目录
一、DevEco Studio 下载
二、DevEco Studio 诊断开发环境
2.1 配置NPM代理
2.2 ohpm 报错
三、启用中文化插件
四、构建第一个ArkTS应用(Stage模型)
4.1 创建ArkTS工程
4.2 ArkTS工程目录结构(Stage模型)
4.2 预览项目
4.3 新增组件
五、报错:Error while Deploying HAP
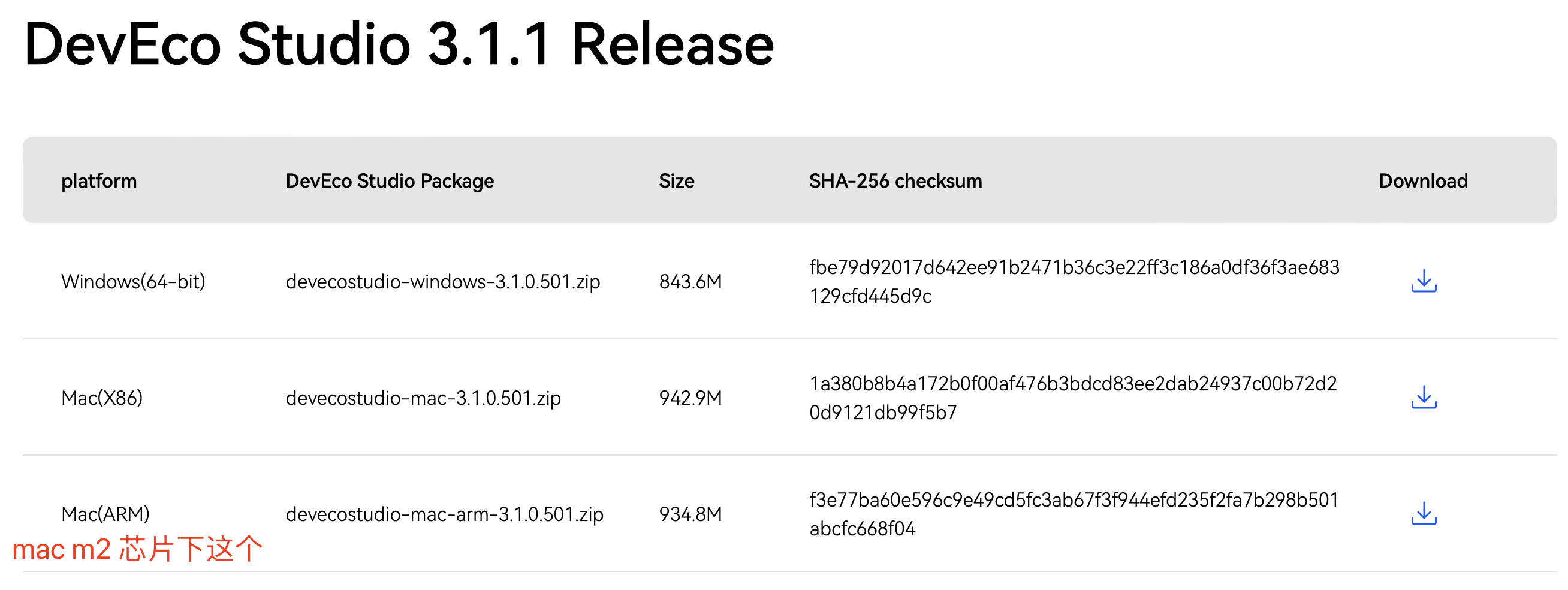
一、DevEco Studio 下载
下载传送门:点击传送

根据自己环境进行下载,下面就是常规的安装应用方式。
二、DevEco Studio 诊断开发环境
第一次打开会自动诊断,后面可通过右下方 help(帮助) 进入诊断开发环境。如下:

这里很容易出现两个小问题:
-
npm 仓库是否可访问报错,需要配置NPM代理。
-
ohpm 是否设置正确报错。
2.1 配置NPM代理
1.第一次进入:如果报错可通过提示直接进入设置页面 2.通过项目进入设置页面:
-
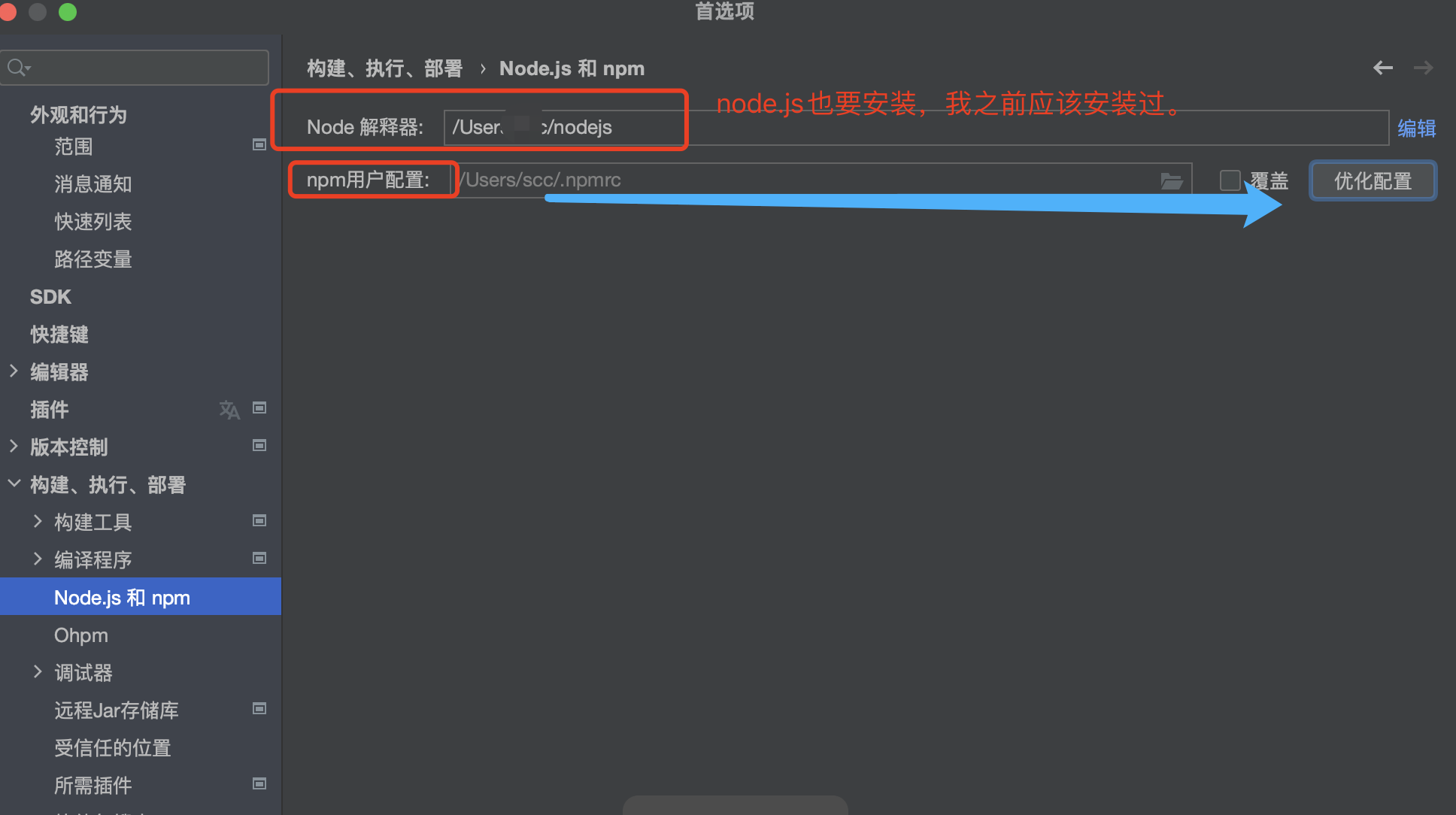
window:File > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config
-
macOS:DevEco Studio > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config


