提示:学习express,搭建管理系统
文章目录
- 前言
- 一、安装md5,axios,qs
- 二、新建config/logistics.js
- 三、修改routes/order.js
- 四、添加商品到购物车
- 总结
前言
需求:主要学习express,所以先写service部分
快递鸟API文档
一、安装md5,axios,qs
npm install axios qs md5 --save-dev

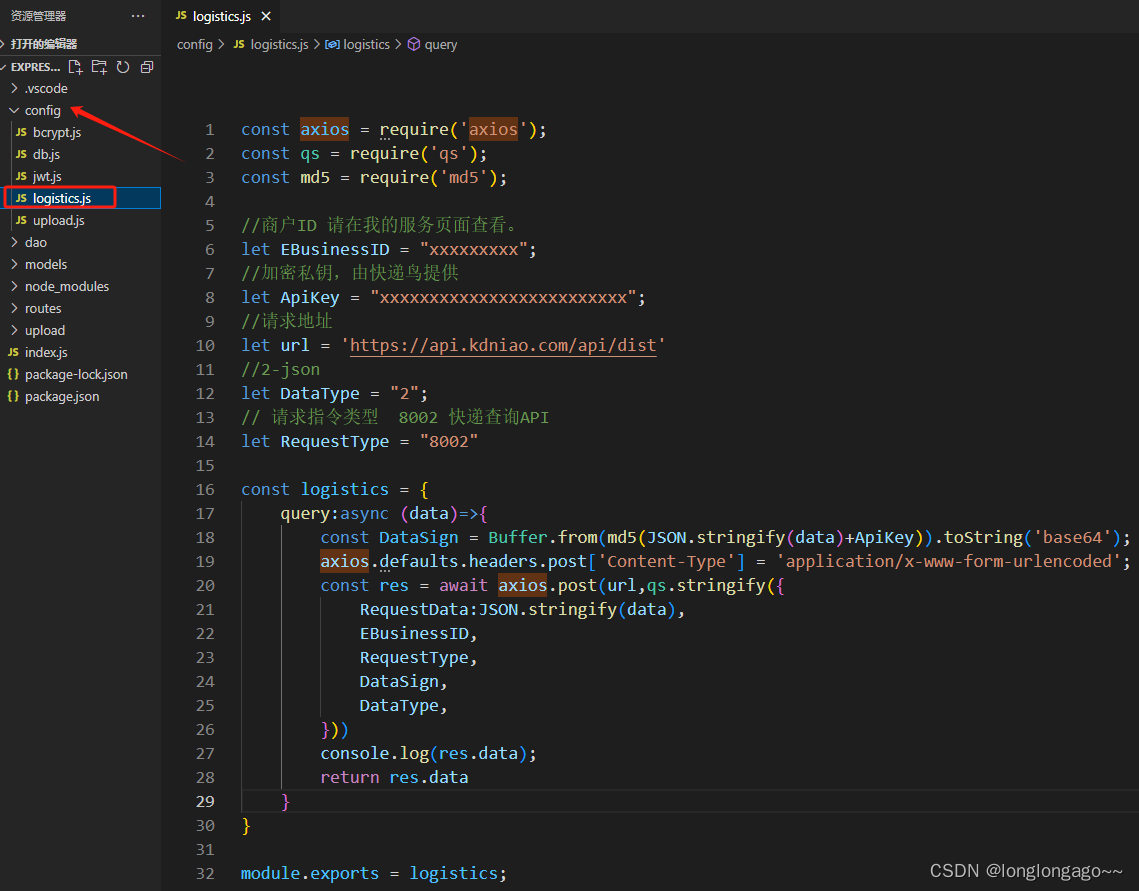
二、新建config/logistics.js
dao/order.js
const axios = require('axios');
const qs = require('qs');
const md5 = require('md5');//商户ID 请在我的服务页面查看。
let EBusinessID = "xxxxxxxxx";
//加密私钥,由快递鸟提供
let ApiKey = "xxxxxxxxxxxxxxxxxxxxxxxxx";
//请求地址
let url = 'https://api.kdniao.com/api/dist'
//2-json
let DataType = "2";
// 请求指令类型 8002 快递查询API
let RequestType = "8002"const logistics = {query:async (data)=>{const DataSign = Buffer.from(md5(JSON.stringify(data)+ApiKey)).toString('base64');axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';const res = await axios.post(url,qs.stringify({RequestData:JSON.stringify(data),EBusinessID,RequestType,DataSign,DataType,}))console.log(res.data);return res.data}
}module.exports = logistics;

