上一篇文章中搭建好了upload-labs环境,接下来进行第一关的尝试,我也是第一次玩这个挺有意思。
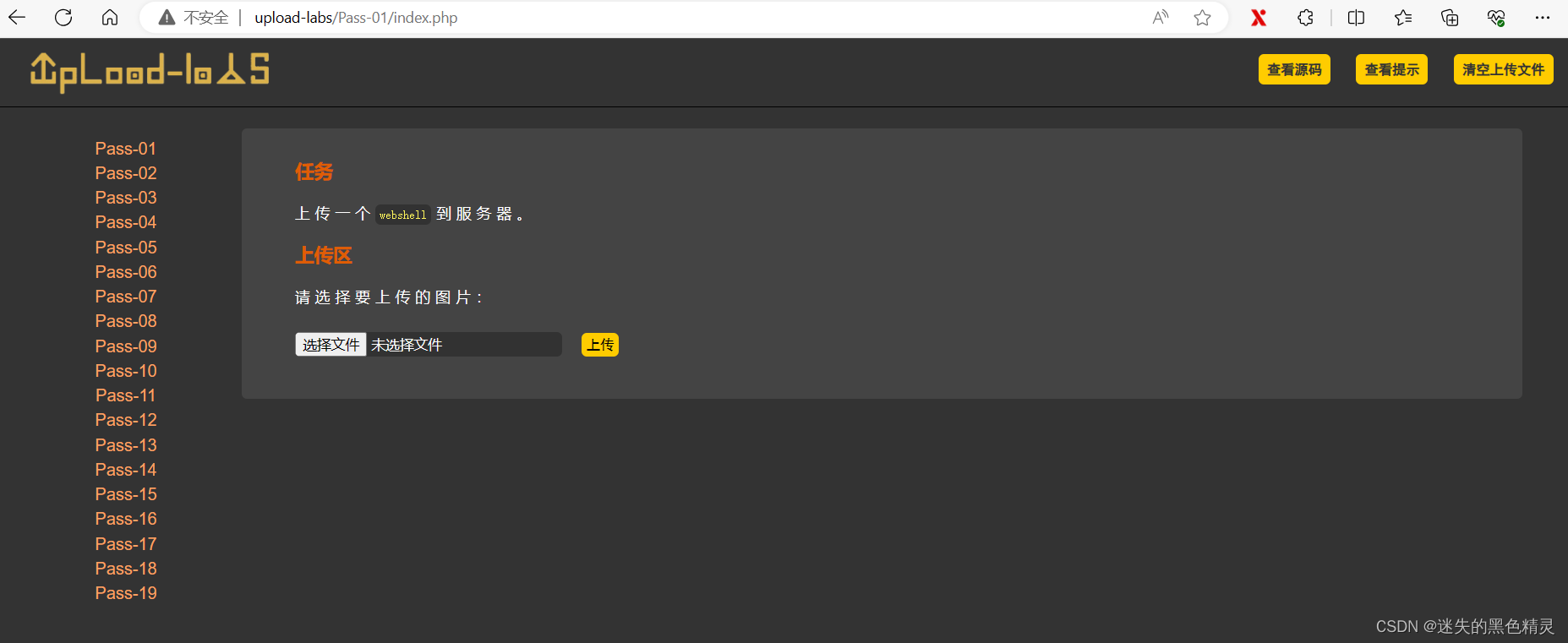
1、第一关的界面是这样的先不看其他的源码,手动尝试下试试。

