提示:本例程中使用Docker搭建GItlab,Gitlab runner 通过编写CICD文件实现Springboot项目自动部署。
1、拉取GitLab镜像
命令:
docker pull gitlab/gitlab-ce

2、部署Gitlab:
我们通过docker搭建的gitlab部署项目的时候会出现一个问题:如果不指定external_url 会出现项目的地址是容器名的情况,而指定了external_url 对应的端口会出现gitlab无法访问的问题,这是因为当我们指定了端口就相当于修改了容器内的80端口为我们指定的端口。所以当我们需要指定端口的时候一定要注意:
1、指定external_url为xxxx则映射的时候需要将xxxx映射出来
2、不指定external_url端口则需要将80端口映射到宿主机的80,不能映射为别的端口否则会出现新的问题(项目的地址会出现不包含宿主机端口的情况),在ci过程中有bug,对应443、22端口映射到宿主机则没有限制。
3、对数据卷进行挂载的时候为了直观的查看日志我们可以直接将具体内容映射到vdata。
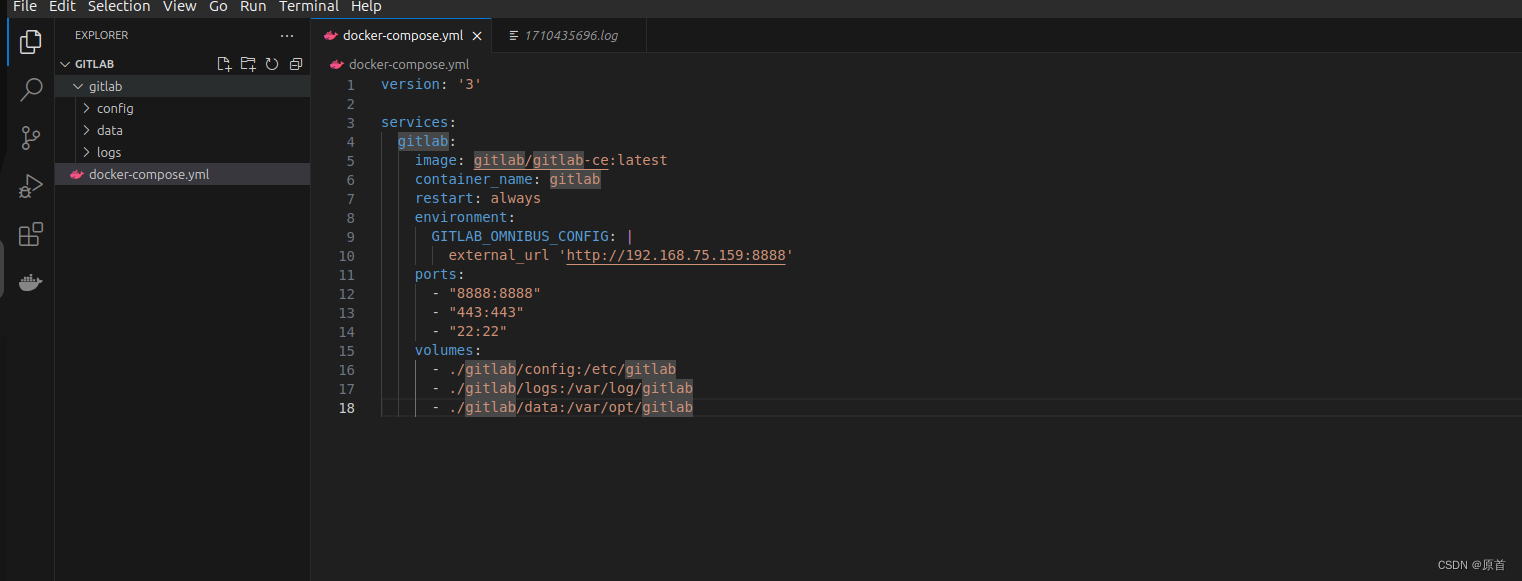
编写docker-compose.yml文件:
version: '3'
services:gitlab:image: gitlab/gitlab-ce:latestcontainer_name: gitlabrestart: alwaysenvironment:GITLAB_OMNIBUS_CONFIG: |external_url 'http://192.168.75.159:8888' #宿主机ip和gitlab端口ports:- "8888:8888" #因为我们设置了external_url 