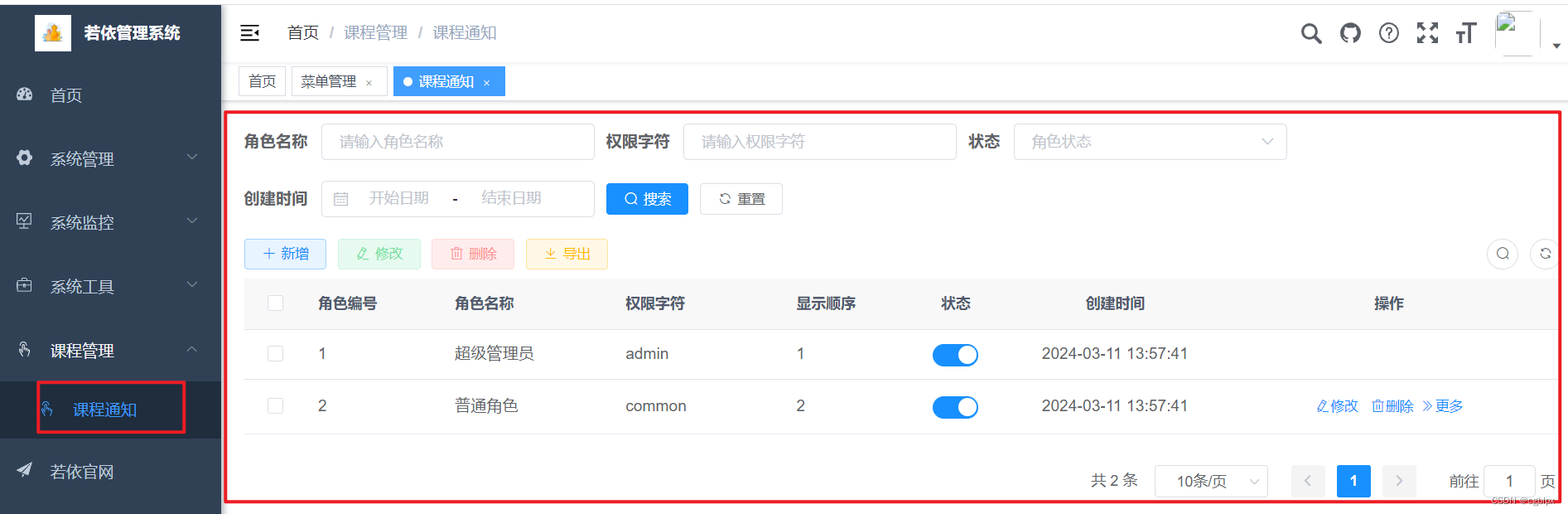
- 5.7.3 测试
- 5.8 课程列表-后台
- 5.8.0 项目结构
- 5.8.1 添加 CourseController
- 5.8.2 添加 CourseService 接口
- 5.8.3 添加 CourseServiceImpl 实现类
- 5.8.4 添加 CourseMapper 接口
- 5.8.5 添加 TbCourseBase 实体类
- 5.8.6 添加 CourseMapper.xml映射文件
- 5.8.7 修改pom依赖
- 5.8.8 测试
- 5.9 课程列表-前台
- 5.9.1 修改course.js
- 5.9.2 修改course.vue
- 5.10 课程管理-模糊查询
- 5.10.1 前台
- 5.10.2 后台
- 5.11 课程管理修改--前台
- 5.11.1 修改course.vue
- 5.11.2 修改course.js
- 5.12 课程管理修改--后台
- 5.12.1 修改CourseController
- 5.12.2 修改CourseServiceImpl
- 5.12.3 修改CourseService
- 5.12.4 修改CourseMapper
- 5.12.5 修改CourseMapper.xml
- 5.13 课程管理修改--测试
- 5.14 课程管理删除-前台
- 5.14.1 修改course.vue
- 5.14.2 修改course.js
- 5.15 课程管理删除-后台
- 5.15.1 修改CourseController
- 5.15.2 修改CourseService
- 5.15.3 修改CourseServiceImpl
- 5.15.4 修改CourseMapper
- 5.15.5 修改CourseMapper.xml
- 5.16 课程删除-测试
- 5.17 课程新增-前台
- 5.15.7.1 修改course.vue
- 5.15.7.2 修改course.js
- 5.18 课程新增-后台
- 5.15.8.1 修改CourseController
- 5.15.8.2 修改CourseService接口
- 5.15.8.3 修改CourseServiceImpl
- 5.15.8.4 修改CourseMapper
- 5.15.8.5 修改CourseMapper.xml
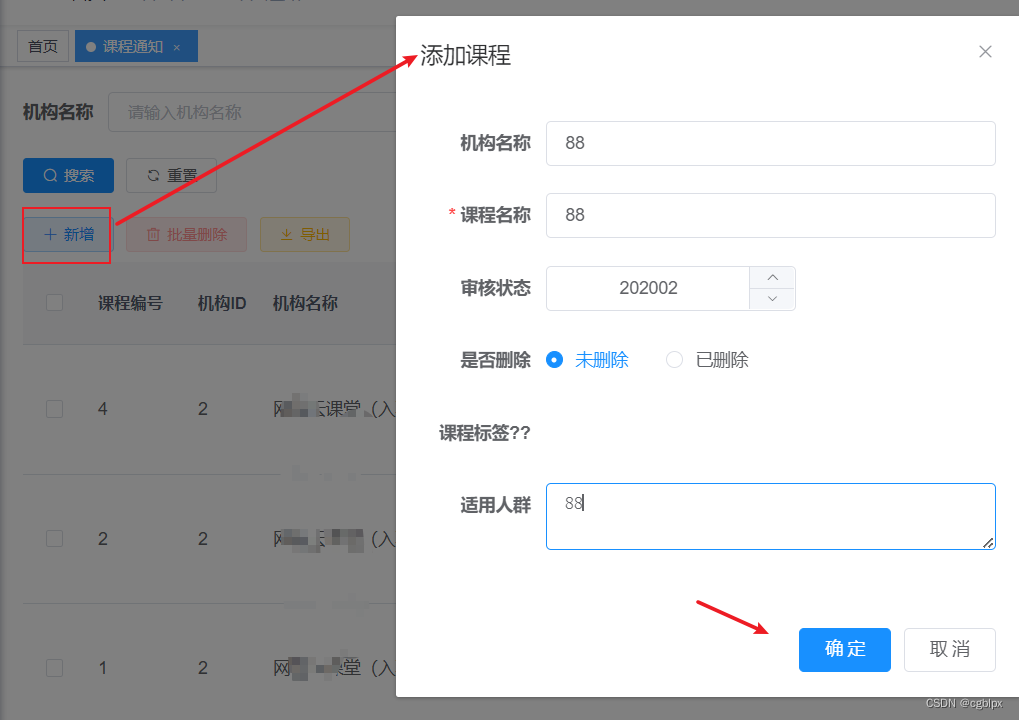
- 5.19 课程新增-测试
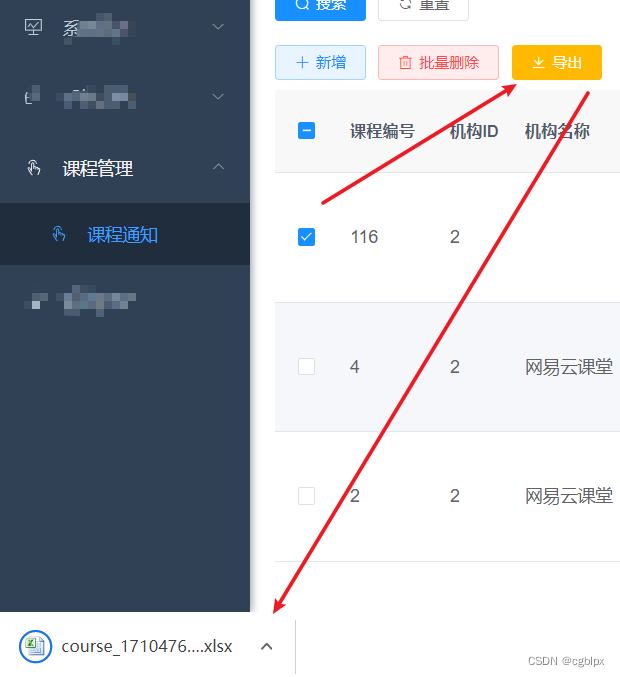
- 5.20 课程导出
- 5.20.1 修改course.vue
- 5.20.2 修改CourseController
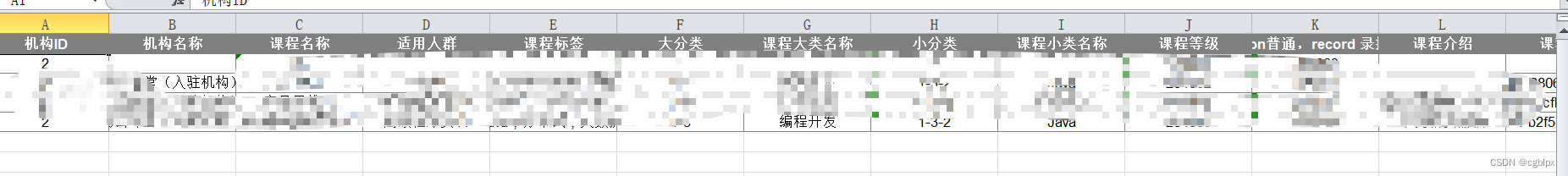
- 5.20.3 测试
0,项目介绍
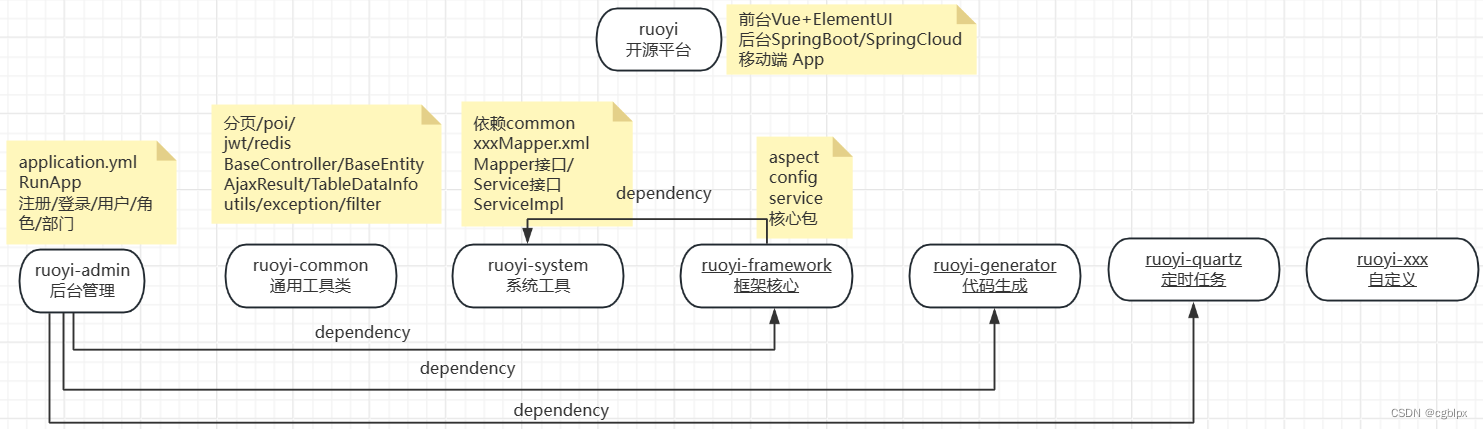
项目架构
一直想做一款后台管理系统,看了很多优秀的开源项目但是发现没有合适的。于是利用空闲休息时间开始自己写了一套后台系统。如此有了若依。
RuoYi从3.0开始,进行模块拆分,将原先的单应用转变为多模块,如需单应用,请移步 RuoYi-fast (opens new window)(保持同步更新),如需其他版本,请移步 项目扩展 (opens new window)(不定时更新)
如需Vue分离版本,请移步 RuoYi-Vue (opens new window),如需Cloud微服务版本,请移步 RuoYi-Cloud(opens new window)
RuoYi是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。