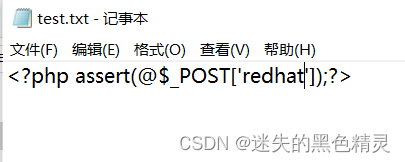
2、写一个简单的php一句话木马


3、直接上传,提示必须要照片格式的文件才能上传。

4、我改了下文件名想试试他的后缀名检查是不是只匹配到就行,发现不行检查较为严格。

5、接下来我想到在bp里抓包看看把文件后缀改了,结果发现不是后端验证的,那就是前端了。

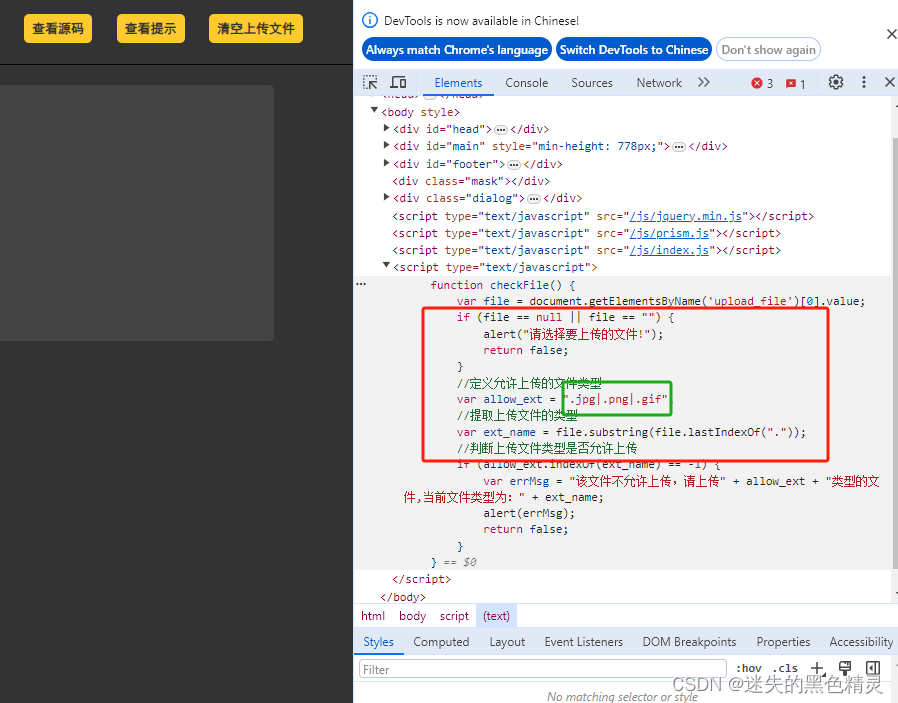
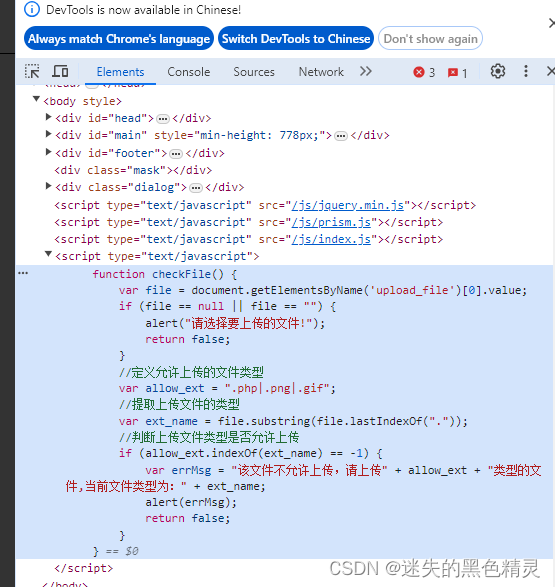
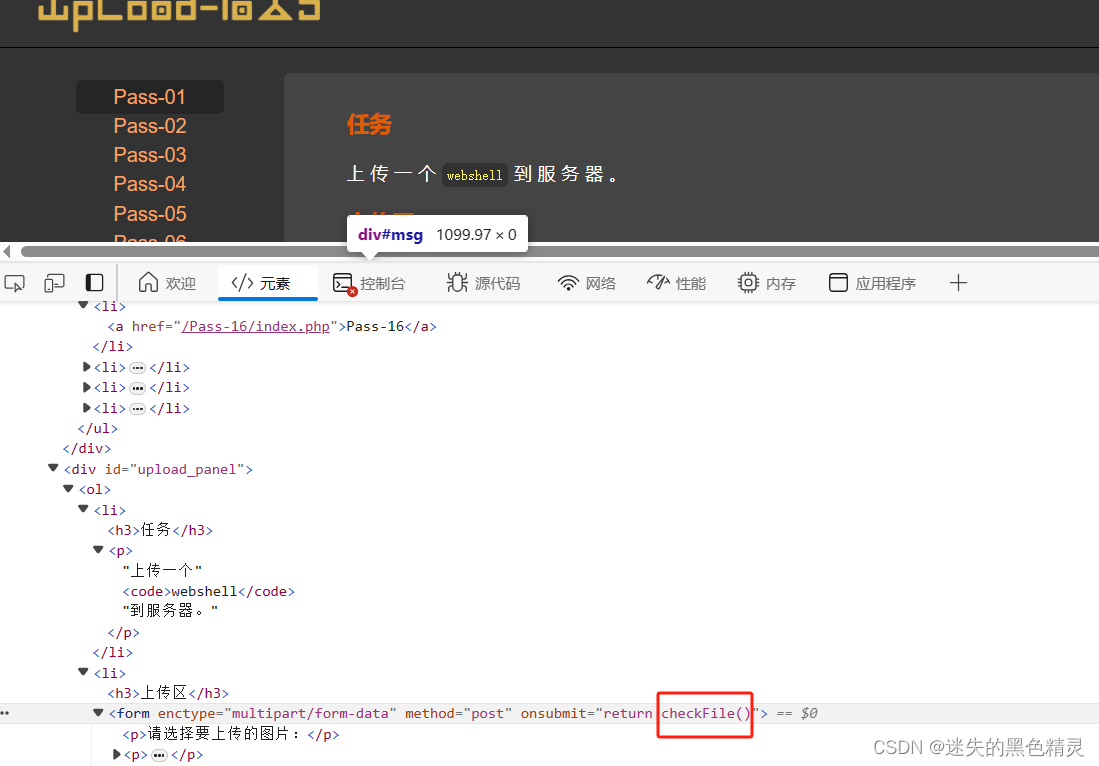
6、那就看看前端代码,右键检查确实是在前端做的限制,之前看谁说一切在前端做的限制都是纸老虎,哈哈哈,对我这个小白就感觉是真老虎了,遇见一堆麻烦。