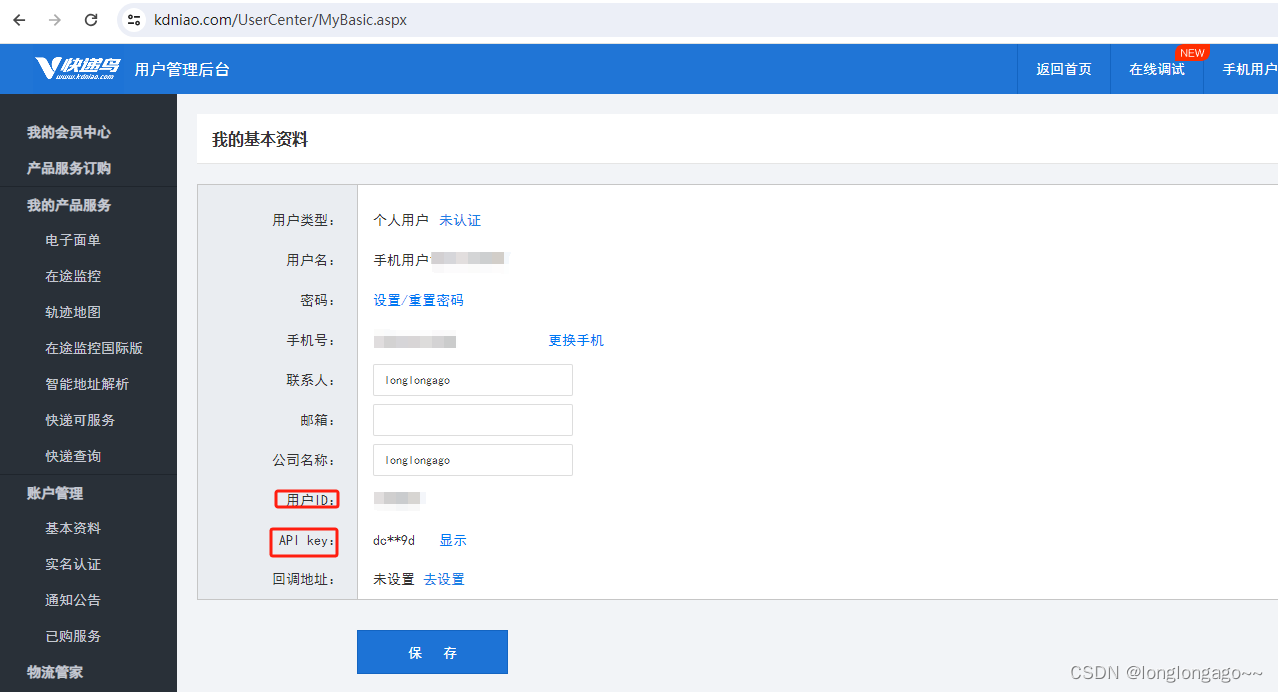
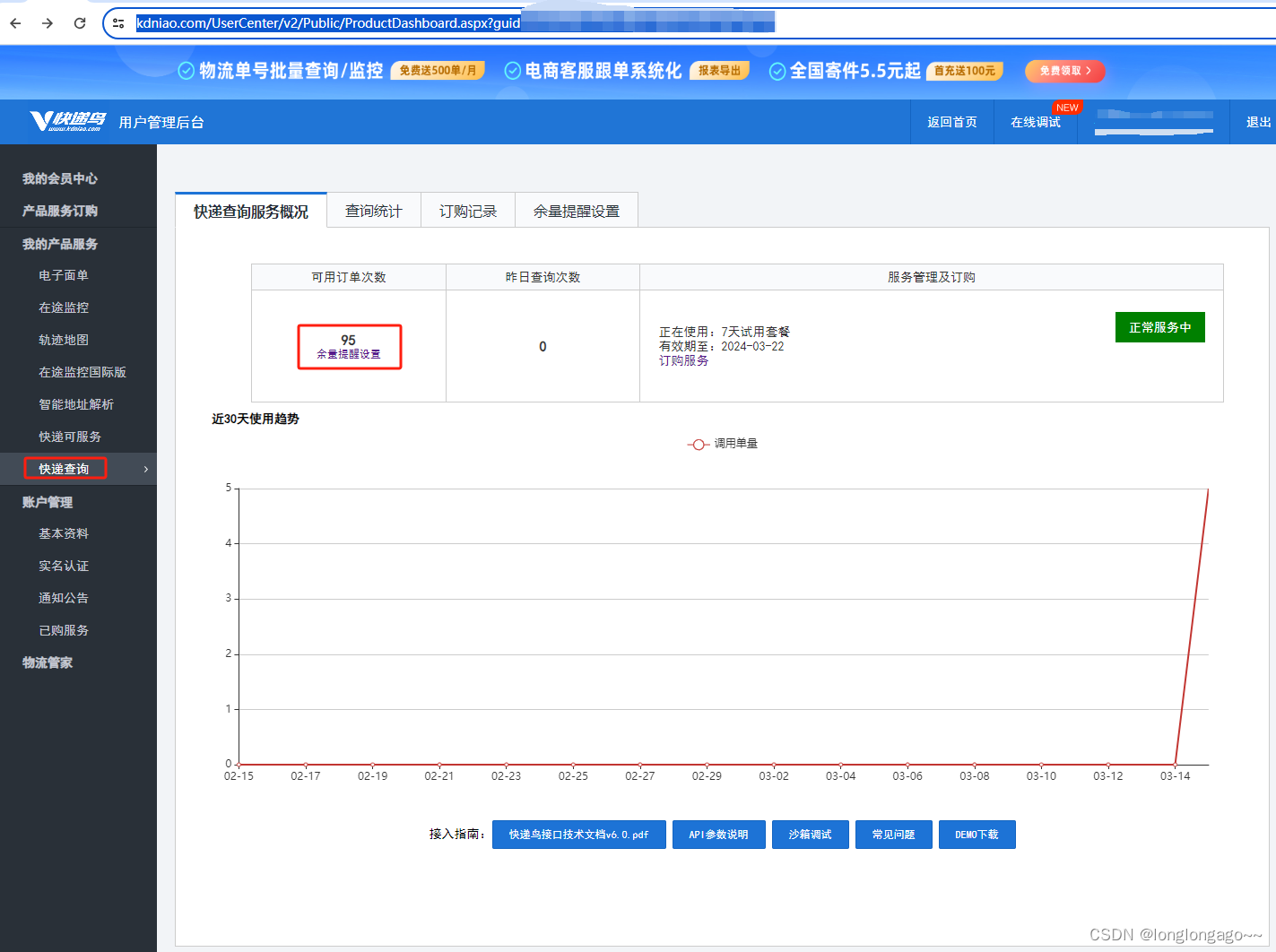
EBusinessID,ApiKey 通过 快递鸟个人信息获取
EBusinessID对应用户ID
ApiKey对应API key

