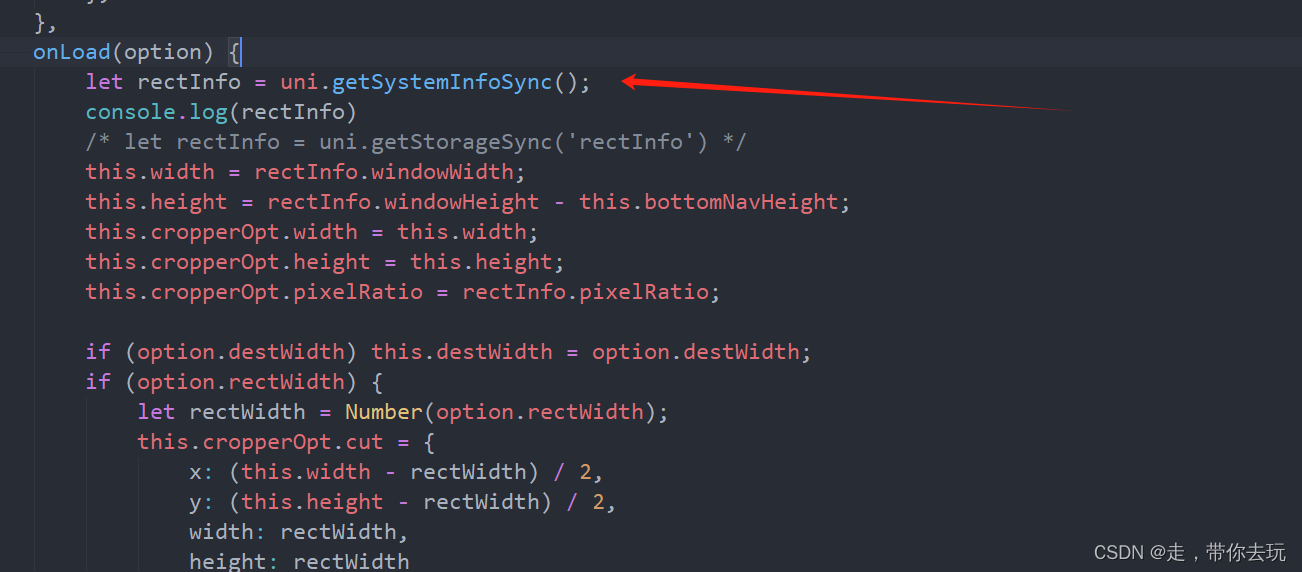
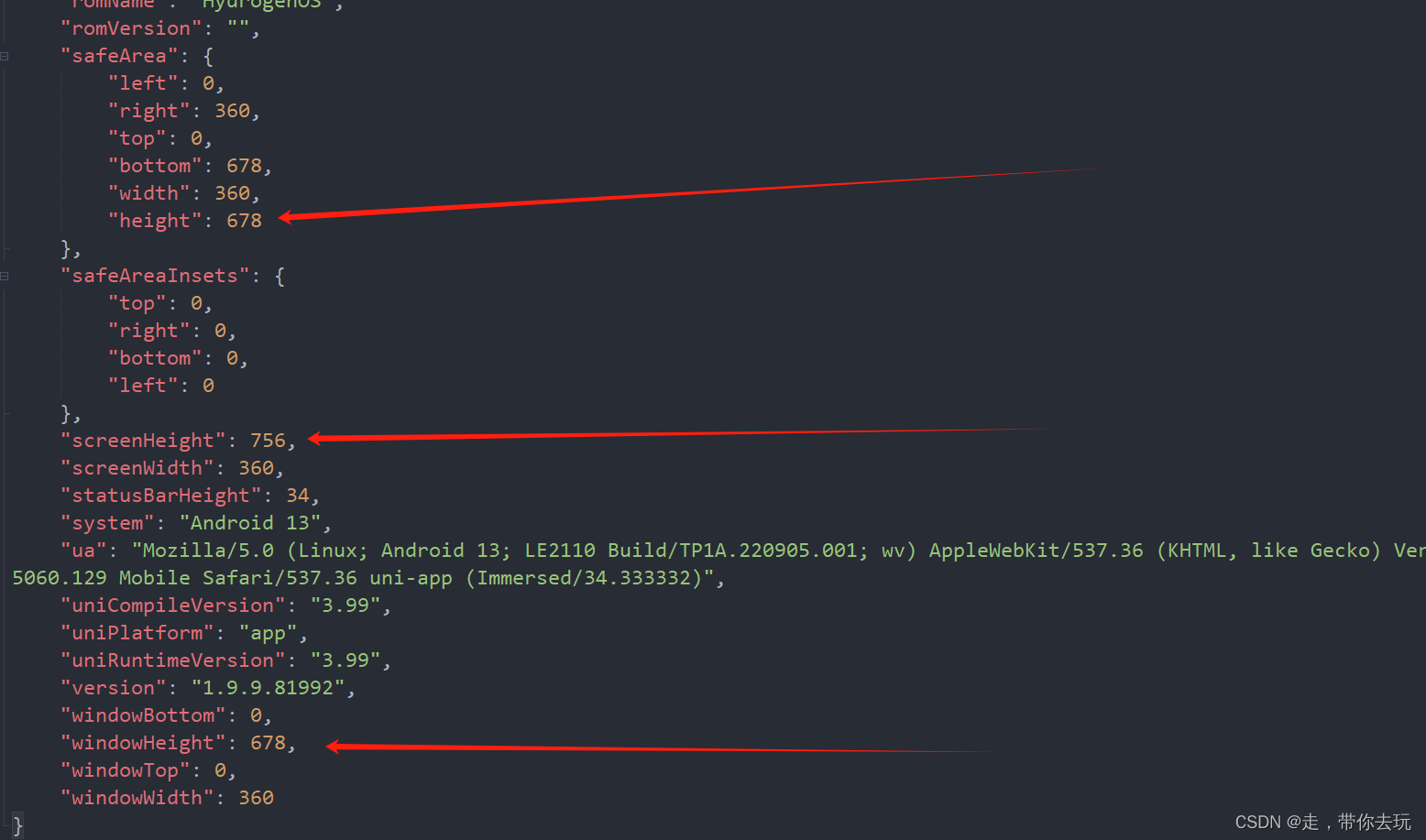
当切换页面频繁进出头像裁剪组件u-avatar-cropper.vue 获取同一个设备信息时会出现两种不同的高度具体如下



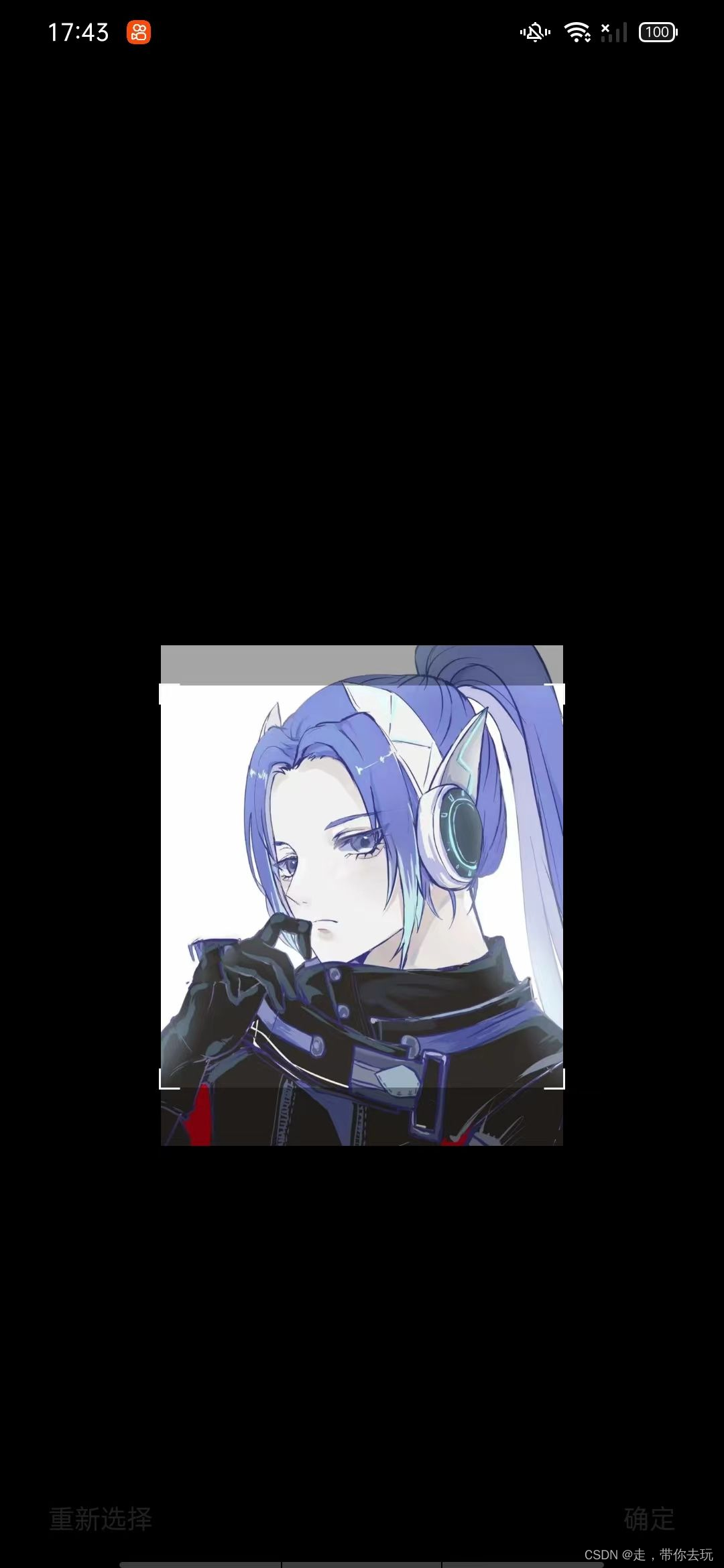
导致 头像裁剪页面高度出现问题,下方按钮被canvas组件遮盖了

解决方法
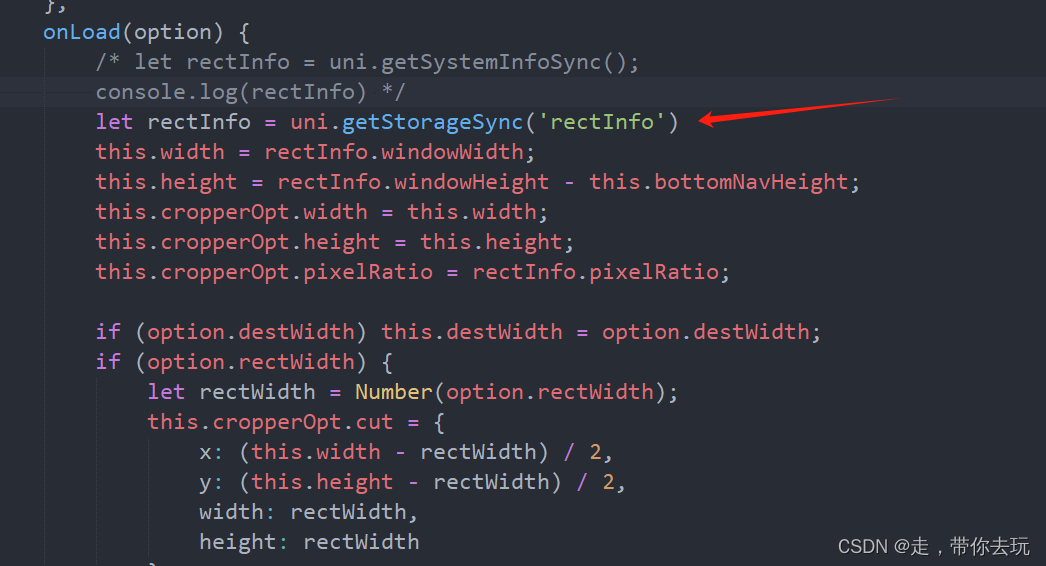
在进入这个页面前的一个页面做如下代码操作
直接将设备信息提前获取,保存到缓存中
onReady() {if(!uni.getStorageSync('rectInfo')){let rectInfo = uni.getSystemInfoSync();uni.setStorageSync('rectInfo',rectInfo)}},在u-avatar-cropper.vue 组件中,直接从缓存中拿信息