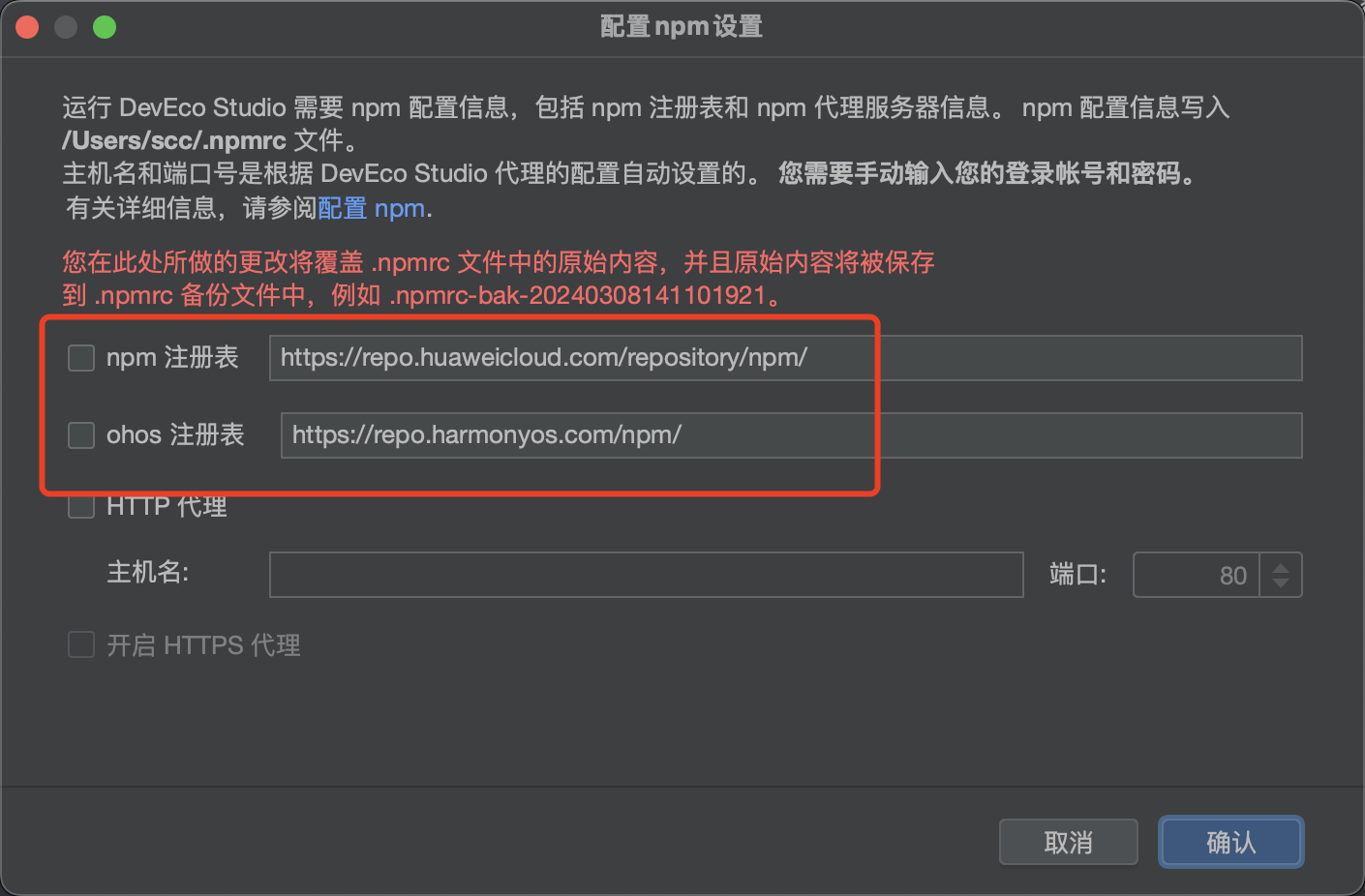
具体配置如下:
npm 注册表:配置npm仓的地址信息。
https://repo.huaweicloud.com/repository/npm/
ohos 注册表:HarmonyOS npm三方包共享仓。
https://repo.harmonyos.com/npm/
HTTP 代理:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com
开启Http代理:同步配置HTTPS Proxy信息。
我是配置了这些,可以使用,确定一下配置项/当前网络,多尝试几次,如果还不行 可以去官方文档找详细答案。
2.2 ohpm 报错
1.第一次进入:如果报错可通过提示直接进入设置页面:

2.通过项目进入设置页面:
-
window:File > Settings > Build, Execution, Deployment > Ohpm > Edit
-
macOS:DevEco Studio > Preferences > Build, Execution, Deployment >Ohpm > Edit