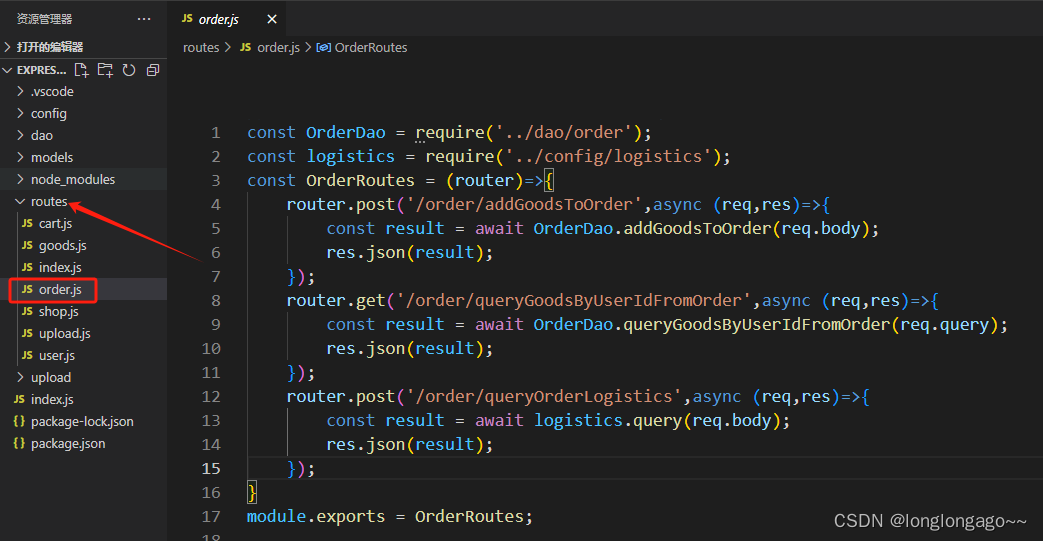
三、修改routes/order.js
routes/order.js
const OrderDao = require('../dao/order');
const logistics = require('../config/logistics');
const OrderRoutes = (router)=>{router.post('/order/addGoodsToOrder',async (req,res)=>{const result = await OrderDao.addGoodsToOrder(req.body);res.json(result);});router.get('/order/queryGoodsByUserIdFromOrder',async (req,res)=>{const result = await OrderDao.queryGoodsByUserIdFromOrder(req.query);res.json(result);});router.post('/order/queryOrderLogistics',async (req,res)=>{const result = await logistics.query(req.body);res.json(result);});
}
module.exports = OrderRoutes;