7、我改一下改个php试试,结果不行

8、查了查这里面,删除后缀名检测函数checkFile() ,发现还是不行

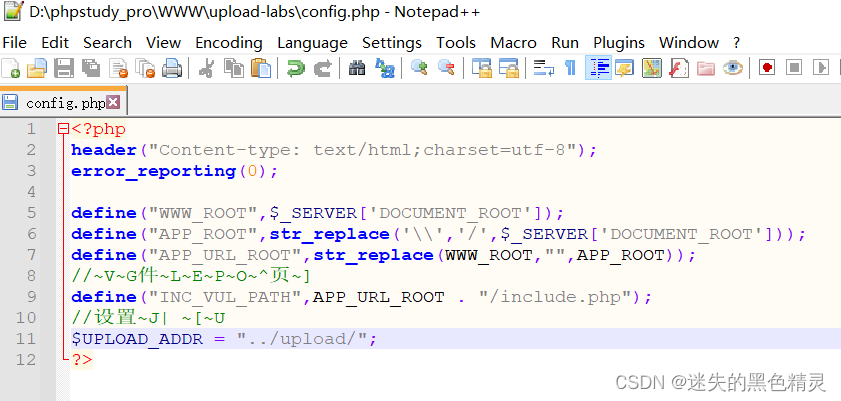
9、按理说是可以的我用的微软的edge浏览器,换了火狐浏览器发现可以,但是木马没有上传成功,下面显示找不到文件夹请手动创建,这个文件夹应该是上传木马存放的文件夹,但是我是创建了的,我又回头看了我上一篇文章没问题,后来找到了原因,是我改了config.php里的路径导致的,我又修改了一下好了,代码如下:

<?php
header("Content-type: text/html;charset=utf-8");
error_reporting(0);define("WWW_ROOT",$_SERVER['DOCUMENT_ROOT']);
define("APP_ROOT",str_replace('\\','/',$_SERVER['DOCUMENT_ROOT']));
define("APP_URL_ROOT",str_replace(WWW_ROOT,"",APP_ROOT));
//~V~G件~L~E~P~O~^页~]
define("INC_VUL_PATH",APP_URL_ROOT . "/include.php");
//设置~J| ~[~U
$UPLOAD_ADDR = "../upload/";
?>
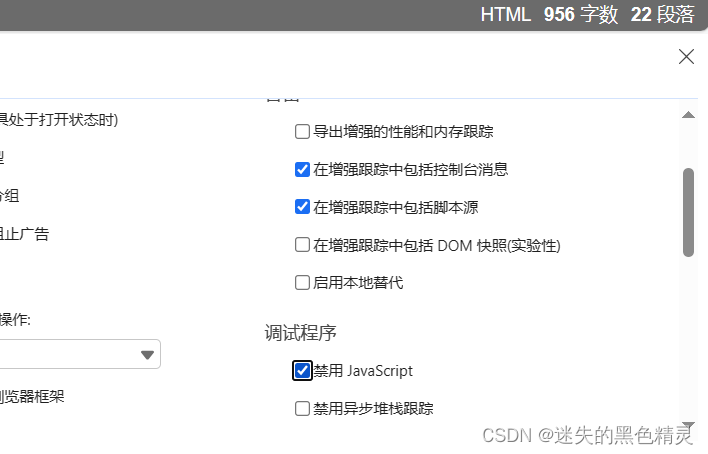
10、接着说浏览器的问题为啥火狐浏览器就可以edge就不行,搞不懂,但是可以在edge浏览器开发者里把JavaScript给禁用了,那它前端做的限制就没用了哈哈哈,试了一下是ok的,下面两个文件就是分别删除后缀名函数和禁用JavaScript上传的木马。