端口8888所以这里需要将8888映射出去,- "443:443"- "22:22"volumes:- ./gitlab/config:/etc/gitlab- ./gitlab/logs:/var/log/gitlab- ./gitlab/data:/var/opt/gitlabconcurrent = 1
check_interval = 0
shutdown_timeout = 0[session_server]session_timeout = 1800[[runners]]name = "vue-blog"url = "http://192.168.75.159:8888"id = 2token = "glrt-cCF71zezuytEkjyo5_rk"token_obtained_at = 2024-03-14T05:44:44Ztoken_expires_at = 0001-01-01T00:00:00Zexecutor = "docker"[runners.cache]MaxUploadedArchiveSize = 0[runners.docker]tls_verify = falseimage = "docker:19.03.12"privileged = falsedisable_entrypoint_overwrite = falseoom_kill_disable = falsedisable_cache = falsevolumes = ["/var/run/docker.sock:/var/run/docker.sock","/cache","/root/.m2:/root/.m2"]pull_policy = "if-not-present"shm_size = 0network_mtu = 0运行docker-comspoe.yml:
docker compose up -d
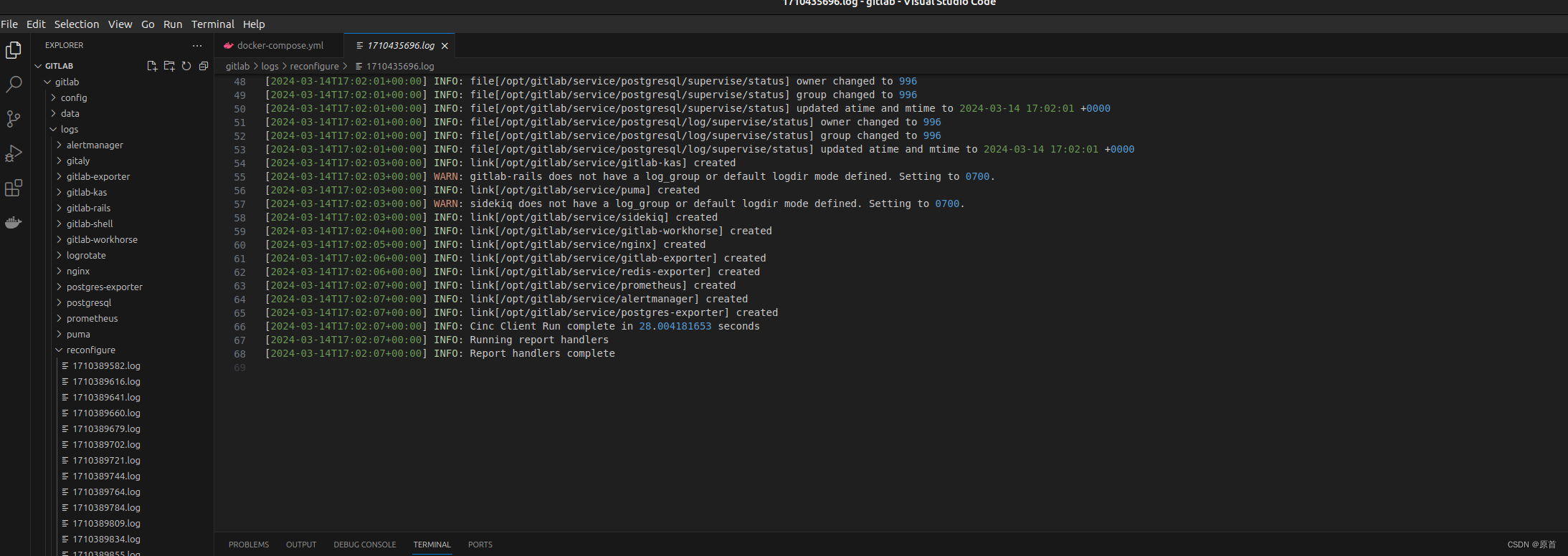
 gitlab的启动构建时间很长,并且要求电脑最好内存4G以上,如果构建失败可以查看具体日志:
gitlab的启动构建时间很长,并且要求电脑最好内存4G以上,如果构建失败可以查看具体日志:
构建成功的日志:

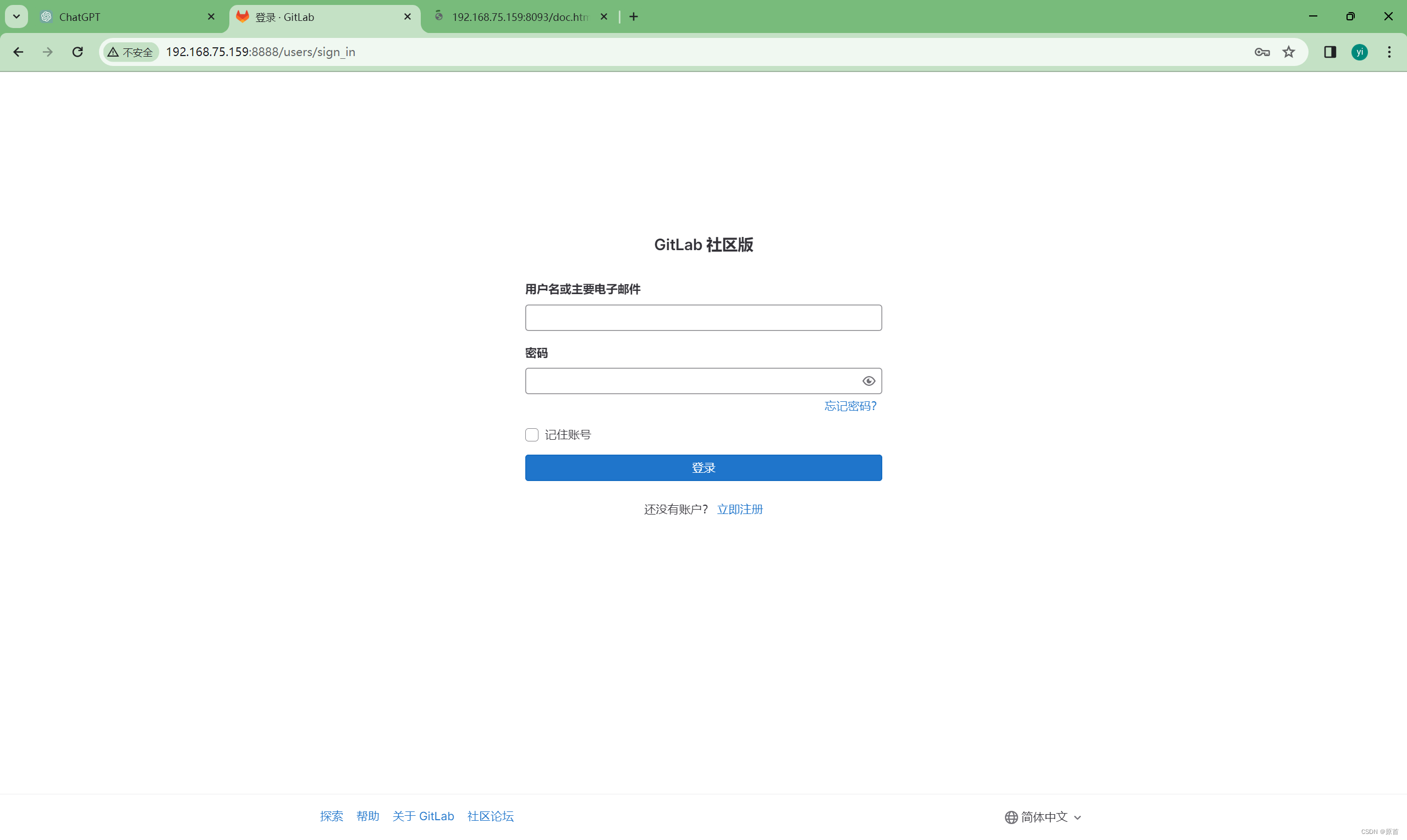
3、进入GItlab并查看
输入对应的地址进入到gitlab我们上文设置的external_url
历程中是:http://192.168.75.159:8888/users/sign_in

gilab的默认账号是:root
查看密码方式:
sudo docker exec -it gitlab grep 'Password:' /etc/gitlab/initial_root_password
登录进入:
如何设置中文:点击头像->Preferences->Language
 当然我们也可以设置自己喜欢的主题和头像等
当然我们也可以设置自己喜欢的主题和头像等

4、将项目上传到Gitlab:
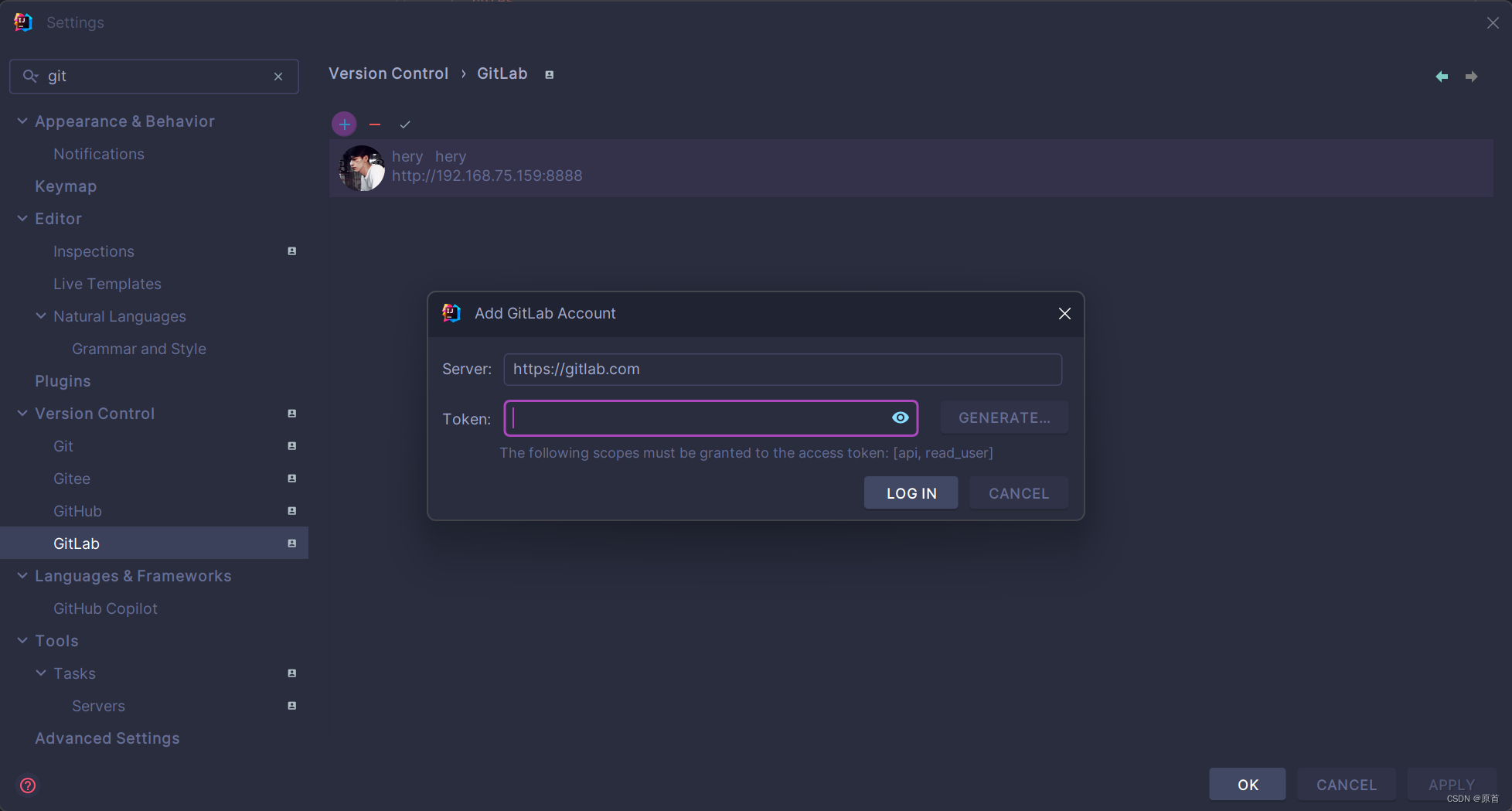
我们需要将我们的项目上传到gitlab,这个过程首先我们需要在IDEA中登录gitlab:
settings中搜索git:

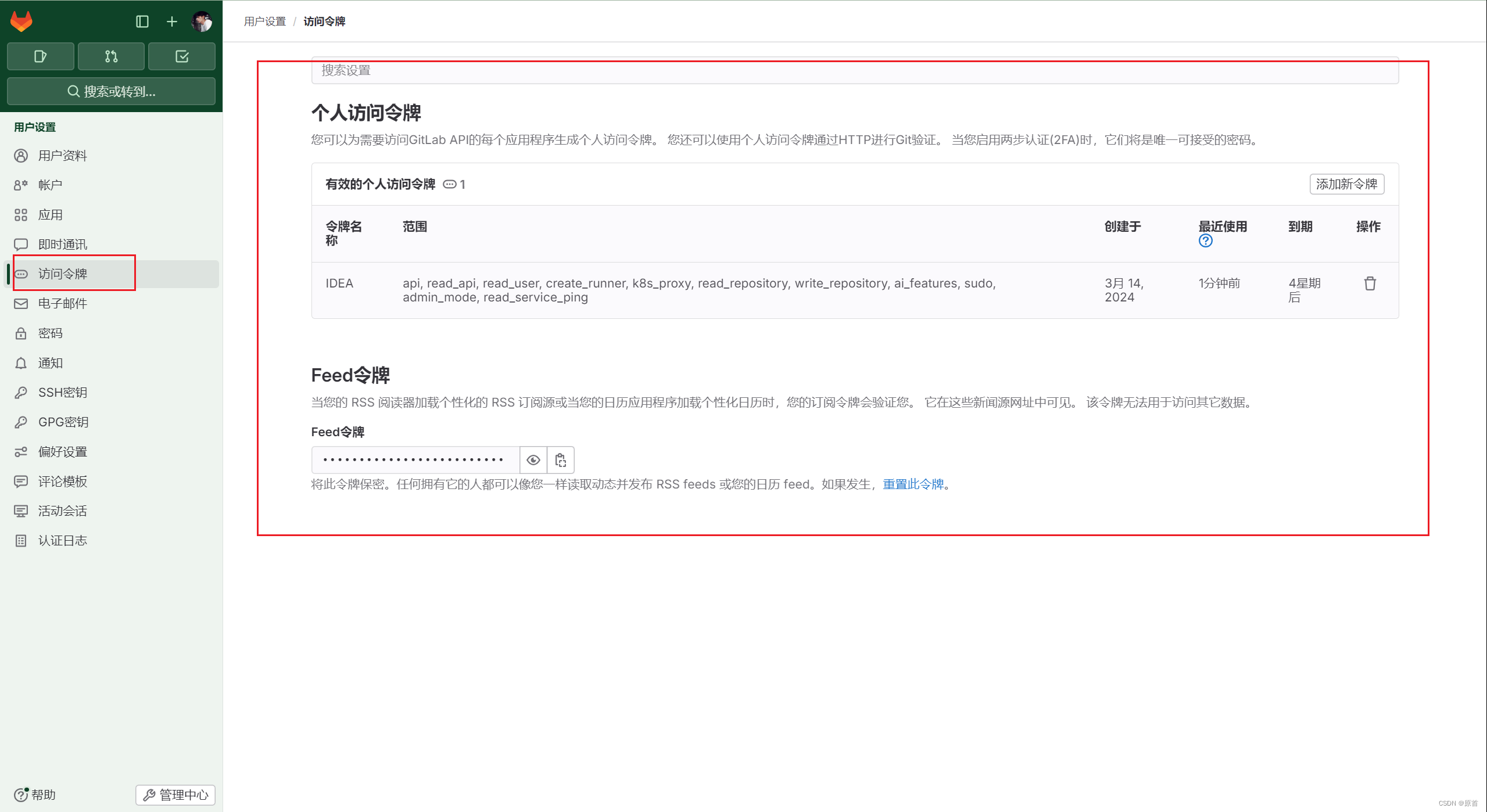
server是我们的gitlab地址,token可以点击生成会跳转到浏览器自动生成,当然也可以在:访问令牌中自己生成一个:
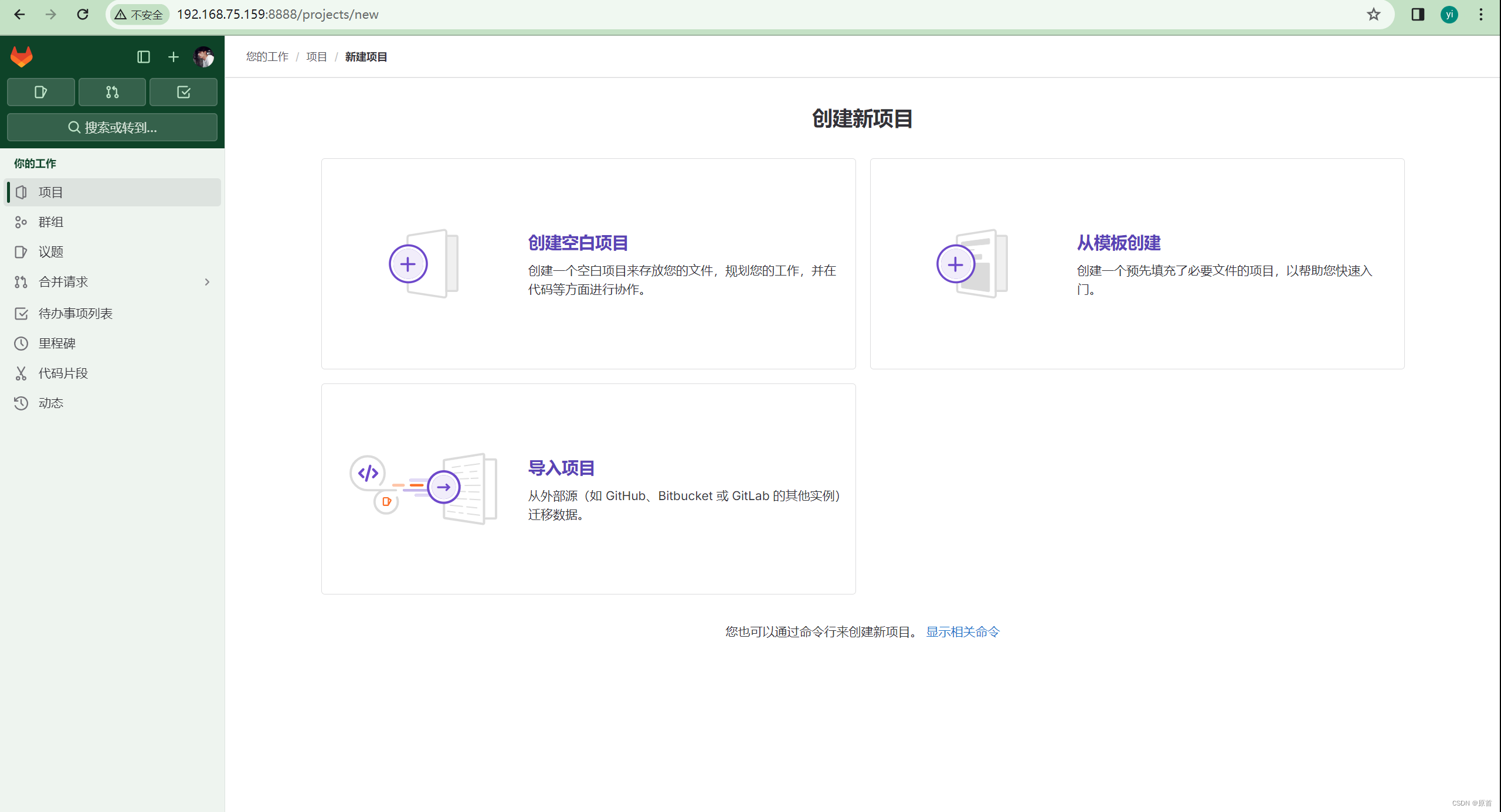
 然后我们可以在命令行将代码推送到gitlab具体做法,但是我们需要先创建一个项目:
然后我们可以在命令行将代码推送到gitlab具体做法,但是我们需要先创建一个项目:

然后按照readme添加远程仓库,推送等,这里的步骤跟其他的gitee、gitalb一样不过多赘述了,最后我们查看我们推送完成的项目:

5、配置Gitlab-Runner
要实现CICD我们需要使用Gitlab-Runner来搭建项目需要的运行环境,我们这里使用Docker搭建GItlabRunner:
docker run -d --name gitlab-runner --restart always \-v /var/run/docker.sock:/var/run/docker.sock \-v ./gitlab-runner/vdata/gitlab-runner/config:/etc/gitlab-runner \gitlab/gitlab-runner:latest
-v /var/run/docker.sock:/var/run/docker.sock \这一行代码不能修改
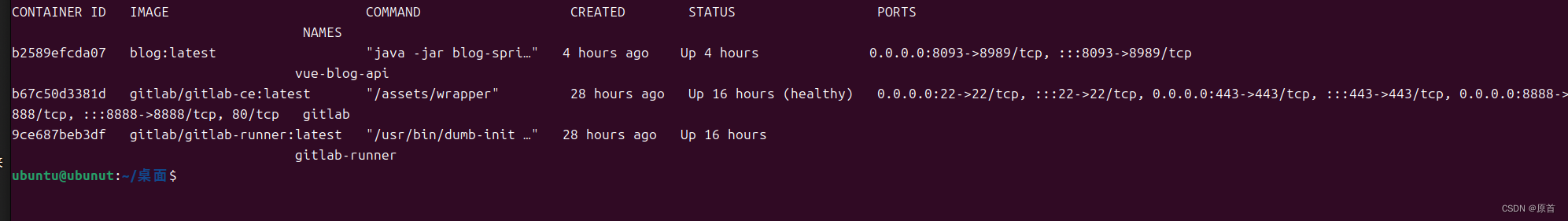
运行完成之后:
 一共两个容器gitlab、gitlab-runner
一共两个容器gitlab、gitlab-runner
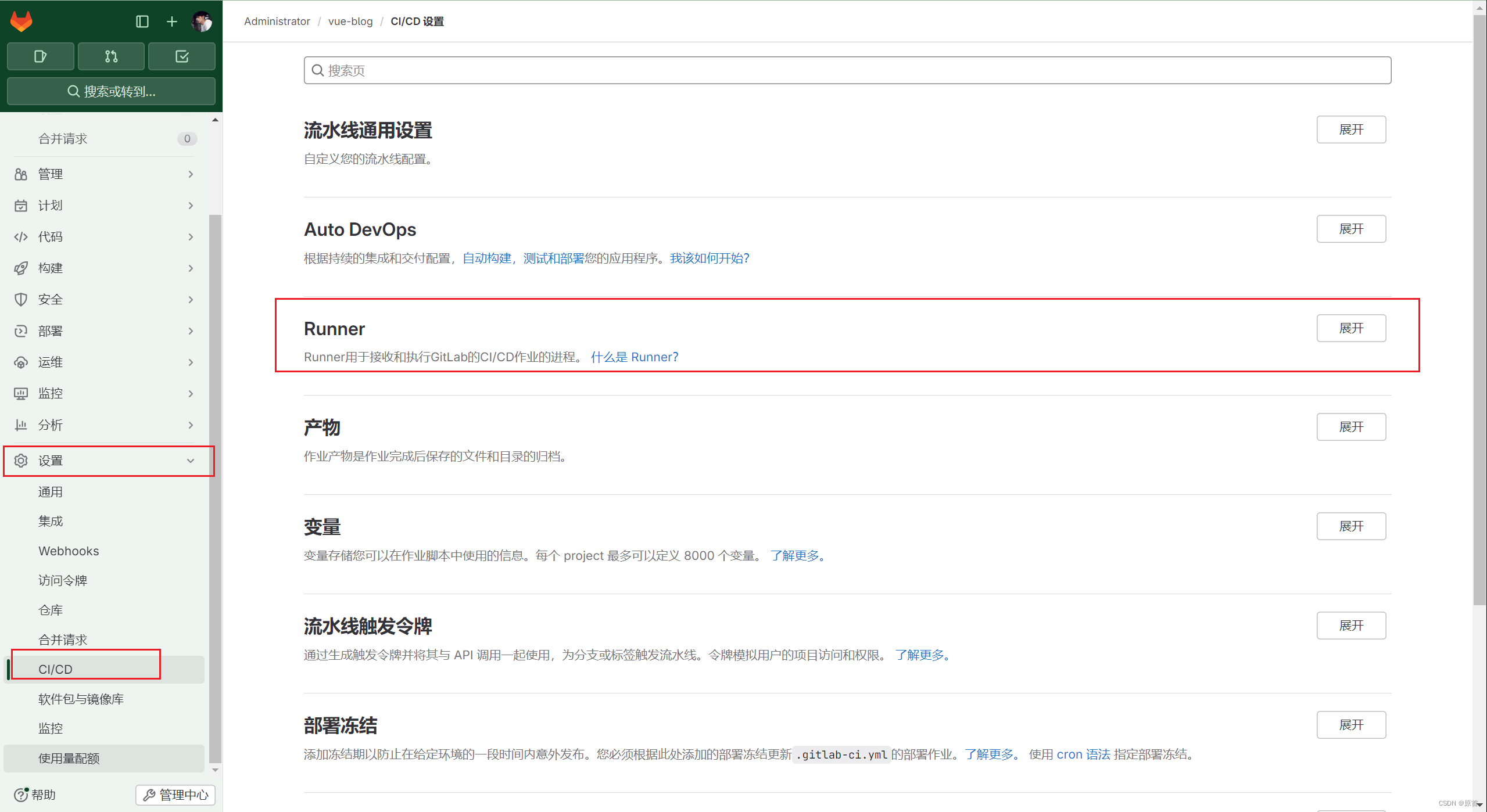
之后我们可以进行runner的配置,跟我们的项目关联起来:
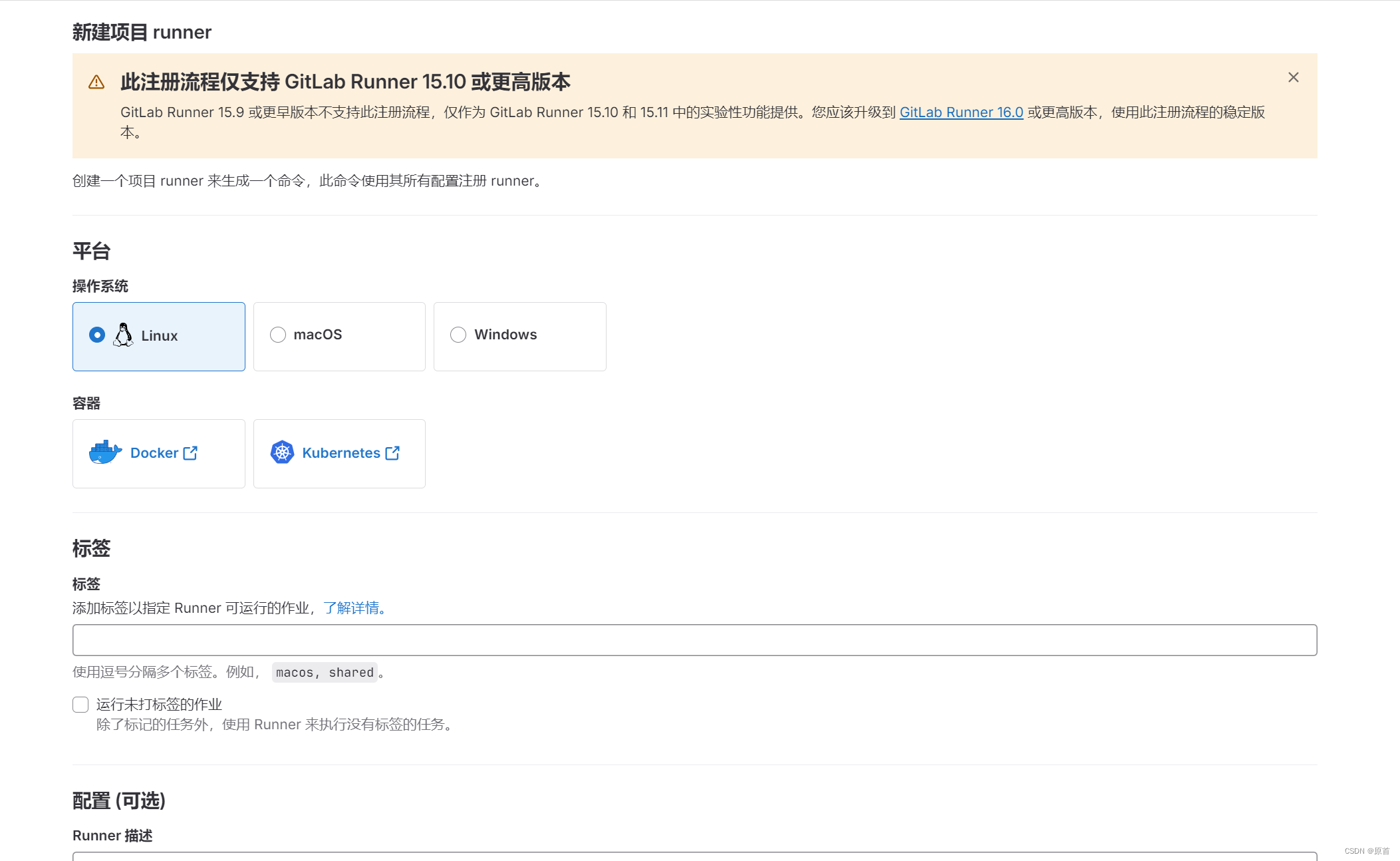
 这里我之前已经建立过Runner了,构建Runner的方式也很简单填写一些基本信息即可,记住要勾选住:运行未打标签的作业,然后回生成一个Runner的令牌:
这里我之前已经建立过Runner了,构建Runner的方式也很简单填写一些基本信息即可,记住要勾选住:运行未打标签的作业,然后回生成一个Runner的令牌:


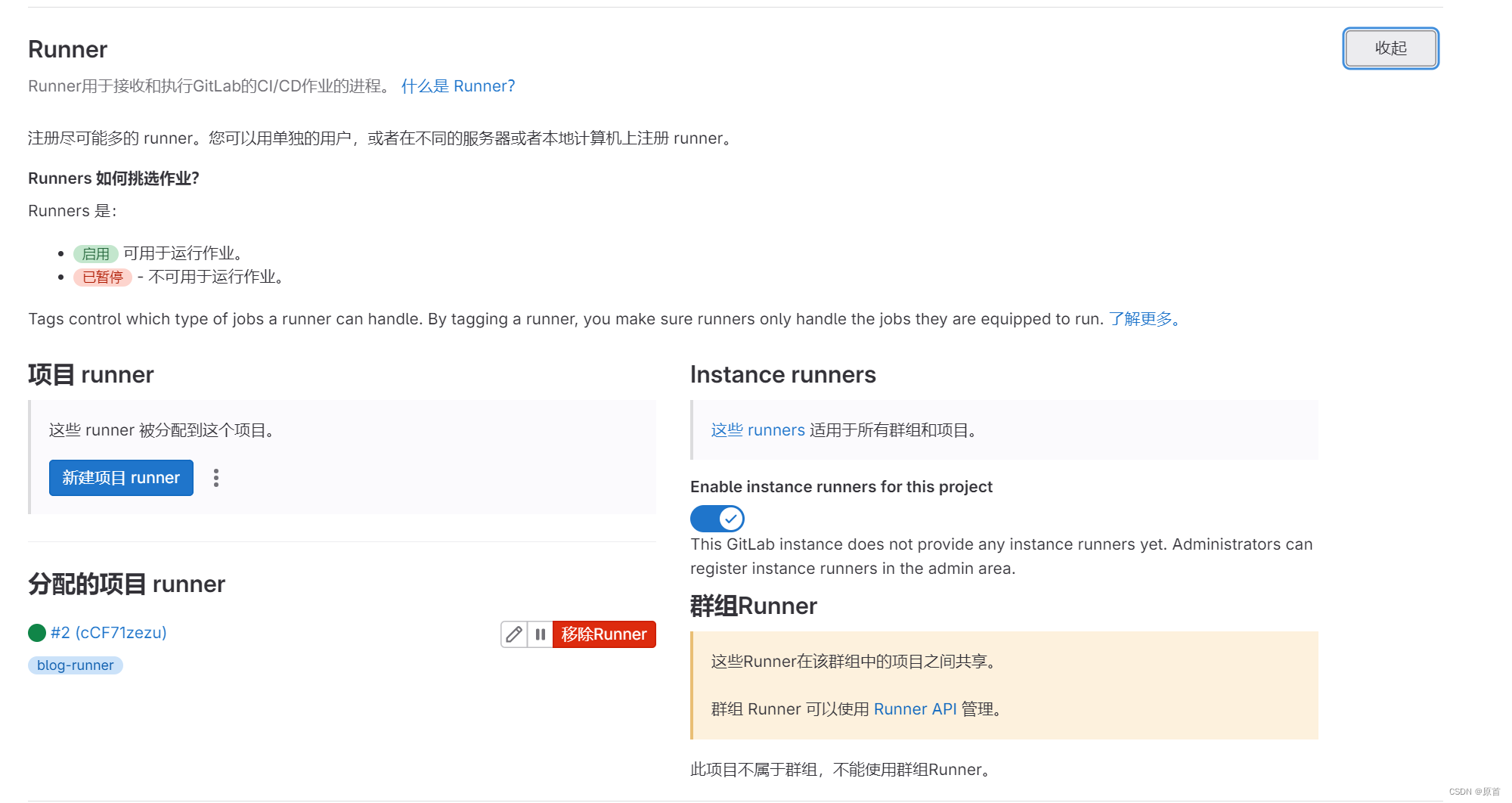
创建完Runner后:
 之后我们通过docker进入到gitlab-runner:
之后我们通过docker进入到gitlab-runner:
docker exec -it <容器id> /bin/bash
进入容器后运行命令gitlab-runner register即可,会让我们填写一些基本的信息,
name随便填写, url、token填写上文界面提供的执行器executer填写dokcer,因为我们使用docker构建
image填写一个dokcer发行版就行这里是:docker:19.03,12
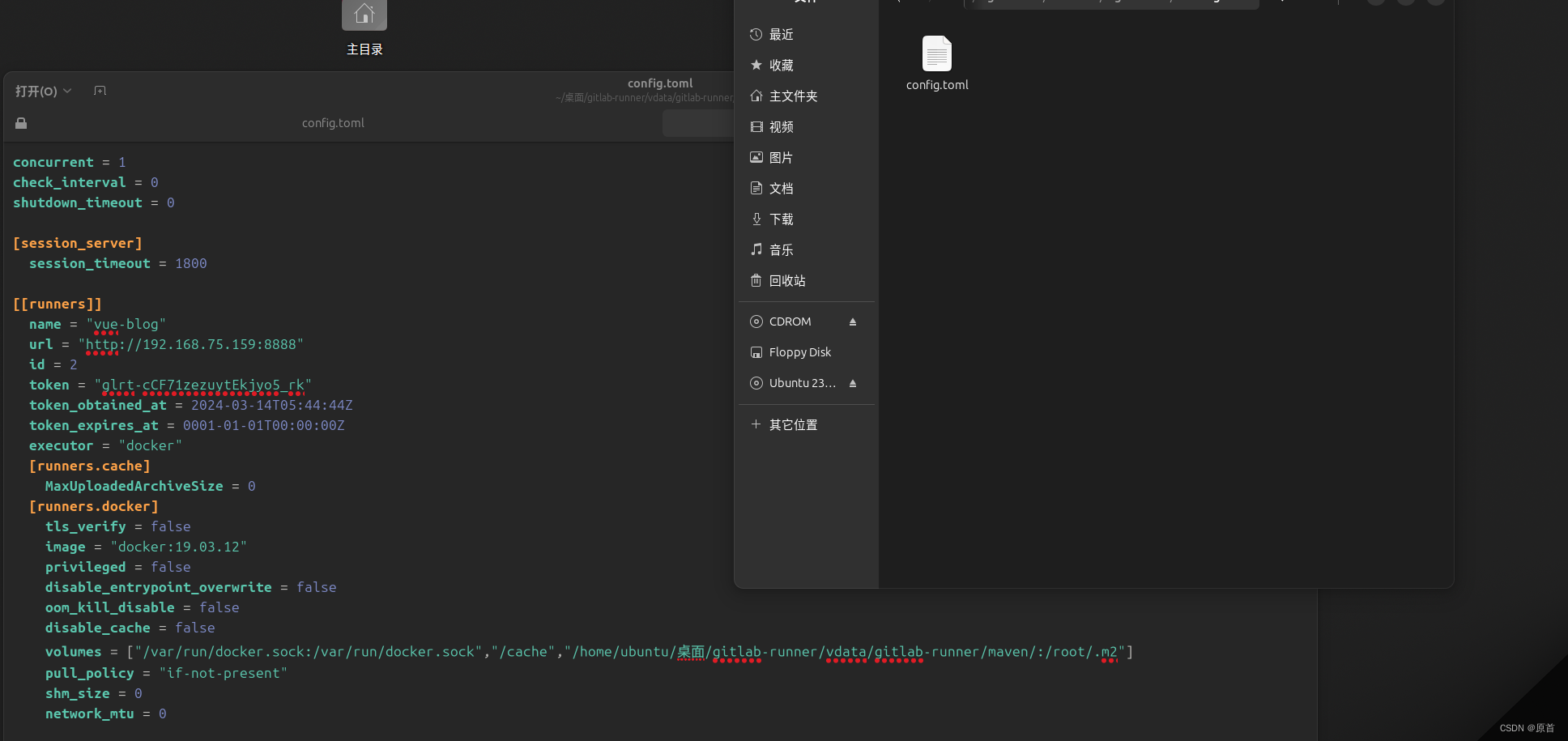
最后我们填写完成之后退出容器,进入我们部署docker-runner的配置文件:
上文中我的地址是:./gitlab-runner/vdata/gitlab-runner/config,这个地址根据自己的配置来:会有一个配置文件:
config.toml

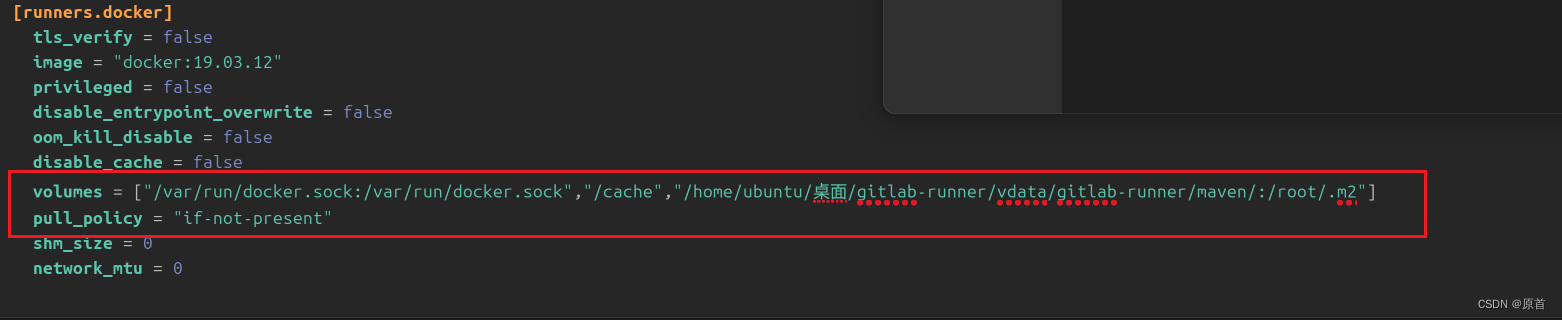
这里对配置文件讲解一下,我们使用docker构建项目volumes一定要对,另外我们CICD过程中需要指定maven缓存,如果不指定Maven缓存,会出现每次构建项目都需要下载依赖的情况,非常耗时,同时我们需要指定maven镜像仓库,加快第一次构建速度
 上述文件的/root/.m2是容器内的maven仓库地址,我们将其映射到xxxxx/maven/ 这个路径按照需求自定义,同时我们要将settings.xml放到xxxxx/maven/ 下对于宿主机路径xxxxx/maven/ 我们在CICD的时候还需要使用最好写成跟容器内一致的地址,