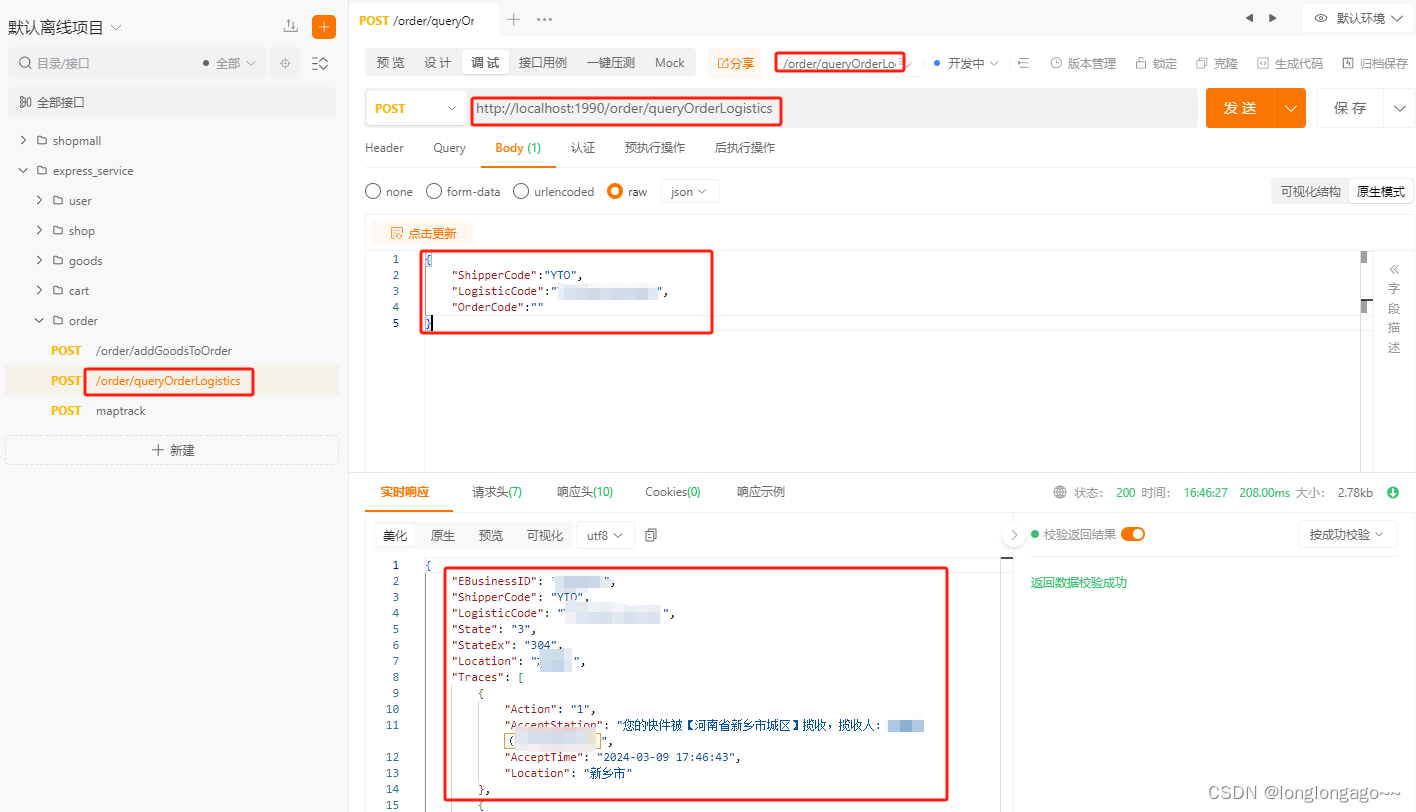
四、添加商品到购物车
url:http://localhost:1990/order/queryOrderLogistics
params:{"ShipperCode":"YTO","LogisticCode":"xxxxxxxxxxxxxxx","OrderCode":""
}

免费版本试用为7天或100次

总结
踩坑路漫漫长@~@








![[Redis]——Redis持久化的两种方式RDB、AOF](https://img-blog.csdnimg.cn/direct/51366bf13f994f38badaface857e7d6c.png)