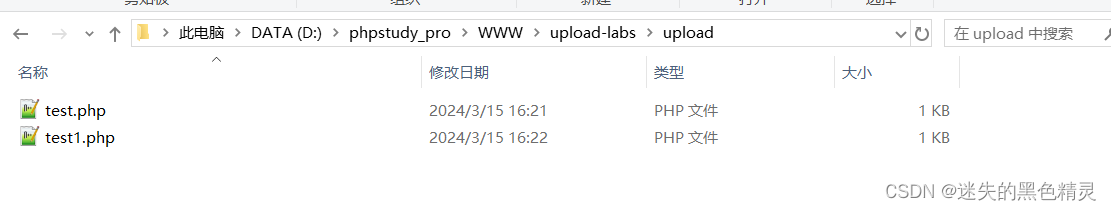
11、两种方法上传的木马

12、上传木马成功的界面

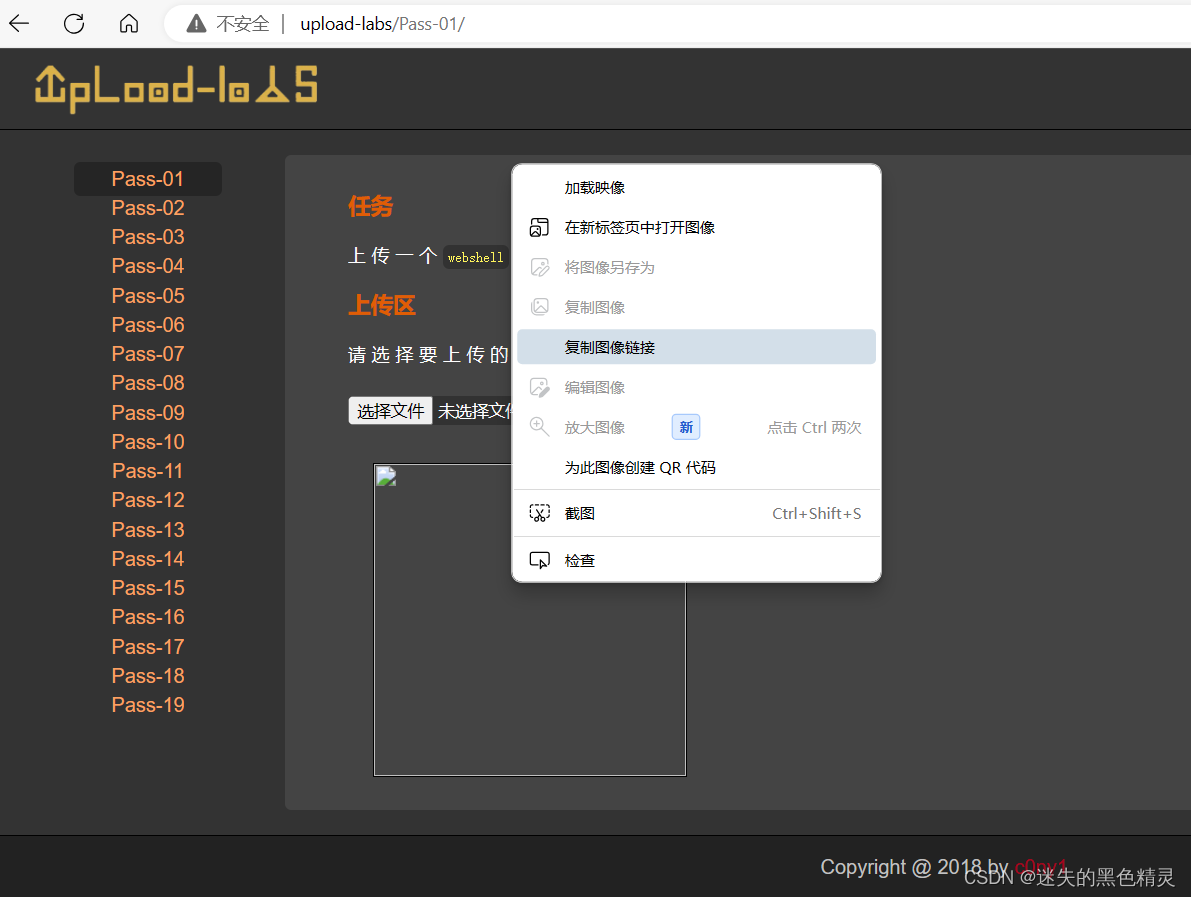
13、接下来就是看上传的木马的绝对路径了,在上传的图片上右键复制图像链接,看到了木马的绝对路径如下:
http://upload-labs/upload/test.php