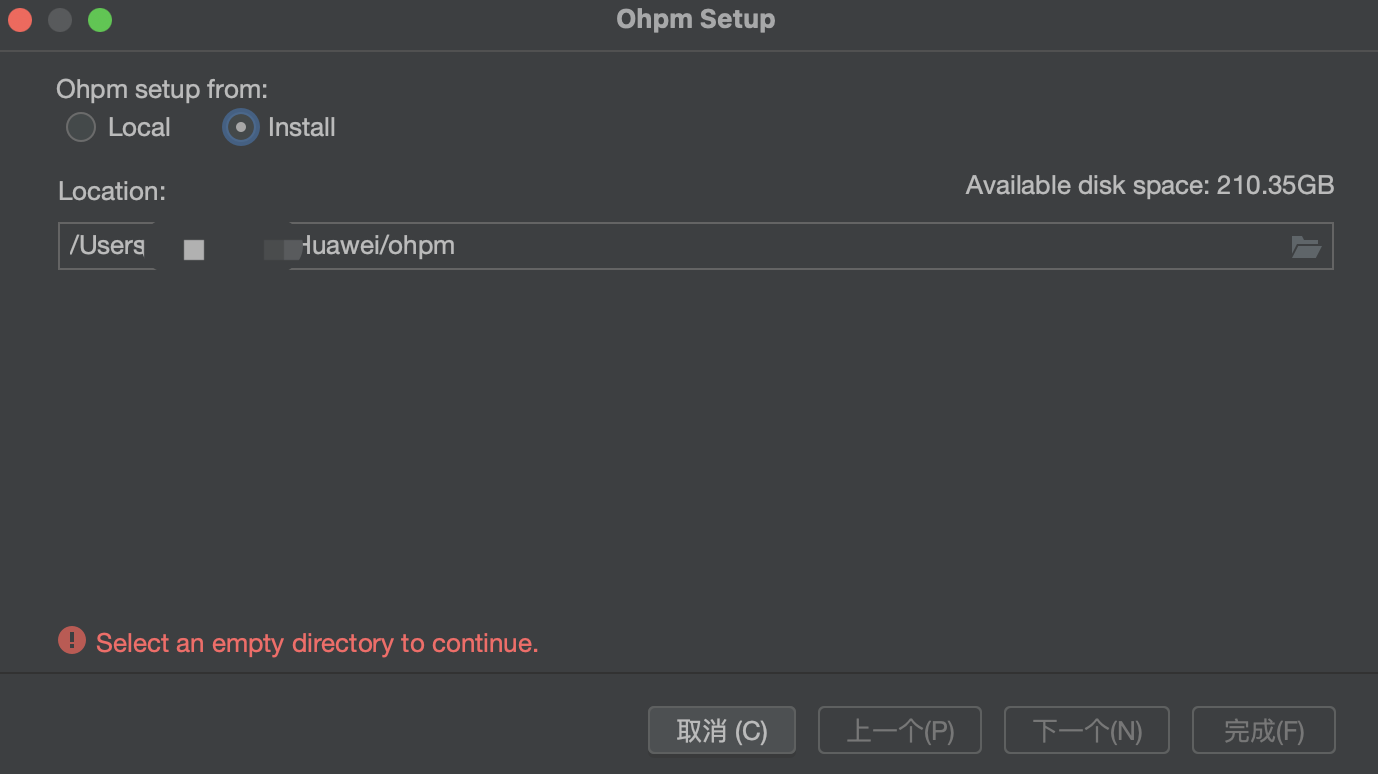
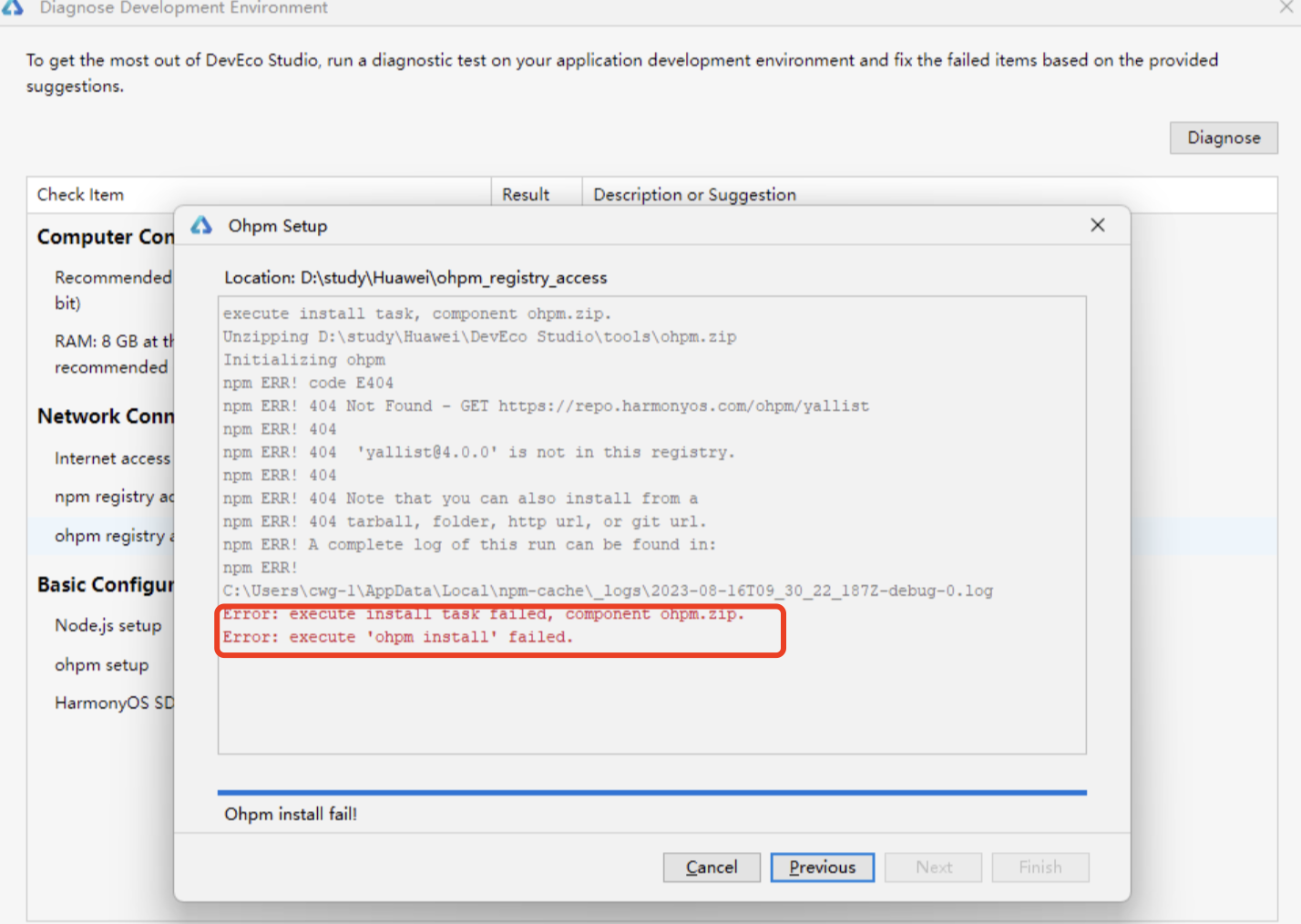
有的话选择路径,没有的话直接下载即可。当然下载可能会触发以下问题:

4.解决方案:清除 npm 緩存。
-
Mac指令: sudo npm cache clean --force
-
Windows指令: npm cache clean --force
执行完毕后再次点击安装试试。如果还不行就关闭软件重新执行命令再次点击下载。
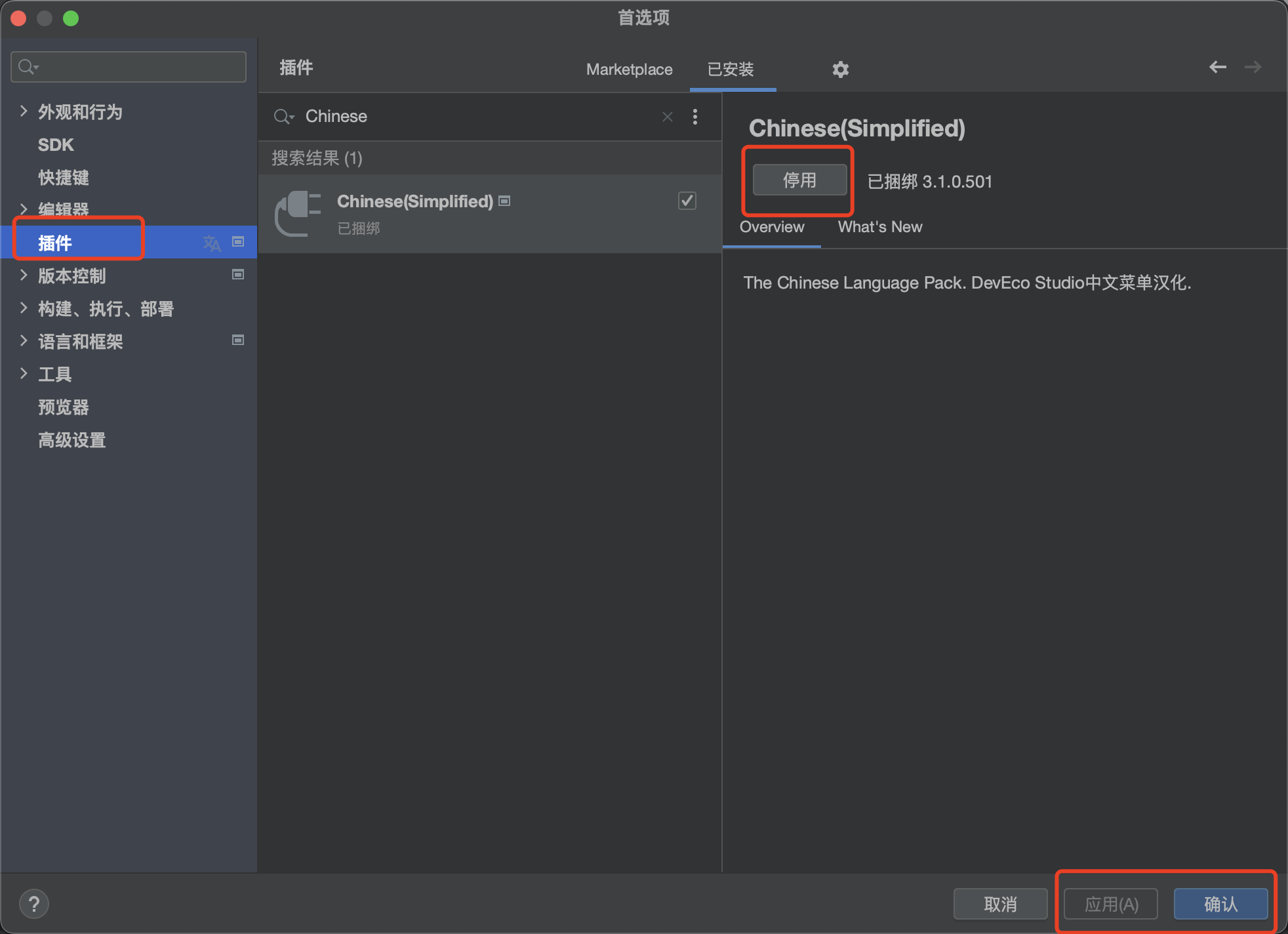
三、启用中文化插件
虽然开发软件形式我们已经很熟悉了,但是英文版还是有点不习惯,当然如果你英语水平高那就无所谓了。

应用(A)以后重启即可。
四、构建第一个ArkTS应用(Stage模型)
Dev Studio 的使用和 Android Stduio 的使用很相似。这对应 Android 开发工程师来说也算是个优势。
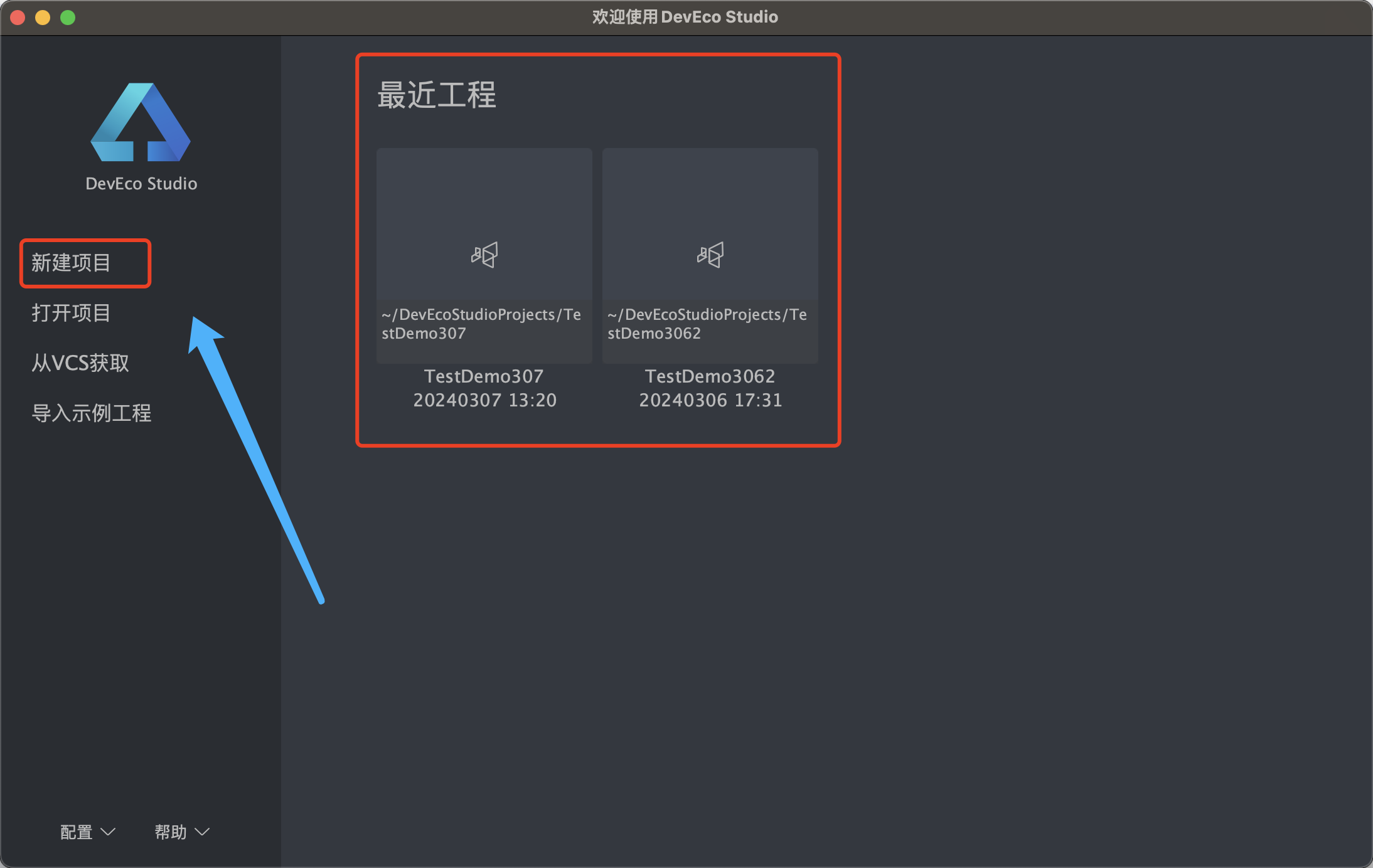
4.1 创建ArkTS工程

当然也可以在已打开的项目内选择
刚开始没必要搞太复杂的模版。
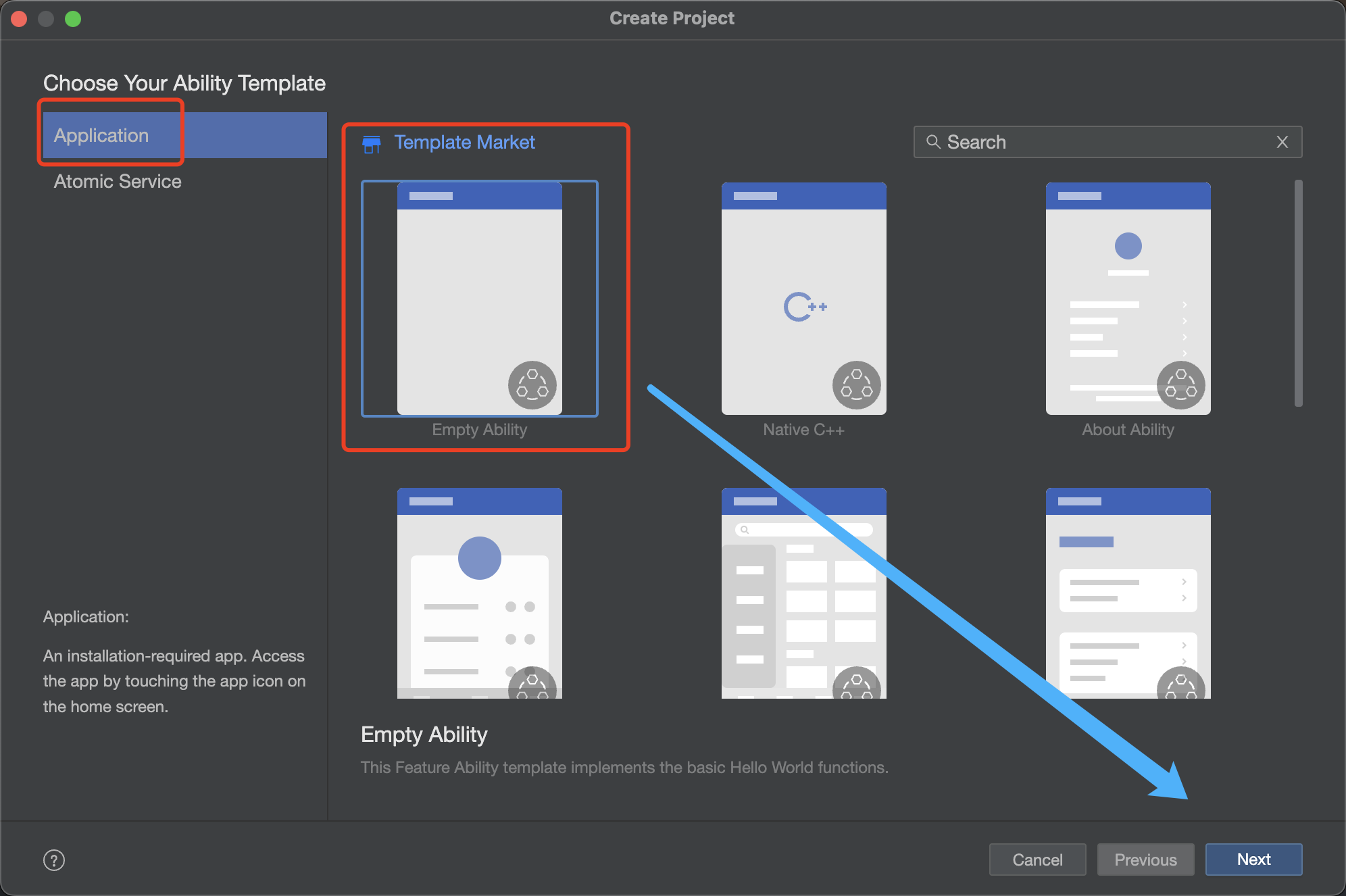
-
选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发);
-
选择模板“Empty Ability”;
-
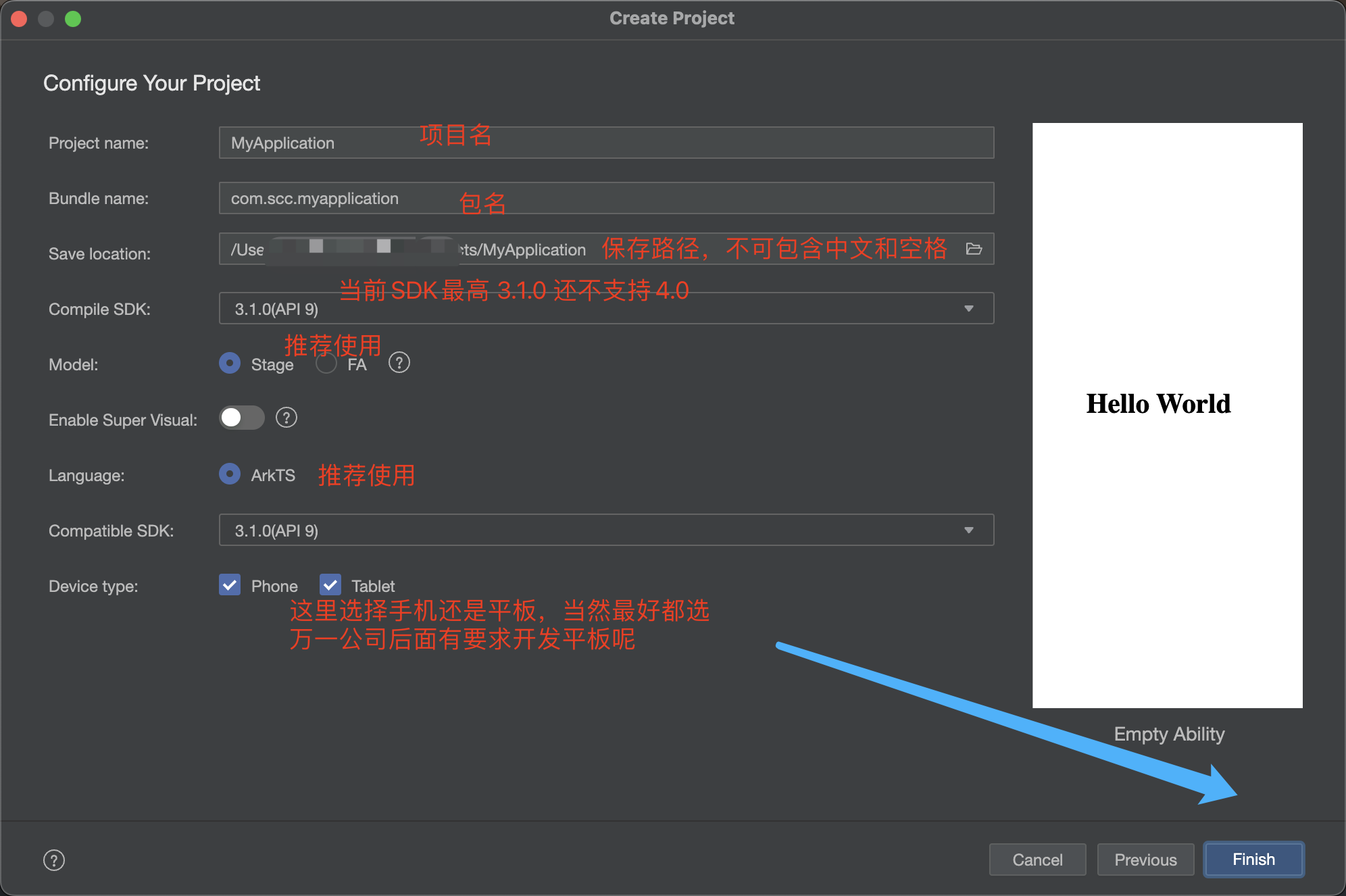
点击 Next 进行下一步配置。


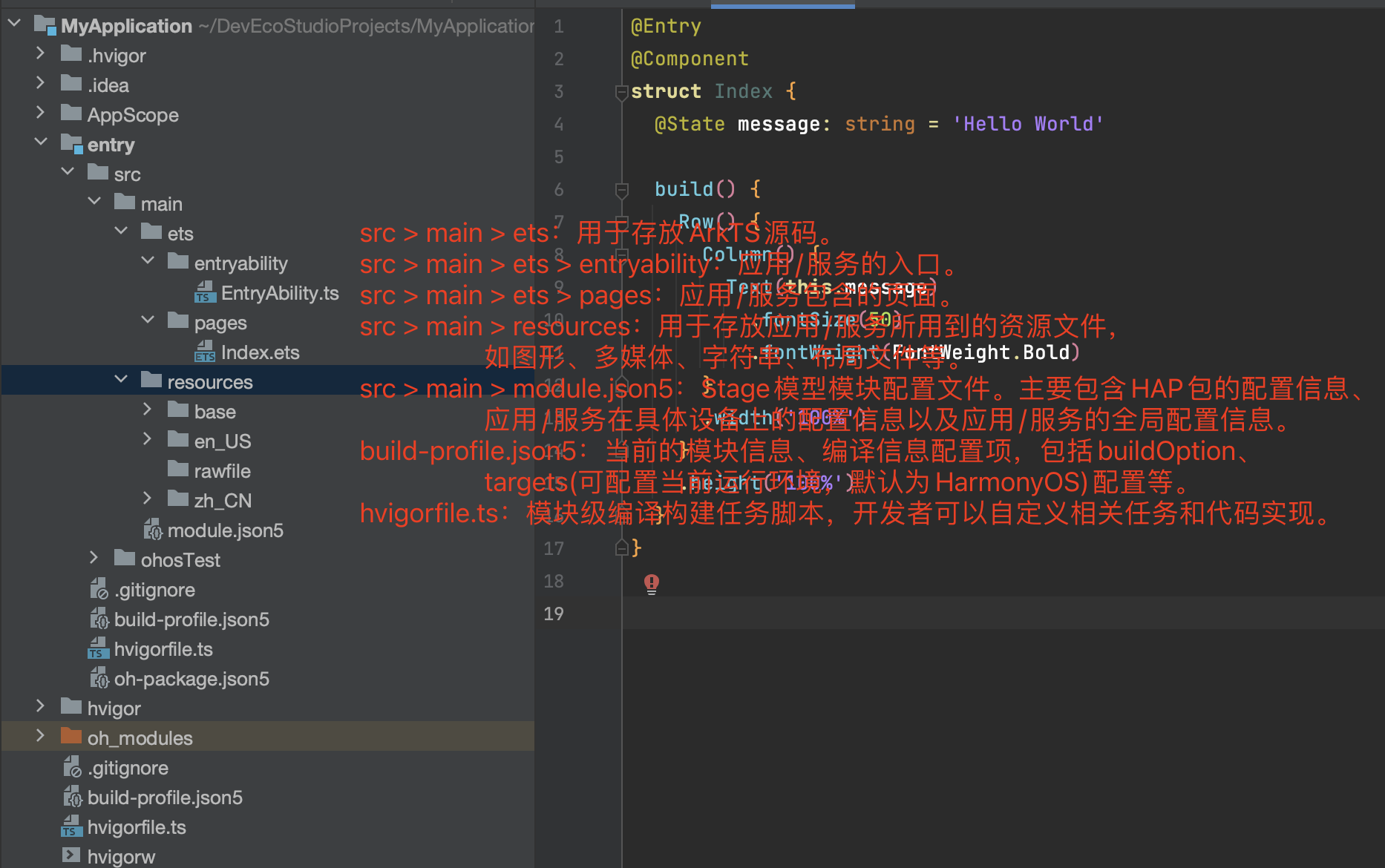
4.2 ArkTS工程目录结构(Stage模型)

-
AppScope > app.json5:应用的全局配置信息。
-
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
-
oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。entry模块中也有一个别搞错了。
-
hvigorfile.ts:应用级编译构建任务脚本。entry模块中也有一个别搞错了。

HarmonyOS工程模块(主要部分):
-
src > main > ets:用于存放ArkTS源码。
-
src > main > ets > entryability:应用/服务的入口。
-
src > main > ets > pages:应用/服务包含的页面。
-
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
-
src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
-
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
-
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
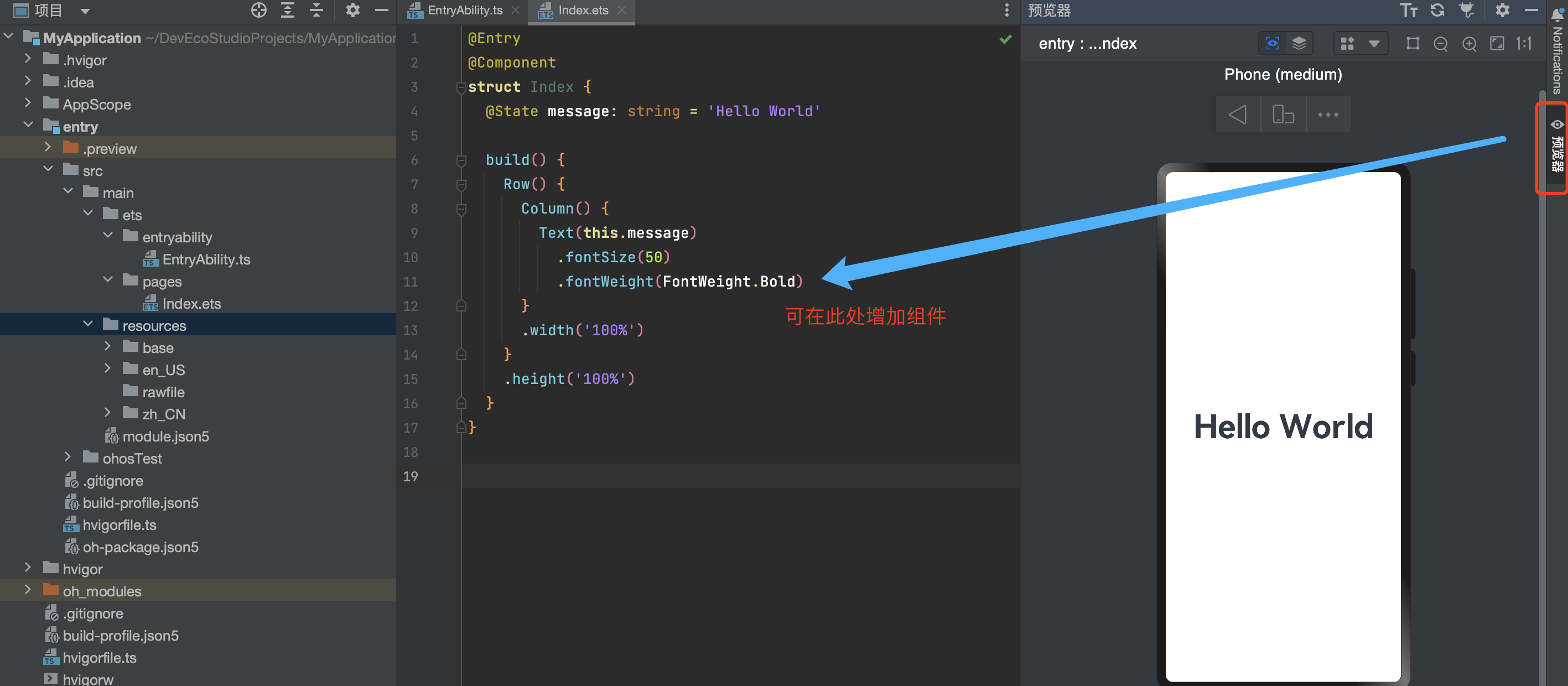
4.2 预览项目
无需虚拟器可直接预览(推荐使用)。

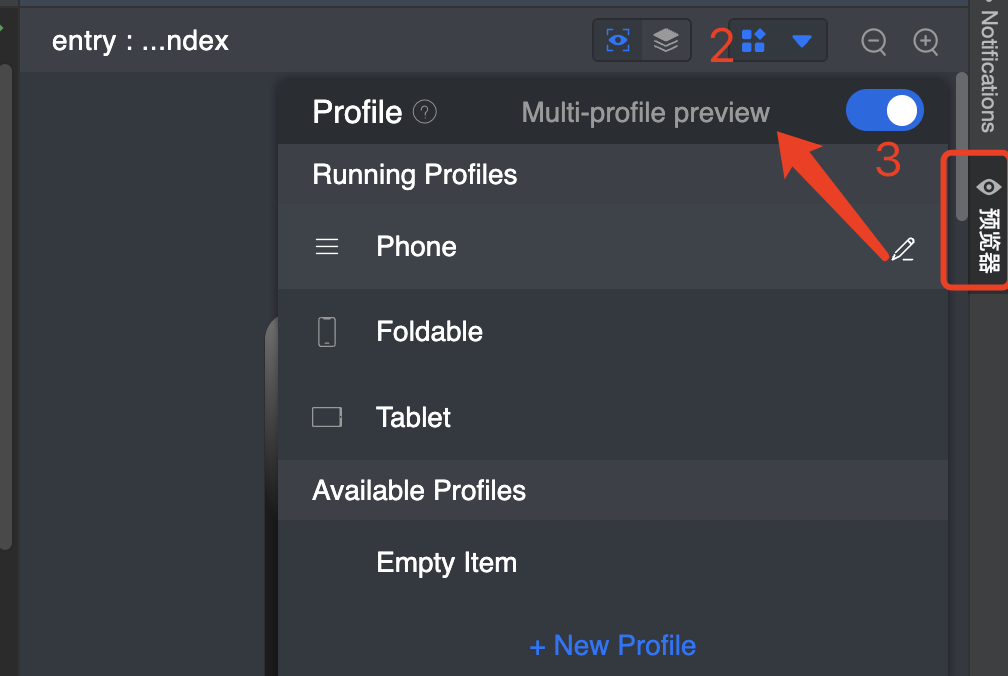
开启 Multi-profile preview。可向下滑动查看平板的横竖屏展示效果:

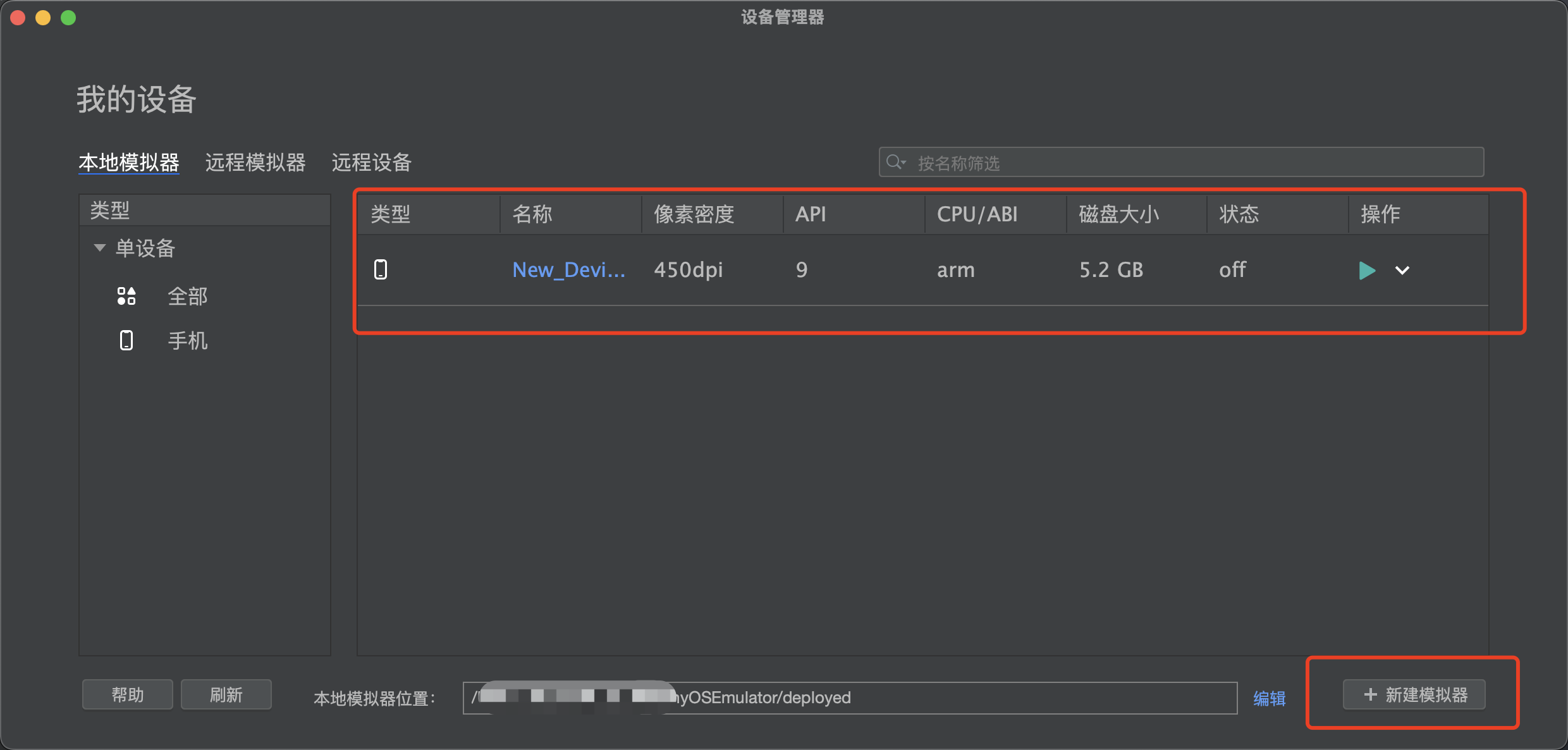
当然你也可以通过 工具菜单栏 ->设备管理 下载SDK新建模拟器:

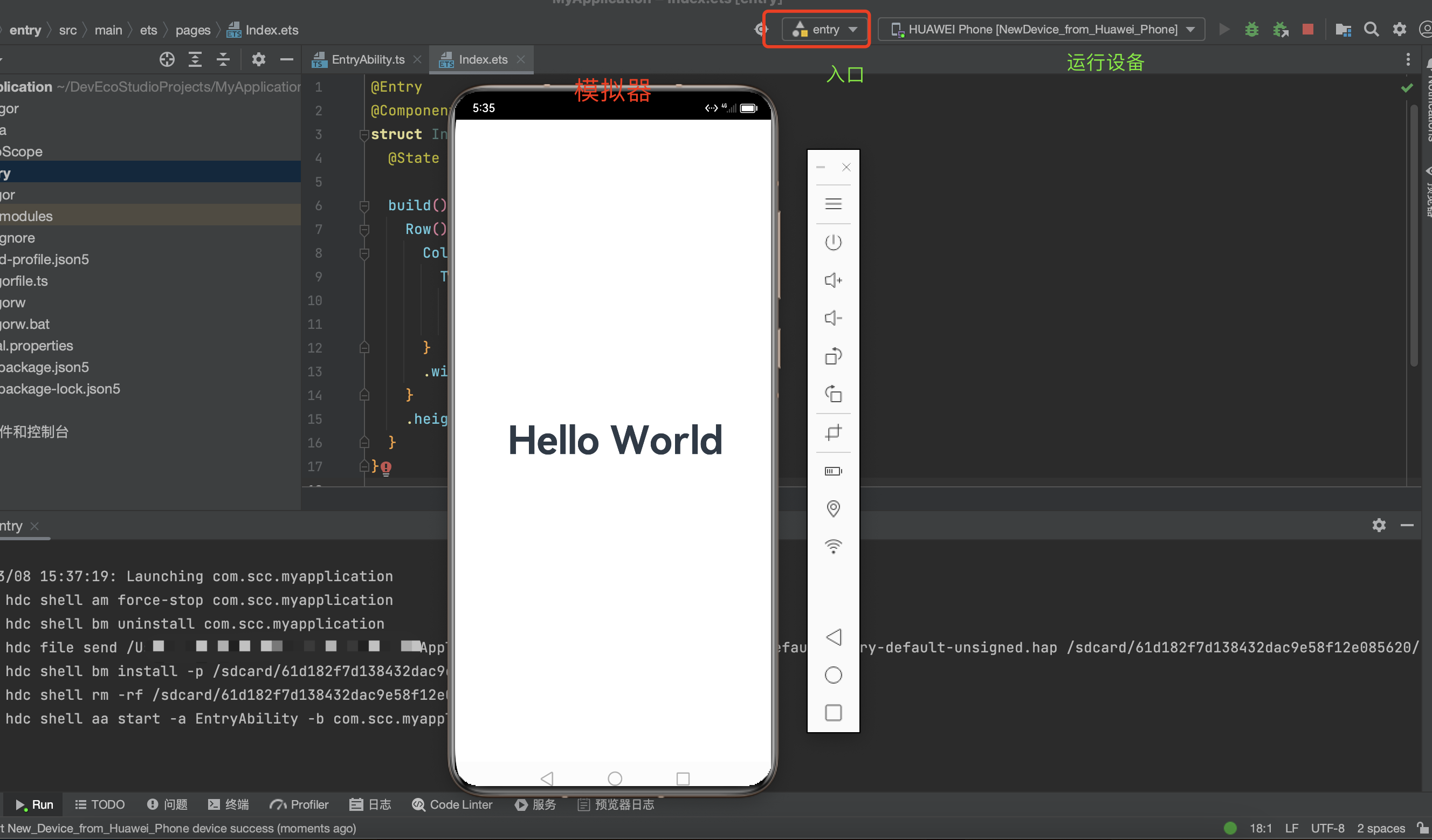
在模拟器上面运行项目:

还是比较推荐使用预览,下载模拟器占用内存比较高而且需要重新编译运行项目才能看到效果。
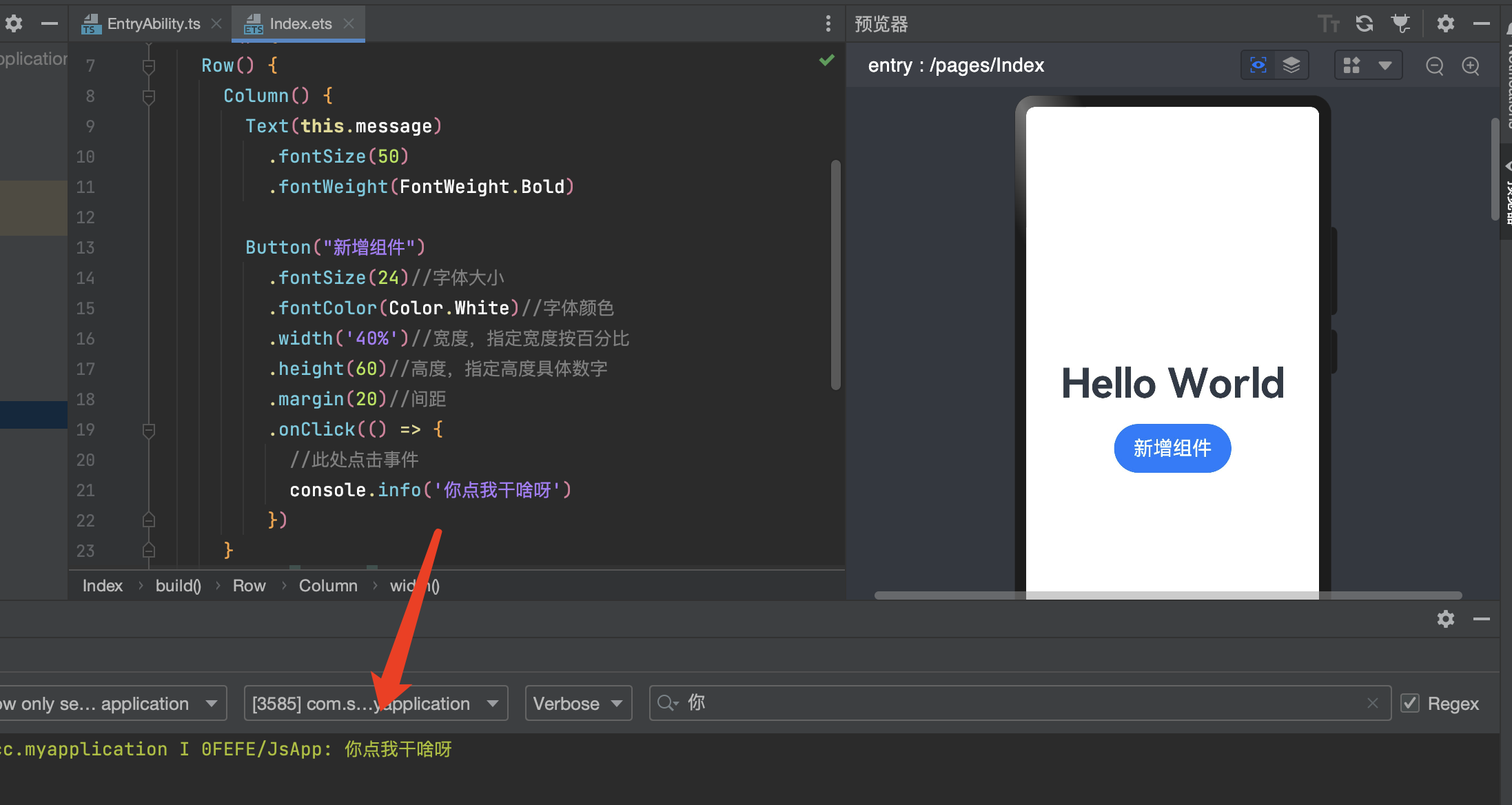
4.3 新增组件
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button("新增组件").fontSize(24)//字体大小.fontColor(Color.White)//字体颜色.width('40%')//宽度,指定宽度按百分比.height(60)//高度,指定高度具体数字.margin(20)//间距.onClick(() => {//此处点击事件console.info('你点我干啥呀')})}.width('100%')}.height('100%')}
}
五、报错:Error while Deploying HAP
Cause: Unable to find the BMS service. Solution: Try again later. If the issue persists, collect logs and go to Help > Contact Support.
报错原因:是在模拟器还在启动中我直接运行了项目。 解决方案:等模拟器完全启动后,再运行程序即可。
相关推荐
ArkTS 开发基础![]() https://blog.csdn.net/g984160547/article/details/136733050
https://blog.csdn.net/g984160547/article/details/136733050