项目原型

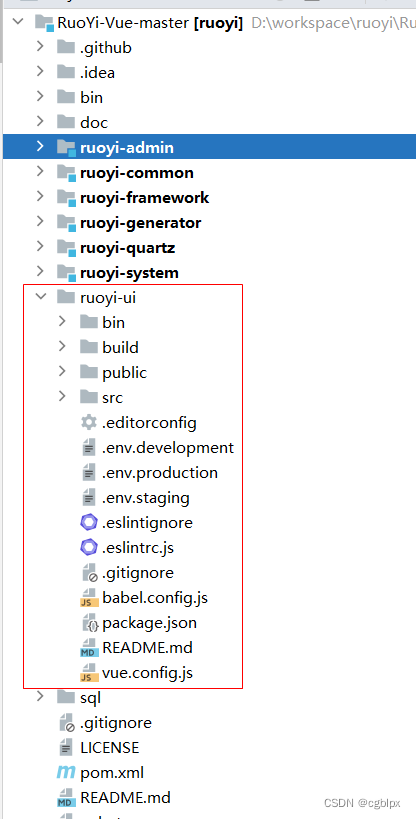
1,前端

2,后端

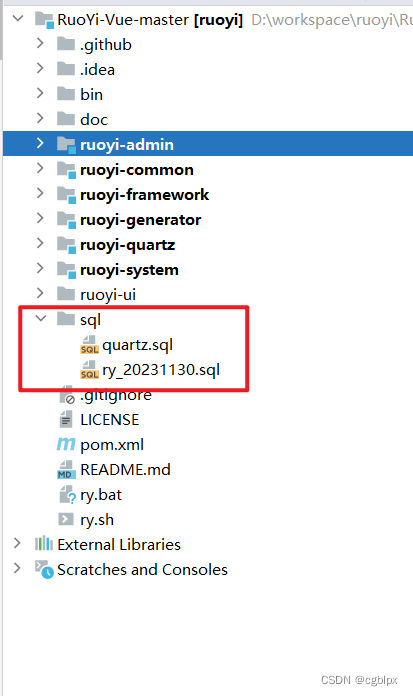
3,数据库

4,测试

5,二开
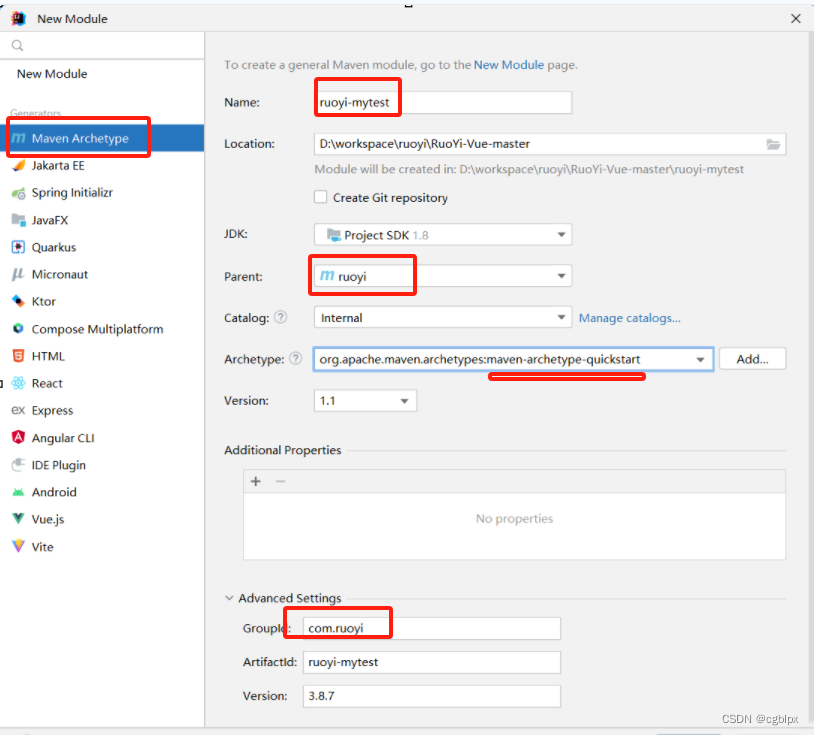
5.1 创建新module

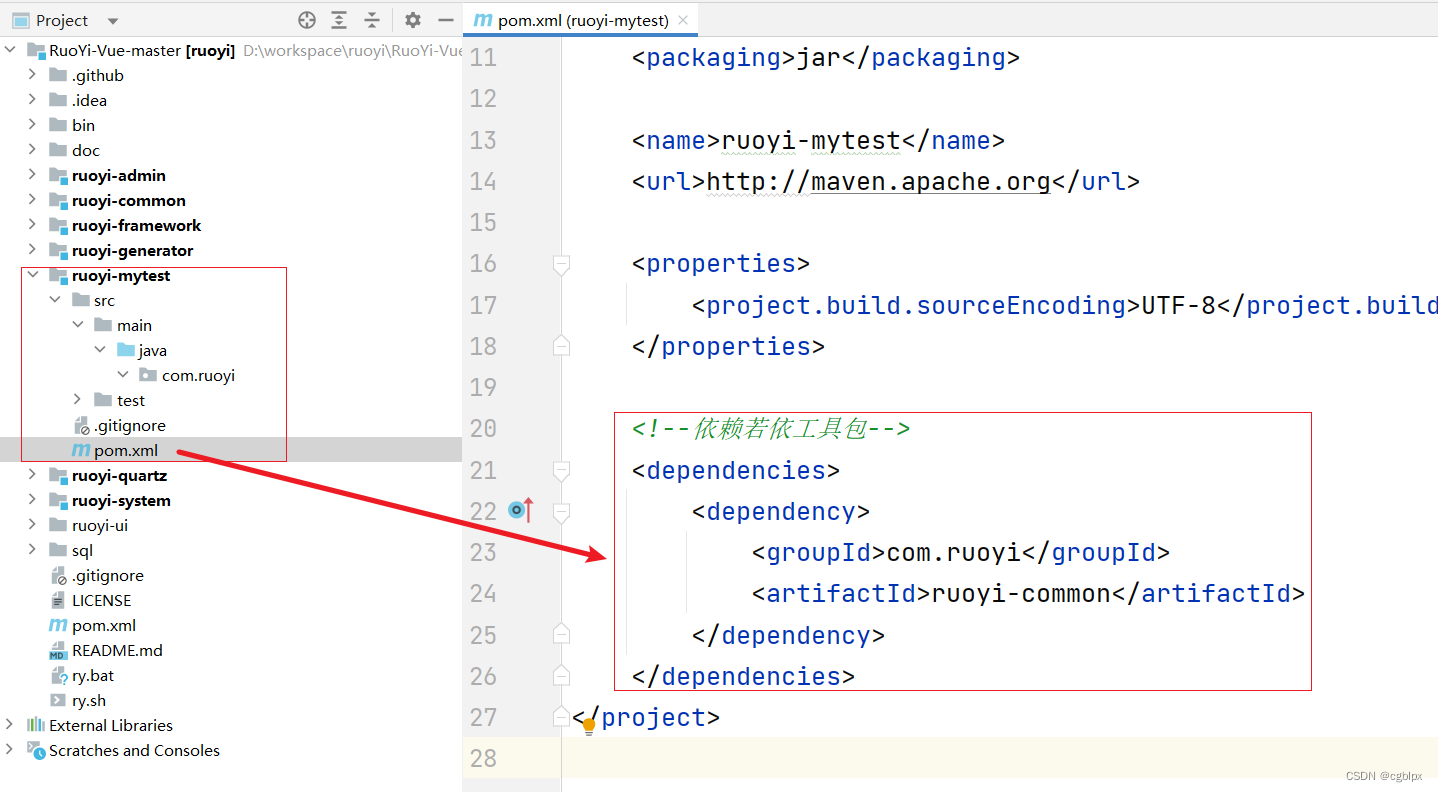
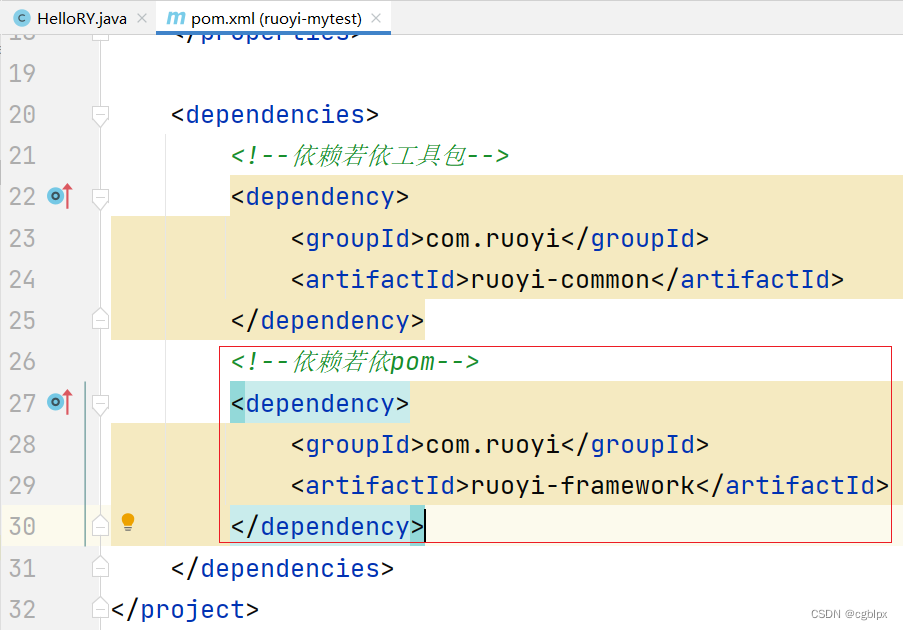
5.2 添加pom依赖
- 本模块的pom文件增加对ruoyi-common的依赖