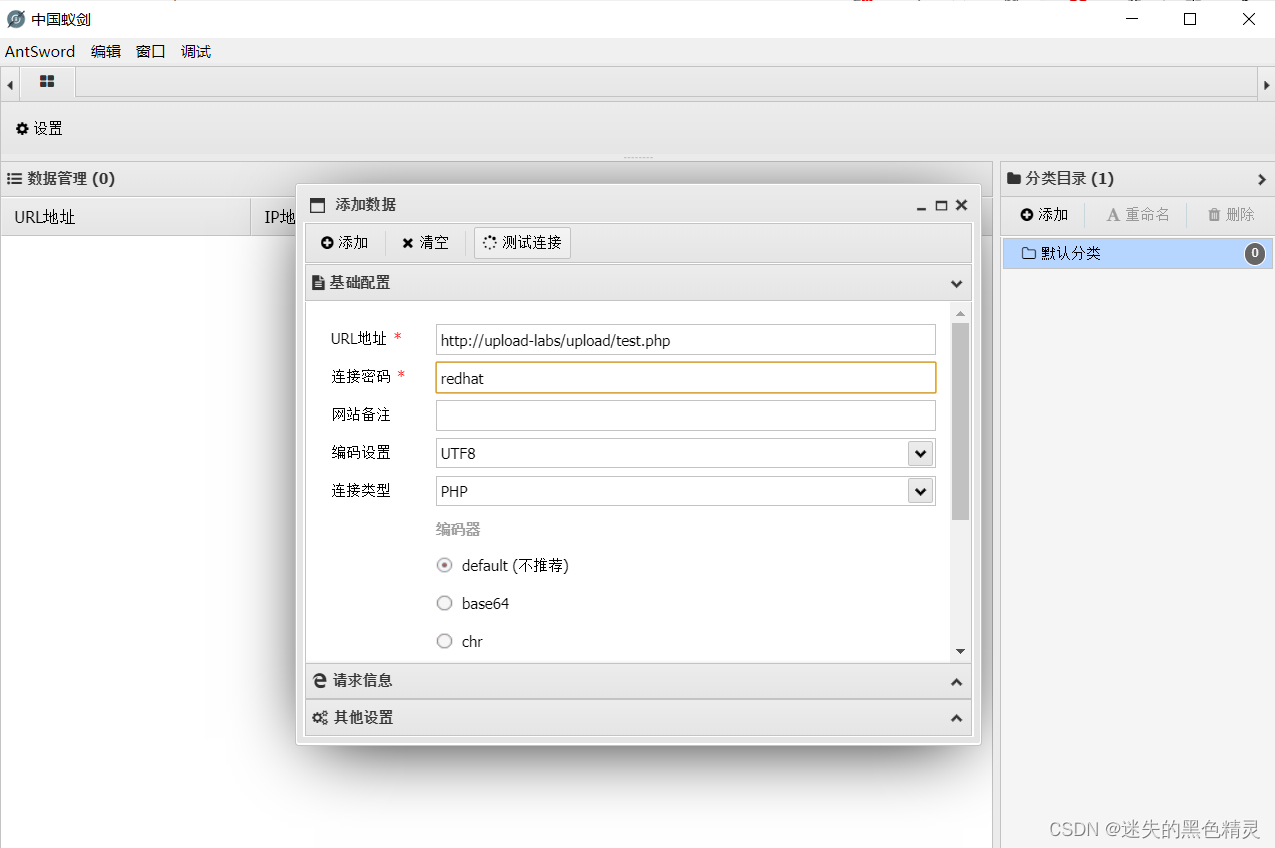
14、接下来就是用中国蚁剑连webshell

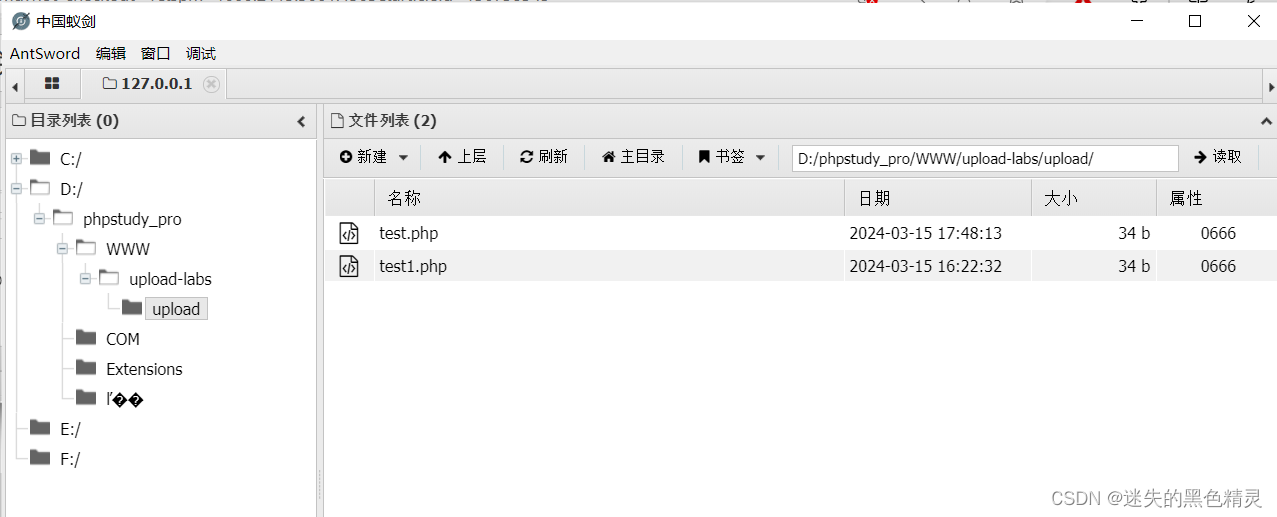
15、第一下还连接失败了,编码器改成了base64连接成功!进入文件管理查看

16、到此结束