vue2 全局安装过,废话不多说,直接装 vue3 吧
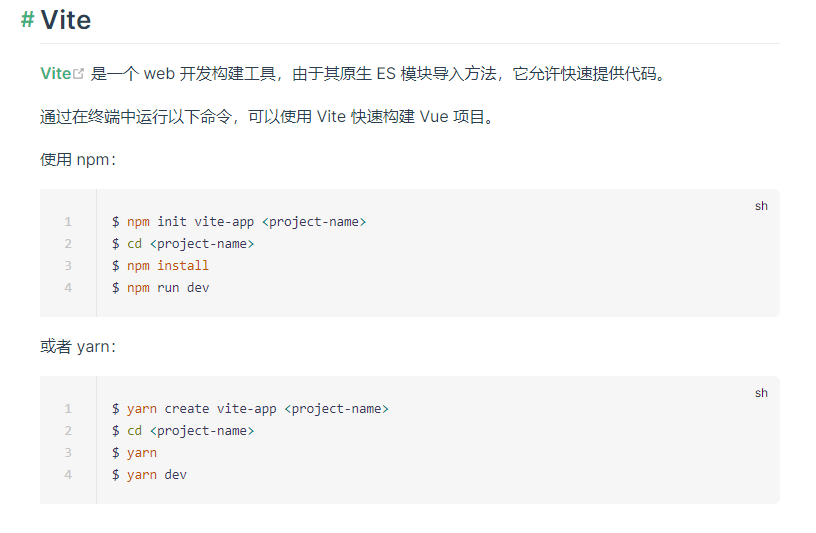
- 安装 vue3.X 不再需要安装 vue/cli3 的脚手架,而是通过官方推荐的 Vite 开发构建工具快速搭建,具体可查看官方文档 https://vue3js.cn/docs/zh/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7-cli


- 然后 npm run dev 即可运行:如图

如果你只想单独升级脚手架 vue/cli3+(目前已经到 cli4.5.X+),那么就按以下的安装方式吧:
-
新建一个存放 vue3 的文件夹,目录不能含中文
-
在当前文件夹下打开 cmd, 安装 vue/cli 最新的脚手架
npm i @vue/cli
-
安装完后发现生成了 node_modeules 文件夹,打开 bin 文件夹。
将 bin 文件夹下的 vue 和 vue.cmd 文件改为 vue3 和 vue3.cmd,避免 和全局的 vue 冲突。
-
用 cmd 进入 node_modeules.bin 文件,输入 vue3.cmd -V
显示版本号代表成功。
-
通过修改环境变量来设置全局变量
新建 vue3 的环境变量 变量名:vue3 变量值 :你安装 vue3 的到.bIn 文件路径
我的电脑右键 - 属性 - 高级系统设置 - 环境变量 - 系统变量新建 - 确定

然后把 vue3 的变量加到 path 变量中去。值是 % vue3%
-
此时随便在一个文件夹下运行 vue3 -V 就能看到版本信息了,如果没显示可重启电脑,再运行 vue3 -V

-
现在可以任意新建一个文件夹,创建一个 vue3 的项目了。
运行 vue3 create my_test 创建 my_test 项目

-
cd my_test 进入当前项目,npm run serve 运行,即 vue3 项目创建成功


-
常规 vue2.x 项目创建和安装与之前保持不变,即 vue init wepack xxxxx,其他插件安装请参考 vue 文档。
如果你本地已经装有 vue2.0+,那么安装 vue3 的这些操作请勿全局安装,否则会影响现有 vue2 的环境
vue2.x 与 vue3.0+ 差异及对比后续补充。
转自:在已有vue2环境下安装vue3和新项目构建,vue2和vue3同时存在 - 五个半柠檬 - OSCHINA - 中文开源技术交流社区