- admin模块的pom文件增加对本模块的依赖。

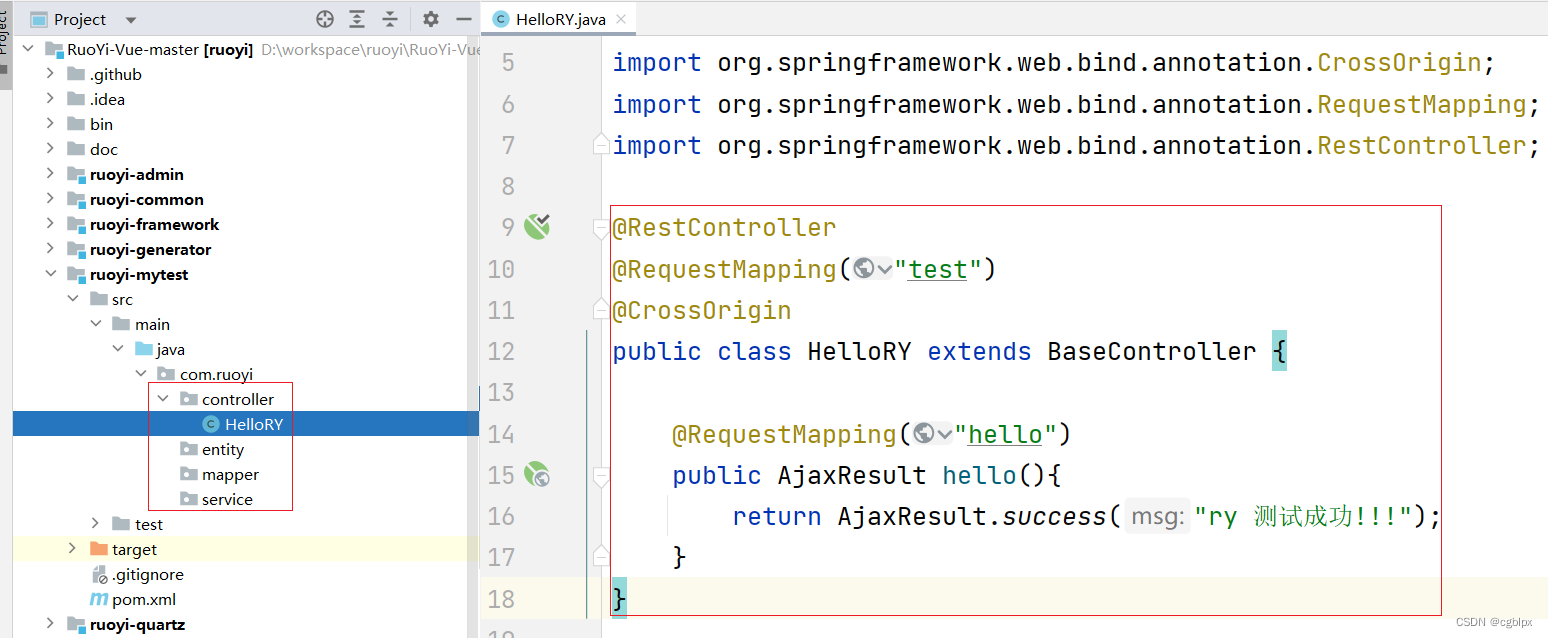
5.3 添加测试代码


5.4 测试

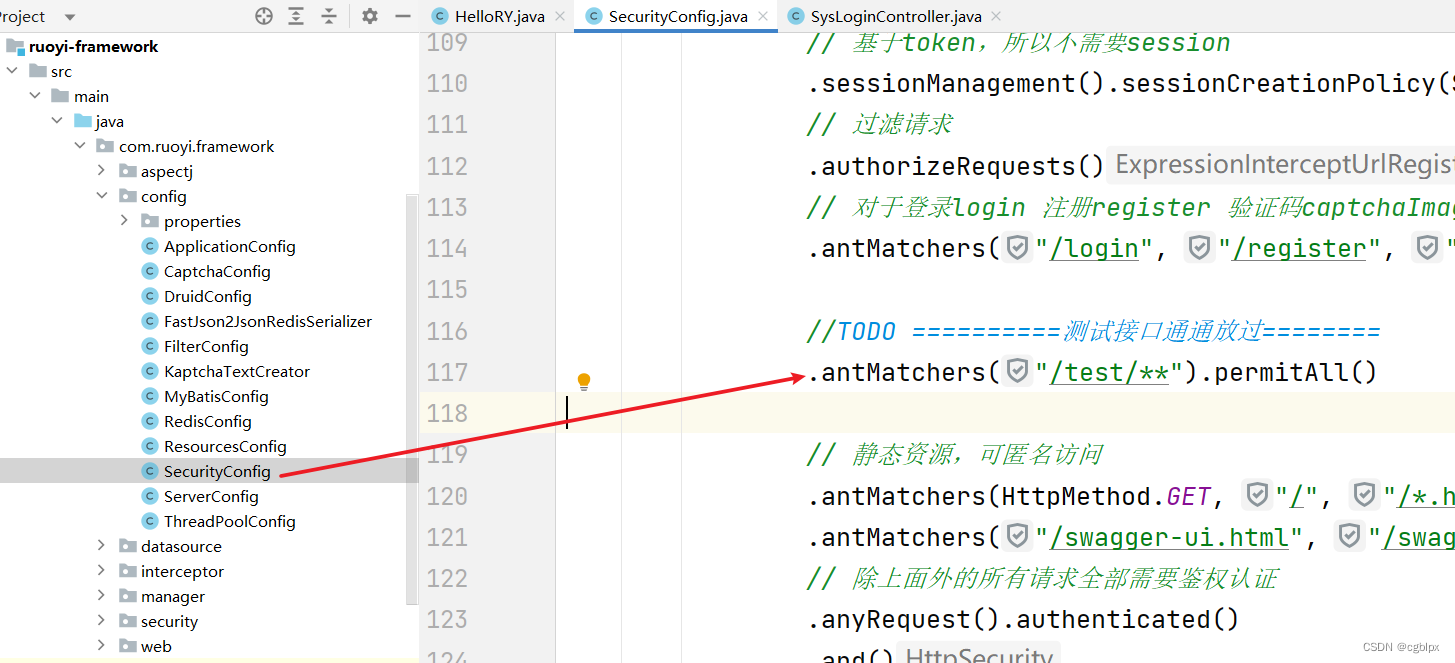
若依 要求请求接口需要带上token,没有token,是无法访问对应接口的。这个时候,我们可以简单的绕过验证。
5.5 跳过验证(后期要改回来)

5.6 修改前端路由

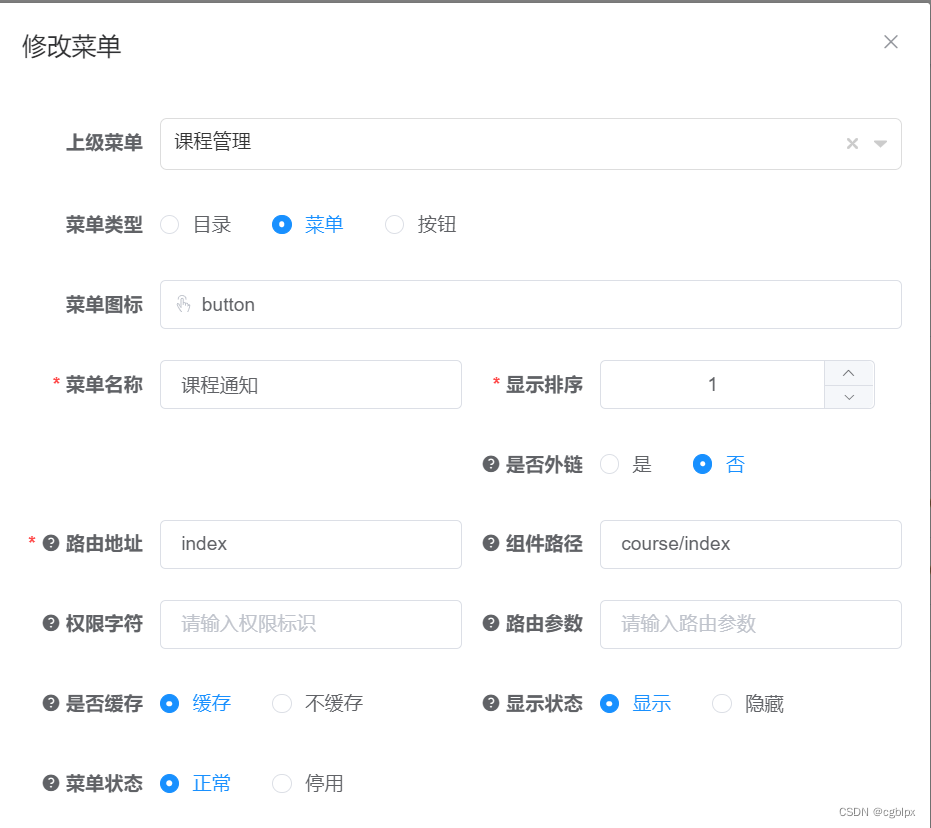
5.7 添加前端菜单
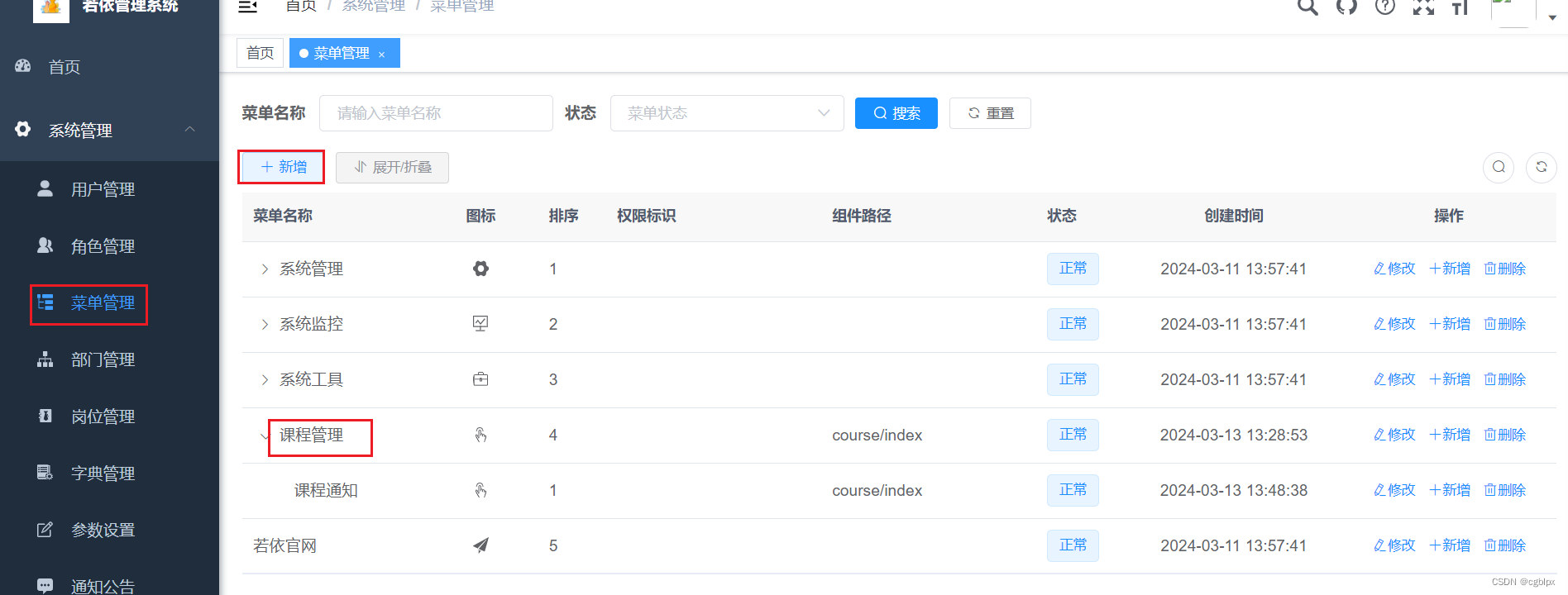
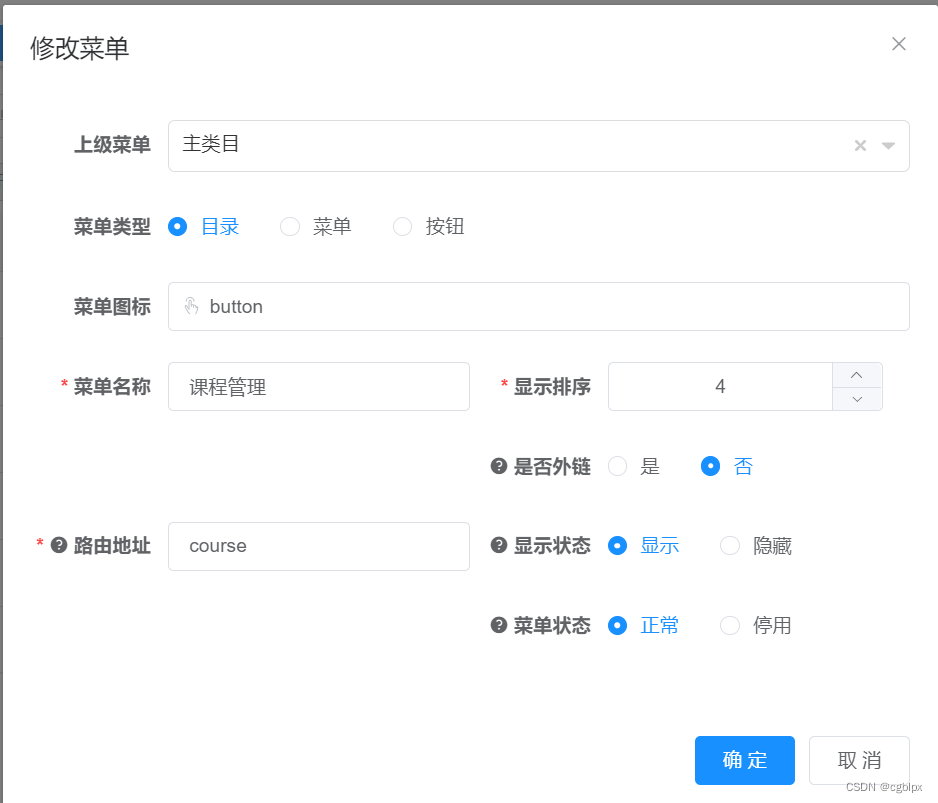
5.7.1 一级菜单


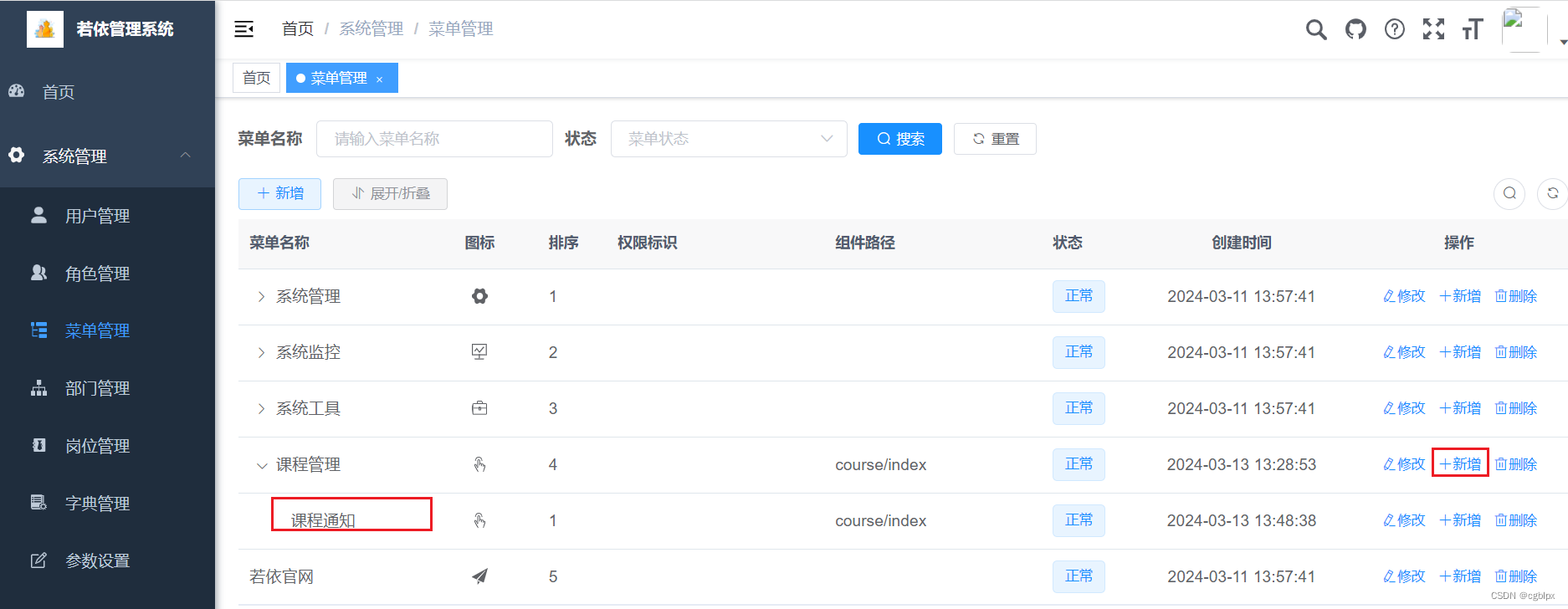
5.7.2 二级菜单


5.7.3 测试

5.8 课程列表-后台
5.8.0 项目结构

5.8.1 添加 CourseController
package com.ruoyi.controller;import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.page.TableDataInfo;
import com.ruoyi.domain.TbCourseBase;
import com.ruoyi.service.CourseService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;//参考 com.ruoyi.web.controller.system.SysRoleController@Api("课程管理")
@RestController
@RequestMapping("/test/course")
public class CourseController extends BaseController {@Autowiredprivate CourseService courseService;@ApiOperation("测试")@RequestMapping("/hello")public String hello(){return "test...";}@PreAuthorize("@ss.hasPermi('test:course:list')")@ApiOperation("获取课程列表")@GetMapping("/list")public TableDataInfo list(TbCourseBase course){startPage();//分页--只对后面的第一次查询进行分页...List<TbCourseBase> list = courseService.selectCourseList(course);//查库return getDataTable(list);//返回数据并分页}}5.8.2 添加 CourseService 接口
package com.ruoyi.service;
import com.ruoyi.domain.TbCourseBase;import java.util.List;
//课程业务层
//参考: com.ruoyi.system.service.ISysRoleService
public interface CourseService {/*** 根据条件分页查询课程数据* @param TbCourseBase 课程信息* @return 课程数据集合信息*/public List<TbCourseBase> selectCourseList(TbCourseBase course);
}5.8.3 添加 CourseServiceImpl 实现类
package com.ruoyi.service.impl;import com.ruoyi.common.annotation.DataScope;
import com.ruoyi.domain.TbCourseBase;
import com.ruoyi.mapper.CourseMapper;
import com.ruoyi.service.CourseService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;//课程 业务处理层
//参考: com.ruoyi.system.service.impl.SysRoleServiceImpl
@Service
public class CourseServiceImpl implements CourseService {@Autowiredprivate CourseMapper courseMapper;/*** 根据条件分页查询课程数据** @param TbCourseBase 课程信息* @return 课程数据集合信息*/@Override@DataScope(deptAlias = "d")public List<TbCourseBase> selectCourseList(TbCourseBase course) {return courseMapper.selectCourseList(course);}
}5.8.4 添加 CourseMapper 接口
package com.ruoyi.mapper;import com.ruoyi.domain.TbCourseBase;import java.util.List;public interface CourseMapper {/*** 根据条件分页查询课程数据* @param TbCourseBase 课程信息* @return 课程数据集合信息*/public List<TbCourseBase> selectCourseList(TbCourseBase course);}5.8.5 添加 TbCourseBase 实体类
package com.ruoyi.domain;import com.fasterxml.jackson.annotation.JsonFormat;
import com.ruoyi.common.annotation.Excel;
import com.ruoyi.common.core.domain.BaseEntity;
import org.apache.commons.lang3.builder.ToStringBuilder;
import org.apache.commons.lang3.builder.ToStringStyle;import java.math.BigDecimal;
import java.util.Date;//参考: com.ruoyi.common.core.domain.entity.SysRole
/*** 课程基本信息对象 tb_course_base** @author ruoyi* @date 2024-03-13*/
public class TbCourseBase extends BaseEntity
{private static final long serialVersionUID = 1L;/** 主键 */private Long id;/** 机构ID */@Excel(name = "机构ID")private Long companyId;/** 机构名称 */@Excel(name = "机构名称")private String companyName;/** 课程名称 */@Excel(name = "课程名称")private String name;/** 适用人群 */@Excel(name = "适用人群")private String users;/** 课程标签 */@Excel(name = "课程标签")private String tags;/** 大分类 */@Excel(name = "大分类")private String mt;/** 课程大类名称 */@Excel(name = "课程大类名称")private String mtName;/** 小分类 */@Excel(name = "小分类")private String st;/** 课程小类名称 */@Excel(name = "课程小类名称")private String stName;/** 课程等级 */@Excel(name = "课程等级")private String grade;/** 教育模式(common普通,record 录播,live直播等) */@Excel(name = "教育模式(common普通,record 录播,live直播等)")private String teachmode;/** 课程介绍 */@Excel(name = "课程介绍")private String description;/** 课程封面 */@Excel(name = "课程封面")private String pic;/** 审核状态 */@Excel(name = "审核状态")private String auditStatus;/** 审核意见 */@Excel(name = "审核意见")private String auditMind;/** 是否删除:1为未删除,0为删除 */@Excel(name = "是否删除:1为未删除,0为删除")private Long status;/** 课程发布标识 */@Excel(name = "课程发布标识")private Long coursePubId;/** 是否收费 */@Excel(name = "是否收费")private String charge;/** 单价 */@Excel(name = "单价")private BigDecimal price;/** 创建时间 */@JsonFormat(pattern = "yyyy-MM-dd")@Excel(name = "创建时间", width = 30, dateFormat = "yyyy-MM-dd")private Date createDate;/** 审核时间 */@JsonFormat(pattern = "yyyy-MM-dd")@Excel(name = "审核时间", width = 30, dateFormat = "yyyy-MM-dd")private Date auditDate;/** 课程计划数量 */@Excel(name = "课程计划数量")private Long planNum;public void setId(Long id){this.id = id;}public Long getId(){return id;}public void setCompanyId(Long companyId){this.companyId = companyId;}public Long getCompanyId(){return companyId;}public void setCompanyName(String companyName){this.companyName = companyName;}public String getCompanyName(){return companyName;}public void setName(String name){this.name = name;}public String getName(){return name;}public void setUsers(String users){this.users = users;}public String getUsers(){return users;}public void setTags(String tags){this.tags = tags;}public String getTags(){return tags;}public void setMt(String mt){this.mt = mt;}public String getMt(){return mt;}public void setMtName(String mtName){this.mtName = mtName;}public String getMtName(){return mtName;}public void setSt(String st){this.st = st;}public String getSt(){return st;}public void setStName(String stName){this.stName = stName;}public String getStName(){return stName;}public void setGrade(String grade){this.grade = grade;}public String getGrade(){return grade;}public void setTeachmode(String teachmode){this.teachmode = teachmode;}public String getTeachmode(){return teachmode;}public void setDescription(String description){this.description = description;}public String getDescription(){return description;}public void setPic(String pic){this.pic = pic;}public String getPic(){return pic;}public void setAuditStatus(String auditStatus){this.auditStatus = auditStatus;}public String getAuditStatus(){return auditStatus;}public void setAuditMind(String auditMind){this.auditMind = auditMind;}public String getAuditMind(){return auditMind;}public void setStatus(Long status){this.status = status;}public Long getStatus(){return status;}public void setCoursePubId(Long coursePubId){this.coursePubId = coursePubId;}public Long getCoursePubId(){return coursePubId;}public void setCharge(String charge){this.charge = charge;}public String getCharge(){return charge;}public void setPrice(BigDecimal price){this.price = price;}public BigDecimal getPrice(){return price;}public void setCreateDate(Date createDate){this.createDate = createDate;}public Date getCreateDate(){return createDate;}public void setAuditDate(Date auditDate){this.auditDate = auditDate;}public Date getAuditDate(){return auditDate;}public void setPlanNum(Long planNum){this.planNum = planNum;}public Long getPlanNum(){return planNum;}@Overridepublic String toString() {return new ToStringBuilder(this, ToStringStyle.MULTI_LINE_STYLE).append("id", getId()).append("companyId", getCompanyId()).append("companyName", getCompanyName()).append("name", getName()).append("users", getUsers()).append("tags", getTags()).append("mt", getMt()).append("mtName", getMtName()).append("st", getSt()).append("stName", getStName()).append("grade", getGrade()).append("teachmode", getTeachmode()).append("description", getDescription()).append("pic", getPic()).append("auditStatus", getAuditStatus()).append("auditMind", getAuditMind()).append("status", getStatus()).append("coursePubId", getCoursePubId()).append("charge", getCharge()).append("price", getPrice()).append("createDate", getCreateDate()).append("auditDate", getAuditDate()).append("planNum", getPlanNum()).toString();}
}
5.8.6 添加 CourseMapper.xml映射文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.ruoyi.mapper.CourseMapper"><resultMap type="TbCourseBase" id="SysCourseResult"><id property="id" column="id" /><result property="companyId" column="company_id" /><result property="companyName" column="company_name" /><result property="name" column="name" /><result property="users" column="users" /><result property="tags" column="tags" /><result property="mt" column="mt" /><result property="mtName" column="mt_name" /><result property="st" column="st" /><result property="stName" column="st_name" /><result property="grade" column="grade" /><result property="teachmode" column="teachmode" /><result property="description" column="description" /><result property="pic" column="pic" /><result property="auditStatus" column="audit_status" /><result property="auditMind" column="audit_mind" /><result property="status" column="status" /><result property="coursePubId" column="course_pub_id" /><result property="charge" column="charge" /><result property="price" column="price" /><result property="createDate" column="create_date" /><result property="auditDate" column="audit_date" /><result property="planNum" column="plan_num" /></resultMap><select id="selectCourseList" resultMap="SysCourseResult">select * from tb_course_base corder by c.create_date desc</select></mapper>
5.8.7 修改pom依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>com.ruoyi</groupId><artifactId>ruoyi</artifactId><version>3.8.7</version></parent><artifactId>ruoyi-mytest</artifactId><packaging>jar</packaging><name>ruoyi-mytest</name><url>http://maven.apache.org</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><!-- swagger3--><dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId></dependency><!-- 防止进入swagger页面报类型转换错误,排除3.0.0中的引用,手动增加1.6.2版本 --><dependency><groupId>io.swagger</groupId><artifactId>swagger-models</artifactId><version>1.6.2</version></dependency><!--依赖若依工具包--><dependency><groupId>com.ruoyi</groupId><artifactId>ruoyi-common</artifactId></dependency><!--依赖若依pom--><dependency><groupId>com.ruoyi</groupId><artifactId>ruoyi-framework</artifactId></dependency><!--添加mapper.xml的依赖--><dependency><groupId>com.ruoyi</groupId><artifactId>ruoyi-system</artifactId></dependency></dependencies>
</project>5.8.8 测试

5.9 课程列表-前台
5.9.1 修改course.js
import request from '@/utils/request'// 查询课程列表
export function listCourse(query) {return request({url: '/test/course/list',method: 'get',params: query})
}
5.9.2 修改course.vue
<template><!-- 模糊查询 // --><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"><el-form-item label="机构名称" prop="companyName"><el-inputv-model="queryParams.companyName"placeholder="请输入机构名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="课程名称" prop="name"><el-inputv-model="queryParams.name" placeholder="请输课程名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-inputv-model="queryParams.auditStatus"placeholder="请输入审核状态"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="创建时间"><el-date-pickerv-model="createDate" style="width: 200px"value-format="yyyy-MM-dd" type="daterange"range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><!-- 按钮 // --><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:role:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['system:role:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['system:role:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['system:role:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><!-- 列表 // --><el-table v-loading="loading" :data="courseList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" align="center" /><el-table-column label="课程编号" prop="id" width="80" /><el-table-column label="机构ID" prop="companyId" :show-overflow-tooltip="true" width="60" /><el-table-column label="机构名称" prop="companyName" :show-overflow-tooltip="true" width="200" /><el-table-column label="课程名称" prop="name" width="100" /><el-table-column label="适用人群" prop="users" width="100" /><el-table-column label="课程标签" prop="tags" width="100" /><el-table-column label="大分类" prop="mt" width="60" /><el-table-column label="课程大类名称" prop="mtName" width="100" /><el-table-column label="小分类" prop="st" width="60" /><el-table-column label="课程小类名称" prop="stName" align="center" width="80"/><el-table-column label="审核状态" prop="auditStatus" align="center" width="80"/><el-table-column label="创建时间" align="center" prop="createDate" width="150"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope" v-if="scope.row.roleId !== 1"><el-buttonsize="mini" type="text" icon="el-icon-edit"@click="handleUpdate(scope.row)" v-hasPermi="['system:role:edit']">修改</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['system:role:remove']">删除</el-button><el-dropdown size="mini" @command="(command) => handleCommand(command, scope.row)" v-hasPermi="['system:role:edit']"><el-button size="mini" type="text" icon="el-icon-d-arrow-right">更多</el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item command="handleDataScope" icon="el-icon-circle-check"v-hasPermi="['system:role:edit']">数据权限</el-dropdown-item><el-dropdown-item command="handleAuthUser" icon="el-icon-user"v-hasPermi="['system:role:edit']">分配用户</el-dropdown-item></el-dropdown-menu></el-dropdown></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- // 添加或修改角色配置对话框 / --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="100px"><el-form-item label="机构名称" prop="companyName"><el-input v-model="form.companyName" placeholder="请输入机构名称" /></el-form-item><el-form-item prop="课程名称"><span slot="label"><i class="el-icon-question"></i> 课程名称</span><el-input v-model="form.name" placeholder="请输入课程名称" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-input-number v-model="form.auditStatus" controls-position="right" :min="202000" :max="202008"/></el-form-item><el-form-item label="是否删除"><el-radio-group v-model="form.status"><el-radio :label="1">未删除</el-radio><el-radio :label="0">已删除</el-radio></el-radio-group></el-form-item><el-form-item label="课程标签??"><el-checkbox-group v-model="form.tags" @change="handleCheckedTreeExpand($event, 'menu')"><el-checkbox v-for="(item,index) in form.tags " :key="item" :label="item">{{ item }}</el-checkbox></el-checkbox-group></el-form-item><el-form-item label="适用人群"><el-input v-model="form.users" type="textarea" placeholder="请输入内容"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog><!-- 分配角色数据权限对话框 --><el-dialog :title="title" :visible.sync="openDataScope" width="500px" append-to-body><el-form :model="form" label-width="80px"><el-form-item label="角色名称"><el-input v-model="form.roleName" :disabled="true" /></el-form-item><el-form-item label="权限字符"><el-input v-model="form.roleKey" :disabled="true" /></el-form-item><el-form-item label="数据权限" v-show="form.dataScope == 2"><el-checkbox v-model="deptExpand" @change="handleCheckedTreeExpand($event, 'dept')">展开/折叠</el-checkbox><el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll($event, 'dept')">全选/全不选</el-checkbox><el-checkbox v-model="form.deptCheckStrictly" @change="handleCheckedTreeConnect($event, 'dept')">父子联动</el-checkbox><el-treeclass="tree-border":data="deptOptions"show-checkboxdefault-expand-allref="dept"node-key="id":check-strictly="!form.deptCheckStrictly"empty-text="加载中,请稍候":props="defaultProps"></el-tree></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitDataScope">确 定</el-button><el-button @click="cancelDataScope">取 消</el-button></div></el-dialog></div>
</template><script>
// import { listRole, getRole, delRole, addRole, updateRole, dataScope, changeRoleStatus, deptTreeSelect } from "@/api/system/role";
// import { treeselect as menuTreeselect, roleMenuTreeselect } from "@/api/system/menu";import { listCourse,getCourse,updateCourse } from "@/views/course/course.js";
export default {name: "Role",dicts: ['sys_normal_disable'],data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 角色表格数据courseList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 是否显示弹出层(数据权限)openDataScope: false,menuExpand: false,menuNodeAll: false,deptExpand: true,deptNodeAll: false,// 日期范围createDate: [],// 数据范围选项dataScopeOptions: [{value: "1",label: "全部数据权限"},{value: "2",label: "自定数据权限"},{value: "3",label: "本部门数据权限"},{value: "4",label: "本部门及以下数据权限"},{value: "5",label: "仅本人数据权限"}],// 菜单列表menuOptions: [],// 部门列表deptOptions: [],// 查询参数queryParams: {pageNum: 1,pageSize: 10,name: undefined,companyName: undefined,createDate: undefined,auditStatus: undefined},// 表单参数form: {},defaultProps: {children: "children",label: "label"},// 表单校验rules: {roleName: [{ required: true, message: "角色名称不能为空", trigger: "blur" }],roleKey: [{ required: true, message: "权限字符不能为空", trigger: "blur" }],roleSort: [{ required: true, message: "角色顺序不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询课程列表 */getList() {this.loading = true;listCourse(this.addDateRange(this.queryParams, this.createDate)).then(response => {this.courseList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 取消按钮(数据权限)cancelDataScope() {this.openDataScope = false;this.reset();},// 表单重置reset() {if (this.$refs.menu != undefined) {this.$refs.menu.setCheckedKeys([]);}this.menuExpand = false,this.menuNodeAll = false,this.deptExpand = true,this.deptNodeAll = false,this.form = {roleId: undefined,roleName: undefined,roleKey: undefined,roleSort: 0,status: "0",menuIds: [],deptIds: [],menuCheckStrictly: true,deptCheckStrictly: true,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.createDate = [];this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id)this.single = selection.length!=1this.multiple = !selection.length},// 更多操作触发handleCommand(command, row) {switch (command) {case "handleDataScope":this.handleDataScope(row);break;case "handleAuthUser":this.handleAuthUser(row);break;default:break;}},/** 新增按钮操作 */handleAdd() {this.reset();this.getMenuTreeselect();this.open = true;this.title = "添加角色";},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids// const roleMenu = this.getRoleMenuTreeselect(roleId);getCourse(id).then(response => {this.form = response.data;this.open = true;// 判断是否为空 ,不是则用split分割开 tags=java,分布式架构,微服务this.form.tags = response.data.tags != null ? response.data.tags.split(',') : [],this.title = "修改课程";});},/** 提交按钮 */submitForm: function() {this.$refs["form"].validate(valid => {if (valid) {if (this.form.id != undefined) {// this.form.menuIds = this.getMenuAllCheckedKeys();updateCourse(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addRole(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});},/** 提交按钮(数据权限) */submitDataScope: function() {if (this.form.roleId != undefined) {this.form.deptIds = this.getDeptAllCheckedKeys();dataScope(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.openDataScope = false;this.getList();});}},/** 删除按钮操作 */handleDelete(row) {const roleIds = row.roleId || this.ids;this.$modal.confirm('是否确认删除角色编号为"' + roleIds + '"的数据项?').then(function() {return delRole(roleIds);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download('system/role/export', {...this.queryParams}, `role_${new Date().getTime()}.xlsx`)}}
};
</script>5.10 课程管理-模糊查询
5.10.1 前台
参考 ### 5.9
5.10.2 后台
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.ruoyi.mapper.CourseMapper"><resultMap type="TbCourseBase" id="SysCourseResult"><id property="id" column="id" /><result property="companyId" column="company_id" /><result property="companyName" column="company_name" /><result property="name" column="name" /><result property="users" column="users" /><result property="tags" column="tags" /><result property="mt" column="mt" /><result property="mtName" column="mt_name" /><result property="st" column="st" /><result property="stName" column="st_name" /><result property="grade" column="grade" /><result property="teachmode" column="teachmode" /><result property="description" column="description" /><result property="pic" column="pic" /><result property="auditStatus" column="audit_status" /><result property="auditMind" column="audit_mind" /><result property="status" column="status" /><result property="coursePubId" column="course_pub_id" /><result property="charge" column="charge" /><result property="price" column="price" /><result property="createDate" column="create_date" /><result property="auditDate" column="audit_date" /><result property="planNum" column="plan_num" /></resultMap><!-- 支持模糊查询 --><select id="selectCourseList" resultMap="SysCourseResult">select * from tb_course_base cwhere c.status=1<if test="name != null and name != ''">AND c.name like concat('%', #{name}, '%')</if><if test="companyName != null and companyName != ''">AND c.company_name like concat('%', #{companyName}, '%')</if><if test="auditStatus != null and auditStatus != ''">AND c.audit_status = #{auditStatus}</if><if test="params.beginTime != null and params.beginTime != ''"><!-- 开始时间检索 -->and date_format(c.create_date,'%y%m%d') >= date_format(#{params.beginTime},'%y%m%d')</if><if test="params.endTime != null and params.endTime != ''"><!-- 结束时间检索 -->and date_format(c.create_date,'%y%m%d') <= date_format(#{params.endTime},'%y%m%d')</if>order by c.create_date desc</select></mapper>
5.11 课程管理修改–前台
5.11.1 修改course.vue
<template><!-- 模糊查询 // --><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"><el-form-item label="机构名称" prop="companyName"><el-inputv-model="queryParams.companyName"placeholder="请输入机构名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="课程名称" prop="name"><el-inputv-model="queryParams.name" placeholder="请输课程名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-inputv-model="queryParams.auditStatus"placeholder="请输入审核状态"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="创建时间"><el-date-pickerv-model="createDate" style="width: 200px"value-format="yyyy-MM-dd" type="daterange"range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><!-- 按钮 // --><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:role:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['system:role:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['system:role:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['system:role:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><!-- 列表 // --><el-table v-loading="loading" :data="courseList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" align="center" /><el-table-column label="课程编号" prop="id" width="80" /><el-table-column label="机构ID" prop="companyId" :show-overflow-tooltip="true" width="60" /><el-table-column label="机构名称" prop="companyName" :show-overflow-tooltip="true" width="200" /><el-table-column label="课程名称" prop="name" width="100" /><el-table-column label="适用人群" prop="users" width="100" /><el-table-column label="课程标签" prop="tags" width="100" /><el-table-column label="大分类" prop="mt" width="60" /><el-table-column label="课程大类名称" prop="mtName" width="100" /><el-table-column label="小分类" prop="st" width="60" /><el-table-column label="课程小类名称" prop="stName" align="center" width="80"/><el-table-column label="审核状态" prop="auditStatus" align="center" width="80"/><el-table-column label="创建时间" align="center" prop="createDate" width="150"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope" v-if="scope.row.roleId !== 1"><el-buttonsize="mini" type="text" icon="el-icon-edit"@click="handleUpdate(scope.row)" v-hasPermi="['system:role:edit']">修改</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['system:role:remove']">删除</el-button><el-dropdown size="mini" @command="(command) => handleCommand(command, scope.row)" v-hasPermi="['system:role:edit']"><el-button size="mini" type="text" icon="el-icon-d-arrow-right">更多</el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item command="handleDataScope" icon="el-icon-circle-check"v-hasPermi="['system:role:edit']">数据权限</el-dropdown-item><el-dropdown-item command="handleAuthUser" icon="el-icon-user"v-hasPermi="['system:role:edit']">分配用户</el-dropdown-item></el-dropdown-menu></el-dropdown></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- // 添加或修改角色配置对话框 / --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="100px"><el-form-item label="机构名称" prop="companyName"><el-input v-model="form.companyName" placeholder="请输入机构名称" /></el-form-item><el-form-item prop="课程名称"><span slot="label"><i class="el-icon-question"></i> 课程名称</span><el-input v-model="form.name" placeholder="请输入课程名称" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-input-number v-model="form.auditStatus" controls-position="right" :min="202000" :max="202008"/></el-form-item><el-form-item label="是否删除"><el-radio-group v-model="form.status"><el-radio :label="1">未删除</el-radio><el-radio :label="0">已删除</el-radio></el-radio-group></el-form-item><el-form-item label="课程标签??"><el-checkbox-group v-model="form.tags" @change="handleCheckedTreeExpand($event, 'menu')"><el-checkbox v-for="(item,index) in form.tags " :key="item" :label="item">{{ item }}</el-checkbox></el-checkbox-group></el-form-item><el-form-item label="适用人群"><el-input v-model="form.users" type="textarea" placeholder="请输入内容"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog><!-- 分配角色数据权限对话框 --><el-dialog :title="title" :visible.sync="openDataScope" width="500px" append-to-body><el-form :model="form" label-width="80px"><el-form-item label="角色名称"><el-input v-model="form.roleName" :disabled="true" /></el-form-item><el-form-item label="权限字符"><el-input v-model="form.roleKey" :disabled="true" /></el-form-item><el-form-item label="数据权限" v-show="form.dataScope == 2"><el-checkbox v-model="deptExpand" @change="handleCheckedTreeExpand($event, 'dept')">展开/折叠</el-checkbox><el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll($event, 'dept')">全选/全不选</el-checkbox><el-checkbox v-model="form.deptCheckStrictly" @change="handleCheckedTreeConnect($event, 'dept')">父子联动</el-checkbox><el-treeclass="tree-border":data="deptOptions"show-checkboxdefault-expand-allref="dept"node-key="id":check-strictly="!form.deptCheckStrictly"empty-text="加载中,请稍候":props="defaultProps"></el-tree></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitDataScope">确 定</el-button><el-button @click="cancelDataScope">取 消</el-button></div></el-dialog></div>
</template><script>
// import { listRole, getRole, delRole, addRole, updateRole, dataScope, changeRoleStatus, deptTreeSelect } from "@/api/system/role";
// import { treeselect as menuTreeselect, roleMenuTreeselect } from "@/api/system/menu";import { listCourse,getCourse,updateCourse } from "@/views/course/course.js";
export default {name: "Role",dicts: ['sys_normal_disable'],data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 角色表格数据courseList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 是否显示弹出层(数据权限)openDataScope: false,menuExpand: false,menuNodeAll: false,deptExpand: true,deptNodeAll: false,// 日期范围createDate: [],// 数据范围选项dataScopeOptions: [{value: "1",label: "全部数据权限"},{value: "2",label: "自定数据权限"},{value: "3",label: "本部门数据权限"},{value: "4",label: "本部门及以下数据权限"},{value: "5",label: "仅本人数据权限"}],// 菜单列表menuOptions: [],// 部门列表deptOptions: [],// 查询参数queryParams: {pageNum: 1,pageSize: 10,name: undefined,companyName: undefined,createDate: undefined,auditStatus: undefined},// 表单参数form: {},defaultProps: {children: "children",label: "label"},// 表单校验rules: {roleName: [{ required: true, message: "角色名称不能为空", trigger: "blur" }],roleKey: [{ required: true, message: "权限字符不能为空", trigger: "blur" }],roleSort: [{ required: true, message: "角色顺序不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询课程列表 */getList() {this.loading = true;listCourse(this.addDateRange(this.queryParams, this.createDate)).then(response => {this.courseList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 取消按钮(数据权限)cancelDataScope() {this.openDataScope = false;this.reset();},// 表单重置reset() {if (this.$refs.menu != undefined) {this.$refs.menu.setCheckedKeys([]);}this.menuExpand = false,this.menuNodeAll = false,this.deptExpand = true,this.deptNodeAll = false,this.form = {roleId: undefined,roleName: undefined,roleKey: undefined,roleSort: 0,status: "0",menuIds: [],deptIds: [],menuCheckStrictly: true,deptCheckStrictly: true,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.createDate = [];this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id)this.single = selection.length!=1this.multiple = !selection.length},// 更多操作触发handleCommand(command, row) {switch (command) {case "handleDataScope":this.handleDataScope(row);break;case "handleAuthUser":this.handleAuthUser(row);break;default:break;}},/** 新增按钮操作 */handleAdd() {this.reset();this.getMenuTreeselect();this.open = true;this.title = "添加角色";},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids// const roleMenu = this.getRoleMenuTreeselect(roleId);getCourse(id).then(response => {this.form = response.data;this.open = true;// 判断是否为空 ,不是则用split分割开 tags=java,分布式架构,微服务this.form.tags = response.data.tags != null ? response.data.tags.split(',') : [],this.title = "修改课程";});},/** 修改.....提交按钮 */submitForm: function() {this.$refs["form"].validate(valid => {if (valid) {if (this.form.id != undefined) {// this.form.menuIds = this.getMenuAllCheckedKeys();this.form.tags=JSON.stringify(this.form.tags);//多选框的数组转字符串updateCourse(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addRole(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});}};
</script>5.11.2 修改course.js
import request from '@/utils/request'// 查询课程列表
export function listCourse(query) {return request({url: '/test/course/list',method: 'get',params: query})
}// 查询课程详细
export function getCourse(id) {return request({url: '/test/course/get/' + id,method: 'get'})
}// 修改课程
export function updateCourse(data) {return request({url: '/test/course/update/',method: 'put',data: data})
}5.12 课程管理修改–后台
5.12.1 修改CourseController
package com.ruoyi.controller;import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.core.domain.entity.SysRole;
import com.ruoyi.common.core.domain.model.LoginUser;
import com.ruoyi.common.core.page.TableDataInfo;
import com.ruoyi.common.enums.BusinessType;
import com.ruoyi.common.utils.StringUtils;
import com.ruoyi.domain.TbCourseBase;
import com.ruoyi.service.CourseService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.*;import java.util.List;//参考 com.ruoyi.web.controller.system.SysRoleController@Api("课程管理")
@RestController
@RequestMapping("/test/course")
public class CourseController extends BaseController {@Autowiredprivate CourseService courseService;@ApiOperation("测试")@RequestMapping("/hello")public String hello(){return "test...";}@PreAuthorize("@ss.hasPermi('test:course:list')")@ApiOperation("获取课程列表")@GetMapping("/list")public TableDataInfo list(TbCourseBase course){startPage();//分页--只对后面的第一次查询进行分页...List<TbCourseBase> list = courseService.selectCourseList(course);//查库return getDataTable(list);//返回数据并分页}//修改前的查询....@GetMapping(value = "/get/{id}")public AjaxResult getInfo(@PathVariable Long id){TbCourseBase data = courseService.selectCourseById(id);return success(data);}//修改.....@PutMapping("/update")public AjaxResult udpate(@Validated @RequestBody TbCourseBase course){if (courseService.updateCourse(course) > 0)return success();return error("修改课程'" + course.getName() + "'失败,请联系管理员");}}5.12.2 修改CourseServiceImpl
package com.ruoyi.service.impl;import com.ruoyi.common.annotation.DataScope;
import com.ruoyi.common.core.domain.entity.SysRole;
import com.ruoyi.domain.TbCourseBase;
import com.ruoyi.mapper.CourseMapper;
import com.ruoyi.service.CourseService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;//课程 业务处理层
//参考: com.ruoyi.system.service.impl.SysRoleServiceImpl
@Service
public class CourseServiceImpl implements CourseService {@Autowiredprivate CourseMapper courseMapper;/*** 根据条件分页查询课程数据** @param TbCourseBase 课程信息* @return 课程数据集合信息*/@Override
// @DataScope(deptAlias = "d")public List<TbCourseBase> selectCourseList(TbCourseBase course) {return courseMapper.selectCourseList(course);}/***修改时 , 通过课程ID查询课程** @param id 课程ID* @return 课程对象信息*/@Overridepublic TbCourseBase selectCourseById(Long id){return courseMapper.selectCourseById(id);}/*** 修改TbCourseBase信息** @param TbCourseBase 课程信息* @return 结果*/@Override@Transactionalpublic int updateCourse(TbCourseBase course){// 修改课程信息return courseMapper.updateCourse(course);}}5.12.3 修改CourseService
package com.ruoyi.service;
import com.ruoyi.common.core.domain.entity.SysRole;
import com.ruoyi.domain.TbCourseBase;import java.util.List;
//课程业务层
//参考: com.ruoyi.system.service.ISysRoleService
public interface CourseService {/*** 根据条件分页查询课程数据* @param TbCourseBase 课程信息* @return 课程数据集合信息*/public List<TbCourseBase> selectCourseList(TbCourseBase course);/*** 修改时 ,通过课程ID查询课程** @param id 课程ID* @return 课程对象信息*/public TbCourseBase selectCourseById(Long id);/*** 修改TbCourseBase信息** @param TbCourseBase 课程信息* @return 结果*/public int updateCourse(TbCourseBase course);
}5.12.4 修改CourseMapper
package com.ruoyi.mapper;import com.ruoyi.common.core.domain.entity.SysRole;
import com.ruoyi.domain.TbCourseBase;import java.util.List;public interface CourseMapper {/*** 根据条件分页查询课程数据* @param TbCourseBase 课程信息* @return 课程数据集合信息*/public List<TbCourseBase> selectCourseList(TbCourseBase course);/*** 修改时 ,通过课程ID查询课程** @param id 课程ID* @return 课程对象信息*/TbCourseBase selectCourseById(Long id);/*** 修改 TbCourseBase信息** @param TbCourseBase 课程信息* @return 结果*/public int updateCourse(TbCourseBase course);
}5.12.5 修改CourseMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.ruoyi.mapper.CourseMapper"><resultMap type="TbCourseBase" id="SysCourseResult"><id property="id" column="id" /><result property="companyId" column="company_id" /><result property="companyName" column="company_name" /><result property="name" column="name" /><result property="users" column="users" /><result property="tags" column="tags" /><result property="mt" column="mt" /><result property="mtName" column="mt_name" /><result property="st" column="st" /><result property="stName" column="st_name" /><result property="grade" column="grade" /><result property="teachmode" column="teachmode" /><result property="description" column="description" /><result property="pic" column="pic" /><result property="auditStatus" column="audit_status" /><result property="auditMind" column="audit_mind" /><result property="status" column="status" /><result property="coursePubId" column="course_pub_id" /><result property="charge" column="charge" /><result property="price" column="price" /><result property="createDate" column="create_date" /><result property="auditDate" column="audit_date" /><result property="planNum" column="plan_num" /></resultMap><!-- 支持模糊查询 --><select id="selectCourseList" resultMap="SysCourseResult">select * from tb_course_base cwhere c.status=1<if test="name != null and name != ''">AND c.name like concat('%', #{name}, '%')</if><if test="companyName != null and companyName != ''">AND c.company_name like concat('%', #{companyName}, '%')</if><if test="auditStatus != null and auditStatus != ''">AND c.audit_status = #{auditStatus}</if><if test="params.beginTime != null and params.beginTime != ''"><!-- 开始时间检索 -->and date_format(c.create_date,'%y%m%d') >= date_format(#{params.beginTime},'%y%m%d')</if><if test="params.endTime != null and params.endTime != ''"><!-- 结束时间检索 -->and date_format(c.create_date,'%y%m%d') <= date_format(#{params.endTime},'%y%m%d')</if>order by c.create_date desc</select><!--修改时 , 按照id查课程--><select id="selectCourseById" resultMap="SysCourseResult">select * from tb_course_base cwhere c.id = #{id}</select><!--修改时的保存按钮--><update id="updateCourse">update tb_course_base<set><if test="companyName != null and companyName != ''">company_name = #{companyName},</if><if test="name != null and name != ''">name = #{name},</if><if test="auditStatus != null">audit_status = #{auditStatus},</if><if test="status != null and status != ''">status = #{status},</if><if test="users != null">users = #{users},</if><if test="tags != null">tags = #{tags},</if>audit_date = sysdate()</set>where id = #{id}</update></mapper>
5.13 课程管理修改–测试


5.14 课程管理删除-前台
5.14.1 修改course.vue
<template><!-- 模糊查询 // --><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"><el-form-item label="机构名称" prop="companyName"><el-inputv-model="queryParams.companyName"placeholder="请输入机构名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="课程名称" prop="name"><el-inputv-model="queryParams.name" placeholder="请输课程名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-inputv-model="queryParams.auditStatus"placeholder="请输入审核状态"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="创建时间"><el-date-pickerv-model="createDate" style="width: 200px"value-format="yyyy-MM-dd" type="daterange"range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><!-- 按钮 // --><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:role:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['system:role:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['system:role:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['system:role:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><!-- 列表 // --><el-table v-loading="loading" :data="courseList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" align="center" /><el-table-column label="课程编号" prop="id" width="80" /><el-table-column label="机构ID" prop="companyId" :show-overflow-tooltip="true" width="60" /><el-table-column label="机构名称" prop="companyName" :show-overflow-tooltip="true" width="200" /><el-table-column label="课程名称" prop="name" width="100" /><el-table-column label="适用人群" prop="users" width="100" /><el-table-column label="课程标签" prop="tags" width="100" /><el-table-column label="大分类" prop="mt" width="60" /><el-table-column label="课程大类名称" prop="mtName" width="100" /><el-table-column label="小分类" prop="st" width="60" /><el-table-column label="课程小类名称" prop="stName" align="center" width="80"/><el-table-column label="审核状态" prop="auditStatus" align="center" width="80"/><el-table-column label="创建时间" align="center" prop="createDate" width="150"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope" v-if="scope.row.roleId !== 1"><el-buttonsize="mini" type="text" icon="el-icon-edit"@click="handleUpdate(scope.row)" v-hasPermi="['system:role:edit']">修改</el-button><el-button size="mini" type="text" icon="el-icon-delete"@click="handleDelete(scope.row)" v-hasPermi="['system:role:remove']" >删除</el-button><el-dropdown size="mini" @command="(command) => handleCommand(command, scope.row)" v-hasPermi="['system:role:edit']"><el-button size="mini" type="text" icon="el-icon-d-arrow-right">更多</el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item command="handleDataScope" icon="el-icon-circle-check"v-hasPermi="['system:role:edit']">数据权限</el-dropdown-item><el-dropdown-item command="handleAuthUser" icon="el-icon-user"v-hasPermi="['system:role:edit']">分配用户</el-dropdown-item></el-dropdown-menu></el-dropdown></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- // 添加或修改角色配置对话框 / --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="100px"><el-form-item label="机构名称" prop="companyName"><el-input v-model="form.companyName" placeholder="请输入机构名称" /></el-form-item><el-form-item prop="课程名称"><span slot="label"><i class="el-icon-question"></i> 课程名称</span><el-input v-model="form.name" placeholder="请输入课程名称" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-input-number v-model="form.auditStatus" controls-position="right" :min="202000" :max="202008"/></el-form-item><el-form-item label="是否删除"><el-radio-group v-model="form.status"><el-radio :label="1">未删除</el-radio><el-radio :label="0">已删除</el-radio></el-radio-group></el-form-item><el-form-item label="课程标签??"><el-checkbox-group v-model="form.tags" @change="handleCheckedTreeExpand($event, 'menu')"><el-checkbox v-for="(item,index) in form.tags " :key="item" :label="item">{{ item }}</el-checkbox></el-checkbox-group></el-form-item><el-form-item label="适用人群"><el-input v-model="form.users" type="textarea" placeholder="请输入内容"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog><!-- 分配角色数据权限对话框 --><el-dialog :title="title" :visible.sync="openDataScope" width="500px" append-to-body><el-form :model="form" label-width="80px"><el-form-item label="角色名称"><el-input v-model="form.roleName" :disabled="true" /></el-form-item><el-form-item label="权限字符"><el-input v-model="form.roleKey" :disabled="true" /></el-form-item><el-form-item label="数据权限" v-show="form.dataScope == 2"><el-checkbox v-model="deptExpand" @change="handleCheckedTreeExpand($event, 'dept')">展开/折叠</el-checkbox><el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll($event, 'dept')">全选/全不选</el-checkbox><el-checkbox v-model="form.deptCheckStrictly" @change="handleCheckedTreeConnect($event, 'dept')">父子联动</el-checkbox><el-treeclass="tree-border":data="deptOptions"show-checkboxdefault-expand-allref="dept"node-key="id":check-strictly="!form.deptCheckStrictly"empty-text="加载中,请稍候":props="defaultProps"></el-tree></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitDataScope">确 定</el-button><el-button @click="cancelDataScope">取 消</el-button></div></el-dialog></div>
</template><script>
// import { listRole, getRole, delRole, addRole, updateRole, dataScope, changeRoleStatus, deptTreeSelect } from "@/api/system/role";
// import { treeselect as menuTreeselect, roleMenuTreeselect } from "@/api/system/menu";import { listCourse,getCourse,updateCourse,delCourse } from "@/views/course/course.js";
export default {name: "Role",dicts: ['sys_normal_disable'],data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 角色表格数据courseList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 是否显示弹出层(数据权限)openDataScope: false,menuExpand: false,menuNodeAll: false,deptExpand: true,deptNodeAll: false,// 日期范围createDate: [],// 数据范围选项dataScopeOptions: [{value: "1",label: "全部数据权限"},{value: "2",label: "自定数据权限"},{value: "3",label: "本部门数据权限"},{value: "4",label: "本部门及以下数据权限"},{value: "5",label: "仅本人数据权限"}],// 菜单列表menuOptions: [],// 部门列表deptOptions: [],// 查询参数queryParams: {pageNum: 1,pageSize: 10,name: undefined,companyName: undefined,createDate: undefined,auditStatus: undefined},// 表单参数form: {},defaultProps: {children: "children",label: "label"},// 表单校验rules: {roleName: [{ required: true, message: "角色名称不能为空", trigger: "blur" }],roleKey: [{ required: true, message: "权限字符不能为空", trigger: "blur" }],roleSort: [{ required: true, message: "角色顺序不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询课程列表 */getList() {this.loading = true;listCourse(this.addDateRange(this.queryParams, this.createDate)).then(response => {this.courseList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 取消按钮(数据权限)cancelDataScope() {this.openDataScope = false;this.reset();},// 表单重置reset() {if (this.$refs.menu != undefined) {this.$refs.menu.setCheckedKeys([]);}this.menuExpand = false,this.menuNodeAll = false,this.deptExpand = true,this.deptNodeAll = false,this.form = {roleId: undefined,roleName: undefined,roleKey: undefined,roleSort: 0,status: "0",menuIds: [],deptIds: [],menuCheckStrictly: true,deptCheckStrictly: true,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.createDate = [];this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id)this.single = selection.length!=1this.multiple = !selection.length},// 更多操作触发handleCommand(command, row) {switch (command) {case "handleDataScope":this.handleDataScope(row);break;case "handleAuthUser":this.handleAuthUser(row);break;default:break;}},/** 新增按钮操作 */handleAdd() {this.reset();this.getMenuTreeselect();this.open = true;this.title = "添加角色";},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids// const roleMenu = this.getRoleMenuTreeselect(roleId);getCourse(id).then(response => {this.form = response.data;this.open = true;// 判断是否为空 ,不是则用split分割开 tags=java,分布式架构,微服务this.form.tags = response.data.tags != null ? response.data.tags.split(',') : [],this.title = "修改课程";});},/** 提交按钮 */submitForm: function() {this.$refs["form"].validate(valid => {if (valid) {if (this.form.id != undefined) {// this.form.menuIds = this.getMenuAllCheckedKeys();this.form.tags=JSON.stringify(this.form.tags);//多选框的数组转字符串updateCourse(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addRole(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});},/** 提交按钮(数据权限) */submitDataScope: function() {if (this.form.roleId != undefined) {this.form.deptIds = this.getDeptAllCheckedKeys();dataScope(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.openDataScope = false;this.getList();});}},/** 删除按钮操作 */handleDelete(row) {const ids = row.id || this.ids;this.$modal.confirm('是否确认删除课程编号为"' + ids + '"的数据项?').then(function() {return delCourse(ids);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download('system/role/export', {...this.queryParams}, `role_${new Date().getTime()}.xlsx`)}}
};
</script>5.14.2 修改course.js
import request from '@/utils/request'// 查询课程列表
export function listCourse(query) {return request({url: '/test/course/list',method: 'get',params: query})
}// 查询课程详细
export function getCourse(id) {return request({url: '/test/course/get/' + id,method: 'get'})
}// 修改课程
export function updateCourse(data) {return request({url: '/test/course/update/',method: 'put',data: data})
}// 删除角色
export function delCourse(ids) {return request({url: '/test/course/delete/' + ids,method: 'delete'})
}5.15 课程管理删除-后台
5.15.1 修改CourseController
/*** 删除课程*/
// @PreAuthorize("@ss.hasPermi('system:role:remove')")@Log(title = "课程管理", businessType = BusinessType.DELETE)@DeleteMapping("/delete/{ids}")public AjaxResult delete(@PathVariable Long[] ids){return toAjax(courseService.deleteCourseByIds(ids));}
5.15.2 修改CourseService
/*** 批量删除课程信息** @param ids 需要删除的课程ID* @return 结果*/int deleteCourseByIds(Long[] ids);
5.15.3 修改CourseServiceImpl
/*** 批量删除课程信息** @param ids 需要删除的课程ID* @return 结果*/@Override@Transactionalpublic int deleteCourseByIds(Long[] ids) {return courseMapper.deleteCourseByIds(ids);}5.15.4 修改CourseMapper
/*** 批量删除课程信息** @param ids 需要删除的课程ID* @return 结果*/int deleteCourseByIds(Long[] ids);
5.15.5 修改CourseMapper.xml
<delete id="deleteCourseByIds">update tb_course_base set status = 0 where id in<foreach collection="array" item="ids" open="(" separator="," close=")">#{ids}</foreach>
</delete>
5.16 课程删除-测试





5.17 课程新增-前台
5.15.7.1 修改course.vue
<template><!-- /// 模糊查询 /// --><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"><el-form-item label="机构名称" prop="companyName"><el-input v-model="queryParams.companyName" placeholder="请输入机构名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="课程名称" prop="name"><el-input v-model="queryParams.name" placeholder="请输课程名称"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-input v-model="queryParams.auditStatus" placeholder="请输入审核状态"clearable style="width: 240px" @keyup.enter.native="handleQuery" /></el-form-item><el-form-item label="创建时间"><el-date-pickerv-model="createDate" style="width: 200px"value-format="yyyy-MM-dd" type="daterange"range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><!-- /// 按钮 /// --><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-button type="primary" plain icon="el-icon-plus" size="mini"@click="handleAdd" v-hasPermi="['system:role:add']" >新增</el-button></el-col><el-col :span="1.5"><el-button type="danger" plain icon="el-icon-delete"size="mini" :disabled="multiple" @click="handleDelete"v-hasPermi="['system:role:remove']" >批量删除</el-button></el-col><el-col :span="1.5"><el-button type="warning" plain icon="el-icon-download" size="mini"@click="handleExport" v-hasPermi="['system:role:export']" >导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><!-- /// 列表 /// --><el-table v-loading="loading" :data="courseList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" align="center" /><el-table-column label="课程编号" prop="id" width="80" /><el-table-column label="机构ID" prop="companyId" :show-overflow-tooltip="true" width="60" /><el-table-column label="机构名称" prop="companyName" :show-overflow-tooltip="true" width="200" /><el-table-column label="课程名称" prop="name" width="100" /><el-table-column label="适用人群" prop="users" width="100" /><el-table-column label="课程标签" prop="tags" width="100" /><el-table-column label="大分类" prop="mt" width="60" /><el-table-column label="课程大类名称" prop="mtName" width="100" /><el-table-column label="小分类" prop="st" width="60" /><el-table-column label="课程小类名称" prop="stName" align="center" width="80"/><el-table-column label="审核状态" prop="auditStatus" align="center" width="80"/><el-table-column label="创建时间" align="center" prop="createDate" width="150"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope" v-if="scope.row.id !== 0"><el-button size="mini" type="text" icon="el-icon-edit"@click="handleUpdate(scope.row)" v-hasPermi="['system:role:edit']">修改</el-button><el-button size="mini" type="text" icon="el-icon-delete"@click="handleDelete(scope.row)" v-hasPermi="['system:role:remove']" >删除</el-button><!-- 下拉菜单 --><el-dropdown size="mini" @command="(command) => handleCommand(command, scope.row)" v-hasPermi="['system:role:edit']"><el-button size="mini" type="text" icon="el-icon-d-arrow-right">更多</el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item command="handleDataScope" icon="el-icon-circle-check"v-hasPermi="['system:role:edit']">数据权限</el-dropdown-item><el-dropdown-item command="handleAuthUser" icon="el-icon-user"v-hasPermi="['system:role:edit']">分配用户</el-dropdown-item></el-dropdown-menu></el-dropdown></template></el-table-column></el-table><!-- 分页 /--><pagination v-show="total>0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize"@pagination="getList" /><!-- 对话框 添加或修改课程配置 // / --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="100px"><el-form-item label="机构名称" prop="companyName"><el-input v-model="form.companyName" placeholder="请输入机构名称" /></el-form-item><el-form-item label="课程名称" prop="name"><el-input v-model="form.name" placeholder="请输入课程名称" /></el-form-item><el-form-item label="审核状态" prop="auditStatus"><el-input-number v-model="form.auditStatus" controls-position="right" :min="202000" :max="202008"/></el-form-item><el-form-item label="是否删除"><el-radio-group v-model="form.status"><el-radio :label="1">未删除</el-radio><el-radio :label="0">已删除</el-radio></el-radio-group></el-form-item><el-form-item label="课程标签??"><el-checkbox-group v-model="form.tags" @change="handleCheckedTreeExpand($event, 'menu')"><el-checkbox v-for="(item,index) in form.tags " :key="item" :label="item">{{ item }}</el-checkbox></el-checkbox-group></el-form-item><el-form-item label="适用人群"><el-input v-model="form.users" type="textarea" placeholder="请输入内容..."></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog><!-- 对话框 分配课程数据权限 --><el-dialog :title="title" :visible.sync="openDataScope" width="500px" append-to-body><el-form :model="form" label-width="80px"><el-form-item label="课程名称"><el-input v-model="form.roleName" :disabled="true" /></el-form-item><el-form-item label="权限字符"><el-input v-model="form.roleKey" :disabled="true" /></el-form-item><el-form-item label="数据权限" v-show="form.dataScope == 2"><el-checkbox v-model="deptExpand" @change="handleCheckedTreeExpand($event, 'dept')">展开/折叠</el-checkbox><el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll($event, 'dept')">全选/全不选</el-checkbox><el-checkbox v-model="form.deptCheckStrictly" @change="handleCheckedTreeConnect($event, 'dept')">父子联动</el-checkbox><el-treeclass="tree-border":data="deptOptions"show-checkboxdefault-expand-allref="dept"node-key="id":check-strictly="!form.deptCheckStrictly"empty-text="加载中,请稍候":props="defaultProps"></el-tree></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitDataScope">确 定</el-button><el-button @click="cancelDataScope">取 消</el-button></div></el-dialog></div>
</template><script>
import { listCourse,getCourse,updateCourse,delCourse,addCourse } from "@/views/course/course.js";export default {name: "Course",data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 课程表格数据courseList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 是否显示弹出层(数据权限)openDataScope: false,menuExpand: false,menuNodeAll: false,deptExpand: true,deptNodeAll: false,// 日期范围createDate: [],// 数据范围选项dataScopeOptions: [{value: "1",label: "全部数据权限"},{value: "2",label: "自定数据权限"},{value: "3",label: "本部门数据权限"},{value: "4",label: "本部门及以下数据权限"},{value: "5",label: "仅本人数据权限"}],// 菜单列表menuOptions: [],// 部门列表deptOptions: [],// 模糊查询参数queryParams: {pageNum: 1,pageSize: 10,name: undefined,companyName: undefined,createDate: undefined,auditStatus: undefined},// 表单参数form: {},defaultProps: {children: "children",label: "label"},// 表单校验rules: {name: [{ required: true, message: "课程名称不能为空", trigger: "blur" }],roleKey: [{ required: true, message: "权限字符不能为空", trigger: "blur" }],roleSort: [{ required: true, message: "角色顺序不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询课程列表 */getList() {this.loading = true;listCourse(this.addDateRange(this.queryParams, this.createDate)).then(response => {this.courseList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 取消按钮(数据权限)cancelDataScope() {this.openDataScope = false;this.reset();},// 表单重置reset() {this.menuExpand = false,this.menuNodeAll = false,this.deptExpand = true,this.deptNodeAll = false,this.form = {companyName: undefined,name: undefined,auditStatus: undefined,createDate: undefined,status: "0",menuIds: [],deptIds: [],menuCheckStrictly: true,deptCheckStrictly: true,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.createDate = [];this.resetForm("queryForm");this.handleQuery();},// 多选框 选中 列表数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id)this.single = selection.length!=1this.multiple = !selection.length},// 列表里的更多 按钮handleCommand(command, row) {switch (command) {case "handleDataScope":this.handleDataScope(row);break;case "handleAuthUser":this.handleAuthUser(row);break;default:break;}},/** 新增按钮 打开对话框的操作 */handleAdd() {this.reset();this.open = true;this.title = "添加课程";},/** 修改 的查询 回显操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids// const roleMenu = this.getRoleMenuTreeselect(roleId);getCourse(id).then(response => {this.form = response.data;this.open = true;// 判断是否为空 ,不是则用split分割开 tags=java,分布式架构,微服务this.form.tags = response.data.tags != null ? response.data.tags.split(',') : [],this.title = "修改课程";});},/** 修改和新增 的提交保存操作 */submitForm: function() {this.$refs["form"].validate(valid => {if (valid) {if (this.form.id != undefined) {this.form.tags=JSON.stringify(this.form.tags);//多选框的数组转字符串updateCourse(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addCourse(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});},/** 提交按钮(数据权限) */submitDataScope: function() {if (this.form.roleId != undefined) {this.form.deptIds = this.getDeptAllCheckedKeys();dataScope(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.openDataScope = false;this.getList();});}},/** 删除按钮操作 */handleDelete(row) {const ids = row.id || this.ids;this.$modal.confirm('是否确认删除课程编号为"' + ids + '"的数据项?').then(function() {return delCourse(ids);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download('system/role/export', {...this.queryParams}, `role_${new Date().getTime()}.xlsx`)}}
};
</script>5.15.7.2 修改course.js
import request from '@/utils/request'// 查询课程列表
export function listCourse(query) {return request({url: '/test/course/list',method: 'get',params: query})
}// 查询课程详细
export function getCourse(id) {return request({url: '/test/course/get/' + id,method: 'get'})
}// 修改课程
export function updateCourse(data) {return request({url: '/test/course/update/',method: 'put',data: data})
}// 删除课程
export function delCourse(ids) {return request({url: '/test/course/delete/' + ids,method: 'delete'})
}// 新增课程
export function addCourse(data) {return request({url: '/test/course/add/',method: 'post',data: data})
}// // 课程数据权限
// export function dataScope(data) {
// return request({
// url: '/system/role/dataScope',
// method: 'put',
// data: data
// })
// }// // 课程状态修改
// export function changeRoleStatus(roleId, status) {
// const data = {
// roleId,
// status
// }
// return request({
// url: '/system/role/changeStatus',
// method: 'put',
// data: data
// })
// }// // 查询课程已授权用户列表
// export function allocatedUserList(query) {
// return request({
// url: '/system/role/authUser/allocatedList',
// method: 'get',
// params: query
// })
// }// // 查询课程未授权用户列表
// export function unallocatedUserList(query) {
// return request({
// url: '/system/role/authUser/unallocatedList',
// method: 'get',
// params: query
// })
// }// // 取消用户授权课程
// export function authUserCancel(data) {
// return request({
// url: '/system/role/authUser/cancel',
// method: 'put',
// data: data
// })
// }// // 批量取消用户授权课程
// export function authUserCancelAll(data) {
// return request({
// url: '/system/role/authUser/cancelAll',
// method: 'put',
// params: data
// })
// }// // 授权用户选择
// export function authUserSelectAll(data) {
// return request({
// url: '/system/role/authUser/selectAll',
// method: 'put',
// params: data
// })
// }// // 根据课程ID查询部门树结构
// export function deptTreeSelect(roleId) {
// return request({
// url: '/system/role/deptTree/' + roleId,
// method: 'get'
// })
// }5.18 课程新增-后台
5.15.8.1 修改CourseController
//新增课程@Log(title = "课程管理", businessType = BusinessType.INSERT)@PostMapping("/add")public AjaxResult add(@RequestBody TbCourseBase course){return success(courseService.add(course));}
5.15.8.2 修改CourseService接口
//新增课程int add(TbCourseBase course);
5.15.8.3 修改CourseServiceImpl
//新增课程@Overridepublic int add(TbCourseBase course) {return courseMapper.add(course);}5.15.8.4 修改CourseMapper
//新增课程
int add(TbCourseBase course);
5.15.8.5 修改CourseMapper.xml
<insert id="add">insert into tb_course_base(company_id,name,mt,st,grade,teachmode,audit_status,create_date,status)values (2,#{name},1,1,204002,200003,#{auditStatus},now(),1)
</insert>5.19 课程新增-测试


5.20 课程导出
5.20.1 修改course.vue
/** 导出按钮操作 */
handleExport() {this.download('/test/course/export', {...this.queryParams}, `course_${new Date().getTime()}.xlsx`)
}
5.20.2 修改CourseController
@Log(title = "课程管理", businessType = BusinessType.EXPORT)
// @PreAuthorize("@ss.hasPermi('system:user:export')")@PostMapping("/export")public void export(HttpServletResponse response, TbCourseBase course) {List<TbCourseBase> list = courseService.selectCourseList(course);ExcelUtil<TbCourseBase> util = new ExcelUtil<TbCourseBase>(TbCourseBase.class);util.exportExcel(response, list, "课程管理数据");}5.20.3 测试