上述文件的/root/.m2是容器内的maven仓库地址,我们将其映射到xxxxx/maven/ 这个路径按照需求自定义,同时我们要将settings.xml放到xxxxx/maven/ 下对于宿主机路径xxxxx/maven/ 我们在CICD的时候还需要使用最好写成跟容器内一致的地址,
settings.xml:
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0https://maven.apache.org/xsd/settings-1.0.0.xsd"><mirrors><mirror><id>aliyunmaven</id><mirrorOf>central</mirrorOf><name>阿里云公共仓库</name><url>https://maven.aliyun.com/repository/public</url></mirror></mirrors></settings>到此设置Runner结束
6、配置编写Dockerfile、CICD文件
要实现自动化构建需要项目的镜像:
 上面的三个阶段当然我们可以使用但是耗时长,我们可以直接使用maven的clean然后打包,在进行构建:
上面的三个阶段当然我们可以使用但是耗时长,我们可以直接使用maven的clean然后打包,在进行构建:

首先提供Dockerfile:
#基础镜像
FROM openjdk:8#作者
MAINTAINER hery# 设置工作目录
WORKDIR /app# 复制编译后的 Spring Boot 可执行 Jar 文件到容器中其中blog-springboot-1.0.jar是package生产的具体名字是pom.xml决定
COPY target/blog-springboot-1.0.jar /app/# 暴露 Spring Boot 应用程序的端口号
