🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
- Spring Boot+Vue前后端分离项目如何部署到服务器
- 环境准备
- 通用准备:
- 数据库准备
- Spring Boot部署环境:
- Vue.js部署环境:
- 可选环境:
- 运行sql文件创建数据库
- Spring Boot项目部署到服务器
- Vue项目部署到服务器
- 综合步骤
- 🎉 往期精彩回顾
Spring Boot+Vue前后端分离项目如何部署到服务器
部署Spring Boot+Vue前后端分离项目到服务器涉及以下步骤:首先,将Spring Boot后端应用打包成jar或war文件并上传至服务器,通过运行java -jar命令启动后端服务。接着,构建Vue前端项目生成静态文件,同样上传至服务器的Web服务器目录,如Nginx的html目录。最后,配置Nginx作为反向代理,将前端请求代理至Vue应用目录,同时确保后端API的路径正确映射。这样,前后端分离的项目就成功部署在服务器上。
部署Spring Boot和Vue项目到服务器之前,需要确保服务器具备以下环境和工具:
环境准备
通用准备:
-
服务器:
- 一台具有稳定网络连接的服务器,可以是云服务器或本地服务器。
- 服务器操作系统,常见的有Linux发行版(如Ubuntu、CentOS)或Windows Server。
-
SSH访问(对于Linux服务器):
- SSH客户端,如xshell。

- SSH客户端,如xshell。
-
文件传输工具:
- FTP客户端,如xftp。
- 或者SCP工具,如WinSCP(Windows)或终端(macOS、Linux)。

数据库准备
- MySQL环境:
- 安装
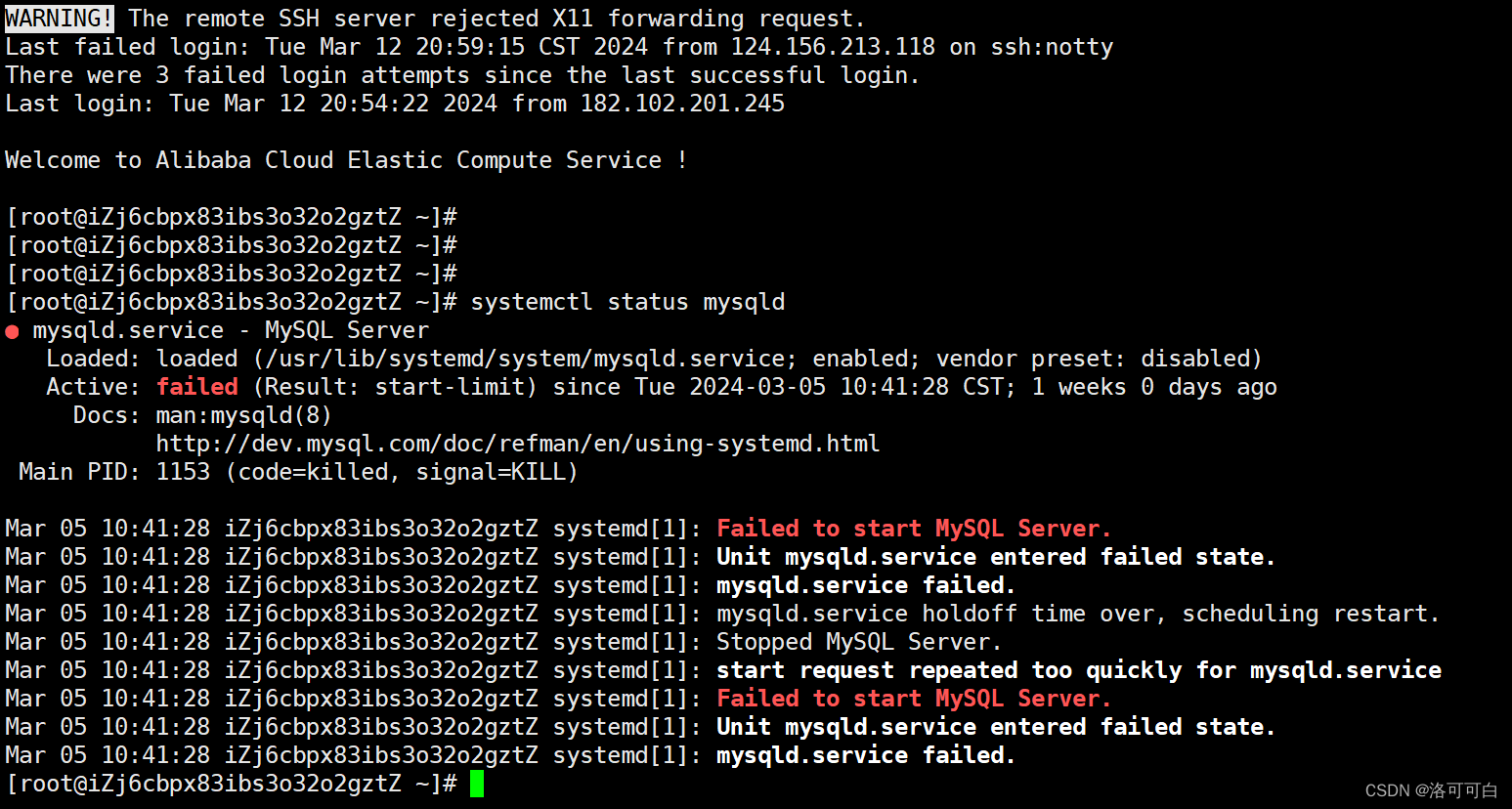
MySQL5.7或MySQL8.0。 - 可以通过运行
sudo systemctl status mysqld来检查MySQL是否正在运行(MySQL需要配置远程访问)。
- 安装
- CentOS上安装MySQL 5.7和MySQL 8.0教程
- 837阅读 · 21点赞 · 13收藏

- MySQL远程访问工具:
- 用于构建远程访问
MySQL工具,如Navicat。

- 用于构建远程访问
Spring Boot部署环境:
-
Java环境:
- 安装Java Development Kit (JDK),至少需要1.8版本。
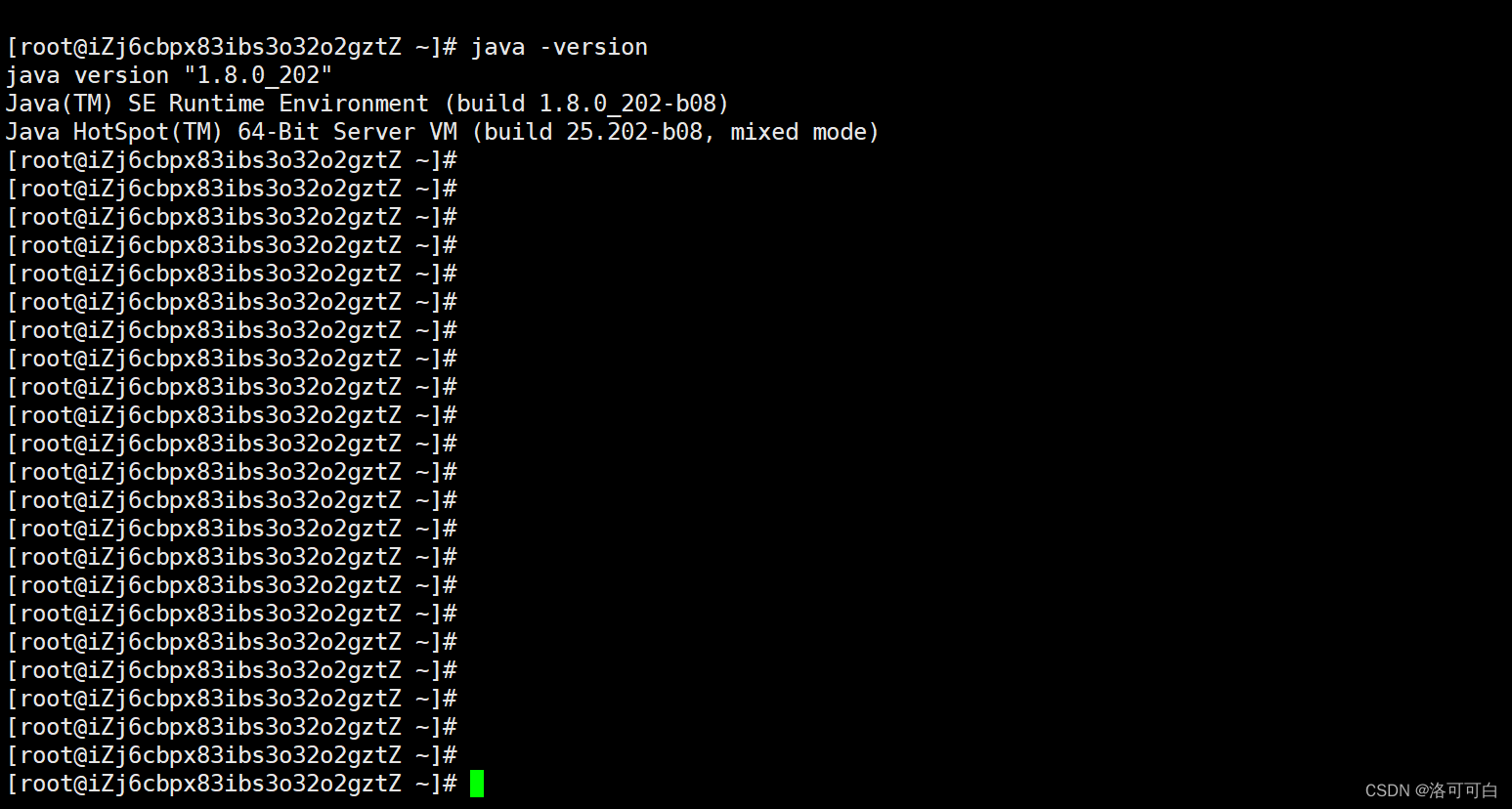
- 可以通过运行
java -version和javac -version来检查Java是否已安装。
- CentOS上安装JDK的详细教程
- 739阅读 · 12点赞 · 13收藏

- Maven或Gradle(如果需要本地构建):
- 用于构建Spring Boot项目的构建工具。
- 可以通过运行
mvn -version或gradle -v来检查是否已安装。
Vue.js部署环境:
-
Node.js和npm:
- 安装Node.js,它附带npm包管理器。
- 可以通过运行
node -v和npm -v来检查是否已安装。
-
Web服务器:
- Nginx或Apache用于提供静态文件服务。
- 对于Nginx,可以通过运行
nginx -v来检查是否已安装。 - 对于Apache,可以通过运行
apache2 -v或httpd -v来检查是否已安装。
- CentOS上安装与配置Nginx
- 683阅读 · 9点赞 · 6收藏
- 手把手教你CentOS下载Nginx配置使用
- 464阅读 · 2点赞 · 3收藏

可选环境:
-
数据库:
- 如果Spring Boot应用需要数据库,需要安装相应的数据库服务器,如MySQL、PostgreSQL等。
- 确保数据库服务已启动,并且应用有正确的数据库连接配置。
-
反向代理/负载均衡:
- 如果有多个应用实例或需要SSL终端,可能需要配置Nginx或HAProxy作为反向代理或负载均衡器。
-
容器化工具(如Docker):
- 如果使用Docker,需要在服务器上安装Docker和Docker Compose。
-
自动化部署工具(如Jenkins、GitLab CI/CD):
- 如果需要自动化部署流程,可能需要安装和配置CI/CD工具。
确保在部署之前,服务器上的环境和工具都已经正确安装和配置,这样可以避免在部署过程中遇到不必要的问题。
运行sql文件创建数据库
-
远程连接服务器上的数据库:使用
Navicat连接数据库。 -
运行项目相关的
SQL文件:运行SQL。
Spring Boot项目部署到服务器
-
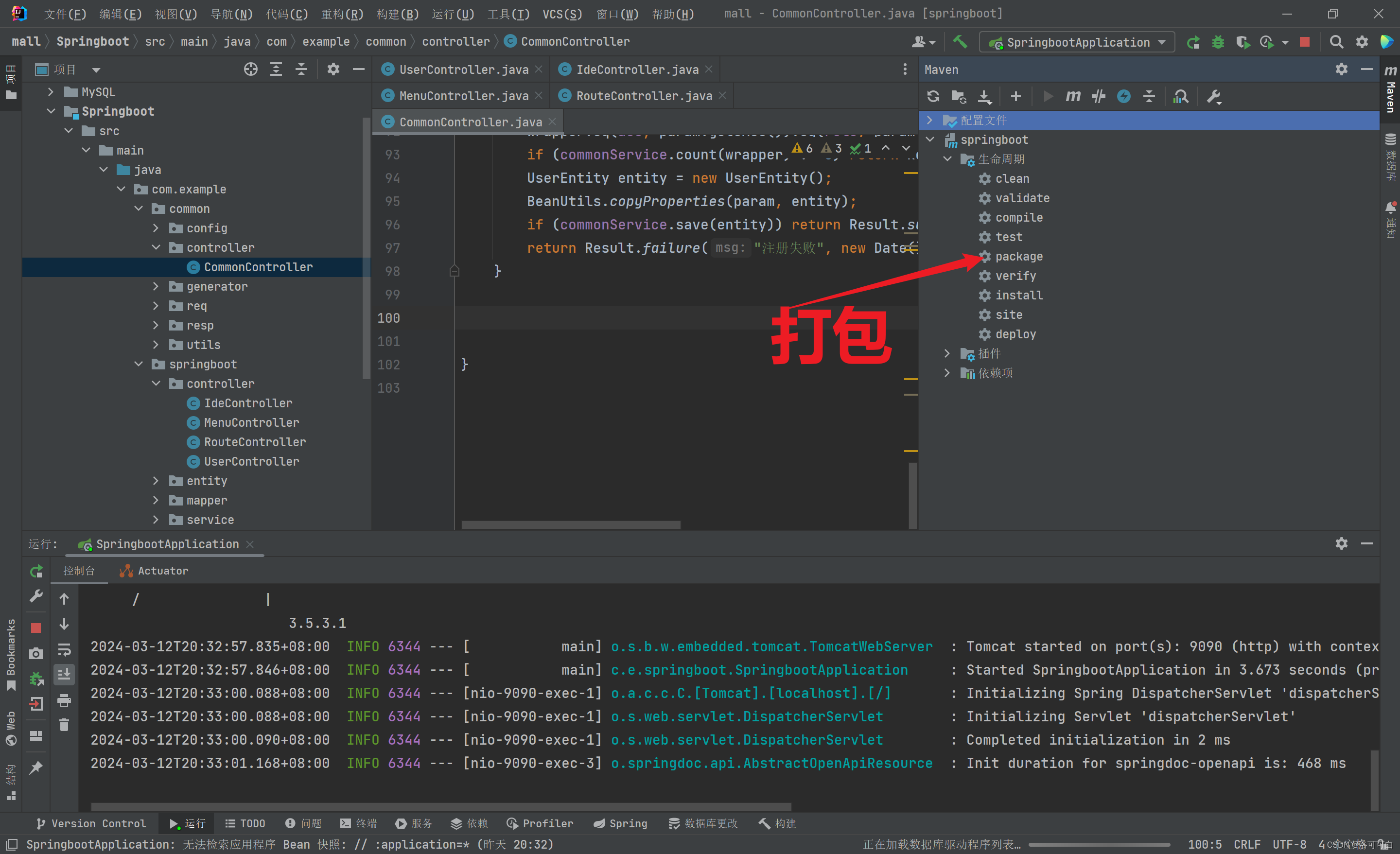
打包应用:
使用Maven或Gradle将Spring Boot项目打包成可执行的jar或war文件。如果使用Maven,可以在pom.xml中添加spring-boot-maven-plugin插件,并运行mvn clean package命令来打包。

-
上传到服务器:
使用FTP、SCP或其他文件传输方法将打包好的jar或war文件上传到服务器的适当目录中。 -
运行应用(如果是jar包):
在服务器上,使用以下命令在后台运行jar文件:nohup java -jar yourapp.jar > output.log 2>&1 &这将把应用的输出重定向到
output.log文件中,并在后台运行。 -
配置服务(可选):
为了确保应用可以在系统启动时自动运行,并能在出现问题时自动重启,可以创建一个Systemd服务文件。 -
开放端口:
确保服务器的防火墙设置允许外部访问Spring Boot应用的端口。
Vue项目部署到服务器
-
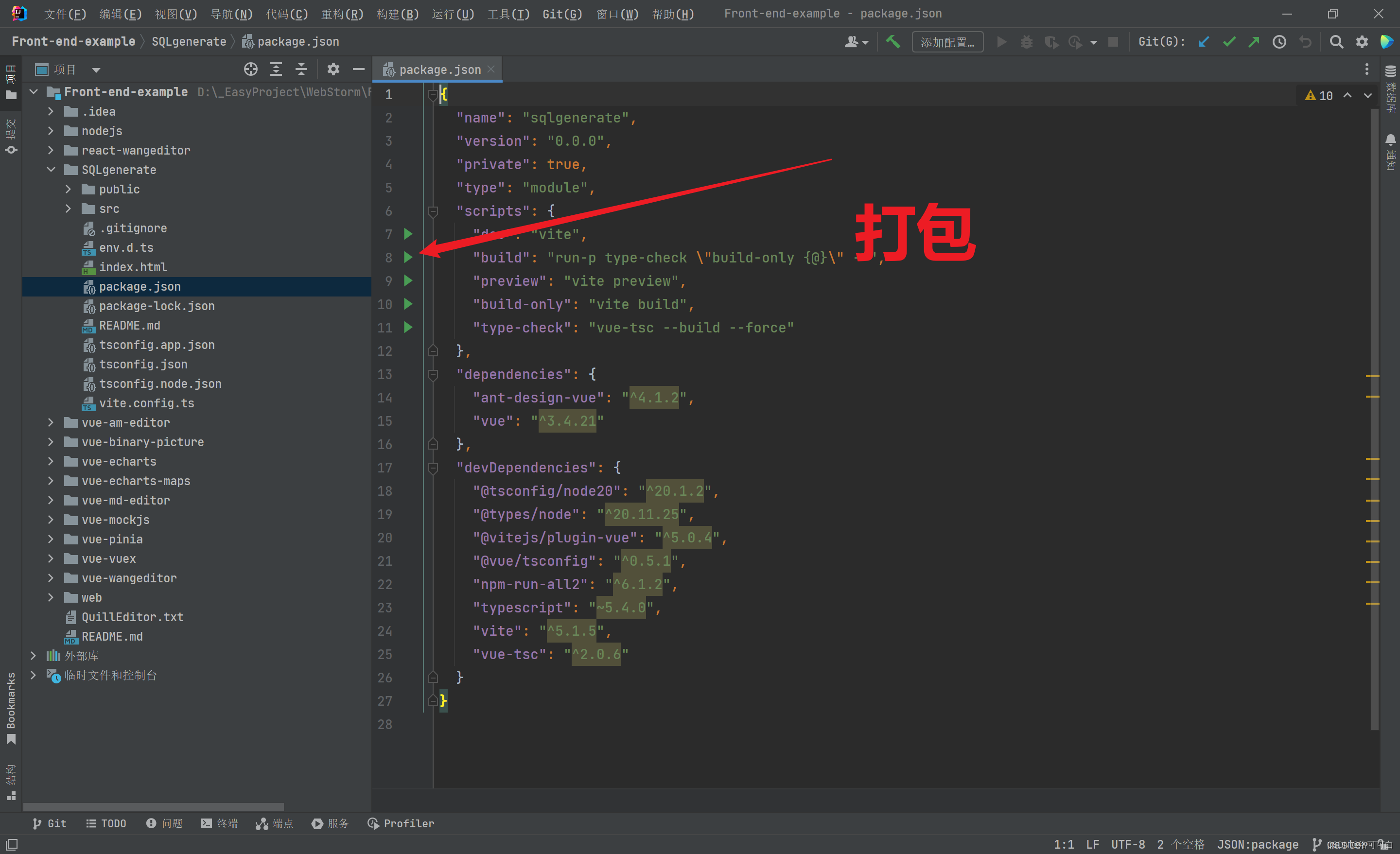
构建项目:
在本地环境中运行npm run build命令,这将会在Vue项目的dist/目录下生成构建后的文件。

-
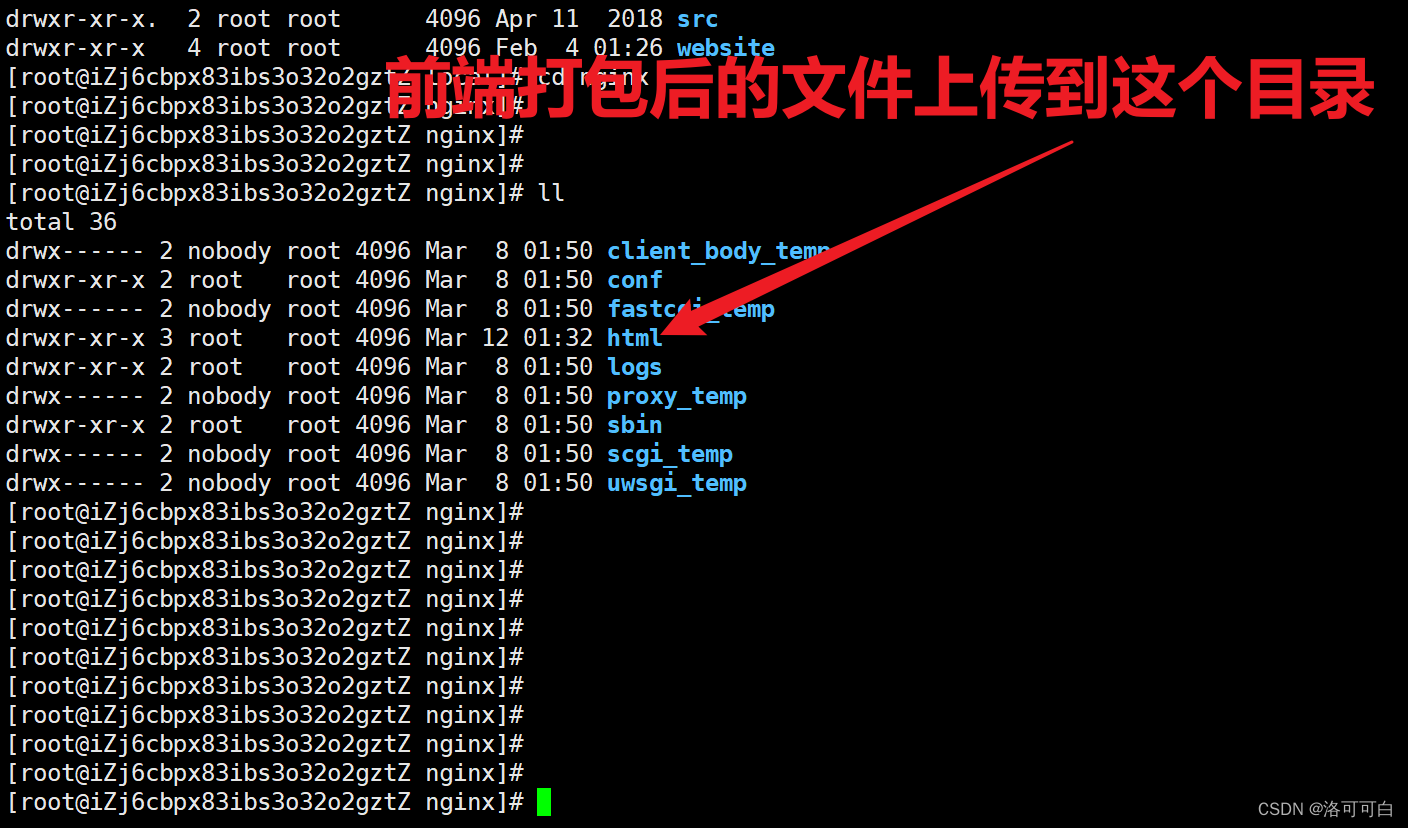
上传文件:
将dist/目录下的所有文件上传到服务器的Web服务器目录中,例如Nginx或Apache的html或public目录。

-
配置Web服务器:
配置Web服务器以提供静态文件服务。如果是Nginx,你需要编辑nginx.conf或相应的配置文件,设置正确的根目录,并可能需要配置SSL(如果你使用的是HTTPS)。 -
重启Web服务器:
为了使配置生效,重启Web服务器。
先查询nginx服务运行的进程:ps -ef|grep nginx
杀死所查询到的nginx服务:kill -9 [ 查到的进程]
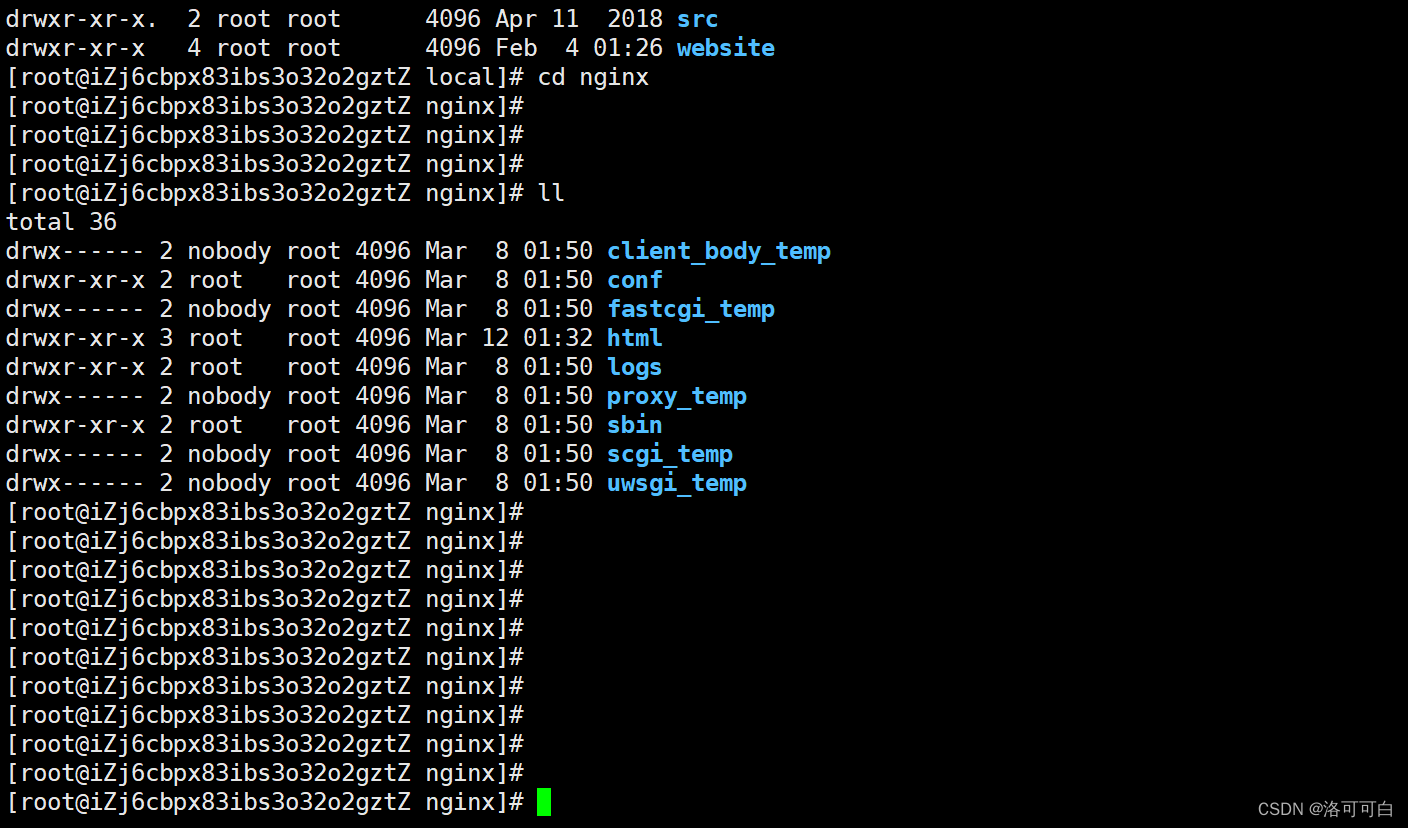
重启服务:cd /nginx安装的sbin目录
./nginx -
访问应用:
在Web浏览器中输入服务器的IP地址或域名,你应该能够看到你的Vue应用。
综合步骤
对于同时包含前端Vue项目和后端Spring Boot项目的全栈应用,通常的做法是:
- 将Spring Boot应用打包并部署到服务器,作为后端API服务。
- 将Vue应用构建并上传到同一服务器的Web服务器目录中,或者配置反向代理(如Nginx)将前端请求代理到Vue应用的服务器。
确保在部署过程中,Vue应用的publicPath或base配置正确指向后端API的URL,以确保前后端能够正确地通信。
以上步骤是部署Spring Boot和Vue项目到服务器的基本流程。具体的命令和配置可能会根据你的项目和服务器环境有所不同。
如果对你有帮助,点赞、收藏、关注是我更新的动力!👋🌟🚀
🎉 往期精彩回顾
- 前端开发的发展史:框架与技术栈的演变
- 706阅读 · 11点赞 · 8收藏
- 打字通小游戏制作教程:用HTML5和JavaScript提升打字速度
- 588阅读 · 24点赞 · 18收藏
- 扫雷小游戏制作教程:用HTML5和JavaScript打造经典游戏
- 776阅读 · 15点赞 · 20收藏
- 拼图小游戏制作教程:用HTML5和JavaScript打造经典游戏
- 487阅读 · 9点赞 · 12收藏
- Mock.js 基本语法与应用笔记
- 280阅读 · 5点赞 · 9收藏
- 排序算法全景:从基础到高级的Java实现
- 679阅读 · 25点赞 · 9收藏
- CentOS系统上安装Redis操作教程
- 410阅读 · 4点赞 · 4收藏
- 打造你的HTML5打地鼠游戏:零基础入门教程
- 1131阅读 · 28点赞 · 30收藏
- 打造你的贪吃蛇游戏:HTML、CSS与JavaScript的完美结合
- 1078阅读 · 26点赞 · 12收藏
- 快速上手:使用Hexo搭建并自定义个人博客
- 669阅读 · 19点赞 · 20收藏
- 在Vue中处理接口返回的二进制图片数据
- 704阅读 · 21点赞 · 18收藏
- 打造经典游戏:HTML5与CSS3实现俄罗斯方块
- 1117阅读 · 31点赞 · 23收藏
- Spring Boot中Excel数据导入导出的高效实现
- 1066阅读 · 23点赞 · 22收藏
- Spring Boot中实现图片上传功能的两种策略
- 1297阅读 · 24点赞 · 13收藏
- CentOS上安装MySQL 5.7和MySQL 8.0教程
- 837阅读 · 21点赞 · 13收藏
- Spring Boot工程集成验证码生成与验证功能教程
- 1417阅读 · 39点赞 · 17收藏
- Spring Boot 3项目集成Swagger3教程
- 809阅读 · 15点赞 · 8收藏
- CentOS上安装JDK的详细教程
- 739阅读 · 12点赞 · 13收藏
- 解决前端项目中Node.js版本不一致导致的依赖安装错误
- 876阅读 · 17点赞 · 16收藏
- 入门指南:使用uni-app构建跨平台应用
- 1315阅读 · 29点赞 · 9收藏
- Vue项目中使用Mock.js进行API模拟
- 655阅读 · 17点赞 · 7收藏
- Vue组件间通信实践
- 866阅读 · 24点赞 · 18收藏
- CentOS上安装与配置Nginx
- 683阅读 · 9点赞 · 6收藏
- Vue跳转页面传递参数
- 268阅读 · 5点赞 · 4收藏
- vue项目如何下载使用gsap动画库
- 551阅读 · 1点赞 · 0收藏
- VS Code上搭建React开发环境
- 2286阅读 · 2点赞 · 10收藏
- vue命令式组件封装以及使用
- 819阅读 · 2点赞 · 3收藏
- springboot项目常用配置
- 379阅读 · 1点赞 · 0收藏
- 如何在Vue中使用百度地图API来创建地图应用程序。
- 345阅读 · 3点赞 · 1收藏
- 手把手教你CentOS下载Nginx配置使用
- 464阅读 · 2点赞 · 3收藏
- vue3 setup语法糖的三种书写方法
- 2824阅读 · 5点赞 · 14收藏
- vue3中vuex 的使用基本使用和二次封装
- 447阅读 · 3点赞 · 1收藏
- MySQL基础全套全网最详细讲解
- 770阅读 · 3点赞 · 6收藏
- 前端开发之响应式布局,响应式 HTML, CSS and JavaScript 框架介绍;
- 703阅读 · 3点赞 · 2收藏
- VS code搭建C/C++运行环境简单易上手
- 2786阅读 · 5点赞 · 8收藏
- Vue.2&Vue.3项目引入Element-UI教程&踩坑
- 9268阅读 · 22点赞 · 82收藏
- Vue项目引入Echarts可视化图表库教程&踩坑
- 2203阅读 · 3点赞 · 5收藏
- VirtualBox虚拟机搭建CentOS系统教程
- 4493阅读 · 4点赞 · 32收藏
- VS Code上搭建Vue开发环境
- 10662阅读 · 13点赞 · 64收藏
- Color-UI 简介及使用教程
- 5921阅读 · 2点赞 · 13收藏