EXPOSE 8989# 设置容器启动时运行的命令
CMD ["java", "-jar", "blog-springboot-1.0.jar"]命令很详细具体不在解释
CICD文件:
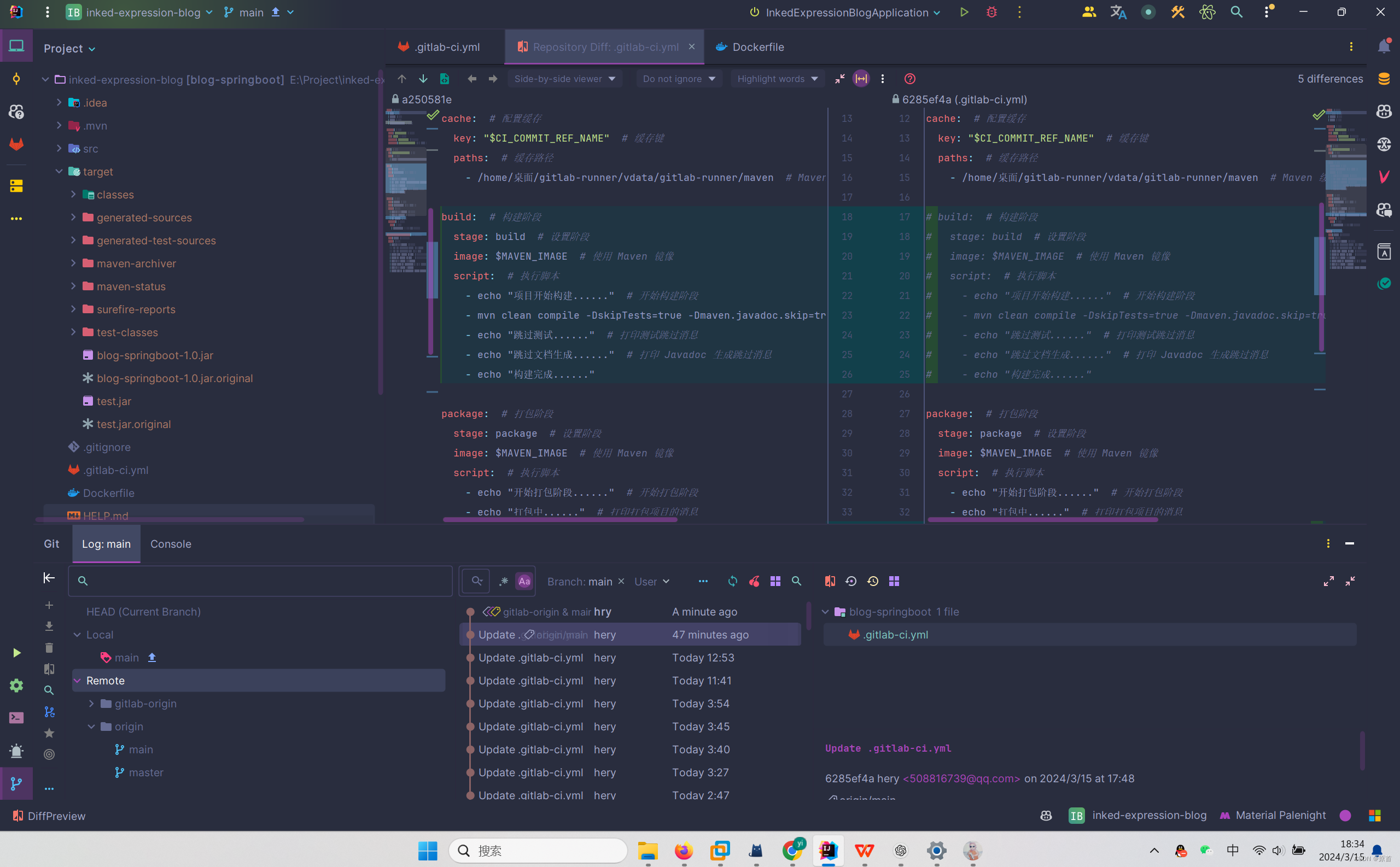
stages: # 定义构建阶段# - build # 构建阶段- package # 打包阶段- deploy # 部署阶段variables: # 定义变量DOMAIN: "vue-blog-api" # 定义域名变量PORT: "8093" # 定义端口变量IMAGE_NAME: "blog:latest" # 定义镜像名称变量MAVEN_IMAGE: "maven:3.8.4-jdk-11" # 定义 Maven 镜像变量cache: # 配置缓存key: "$CI_COMMIT_REF_NAME" # 缓存键paths: # 缓存路径- /home/桌面/gitlab-runner/vdata/gitlab-runner/maven # Maven 缓存路径# build: # 构建阶段
# stage: build # 设置阶段
# image: $MAVEN_IMAGE # 使用 Maven 镜像
# script: # 执行脚本
# - echo "项目开始构建......" # 开始构建阶段
# - mvn clean compile -DskipTests=true -Dmaven.javadoc.skip=true # 编译项目代码并跳过测试和 Javadoc 生成
# - echo "跳过测试......" # 打印测试跳过消息
# - echo "跳过文档生成......" # 打印 Javadoc 生成跳过消息
# - echo "构建完成......"package: # 打包阶段stage: package # 设置阶段image: $MAVEN_IMAGE # 使用 Maven 镜像script: # 执行脚本- echo "开始打包阶段......" # 开始打包阶段- echo "打包中......" # 打印打包项目的消息- mvn clean package -DskipTests=true -Dmaven.javadoc.skip=true # 打包项目artifacts: # 配置构建产物paths: # 产物路径- target/*.jar # 将打包的 JAR 文件作为构件发布deploy: # 部署阶段stage: deploy # 设置阶段为部署阶段script: # 执行脚本- echo "开始部署阶段......" # 开始部署阶段# - apk add --no-cache mpg123 #安装 mpg123# - apk add --no-cache curl # 安装 curl- docker stop $DOMAIN || true # 停止同名容器,如果不存在则忽略错误- docker rm $DOMAIN || true # 删除同名容器,如果不存在则忽略错误- echo "开始构建 Docker 镜像文件......"- docker build -t $IMAGE_NAME . # 构建 Docker 镜像- echo "正在启动 Docker 容器......"- docker run -d -p $PORT:8989 --name $DOMAIN $IMAGE_NAME # 运行 Docker 容器接下来进行一次测试,我们在IDEA中进行项目的修改然后推送:

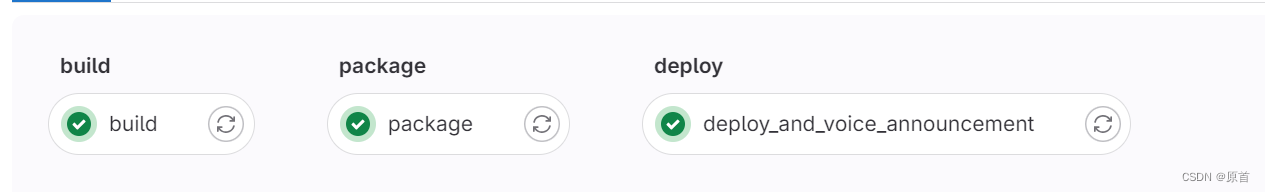
可以看见正在构建:

可以正常访问: